Comment construire votre premier chatbot télégramme avec node.js

Donc, ce matin, vous vous êtes réveillé avec l'idée de développer un moyen de stocker et d'étiqueter des articles intéressants que vous avez lus. Après avoir joué avec l'idée, vous pensez qu'un chatbot télégramme est la solution la plus pratique pour ce problème.
Dans ce guide, nous vous guiderons à travers tout ce que vous devez savoir pour construire votre premier chatbot télégramme en utilisant JavaScript et Node.js.
Pour commencer, nous devons enregistrer notre nouveau bot avec le soi-disant botfather pour recevoir notre jeton d'accès API.
Les plats clés
- Enregistrez votre bot auprès du botfather sur Telegram pour obtenir un jeton d'accès API, qui est nécessaire pour exécuter le code du bot.
- Utilisez JavaScript et Node.js pour coder votre bot. Le tutoriel utilise un projet Node.js simple avec deux dépendances: Dotenv et Node-Telegram-Bot-API.
- Créer des commandes Bot en passant le jeton d'accès API et en définissant l'option de sondage sur true. Cela permet au bot de vérifier les messages entrants à intervalles réguliers.
- Explorez des options avancées comme l'envoi de claviers avec des options prédéfinies. Vous pouvez également demander des données, telles que le numéro de téléphone d'une personne ou la géolocalisation.
- Pour déployer votre bot, vous pouvez utiliser des plates-formes cloud comme Heroku, AWS et Google Cloud, ou les fournisseurs d'hébergement traditionnels. Le processus exact dépendra de la plate-forme que vous choisissez.
Enregistrement de bot avec @botfather
La première étape vers notre propre bot télégramme est d'enregistrer le bot avec le botfather. Le botfather est un bot lui-même qui vous facilite la vie. Il vous aide à enregistrer des robots, à modifier la description des bots, à ajouter des commandes et à vous fournir le jeton API pour votre bot.
Le jeton API est l'étape la plus importante, car cela vous permet d'exécuter le code qui peut effectuer des tâches pour le bot.
1. Trouver le botfather
Le botfather se trouve sur Telegram en recherchant «Botfather». Cliquez sur le botfather officiel, indiqué par l'icône de coche blanche dans le cercle bleu.

