Un guide du débutant à Vue CLI
Vue CLI: un guide complet du développement rapide Vue.js

Cet article fournit un aperçu approfondi de Vue CLI, une puissante interface de ligne de commande pour rationaliser le développement Vue.js. Nous explorerons ses caractéristiques clés, son processus d'installation, sa création de projet, son architecture de plugin et l'interface utilisateur graphique pratique.
Avantages clés de Vue CLI:
- Configuration du projet rapide: Vue CLI élimine le besoin de configuration manuelle, fournissant des modèles de projet préconfigurés pour sauter le développement.
- Système de plugins modulaires: Étendez les fonctionnalités avec un vaste gamme de plugins, y compris les offres officielles pour TypeScript, PWA, Vuex, Vue Router, Eslint et Testing Frameworks.
- Ui Web moderne: Gérer les projets visuellement via une interface Web intuitive, offrant une alternative aux interactions en ligne de commande.
- Abstraction WebPack: simplifie les complexités de WebPack, permettant aux développeurs de se concentrer sur la logique d'application plutôt que de créer des configurations.
Début avec Vue CLI:
Prérequis: Node.js version 8.9 (8.11.0 recommandée) est requise. Installez Node.js à partir du site officiel ou en utilisant le gestionnaire de packages de votre système. Un gestionnaire de version est recommandé pour une gestion plus facile de plusieurs versions Node.js.
Installation:
Avant l'installation, supprimez toutes les versions précédentes de la CLI (par exemple, npm uninstall vue-cli -g). Ensuite, installez Vue CLI 3 en utilisant:
npm install -g @vue/cli
Vérifiez l'installation avec:
vue --version
Création d'un projet Vue:
générer un nouveau projet en utilisant:
vue create my-vue-project
Choisissez un préréglage (par défaut, manuel ou préréglé distant) pour sélectionner les fonctionnalités souhaitées (Babel, TypeScript, Vue Router, Vuex, etc.). La CLI vous guidera tout au long du processus.
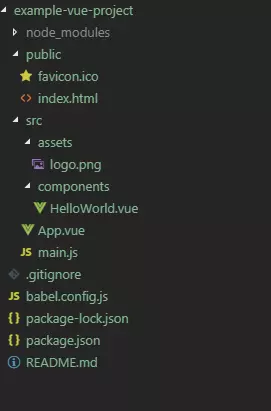
Structure du projet:
Un projet Vue CLI typique comprend:
-
public/: Assets statiques (index.html, favicon.ico). -
src/: code source. -
src/components/: Composants Vue. -
src/App.vue: composant d'application principale. -
src/main.js: point d'entrée d'application. -
package.json: dépendances et configurations de projet. -
node_modules/: packages NPM installés.

Builds de développement et de production:
- servir:
npm run serveDémarrer un serveur de développement local avec un rechargement de module chaud. - build:
npm run buildcrée une construction de production optimisée dans le dossierdist. - Inspecter la configuration de la webpack:
vue inspectAffiche la configuration de WebPack.
Vue Cli Plugins:
Les plugins étendent la fonctionnalité Vue CLI. Installez les plugins en utilisant:
npm install -g @vue/cli
Exemple: vue add vuex ajoute Vuex à votre projet.
vue cli ui:
Lancez l'interface utilisateur graphique avec:
vue --version
L'UI (accessible chez http://localhost:8000) fournit un moyen visuel de créer des projets, de gérer les plugins, de configurer les paramètres et d'exécuter des tâches.

Questions fréquemment posées:
- Vue CLI vs.js: Vue CLI est un outil pour construire des projets Vue.js; Vue.js est le cadre lui-même.
- MISE À JOUR VUE CLI: Utilisez
npm update -g @vue/clipour mettre à jour la dernière version.
Ce guide complet fournit une base solide pour exploiter les capacités de Vue CLI pour accélérer votre flux de travail de développement Vue.js. N'oubliez pas de consulter la documentation officielle de Vue CLI pour les informations les plus à jour et les fonctionnalités avancées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1319
1319
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.




