
Ce tutoriel vous guide dans la création d'un site Web de paroles minimales utilisant Laravel Scout et Algolia pour une recherche efficace. Nous tirons parti d'une application CRUD prédéfinie pour rationaliser la gestion des données, en nous concentrant sur l'intégration des capacités de recherche d'Algolia.

Cette approche évite de construire toute l'application à partir de zéro, nous permettant de nous concentrer sur la fonctionnalité de recherche. Algolia fournit l'API robuste du moteur de recherche, assurant une expérience utilisateur supérieure.


Caractéristiques de clé:
PRENDRE:
En supposant que vous avez un environnement de développement PHP fonctionnel (considérez la propriété familiale améliorée si nécessaire - voir les ressources ci-dessous), commençons.
 Ressource: réservez sur les environnements PHP
Ressource: réservez sur les environnements PHP 
1. Configuration de l'application:
Clone L'application crud prédéfinie:
git clone git@github.com:lavary/lyrics-crud.git coolyrics cd coolyrics composer install
2. Configuration de la base de données:
Créez une base de données MySQL (ajustez les paramètres au besoin pour votre environnement):
mysql -h localhost -u homestead -psecret mysql> CREATE DATABASE lyrics
Copiez .env.example à .env et configurez vos informations d'identification de la base de données:
<code>DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=lyrics DB_USERNAME=root DB_PASSWORD=password</code>
Exécuter les migrations de la base de données:
php artisan migrate
remplir la base de données avec des exemples de données (soit manuellement, soit en utilisant le fichier SQL fourni). Le schéma de base de données comprend des modèles Artist et Song avec une relation un-à-plusieurs.

