 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 Typographie Web: établir un système typographique fort
Typographie Web: établir un système typographique fort
Typographie Web: établir un système typographique fort
Cet article explore les subtilités de la typographie Web et propose des stratégies pratiques pour créer des sites Web visuellement attrayants et conviviaux. La configuration de la typographie peut être un processus complexe, mais un système de conception bien défini simplifie considérablement la tâche. Cela permet aux concepteurs de se concentrer sur les décisions de haut niveau plutôt que de s'enliser dans des détails minuscules.

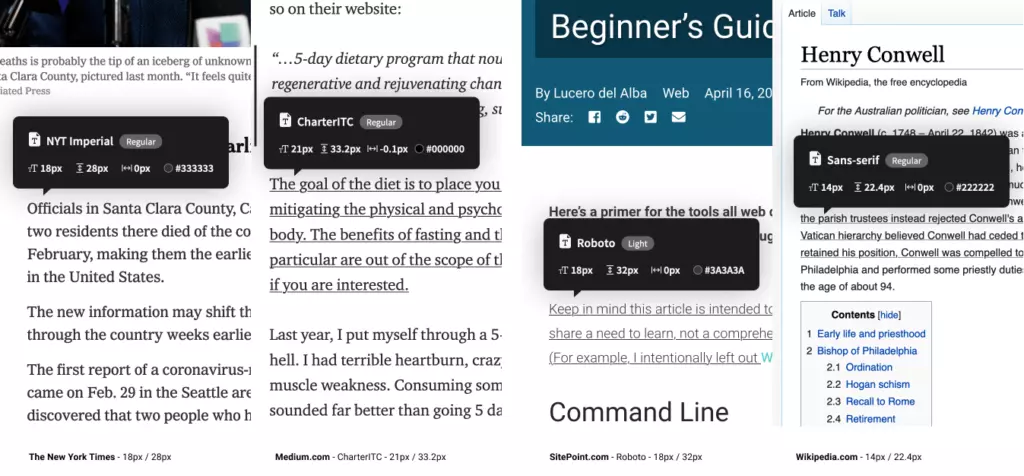
Un point de départ crucial est de déterminer la taille de la police du corps. Alors que 16px était autrefois la norme, les tendances modernes favorisent des tailles plus grandes (18-21px) pour les sites de texte et des tailles légèrement plus petites (14-16px) pour les sites avec des UIS plus occupées. Le tableau suivant présente des tailles de police corporelle utilisées par des sites Web proéminents:

