
Cet article explore le sélecteur CSS :has(), un outil puissant pour sélectionner des éléments en fonction de leur contenu. Bien que relativement nouveau, son soutien augmente entre les principaux navigateurs (Safari 15.4, Chromium 105 et derrière un drapeau dans Firefox).

L'élément :has() pseudo-classe L'élément cible - l'élément dans lequel il est attaché - si des conditions spécifiques entre ses parenthèses sont remplies. Ceci est similaire à d'autres pseudo-classes comme :hover ou :active. Contrairement à ceux, cependant, :has() accepte une liste de sélecteurs relatifs, permettant des critères de sélection complexes.
Par exemple, article:has(img) styles tout élément <article></article> contenant un <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907547642572.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">
To target only direct children, use the child combinator: article:has(> img) 
:has()
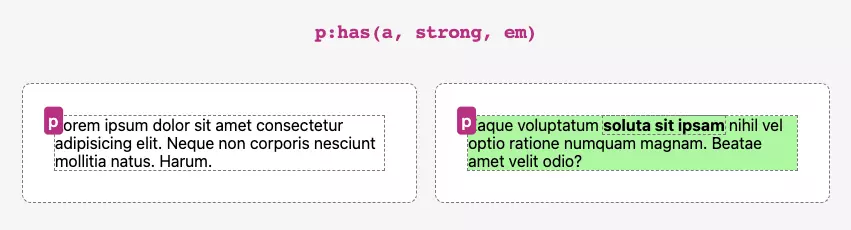
:has(#id, p, .class) pour cibler uniquement les enfants directs, utilisez l'enfant combinateur:
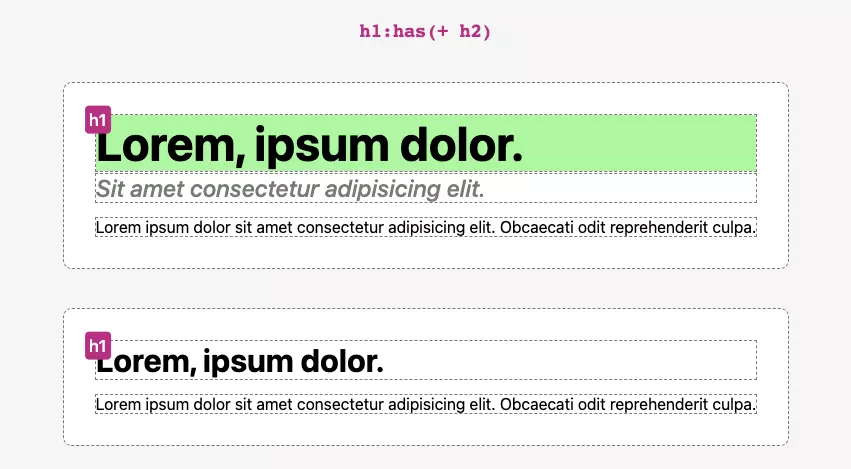
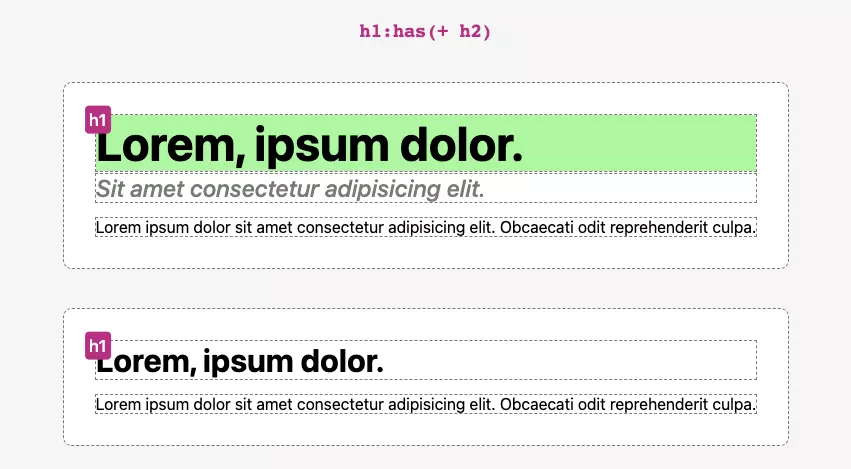
est déterminée par le sélecteur le plus spécifique dans ses parenthèses (par exemple, :has() hérite de la spécificité d'un sélecteur d'ID). h1:has( h2)
<h1></h1> Les sélecteurs de frères et sœurs peuvent également être utilisés avec <h2></h2>. ~ Styles un élément ul:has(~ p) uniquement s'il est directement suivi d'un élément <ul></ul>. Le combinateur général de frères et sœurs (<p></p>) permet une sélection de frères et sœurs plus large. Par exemple,
s'il a un 

:has() article:has(> img:first-child):has(h1 h2) <article></article>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907548383844.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS "> Les sélecteurs peuvent être enchaînés pour créer et des conditions. Par exemple,
uniquement s'il a un 

Une démo de codepen présentant ces exemples est disponible. Cet article est un extrait de déchaîner la puissance de CSS: Techniques avancées pour les interfaces utilisateur réactives , disponibles sur SitePoint Premium.
Questions fréquemment posées (FAQ) sur CSS: a sélecteur (cette section reste largement inchangée, car elle reflète avec précision le support historique et actuel du navigateur pour le sélecteur.)
Le sélecteur CSS :has() est un outil puissant vous permettant de sélectionner un élément basé sur ses enfants. C'est une pseudo-classe relationnelle, ce qui signifie que la sélection dépend de la relation entre les éléments.
La prise en charge du navigateur pour :has() s'améliore mais n'est pas encore universelle. Vérifiez que les sites comme puis-je utiliser pour les informations les plus à jour.
Alors que le support du navigateur natif augmente, vous pouvez utiliser :has() avec jQuery pour une compatibilité plus large. La syntaxe est très similaire à la version CSS.
:has() est unique dans sa nature relationnelle; Il sélectionne en fonction de la présence d'éléments enfants, contrairement aux sélecteurs qui se concentrent uniquement sur les attributs ou la position.
Les alternatives incluent des combinaisons JavaScript ou plus complexes de sélecteurs CSS existants, mais ceux-ci manquent souvent d'élégance et de concision de :has().
Initialement, les préoccupations de performance concernant la vitesse de rendu ont entravé une adoption généralisée. Cependant, le support du navigateur s'améliore à mesure que ces préoccupations sont traitées.
Oui, mais uniquement dans les navigateurs qui le soutiennent.
La syntaxe de base est :has(selector).
Oui, :has() peut être combiné avec d'autres sélecteurs pour des sélections plus complexes.
L'avenir a l'air brillant; :has() devient de plus en plus répandu à mesure que le support du navigateur s'améliore.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Introduction à la signification de += en langage C
Introduction à la signification de += en langage C
 Comment installer le pilote
Comment installer le pilote
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL
 Ripple le prix du marché actuel de la monnaie
Ripple le prix du marché actuel de la monnaie
 modifier l'adresse IP
modifier l'adresse IP
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?