3. Installation et configuration de Laravel Scout:
Installez Laravel Scout:
git clone git@github.com:lavary/lyrics-crud.git coolyrics cd coolyrics composer install
Ajouter le fournisseur de services à config/app.php:
mysql -h localhost -u homestead -psecret mysql> CREATE DATABASE lyrics
Publier la configuration du scout:
<code>DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=lyrics DB_USERNAME=root DB_PASSWORD=password</code>
rendre le modèle Song consultable en ajoutant le trait Searchable et la personnalisation toSearchableArray():
php artisan migrate
4. Configuration des algolies:
Créez un compte Algolia et obtenez vos Application ID et Admin API Key. Ajoutez ces informations d'identification à config/scout.php et votre fichier .env (recommandé pour la sécurité):
composer require laravel/scout
Installez le SDK ALGOLIA PHP:
Laravel\Scout\ScoutServiceProvider::class,
Importer des données initiales dans des algolies:
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"
Configurez votre index d'algolie (attributs consultables, classement personnalisé, etc.) via le tableau de bord Algolia.
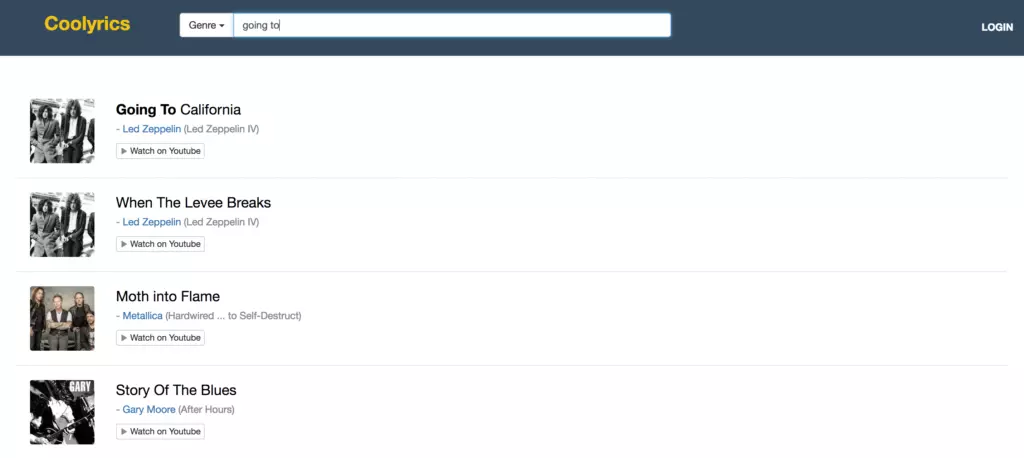
5. Création de l'interface du site Web (en utilisant Instantssearch.js):
Cette section détaille la création des itinéraires, du contrôleur et des vues pour les pages de recherche de recherche et de chanson. Le code complet de ces composants est trop étendu pour inclure ici, mais les éléments clés sont décrits. Reportez-vous au tutoriel d'origine pour l'implémentation complète.
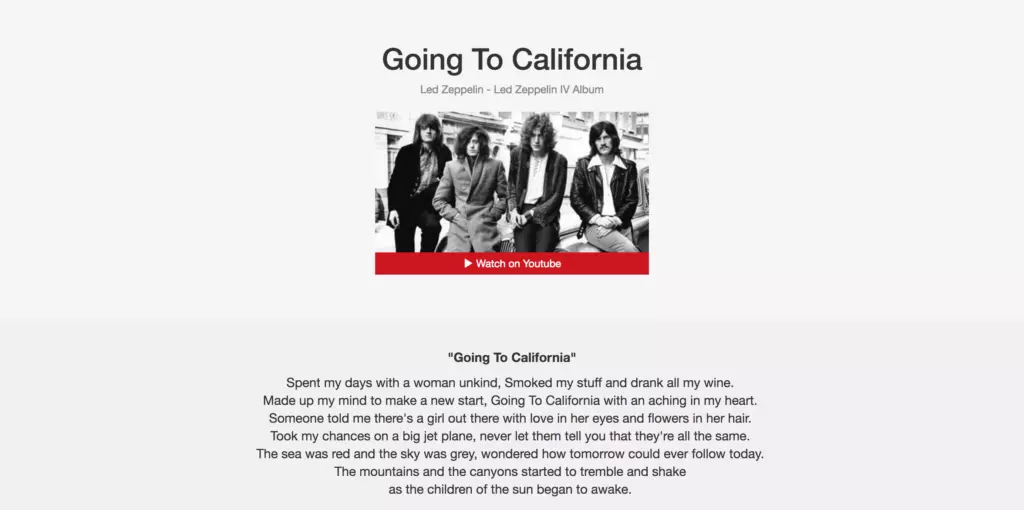
routes/web.php): Définir les routes pour la page de recherche et les pages de chansons individuelles. app/Http/Controllers/LyricsController.php): gérer les demandes et la récupération des données. resources/views): Créez les vues search.blade.php et song.blade.php à l'aide de widgets Instantssearch.js (SearchBox, Hits, Pagination). La vue search.blade.php inclura le code JavaScript nécessaire pour initialiser Instantssearch.js et configurer les widgets. N'oubliez pas d'inclure les fichiers Instantssearch.js CSS et JavaScript. La vue song.blade.php affiche les détails des chansons individuelles. public/css/styles.css): Personnalisez le style du site Web. 6. Exécution de l'application:
Après avoir terminé les étapes ci-dessus, vous pouvez démarrer votre application Laravel et accéder à votre site Web de paroles via votre navigateur Web. La fonctionnalité de recherche propulsée par Algolia et Laravel Scout doit être pleinement opérationnelle.
Cette réponse révisée fournit un aperçu plus concis et organisé du tutoriel, tout en maintenant les informations clés et en préservant le formatage de l'image. N'oubliez pas de consulter le tutoriel d'origine pour le code complet et les instructions détaillées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution à l'échec de la mise à jour WIN10
Solution à l'échec de la mise à jour WIN10
 Quels sont les quatre principaux modèles d'E/S en Java ?
Quels sont les quatre principaux modèles d'E/S en Java ?
 Comment résoudre l'erreur interne0x06
Comment résoudre l'erreur interne0x06
 Comment formater le disque dur sous Linux
Comment formater le disque dur sous Linux
 Utilisation de la fonction isalpha
Utilisation de la fonction isalpha
 Quelle est la différence entre php5 et php7
Quelle est la différence entre php5 et php7
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 syntaxe des expressions régulières Java
syntaxe des expressions régulières Java