 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 Comment trouver et résoudre les problèmes d'accessibilité du site Web commun
Comment trouver et résoudre les problèmes d'accessibilité du site Web commun
Comment trouver et résoudre les problèmes d'accessibilité du site Web commun
Cet article explore les problèmes d'accessibilité du site Web communs et comment les résoudre à l'aide de Polypane, un navigateur de développeur Web. Il souligne l'importance de l'accessibilité pour une portée plus large et une conformité légale.

La concentration de Polypane sur les performances, la conception réactive et l'accessibilité offre aux développeurs des outils pour améliorer la convivialité du site Web. L'article détaille comment auditer et résoudre plusieurs problèmes d'accessibilité clés:
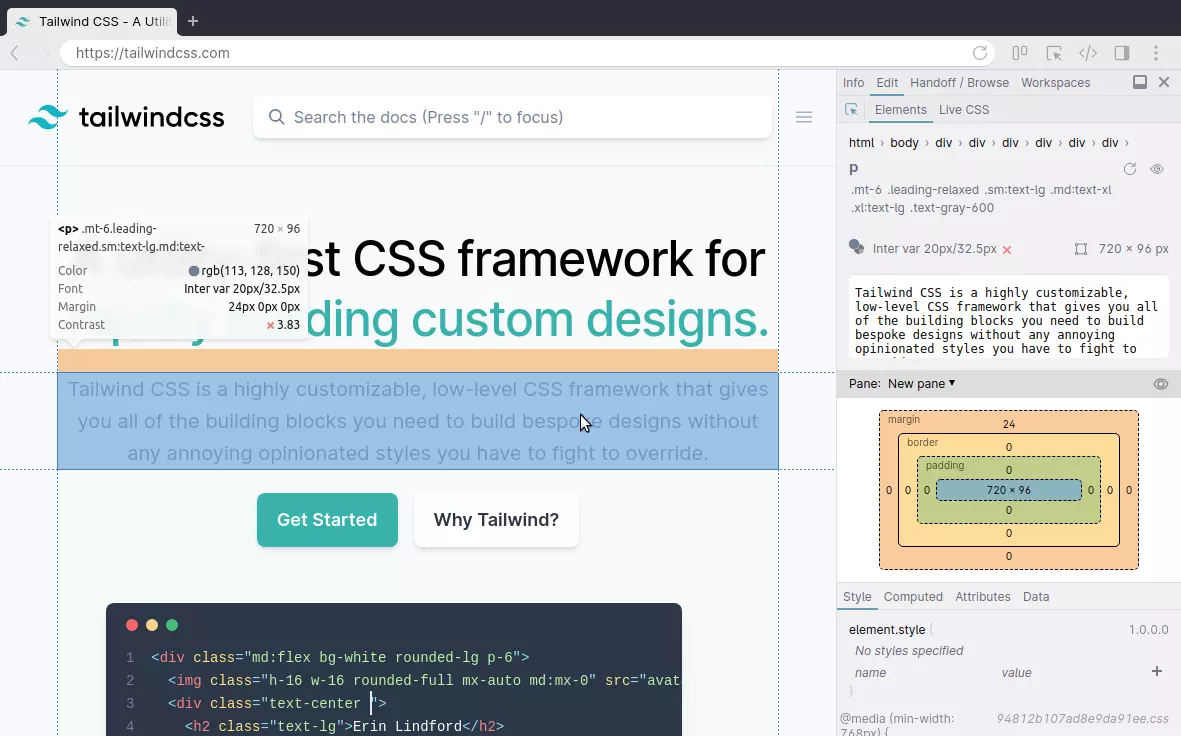
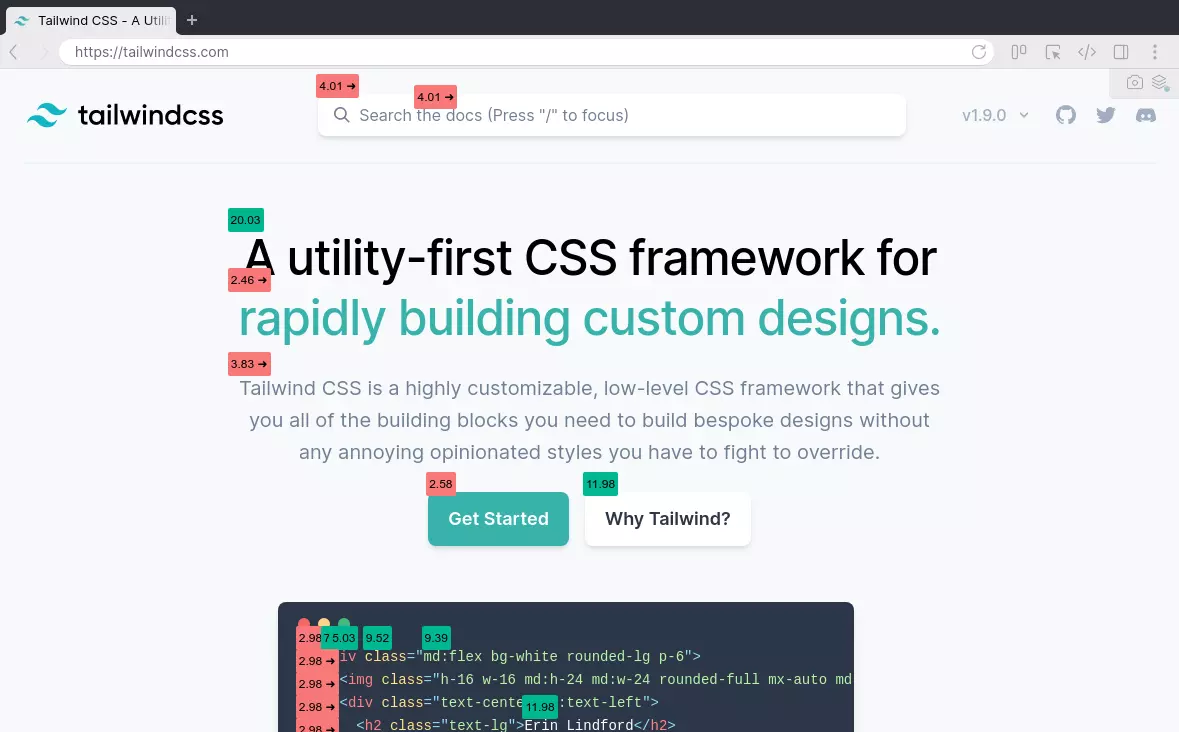
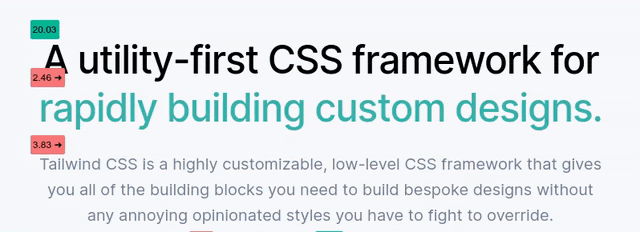
Contraste: L'article met en évidence l'importance d'un contraste de texte suffisant. Polypane propose des outils comme un testeur de contraste de couleur intégré et une superposition pour identifier et suggérer des correctifs pour les combinaisons de texte et d'arrière-plan à faible contraste. Il simplifie le processus en calculant automatiquement et en suggérant des couleurs de texte alternatives.