- Medium.com: 21px
- nytimes.com: 18px
- cnn.com: 18px
- Airbnb.com: 18px
- SitePoint.com: 18px
- bbc.co.uk: 16px
- développeur.mozilla.org: 16px
- twitter.com: 15px
- etsy.com: 14px
- wikipedia.com: 14px
- Facebook.com: 14px
N'oubliez pas que ces sites établis effectuent de vastes tests d'utilisateurs. Considérez le contexte de votre application lors de la sélection de votre taille de base et testez soigneusement sur divers appareils.
Échelle de type pour la typographie cohérente
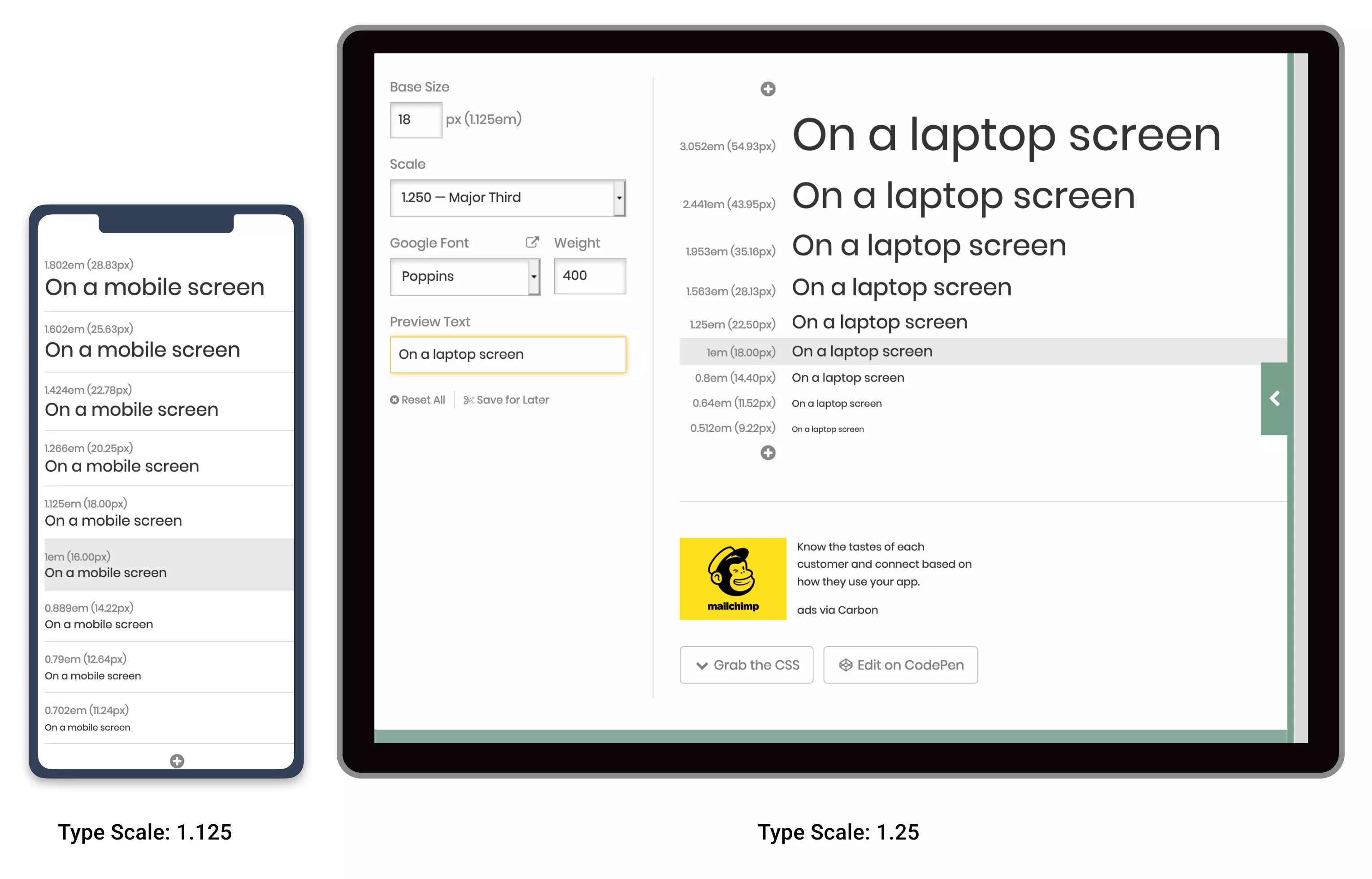
Une fois la taille de base définie, la mise à l'échelle de type (ou la mise à l'échelle modulaire) fournit une approche mathématique pour définir les tailles de cap, assurer l'harmonie visuelle. Un rapport simple (par exemple, 1,25) est appliqué pour générer toutes les tailles de police. Par exemple, avec une base 18px:
<code>body { font-size: 18px; }
h5 { font-size: 1.25em; } /* 22.5px */
h4 { font-size: 1.563em; } /* 28.13px */
// and so on...</code>Outils comme Type-Cale.com ([Lien vers Type-Cale.com]) Rationalisez ce processus, permettant des ajustements en temps réel et de la génération CSS.

Échelle réactive et rythme de base vertical
Bien qu'une échelle de type unique puisse fonctionner pour certaines conceptions, il est souvent nécessaire de s'ajuster pour différentes tailles d'écran à l'aide de requêtes multimédias CSS. Les écrans plus petits nécessitent généralement des échelles de type moins profonde. Considérez la différence entre un journal et la typographie d'un roman:

Un rythme de base vertical, une approche basée sur la grille pour aligner la typographie, améliore l'harmonie visuelle. Des outils comme Gridlover.NET ([Lien vers Gridlover.net]) et Archetype ([Lien vers Archetype]) aident à implémenter cela, générant des CS qui adhèrent au rythme choisi.


N'oubliez pas que le rythme de base est une directive, pas une règle rigide. La flexibilité est la clé pour réaliser une conception équilibrée.
Questions fréquemment posées
Cette section répond aux questions courantes sur la typographie du Web, couvrant des sujets tels que la sélection des polices, l'utilisation de l'espace blanc, la hiérarchie visuelle, la typographie réactive, la lisibilité, les polices SERIF contre Sans-Serif, les accords de police, le coup de pouce et la réflexion de la marque à travers la typographie. Ces FAQ offrent un aperçu complet des meilleures pratiques en typographie Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Ce programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM
 Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Ce tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Restez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel





