

La popularité de React ne montre aucun signe de déclin, la demande de développeurs dépassant toujours l'offre dans de nombreuses villes du monde. Pour les développeurs moins expérimentés (ou ceux qui sont hors du marché du travail depuis un certain temps), la démonstration de vos connaissances au stade de l'entretien peut être intimidante.
Dans cet article, nous examinerons quinze questions couvrant un éventail de connaissances qui sont au cœur de la compréhension et du travail efficacement avec React. Pour chaque question, je vais résumer la réponse et donner des liens vers des ressources supplémentaires où vous pouvez en savoir plus.
Le DOM virtuel est une représentation en mémoire des éléments HTML réels qui composent l'interface utilisateur de votre application. Lorsqu'un composant est renvoyé, le DOM virtuel compare les modifications à son modèle du DOM afin de créer une liste de mises à jour à appliquer. Le principal avantage est qu'il est très efficace, n'apportant que les modifications minimales nécessaires au DOM réel, plutôt que de devoir repenser de gros morceaux.
JSX est une extension de la syntaxe JavaScript qui permet d'écrire du code qui ressemble à HTML. Il se compile aux appels de fonction JavaScript réguliers, offrant un moyen plus agréable de créer le balisage de vos composants.
Prenez ce jsx:
<span><span><span><div</span> className<span>="sidebar"</span> /></span> </span>
Il se traduit par le javascript suivant:
<span><span><span><div</span> className<span>="sidebar"</span> /></span> </span>
Avant React 16.8 (l'introduction des crochets), les composants basés sur la classe ont été utilisés pour créer des composants qui devaient maintenir l'état interne ou utiliser des méthodes de cycle de vie (c'est-à-dire ComponentDidMount et devraient composerpadate). Un composant basé sur la classe est une classe ES6 qui étend la classe de composants de React et, au minimum, implémente une méthode de rendu ().
Composant de classe:
<span>React.createElement(
</span> <span>'div',
</span> <span>{className: 'sidebar'}
</span><span>)
</span> Les composants fonctionnels sont apatrides (encore une fois, Composant fonctionnel: Remarque: L'introduction de crochets dans React 16.8 signifie que ces distinctions ne s'appliquent plus (voir les questions 14 et 15). Lors du rendu des collections dans REACT, l'ajout d'une clé à chaque élément répété est important pour aider à réagir l'association entre les éléments et les données. La clé doit être un ID unique, idéalement une UUID ou une autre chaîne unique de l'élément de collection: Ne pas utiliser une clé ou utiliser un index comme clé peut entraîner un comportement étrange lors de l'ajout et de la suppression des éléments de la collection. Les accessoires sont des données transmises dans un composant de son parent. Ils ne doivent pas être mutés, mais plutôt affichés ou utilisés pour calculer d'autres valeurs. L'état est les données internes d'un composant qui peuvent être modifiées pendant la durée de vie du composant et sont maintenues entre les redevateurs. Si vous essayez de muter directement l'état d'un composant, React n'a aucun moyen de savoir qu'il doit renvoyer le composant. En utilisant la méthode setState (), React peut mettre à jour l'interface utilisateur du composant. En prime, vous pouvez également parler de la façon dont les mises à jour de l'État ne sont pas garanties d'être synchrones. Si vous devez mettre à jour l'état d'un composant en fonction d'un autre élément d'état (ou accessoires), transmettez une fonction à SetState () qui prend l'état et les accessoires comme ses deux arguments: Afin de vérifier les accessoires d'un composant, vous pouvez utiliser le package de types d'accessoires (précédemment inclus dans le cadre de React, avant 15.5) pour déclarer le type de valeur attendu et si l'hélice est requise ou non: Le forage des accessoires est ce qui se passe lorsque vous devez transmettre les données d'un composant parent vers un composant plus bas dans la hiérarchie, le «forage» à travers d'autres composants qui n'ont pas besoin des accessoires eux-mêmes que de les transmettre. Parfois, le forage des accessoires peut être évité en refactorisant vos composants, en évitant de briser prématurément les composants en plus petits et en gardant un état commun dans le parent commun le plus proche. Lorsque vous devez partager l'état entre des composants profonds / éloignés dans votre arborescence de composants, vous pouvez utiliser l'API de contexte de React, ou une bibliothèque de gestion d'État dédiée comme Redux. L'API de contexte est fournie par React pour résoudre le problème du partage de l'état entre plusieurs composants au sein d'une application. Avant que le contexte ne soit introduit, la seule option était d'amener une bibliothèque de gestion d'État distincte, comme Redux. Cependant, de nombreux développeurs estiment que Redux introduit beaucoup de complexité inutile, en