2. Enregistrement d'un nouveau bot
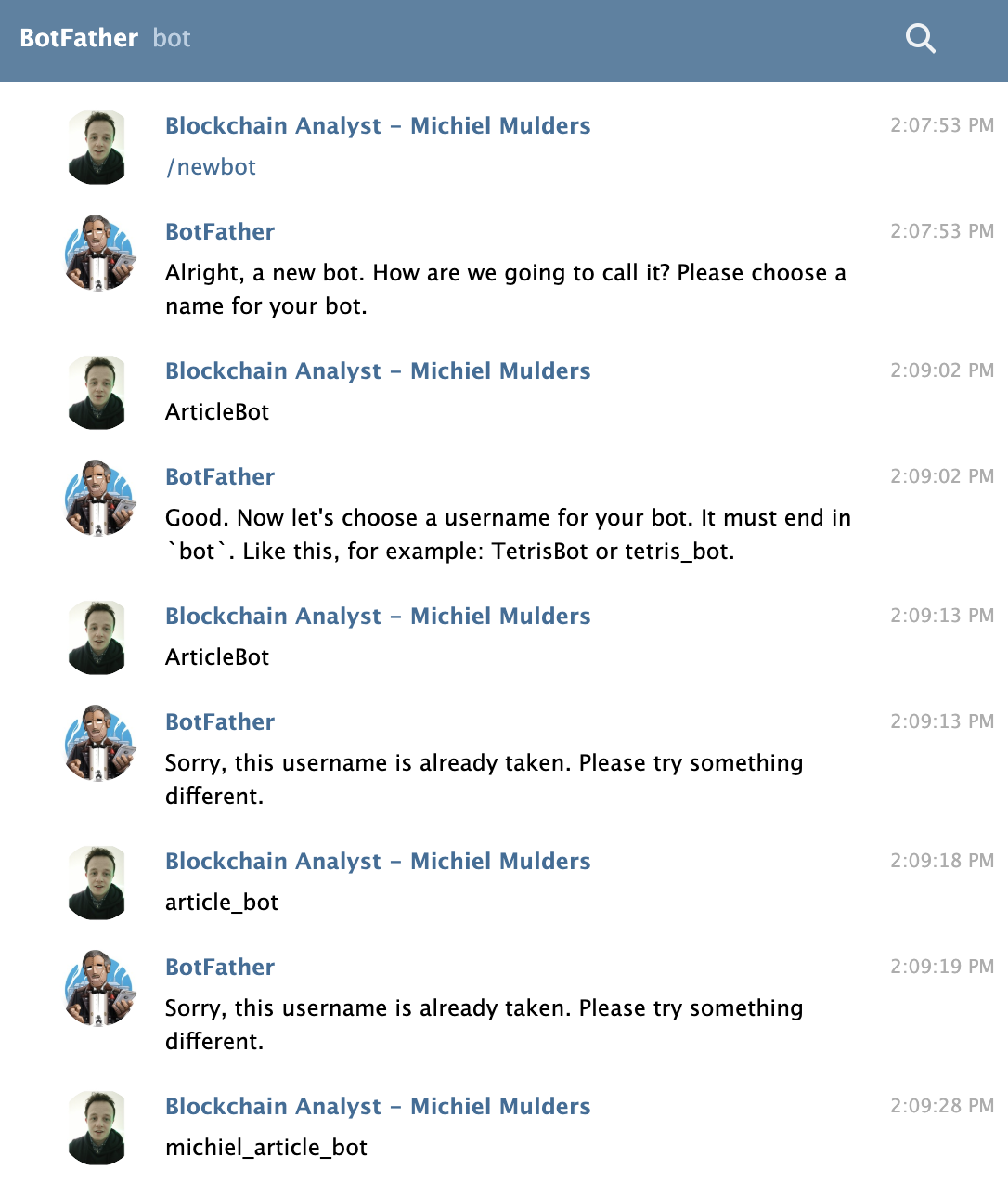
Maintenant, nous avons trouvé Botfather, parlons-lui! Vous pouvez commencer la conversation en tapant / newbot. Botfather vous demandera de choisir un nom pour vos deux. Ce nom peut être n'importe quoi et n'a pas besoin d'être unique. Pour garder les choses simples, j'ai nommé mon bot Articlebot.
Ensuite, vous serez invité à saisir un nom d'utilisateur pour le bot. Le nom d'utilisateur doit être unique et se terminer en bot. Par conséquent, j'ai choisi Michiel_Article_Bot, car ce nom d'utilisateur n'a pas encore été pris. This will also be the username you use for looking up the bot in Telegram’s search field.

FatherBot renverra un message de réussite avec votre jeton pour accéder à l'API télégramme HTTP. Assurez-vous de stocker ce jeton en toute sécurité, et ne le partagez certainement pas avec personne d'autre.

