 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 Code Visual Studio: Guide de l'utilisateur Power
Code Visual Studio: Guide de l'utilisateur Power
Code Visual Studio: Guide de l'utilisateur Power
Visual Studio Code: Un guide pour le débutant pour suralimenter votre flux de travail

Ce guide présente Visual Studio Code (VS Code), un éditeur de code léger mais puissant, aux débutants et aux utilisateurs expérimentés cherchant à optimiser leur processus de développement. La petite empreinte de VS Code (moins de 200 Mo installée) dément son vaste ensemble de fonctionnalités, se développant constamment avec des mises à jour. Nous nous concentrerons sur les fonctionnalités les plus populaires et les plus utiles. Pour un aperçu complet, consultez la documentation officielle du code.
Caractéristiques de clé:
- Léger et efficace: Installation facile et mises à jour lisses et non perturbatrices.
- UI hautement personnalisable: Cinq zones clés (barre d'activité, barre latérale, éditeur, panneau, barre d'état) offrent une interaction sur mesure et un affichage d'informations.
- Gestion de projet simplifiée: Les projets sont gérés à l'aide de dossiers, offrant une flexibilité, en particulier lorsqu'ils sont intégrés à Git.
- Intégration GIT intégrée: Interface conviviale pour la mise en scène, la validation, la branche et la fusion.
- Prise en charge du codage complet: Intellisense (Assistance automatique), des extraits personnalisables et des outils de débogage intégrés Boost Efficacité de codage.
- Personnalisation étendue: Paramètres au niveau des utilisateurs et de l'espace de travail, plus un vaste marché d'extension, permettez des fonctionnalités personnalisées.
Prérequis:
maîtriser au moins un langage et un cadre de programmation, la familiarité avec le contrôle de la version GIT et un compte github (ou similaire) avec des clés SSH configurés sont recommandés. Nous utiliserons un projet Next.js minimal pour la démonstration, mais les concepts s'appliquent à n'importe quelle langue et cadre.
Une brève histoire:
VS Code a émergé aux côtés d'autres éditeurs légers (SUblime Text, Atom) comme alternative aux IDE à forte intensité de ressources (Visual Studio, Netbeans, Eclipse, Intellij Idea). Sa popularité, comme en témoigne les enquêtes de débordement de pile, met en évidence son efficacité.
Configuration et mises à jour:
VS Le programme d'installation du code est compact, et les mises à jour sont facilement gérées via des invites de notification (Windows nécessite un téléchargement manuel et un redémarrage; les utilisateurs d'Ubuntu peuvent tirer parti de sudo apt update && sudo apt upgrade -y).
Interface utilisateur:
L'interface de code vs est divisée en cinq zones clés:
- barre d'activité: Accès aux vues (explorateur, recherche, contrôle de version, débogage, extensions).
- Barre latérale: Affiche la vue active.
- Éditeur: Édition de code et prévisualisation de marquage; prend en charge plusieurs fichiers côte à côte.
- Panneau: Terminal intégré, sortie de débogage, affichages d'erreur / avertissement.
- barre d'état: Informations sur le projet et le fichier, les actions de contrôle de version, l'état d'extension.
La barre de menu supérieure donne accès au système de menu de l'éditeur. Le shell du terminal intégré (bash sur Linux, PowerShell sur Windows) est personnalisable.
Travailler avec des projets:
VS Code utilise des dossiers pour la gestion de projet. Une structure de dossiers suggérée est /home/{username}/Projects/{company-name}/{repo-provider}/{project-name}. Les projets peuvent être ouverts directement à partir de File Explorer ou via le terminal (mkdir, cd, code .). Pour les projets liés à Git, le clonage d'un référentiel distant est recommandé.