particulier pour les applications plus petites. Redux est une bibliothèque de gestion d'État tierce pour React, créée avant l'existence de l'API de contexte. Il est basé sur le concept d'un conteneur d'État, appelé le magasin, que les composants peuvent recevoir des données de AS d'accessoires. La seule façon de mettre à jour le magasin est d'envoyer une action au magasin, qui est transmis dans un réducteur. Le réducteur reçoit l'action et l'état actuel, et renvoie un nouvel état, déclenchant des composants abonnés pour redémarrer. Il existe diverses approches pour styliser des composants de réaction, chacun avec des avantages et des inconvénients. Les principaux à mentionner sont: Dans un document HTML, de nombreux éléments de formulaire (par exemple Les composants incontrôlés peuvent être utiles lors de l'intégration avec du code non réagi (par exemple, si vous devez prendre en charge une sorte de plugin de formulaire jQuery). Les composants basés sur la classe peuvent déclarer des méthodes spéciales qui sont appelées à certains moments de son cycle de vie, comme lorsqu'il est monté (rendu dans le DOM) et lorsqu'il est sur le point d'être non monté. Ceux-ci sont utiles pour configurer et démolir les choses dont un composant peut avoir besoin, configurer des minuteries ou se lier aux événements du navigateur, par exemple. Les méthodes de cycle de vie suivantes sont disponibles pour mettre en œuvre dans vos composants: Lorsque vous traitez avec des composants fonctionnels, le crochet UseEffect peut être utilisé pour reproduire le comportement du cycle de vie. Les crochets sont la tentative de React pour apporter les avantages des composants basés sur la classe (c'est-à-dire l'état interne et les méthodes de cycle de vie) aux composants fonctionnels. Il y a plusieurs avantages énoncés de l'introduction de crochets pour réagir: Bien que nullement une liste complète (React évolue constamment), ces questions couvrent beaucoup de terrain. Comprendre ces sujets vous donnera une bonne connaissance pratique de la bibliothèque, ainsi que certains de ses changements les plus récents. Le suivi avec la lecture plus approfondie vous aidera à cimenter votre compréhension, afin que vous puissiez démontrer une connaissance approfondie. Nous suivrons un guide pour réagir des exercices de code d'entrevue, alors gardez un œil sur cela dans un avenir proche. bonne chance! pour se préparer à un entretien d'emploi pour développeur React, étudier les concepts principaux de React, pratiquer des exercices de codage liés à React, examiner votre portefeuille React Project et être prêt à discuter de votre expérience avec la gestion de l'État, les cycles de vie des composants et les technologies connexes comme Redux ou Router React. Recherchez la société en visitant son site Web, en examinant ses applications Web ou ses projets et en comprenant comment React est utilisé dans leur pile technologique. Adaptez vos connaissances à leurs besoins spécifiques et montrez votre enthousiasme pour avoir contribué à leurs projets basés sur la réaction. Adaptez votre CV en mettant en évidence votre expérience avec React, y compris des projets spécifiques, des technologies et des réalisations liées au développement de React. Soulignez vos connaissances sur les composants React, la gestion de l'État et toutes les bibliothèques pertinentes. Les questions d'entrevue réagites courantes incluent «Expliquez le cycle de vie des composants React», «Comment gérez-vous l'état dans React?» Et «Quels sont les avantages de l'utilisation des crochets React?» Pratiquez des exercices de codage liés à React, tels que la construction de composants, la gestion de l'état et le travail avec les accessoires et le contexte. Familiarisez-vous avec des concepts React comme le DOM virtuel et la réutilisabilité des composants. Démontrez vos compétences en réaction en discutant de votre expérience avec des projets du monde réel, en expliquant comment vous avez optimisé les performances et en partageant des exemples de composants complexes que vous avez construits. Soyez prêt à expliquer votre approche de la gestion de l'État et de l'architecture des composants. Comprendre le cycle de vie des composants React est essentiel pour gérer efficacement le comportement et l'état des composants. Soyez prêt à expliquer les méthodes de cycle de vie et lorsque vous les utiliseriez dans des scénarios du monde réel. Les erreurs courantes comprennent le non-explication de vos projets adéquatement, sans poser de questions sur l'entreprise ou le rôle, et la démonstration d'un manque de connaissances sur les bases de la réaction. Évitez ces pièges par une préparation approfondie et une communication réfléchie. <span>class Welcome extends React<span>.Component</span> {
</span> <span>render() {
</span> <span>return <h1>Hello, {this.props.name}</h1>;
</span> <span>}
</span><span>}
</span> lecture plus approfondie
4. À quoi servent les clés?