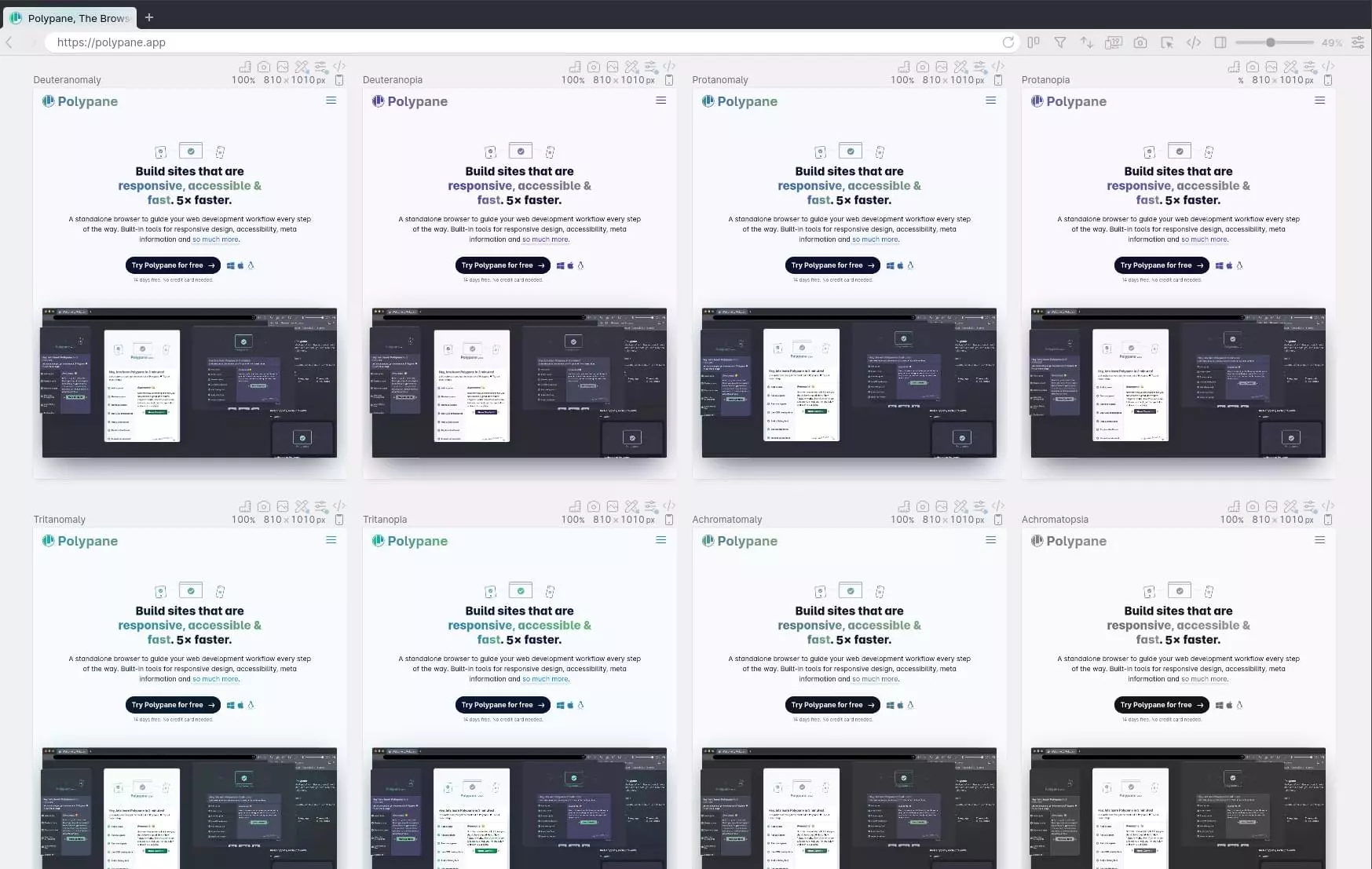
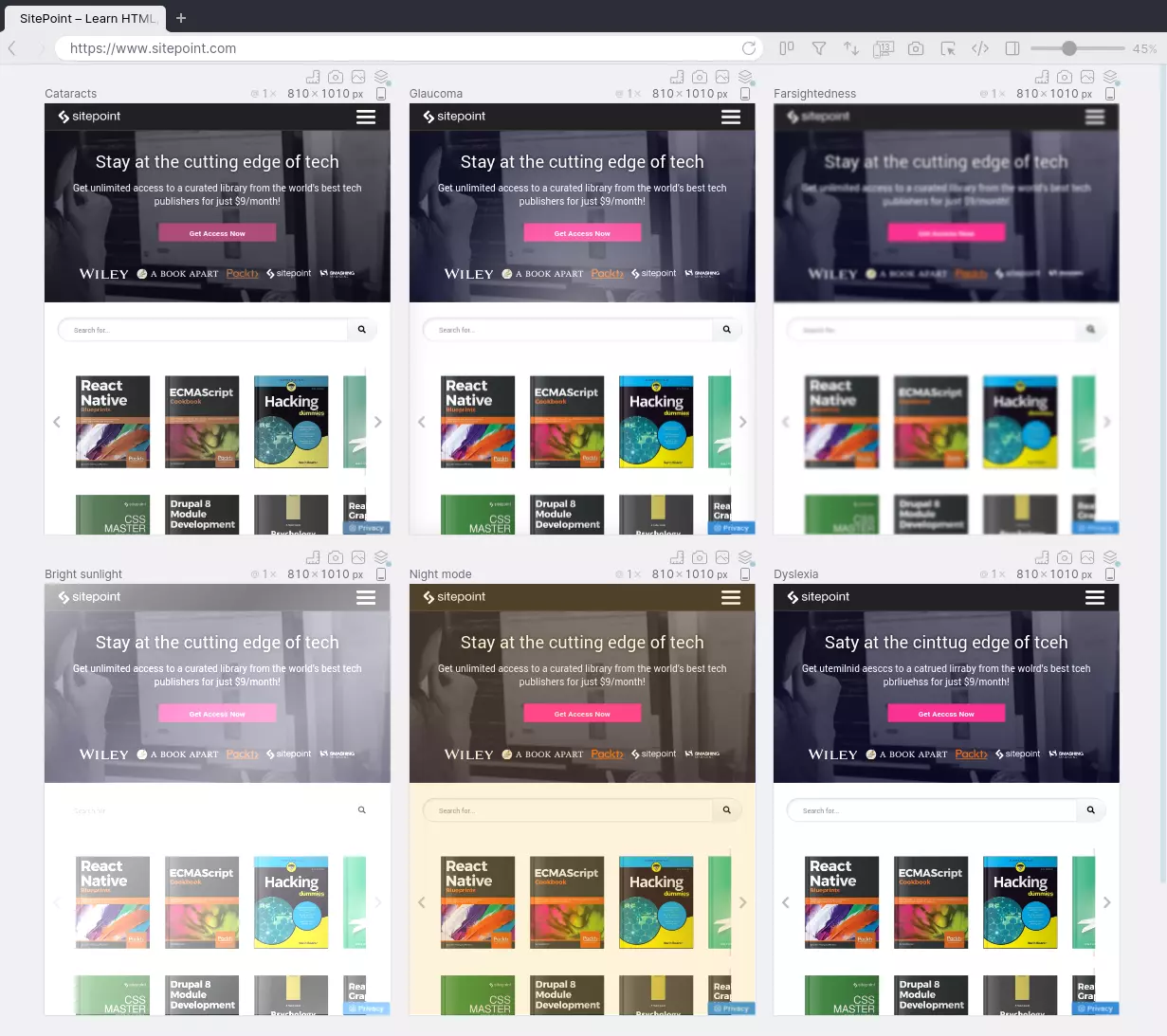
Affaires visuelles et situationnelles: Les superpositions de l'accessibilité du polypane simulent la cécité couleur (différents types), la vision floue, la lumière du soleil brillant et le mode nocturne. Cela permet aux développeurs de tester comment leur site apparaît dans différentes conditions et d'assurer une communication claire au-delà de la couleur seule. L'article discute également de l'impact de la dyslexie et du simulateur de polypane pour une amélioration de l'empathie.



Structure de la page: L'article souligne l'importance d'une structure de page logique avec des titres clairs et des repères pour les technologies d'assistance. Le panneau de contour de Polypane visualise la structure de la page, ce qui facilite l'identification des niveaux de cap sautés ou des titres marquants manquants.

Qualité de code: Le panneau d'accessibilité de Polypane, ainsi que des superpositions comme A11Y.CSS et TOTA11Y, aident à identifier les problèmes de qualité du code impactant l'accessibilité, tels que les attributs ALT manquants ou l'utilisation incorrecte de l'ARIA. Le panel classe les questions par gravité, offrant des conseils et suggestions pour l'amélioration.



Écrans plus petits et accessibilité mobile: L'article couvre le rôle de la conception réactive dans l'accessibilité, mettant en évidence les outils de Polypane pour détecter les barres de défilement horizontales et évaluer la réalisation mobile.


Mode sombre et mouvement: L'article conclut en discutant du mode sombre et des préférences de mouvement réduites, mettant l'accent sur la capacité de Polypane à simuler ces paramètres à des fins de test.

L'article comprend une section FAQ couvrant divers aspects de l'accessibilité du site Web. Il conclut en promouvant l'essai gratuit de Polypane pour les audits d'accessibilité rapide.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Ce programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM
 Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Ce tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Restez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel
 Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Le développement de logiciels de télécommunications personnalisés est sans aucun doute un investissement considérable. Cependant, à long terme, vous pouvez réaliser qu'un tel projet peut être plus rentable car il peut augmenter votre productivité comme toute solution prête à l'emploi sur le marché. Comprendre les avantages les plus importants de la construction d'un système de télécommunications personnalisé. Obtenez les fonctionnalités exactes dont vous avez besoin Il y a deux problèmes potentiels avec le logiciel de télécommunications standard que vous pouvez acheter. Certaines manquent de fonctionnalités utiles qui peuvent améliorer considérablement votre productivité. Parfois, vous pouvez les améliorer avec une certaine intégration externe, mais cela ne suffit pas toujours pour les rendre excellents. D'autres logiciels ont trop de fonctions et sont trop compliqués à utiliser. Vous n'en utilisez probablement pas (jamais!). Un grand nombre de fonctionnalités ajoute généralement au prix. En fonction de vos besoins
 CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
Puzzles CI / CD et solutions pour les logiciels open source dans l'architecture ARM64 Le déploiement de logiciels open source sur l'architecture ARM64 nécessite un environnement CI / CD puissant. Cependant, il existe une différence entre les niveaux de soutien des architectures de processeur ARM64 et traditionnelles x86, qui sont souvent désavantagées. Les développeurs de composants d'infrastructure pour plusieurs architectures ont certaines attentes pour leur environnement de travail: Cohérence: les outils et méthodes utilisés sur les plateformes sont cohérents, évitant la nécessité de modifier le processus de développement en raison de l'adoption de plateformes moins populaires. Performances: La plate-forme et le mécanisme de support ont de bonnes performances pour garantir que les scénarios de déploiement ne sont pas affectés par une vitesse insuffisante lors de la prise en charge de plusieurs plates-formes. Couverture de test: efficacité, conformité et