3. Modification du bot
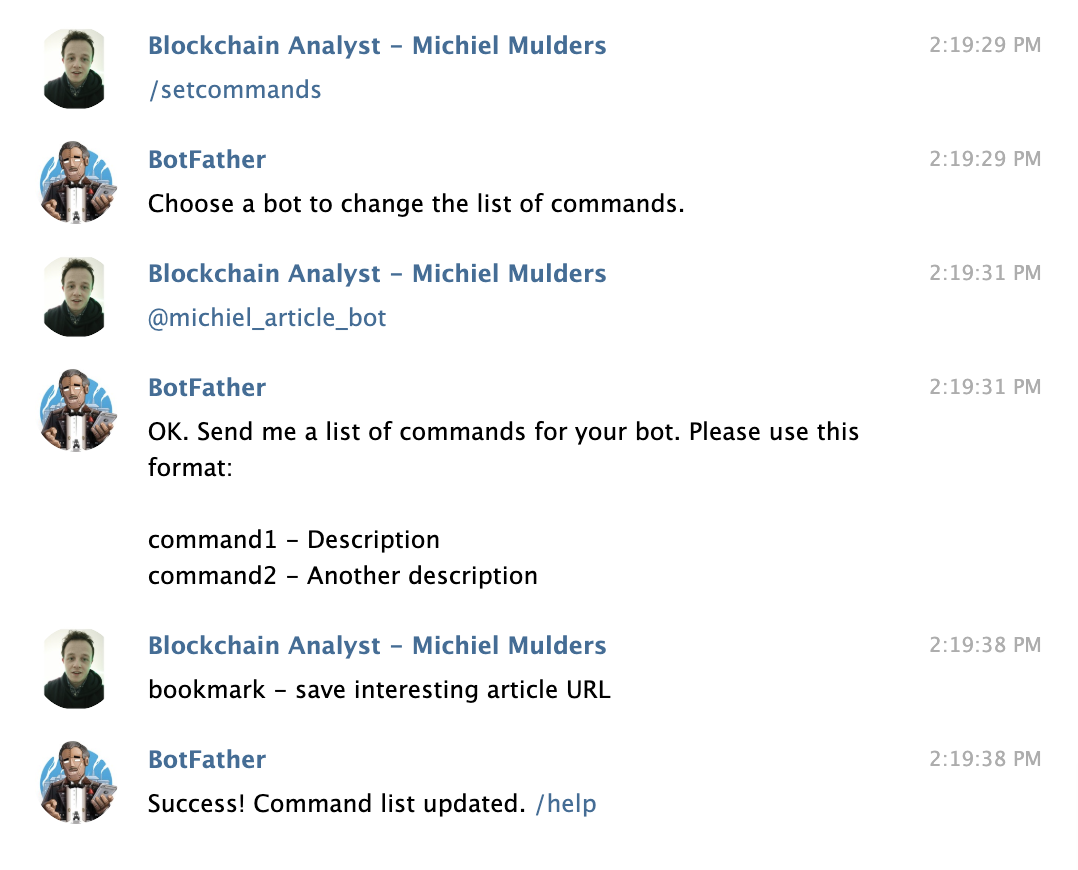
Nous pouvons modifier davantage le bot en ajoutant une description ou en définissant les commandes que nous souhaitons au bot. Vous pouvez envoyer un message au bot avec le texte / setCommands. Il vous montrera comment saisir les commandes avec le format Command1 - Description.
Pour mon bot, je définis le signet de commande - Enregistrer URL de l'article intéressant

Si vous recherchez votre bot maintenant, vous verrez une icône de commande dans la boîte de chat qui vous montre les commandes disponibles. Vous pouvez créer beaucoup plus de commandes qui fonctionnent et ne les répertorient pas via Botfather. Cependant, à partir d'un point de vue UX, je recommande d'enregistrer toutes les commandes disponibles avec Botfather.

Nous pouvons définir l'intimité du bot avec / setPrivacy. Vous pouvez soit l'activer ou le désactiver. Par défaut, la valeur de confidentialité est définie sur Activé, ce qui signifie que votre bot ne recevra que des messages qui commencent par le / symbole ou en mentionnant le nom d'utilisateur du bot.
Ce paramètre peut être désactivé, ce qui signifie que votre bot peut recevoir tous les messages envoyés à un groupe. Vous devrez ajouter un bot à votre groupe pour qu'il reçoive tous ces messages.

Une liste de toutes les commandes disponibles peut être trouvée ici:

Enfin, nous sommes prêts à commencer le codage. Assurez-vous que le jeton d'accès API est prêt.
coder votre première commande bot
Tout d'abord, pendant ce tutoriel, nous utiliserons le code suivant que j'ai préparé.
Il s'agit d'un simple projet Node.js qui n'a que deux dépendances: DOTENV et Node-Telegram-Bot-API. Le premier package est utilisé pour créer un fichier de configuration .env qui conservera notre jeton d'accès API. Le deuxième package agit comme un emballage Node.js pour l'API Telegram Bots, que nous utiliserons pour ce tutoriel.
1. Configuration du projet
Pour commencer, clonez le référentiel GitHub et ouvrez le projet dans votre éditeur préféré. Ensuite, créez un fichier .env à la racine de votre projet et ajoutez une seule ligne - jetons = yourToken. Remplacez votre token par le jeton que vous avez reçu du botfather.
Pour vous assurer que la connexion fonctionne, accédez à la racine du projet dans votre terminal et exécutez le démarrage du NPM. La commande NPM Start exécutera votre fichier app.js et devrait se connecter à votre bot. Si vous ne voyez aucune erreur, nous sommes prêts à partir!
2. Create the First Bot Command
First of all, we have to create the bot by passing it our API access token and setting the polling option to true. This means the bot will check for incoming messages at regular intervals.
<span>require('dotenv').config();
</span><span>const TelegramBot = require('node-telegram-bot-api');
</span>
<span>const token = process.env.TOKEN;
</span>
<span>// Created instance of TelegramBot
</span><span>const bot = new TelegramBot(token, {
</span> <span>polling: true
</span><span>});
</span>Now the bot has been created, let’s take a look at the following snippet of code that represents our /bookmark command. Nous définissons un auditeur pour les messages texte entrants, sur le texte et spécifions pour rechercher un message qui commence par / le signet, car nous le spécifions dans la chaîne regex.
When a message starts with /bookmark, our code will execute. First of all, we store the chat ID, as we want to be able to send a message back to this user’s chat.
Next, we check if the user has used the command correctly. We expect a URL to be passed with the command like this: /bookmark www.google.com.
If there is no URL specified, we send a message back to the stored chatID telling the user to provide us with a URL. If they do send a URL, we store the URL and send them a success message.
<span>// Listener (handler) for telegram's /bookmark event
</span>bot<span>.onText(<span>/<span>\/bookmark</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span> <span>// 'msg' is the received Message from Telegram
</span> <span>// 'match' is the result of executing the regexp above on the text content
</span> <span>// of the message
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
<span>URLs.push(url);
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>);
</span><span>});
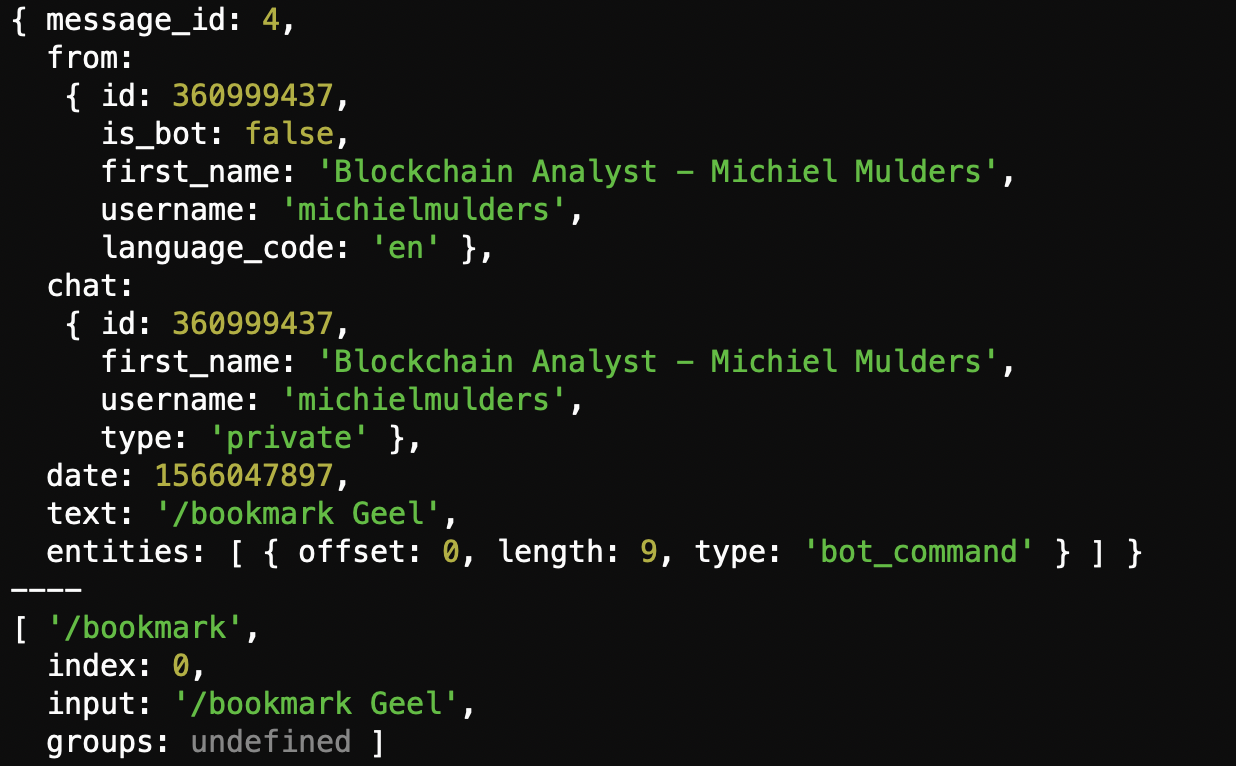
</span>You might have noticed we are using two parameters for the callback function msg and match. La propriété MSG représente le message complet que vous recevez tandis que la correspondance représente le résultat de l'expression régulière que nous avons définie. L'image ci-dessous vous montre le MSG complet, et après ---- il vous montre le match.

Lorsque nous essayons notre commande dans le chat avec le bot, nous recevons le résultat suivant:

Si vous voyez le même résultat, félicitations! Vous venez de créer votre première commande BOT. Jetons un coup d'œil à des options plus avancées comme l'envoi de claviers avec des options prédéfinies.
3. Options du clavier
Maintenant, nous savons comment créer une commande personnalisée, examinons plus en profondeur les options du clavier. Il est possible d'envoyer un clavier prédéfini avec votre commande pour limiter les options de l'utilisateur. Cela peut être aussi simple que de restreindre l'utilisateur à répondre avec oui ou n °
3.1 Clavier normal
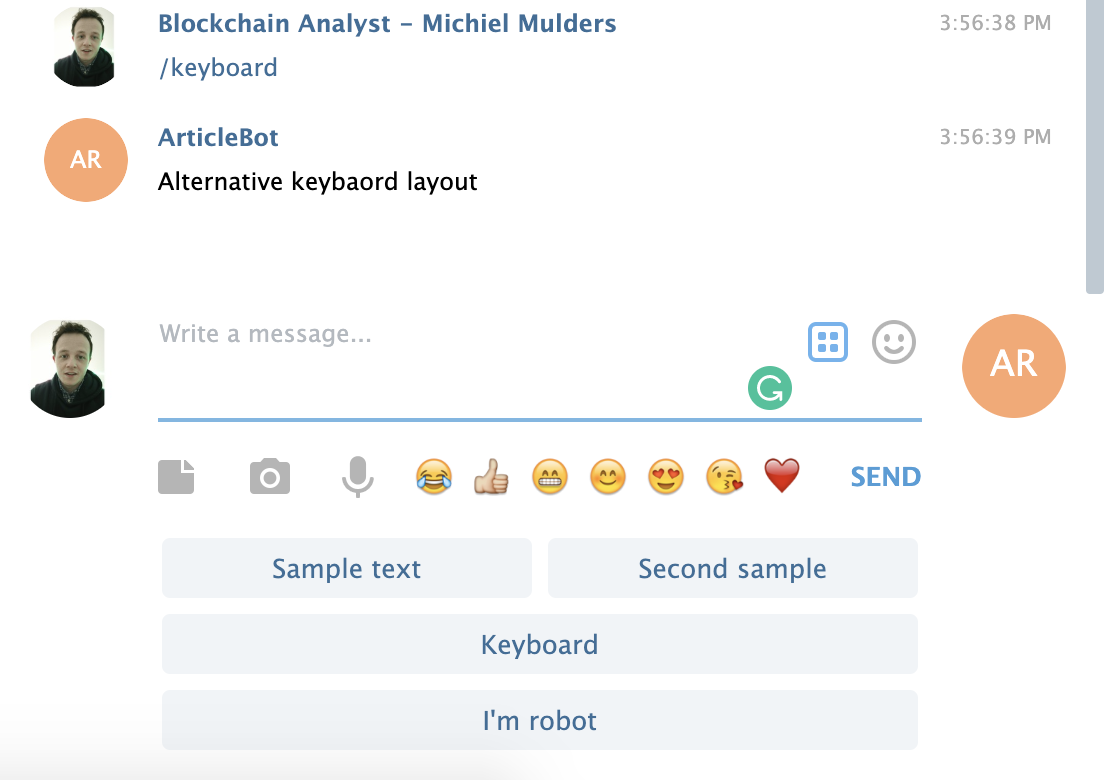
Jetons un coup d'œil à l'extrait de code suivant. Nous avons ajouté un troisième paramètre à notre fonction Bot.SendMessage. Cet objet définit les options de notre clavier. Si vous examinez de plus près Reply_Markup.keyboard, vous trouvez un tableau qui contient plus de tableaux. Chaque tableau ici représente une ligne avec des options. Cela vous aide à formater des options qui sont plus importantes ou qui ont du texte de bouton plus long.
<span>// Listener (handler) for showcasing different keyboard layout
</span>bot<span>.onText(<span>/<span>\/keyboard</span>/</span>, (msg) => {
</span> bot<span>.sendMessage(msg.chat.id, 'Alternative keybaord layout', {
</span> <span>'reply_markup': {
</span> <span>'keyboard': [['Sample text', 'Second sample'], ['Keyboard'], ['I\'m robot']],
</span> <span>resize_keyboard: true,
</span> <span>one_time_keyboard: true,
</span> <span>force_reply: true,
</span> <span>}
</span> <span>});
</span><span>});
</span>Ce morceau de code donne le résultat suivant lors de l'envoi d'un message / clavier à notre bot.

De plus, nous pouvons également définir les claviers en ligne avec des données supplémentaires par option.
3.1 Clavier en ligne
Un clavier en ligne sera affiché dans le chat, et non sous votre boîte d'entrée de message. Comme nous voulons étiqueter les URL que nous soumettons, nous pouvons le faire en montrant à l'utilisateur les catégories disponibles. C'est à quoi ressemble notre clavier maintenant:

Jetons un coup d'œil au code en dessous. La réponse_markup définit désormais la propriété inline_keyboard. Le reste du balisage reste le même. Chaque tableau représente une ligne. Cependant, au lieu de simplement passer du texte, nous pouvons également passer un objet avec du texte et du callback_data pour savoir quelle option vous avez sélectionné.
<span>require('dotenv').config();
</span><span>const TelegramBot = require('node-telegram-bot-api');
</span>
<span>const token = process.env.TOKEN;
</span>
<span>// Created instance of TelegramBot
</span><span>const bot = new TelegramBot(token, {
</span> <span>polling: true
</span><span>});
</span>La section suivante explique comment utiliser le gestionnaire pour recevoir des données de rappel.
3.2 Rappel du clavier
Au cas où nous voulons recevoir des données de rappel, nous devons écouter ce type d'événement.
<span>// Listener (handler) for telegram's /bookmark event
</span>bot<span>.onText(<span>/<span>\/bookmark</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span> <span>// 'msg' is the received Message from Telegram
</span> <span>// 'match' is the result of executing the regexp above on the text content
</span> <span>// of the message
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
<span>URLs.push(url);
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>);
</span><span>});
</span>La propriété Message sur callbackQuery contient l'intégralité du message de l'utilisateur. La propriété de données contient nos données de rappel de catégorie.
Vous avez peut-être repéré une erreur de conception maintenant. Et si nous avons deux commandes qui renvoient des données de rappel? Vous pourriez obtenir un comportement ou des réponses très étranges.
Par conséquent, il est recommandé de renvoyer un objet JSON Stringified qui contient également une étiquette pour identifier à quelle commande les données de rappel appartiennent. Jetez un œil aux meilleures pratiques suivantes:
<span>// Listener (handler) for showcasing different keyboard layout
</span>bot<span>.onText(<span>/<span>\/keyboard</span>/</span>, (msg) => {
</span> bot<span>.sendMessage(msg.chat.id, 'Alternative keybaord layout', {
</span> <span>'reply_markup': {
</span> <span>'keyboard': [['Sample text', 'Second sample'], ['Keyboard'], ['I\'m robot']],
</span> <span>resize_keyboard: true,
</span> <span>one_time_keyboard: true,
</span> <span>force_reply: true,
</span> <span>}
</span> <span>});
</span><span>});
</span>Vous pouvez utiliser les données de l'option de commande pour passer à la logique métier spécifique de cette commande.
Nous sommes sur le point de devenir des bot Jedis télégrammes. Pour devenir un maître entièrement appris, explorons les demandes de données.
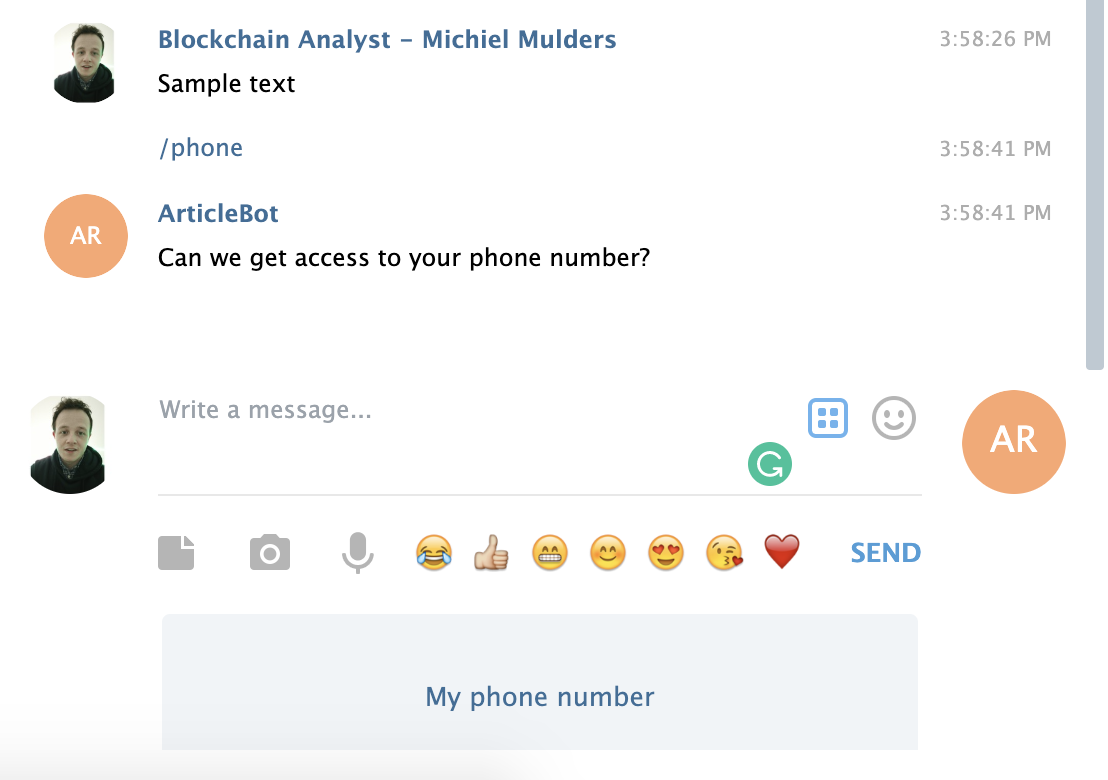
3.3 Demandes de données - numéro de téléphone
Il est possible de demander des données, telles que le numéro de téléphone d'une personne ou la géolocalisation. Pour ce tutoriel, nous montrons comment demander un numéro de téléphone avec un clavier alternatif.
<span>// Listener (handler) for telegram's /label event
</span>bot<span>.onText(<span>/<span>\/label</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
tempSiteURL <span>= url;
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>{
</span> <span>reply_markup: {
</span> <span>inline_keyboard: [[
</span> <span>{
</span> <span>text: 'Development',
</span> <span>callback_data: 'development'
</span> <span>}, {
</span> <span>text: 'Lifestyle',
</span> <span>callback_data: 'lifestyle'
</span> <span>}, {
</span> <span>text: 'Other',
</span> <span>callback_data: 'other'
</span> <span>}
</span> <span>]]
</span> <span>}
</span> <span>}
</span> <span>);
</span><span>});
</span>L'utilisateur recevra la demande suivante dans son chat:

Lorsque vous cliquez sur le bouton mon numéro de téléphone, vous obtenez la demande de numéro de téléphone suivant:

C'est à quoi cela ressemble après avoir accès:

Enfin! Vous êtes un bot télégramme entièrement appris. Pour l'instant, plus d'informations et de ressources peuvent être trouvées ici:
- La différence entre les messages privés et publics
- différents types d'événements
- Tutoriels par Hosein2398 sur github
Restez également à l'écoute ici - nous serons de retour le mois prochain avec un tutoriel qui approfondit les fonctionnalités avancées de l'API Telegram.
Questions fréquemment posées (FAQ) sur la construction de votre premier chatbot télégramme avec node.js
Quelles sont les conditions préalables à la construction d'un chatbot télégramme avec node.js?
Pour construire un chatbot télégramme avec node.js, vous devez avoir une compréhension de base de JavaScript et Node.js. Vous devez également installer Node.js et NPM (Node Package Manager) sur votre ordinateur. De plus, vous devez créer un bot sur Telegram à l'aide de Botfather, qui vous fournira un jeton que vous utiliserez pour interagir avec l'API Telegram.
Comment puis-je créer un bot sur Telegram à l'aide de botfather?
Botfather est un bot sur Telegram qui vous permet de créer de nouveaux robots. Pour créer un nouveau bot, commencez une conversation avec Botfather, puis suivez les invites. Il vous sera demandé de choisir un nom et un nom d'utilisateur pour votre bot. Une fois que vous avez fait cela, Botfather vous fournira un jeton, que vous utiliserez pour interagir avec l'API Telegram.
Comment puis-je interagir avec l'API Telegram à l'aide de node.js?
Pour interagir avec l'API Telegram à l'aide de Node.js, vous pouvez utiliser le package Node-Telegram-Bot-API. Ce package fournit une interface simple et puissante pour l'API Telegram. Vous pouvez l'installer à l'aide de NPM, puis l'exiger dans votre code. Vous pouvez ensuite créer un nouveau bot à l'aide du jeton fourni par Botfather, et utiliser les méthodes fournies par le package pour interagir avec l'API.
Comment puis-je gérer les messages envoyés à mon bot?
Le package Node-Telegram-Bot-API fournit une méthode onText, que vous pouvez utiliser pour gérer les messages texte envoyés à votre bot. Cette méthode prend une expression régulière et une fonction de rappel comme des arguments. La fonction de rappel est appelée chaque fois qu'un message qui correspond à l'expression régulière est reçu. L'objet de message est transmis à la fonction de rappel, que vous pouvez utiliser pour répondre au message.
Comment puis-je envoyer des messages de mon bot?
Pour envoyer des messages de votre bot, vous pouvez Utilisez la méthode SendMessage fournie par le package Node-Telegram-Bot-API. Cette méthode prend deux arguments: l'ID de chat du destinataire et le texte du message. Vous pouvez obtenir l'ID de chat à partir de l'objet Message transmis à la fonction de rappel de la méthode OnText.
Comment puis-je déployer mon bot?
Une fois que vous avez construit votre bot, vous pouvez déployer Il est sur un serveur afin qu'il puisse s'exécuter en continu. Il existe de nombreuses options pour cela, y compris des plateformes cloud comme Heroku, AWS et Google Cloud, ainsi que les fournisseurs d'hébergement traditionnels. Le processus exact dépendra de la plate-forme que vous choisissez, mais implique généralement de pousser votre code sur la plate-forme, puis de démarrer le bot à l'aide des outils de la plate-forme.
Comment puis-je gérer différents types de messages, comme les photos ou les autocollants?
Le package de nœud-telegram-bot-API fournit des méthodes pour gérer différents types de messages. Par exemple, vous pouvez utiliser la méthode Onphoto pour gérer les messages photo ou la méthode OnSticker pour gérer les messages d'autocollants. Ces méthodes fonctionnent de manière similaire à la méthode onText, en prenant une fonction de rappel qui est appelée lorsqu'un message du type correspondant est reçu.
Comment puis-je ajouter des commandes personnalisées à mon bot?
Vous pouvez Ajoutez des commandes personnalisées à votre bot à l'aide de la méthode de commande fournie par le package Node-Telegram-Bot-API. Cette méthode prend une chaîne et une fonction de rappel comme des arguments. La chaîne est le nom de la commande et la fonction de rappel est appelée lorsque la commande est reçue. Vous pouvez utiliser l'objet Message transmis à la fonction de rappel pour répondre à la commande.
Comment puis-je gérer les requêtes en ligne?
Les requêtes en ligne permettent aux utilisateurs d'interagir avec votre bot directement à partir de l'entrée de texte champ de chat. Le package Node-Telegram-Bot-API fournit une méthode OnInlineQuery, que vous pouvez utiliser pour gérer les requêtes en ligne. Cette méthode prend une fonction de rappel, qui est appelée lorsqu'une requête en ligne est reçue. Vous pouvez utiliser l'objet de requête en ligne transmis à la fonction de rappel pour répondre à la requête.
Comment puis-je déboguer mon bot?
Le débogage de votre bot peut être fait de plusieurs manières. Une méthode courante consiste à utiliser les instructions Console.log dans votre code pour imprimer des informations sur l'état de votre bot. Vous pouvez également utiliser des outils de débogage comme le débogueur Node.js ou Chrome Devtools. De plus, le package Node-Telegram-Bot-API fournit une méthode ONERROR, que vous pouvez utiliser pour gérer toutes les erreurs qui se produisent pendant que votre bot est en cours d'exécution.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.