Réponse
<span>function <span>Welcome</span>(props) {
</span> <span>return <h1>Hello, {props.name}</h1>;
</span><span>}
</span> lecture plus approfondie
5. Quelle est la différence entre l'état et les accessoires?
Réponse
lecture plus approfondie
6. Pourquoi appeler SetState au lieu de muter directement l'état?
Réponse
bonus
<span><span><span><div</span> className<span>="sidebar"</span> /></span>
</span>
lecture plus approfondie
7. Comment restreignez-vous le type de valeur passé comme un accessoire, ou le faites-vous requis?
Réponse
<span>React.createElement(
</span> <span>'div',
</span> <span>{className: 'sidebar'}
</span><span>)
</span> lecture plus approfondie
8. Qu'est-ce que le forage des accessoires, et comment pouvez-vous l'éviter?
Réponse
lecture plus approfondie
9. Qu'est-ce que le contexte réagi?
Réponse
lecture plus approfondie
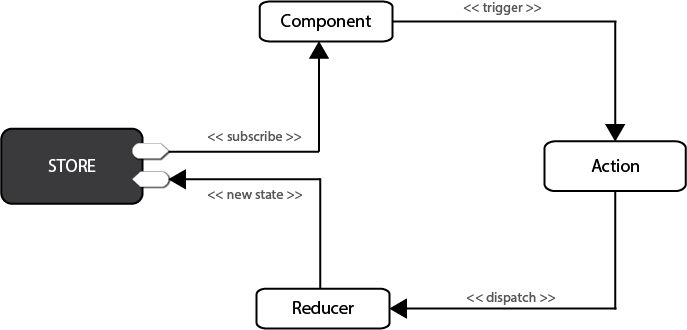
10. Qu'est-ce que Redux?
Réponse

lecture plus approfondie
11. Quelles sont les approches les plus courantes pour styliser une application React?
Réponse
lecture plus approfondie
12. Quelle est la différence entre un composant contrôlé et incontrôlé?
Réponse
lecture plus approfondie
13. Quelles sont les méthodes de cycle de vie?
Réponse
lecture plus approfondie
14. Que sont les crochets React?
Réponse
lecture plus approfondie
15. Quels sont les avantages des crochets React?
Réponse
lecture plus approfondie
Envelopper
FAQ sur la préparation d'une interview réactive
Comment dois-je me préparer à un entretien d'embauche de développeur React?
Quelle est la meilleure façon de rechercher l'entreprise et ses besoins de développement avant l'entretien?
Comment dois-je adapter mon CV au travail pour lequel je suis interviewé?
Quelles sont les questions d'entrevue spécifiques à la réaction courantes?
Comment puis-je préparer efficacement les questions techniques liées au développement de React?
Comment puis-je démontrer ma compétence avec React pendant l'entretien?
Quelle est la signification de la compréhension du cycle de vie des composants de React lors d'une interview? w
Le chapeau est-il des erreurs courantes à éviter dans une interview de développeur React?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 Qu'est-ce que la monnaie numérique
Qu'est-ce que la monnaie numérique
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Nettoyer les fichiers indésirables dans Win10
Nettoyer les fichiers indésirables dans Win10
 point de symbole spécial
point de symbole spécial
 À quelles touches les flèches font-elles référence dans les ordinateurs ?
À quelles touches les flèches font-elles référence dans les ordinateurs ?
 Comment utiliser la fonction Print() en Python
Comment utiliser la fonction Print() en Python
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.