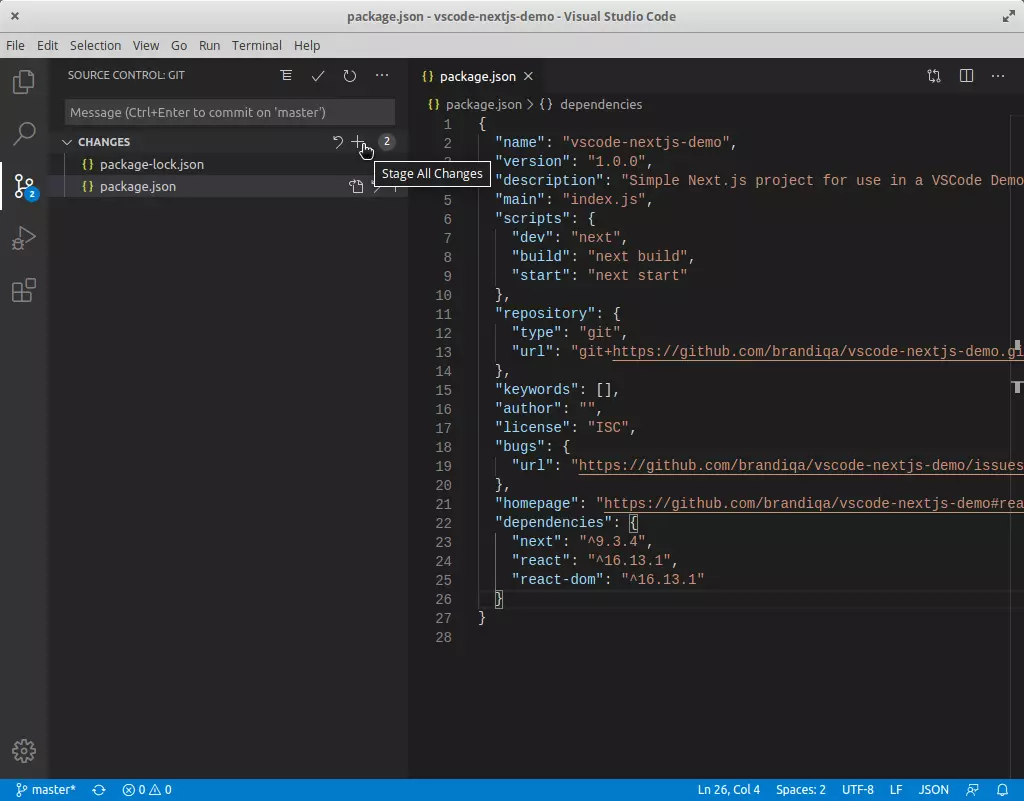
Contrôle de version avec git:
VS Le support GIT intégré du code simplifie le contrôle source. Le panneau de configuration source permet la mise en scène, la validation, la branche et la fusion. Des extensions comme l'objectif Git et l'histoire du GIT améliorent cette fonctionnalité.

Création et exécution du code:
La création de fichiers et de dossiers du projet est simple. Le terminal intégré, lancé avec Ctrl ~, permet d'exécuter des commandes comme npm init -y, npm install, et d'exécuter des scripts définis dans package.json.

Paramètres de l'utilisateur et de l'espace de travail:
Les préférences sont ajustées via Ctrl , ou le fichier & gt; Préférences et GT; Menu des paramètres. Les paramètres sont classés en étendues utilisateur (à l'échelle du compte) et dans l'espace de travail (spécifiques au projet). Le fichier settings.json permet d'édition directe. Des exemples de paramètres utiles sont fournis.
Association linguistique:
Association d'extensions de fichiers à des modes de langue spécifiques (par exemple, .js à javascriptreact) est crucial pour la mise en surbrillance et la mise en forme correct de la syntaxe. Cela peut être fait via la palette de commande ou en édition settings.json. S'attaquer aux conflits potentiels avec Emmet est également discuté.
raccourcis clavier:
De nombreuses actions courantes ont des raccourcis clavier. La palette de commande (Ctrl Shift P) répertorie les commandes disponibles et leurs raccourcis. Les raccourcis essentiels sont répertoriés et expliqués. La personnalisation de KeyBindings est possible via Fichier & GT; Préférences et GT; Raccourcis clavier.

Fonctionnalités de l'éditeur de code:
- Intellisense: Achèvement du code pour diverses langues.
- Extraits: Modèles de code réutilisables.
- Formatage: Format automatique avec des outils ou des extensions intégrés comme plus jolis.
- libelting: analyse de code pour les erreurs et les problèmes de style (nécessite des extensions comme Eslint).
- Débogage: débogueur intégré avec des points d'arrêt et une inspection variable.
Ce guide fournit une compréhension fondamentale des capacités de VS Code. Une exploration plus approfondie des extensions et des caractéristiques avancées est encouragée. La maîtrise contre le code améliorera considérablement votre efficacité de développement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Construire un scanner de vulnérabilité de réseau avec Go
Apr 01, 2025 am 08:27 AM
Construire un scanner de vulnérabilité de réseau avec Go
Apr 01, 2025 am 08:27 AM
Ce scanner de vulnérabilité de réseau basé sur GO identifie efficacement les faiblesses de sécurité potentielles. Il exploite les fonctionnalités de concurrence de GO pour la vitesse et comprend la détection de services et la correspondance de vulnérabilité. Explorons ses capacités et ses éthiques
 Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Ce programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM
 Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Ce tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Restez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel





