 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment créer une carte du centre commercial avec des données en temps réel à l'aide de WRLD
Comment créer une carte du centre commercial avec des données en temps réel à l'aide de WRLD
Comment créer une carte du centre commercial avec des données en temps réel à l'aide de WRLD
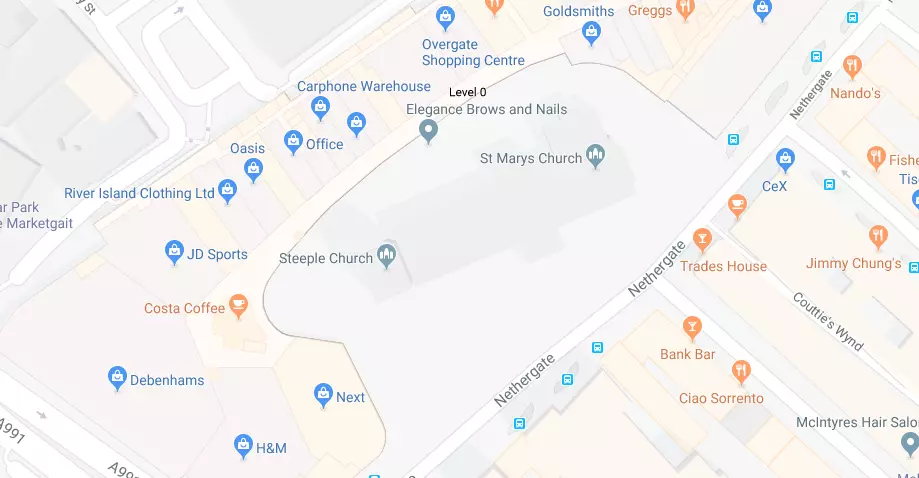
Ce didacticiel démontre la création de cartes interactives 3D en temps réel à l'aide de WRLD, améliorant l'expérience utilisateur avec les informations et la navigation dynamiques. Nous allons créer deux démos: l'une ajoutant des marqueurs interactifs à une carte du centre commercial intérieur, l'autre montrant la capacité de stationnement avec des polygones colorés. Le projet complet est disponible sur github.

Au-delà des simples cartes Google, WRLD permet des cartes 3D intérieures avec des marqueurs interactifs, offrant des expériences utilisateur uniques et des interactions d'interface utilisateur en Map.

Ce tutoriel couvre:
- Configuration: Obtenir une clé API WRLD et préparer votre environnement de développement (Node.js, NPM, YARN).
- Deux approches: en utilisant les outils intégrés de WRLD (concepteur de cartes, place du concepteur) pour une solution sans code ou créant une application personnalisée pour une plus grande flexibilité.
- Contrôles de carte intérieure: Implémentation de commandes pour une navigation au sol facile dans le centre commercial.
- Vue intérieure automatique: Réglage de la carte pour se charger automatiquement en vue intérieure.
- Cartes de magasin personnalisées: Création de cartes de magasin dynamique affichant des données en temps réel (promotions, disponibilité).
- Visualisation de la disponibilité du stationnement: Utilisation de polygones colorés pour représenter l'occupation de l'espace de stationnement.
Prérequis:
Compréhension de base des modules JavaScript Dom, Syntaxe ES6 et ES6. La familiarité avec la plate-forme WRLD est utile mais pas requise.

PRENDRE:
Créez un compte WRLD gratuit et obtenez votre clé API (voir "Building Dynamic Maps 3D" pour les instructions).
Construire la carte (approche de l'application personnalisée):
- Configuration du projet: Créer un dossier de projet, initialiser
package.jsonet créer les répertoires et les fichiers nécessaires (Src / JS, Src / CSS, index.html, app.js, app.css, env .js). - Dépendances: installer
wrld.js,axios, babel (pour la compilation ES6), parcelle (bundler) et serveur JSON (pour une API manquée). - Clé API: Ajoutez votre touche API WRLD à
env.js. - Carte de base: Créez une carte de base en utilisant
Wrld.map()dansapp.js, en spécifiant votre clé API, les coordonnées centrales, le niveau de zoom et l'activation des cartes intérieures. - Contrôles intérieurs: Ajouter les scripts nécessaires (jQuery, jQuery UI,
indoor_control.js) et un conteneur div (widget-container) àindex.html. Initialisez le contrôle intérieur dansapp.js. - Entrée intérieure automatique: Déterminez l'ID de carte intérieure de l'événement
indoormapenteret utilisezmap.indoors.enter()pour entrer automatiquement la vue intérieure sur la charge de la carte. - Données de carte de stockage: Créez un dossier
dataet remplissez-les avecdb.jsoncontenant des informations de magasin (coordonnées, coordonnées, heures d'ouverture). Exécutezjson-server --watch data/db.jsonpour créer un serveur API local. - Conception et implémentation des cartes de magasin: Créer des modèles HTML pour les cartes de magasin (en utilisant JSRender) et un service (
api-service.js) pour récupérer les données du serveur JSON. Implémentez un service contextuel (popup-service.js) pour afficher les cartes de magasin dans les fenêtres contextuelles sur les clics de marqueur. Ajoutez des marqueurs à la carte dansapp.js, en fixant des écouteurs de clic pour déclencher le service popup. - Disponibilité de stationnement: Créer un fichier HTML distinct (
parking.html) et un fichier javascript (parking.js). Rassemblez des coordonnées pour les zones de stationnement et créez des polygones à l'aide deWrld.polygon(). Utilisez le codage couleur pour représenter l'occupation du stationnement. Implémentez les mises à jour en temps réel à l'aide de socket.io (installersocket.io,socket.io-client). Créez un serveur personnalisé (server.js) pour gérer les connexions Socket.io et diffuser les mises à jour de stationnement. Mettez à jour le code côté client pour écouter et gérer ces mises à jour.

Cette ventilation détaillée fournit un guide complet pour construire ces cartes 3D interactives. N'oubliez pas de consulter les liens fournis pour les extraits de code complets et plus de détails. Les possibilités d'extension de ces démos sont vastes, permettant une intégration avec des sources de données du monde réel et un large éventail d'applications.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.



