
Ce didacticiel explique comment ajouter la prise en charge de SVG à WordPress et optimiser son affichage dans la bibliothèque multimédia. Les SVG offrent l'évolutivité, la réactivité et les tailles de fichiers plus petites par rapport aux images raster, mais WordPress, en raison de problèmes de sécurité concernant l'injection potentielle de JavaScript, ne les soutient pas nativement.

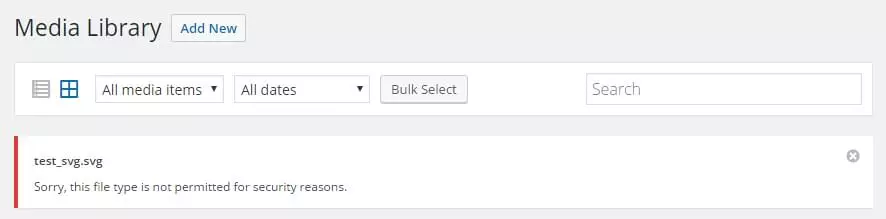
Pourquoi WordPress ne prend pas en charge les SVG (par défaut): Le problème de base est la sécurité. Contrairement aux images raster, les SVG sont basés sur un vecteur et peuvent potentiellement contenir du JavaScript malveillant, posant un risque s'il est téléchargé par des utilisateurs avec différents niveaux d'accès.

activer les téléchargements SVG: pour ajouter la prise en charge de SVG, modifiez le filtre upload_mimes à l'aide d'un thème enfant functions.php ou d'un plugin personnalisé:
function add_svg_upload_support($file_types){
$new_filetypes = array('svg' => 'image/svg+xml');
return array_merge($file_types, $new_filetypes);
}
add_filter('upload_mimes', 'add_svg_upload_support');Ce code ajoute «SVG» avec son type MIME aux types de fichiers autorisés.

Amélioration de l'affichage SVG dans la bibliothèque de médias: L'affichage par défaut de WordPress de SVG dans la vue de la grille est sous-optimal. Pour améliorer cela, utilisez JavaScript et Ajax avec des observateurs de mutation pour mettre à jour dynamiquement les aperçus. Cela implique la création d'une fonction AJAX personnalisée pour récupérer l'URL SVG et le remplacement de l'emplacements d'attente par défaut par l'image SVG réelle. Des ajustements d'administration CSS sont également nécessaires pour assurer un affichage correct sur différentes sections de l'administrateur WordPress
Admin CSS Tweaks: Pour empêcher les SVG de s'effondrer en raison des attributs de hauteur / largeur manquants, ajoutez ce CSS:
table.media .column-title .media-icon img[src*='.svg'],
img[src*='.svg'] {
width: 100%;
height: auto;
}Cela garantit un affichage approprié dans la grille et les vues de colonne de la bibliothèque de médias, ainsi que sur le front-end.




Cette approche complète garantit une meilleure gestion et affichage des SVG dans WordPress, améliorant l'expérience utilisateur. N'oubliez pas de considérer les implications de la sécurité et d'utiliser potentiellement un plugin qui désinfecte les SVG téléchargés pour une protection supplémentaire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
 police de définition du bloc-notes
police de définition du bloc-notes
 Comment ouvrir le format jsp
Comment ouvrir le format jsp
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 Livre de a5 et b5
Livre de a5 et b5
 js utilisation partagée
js utilisation partagée