Authentification avec Angular et Auth0
Ce didacticiel démontre la création d'une application angulaire («offres quotidiennes») mettant en vedette des offres publiques et privées, avec des offres privées accessibles uniquement aux utilisateurs authentifiés via l'authentification basée sur les jetons avec Auth0. La CLI angulaire rationalise le développement, la gestion du routage, la génération de composants et les constructions. Le module HTTPClient facilite l'interaction API pour la récupération des données. Un serveur Node.js simple sert des données de transaction, avec des itinéraires protégés par le middleware vérifiant les JWT dans les en-têtes d'autorisation. Le tutoriel détaille l'intégration AUTH0, y compris la sécurisation des points de terminaison de l'API, la gestion de l'authentification côté client et la gestion des états d'authentification des utilisateurs dans l'application angulaire.

Améliorations de clés par rapport à AngularJS:
Angular transcende AngularJS 1.x, passant d'un cadre à une plate-forme complète pour le développement d'applications modernes. Les progrès clés incluent le rendu côté serveur et l'intégration officielle de la conception des matériaux.
Présentation de l'application quotidienne:

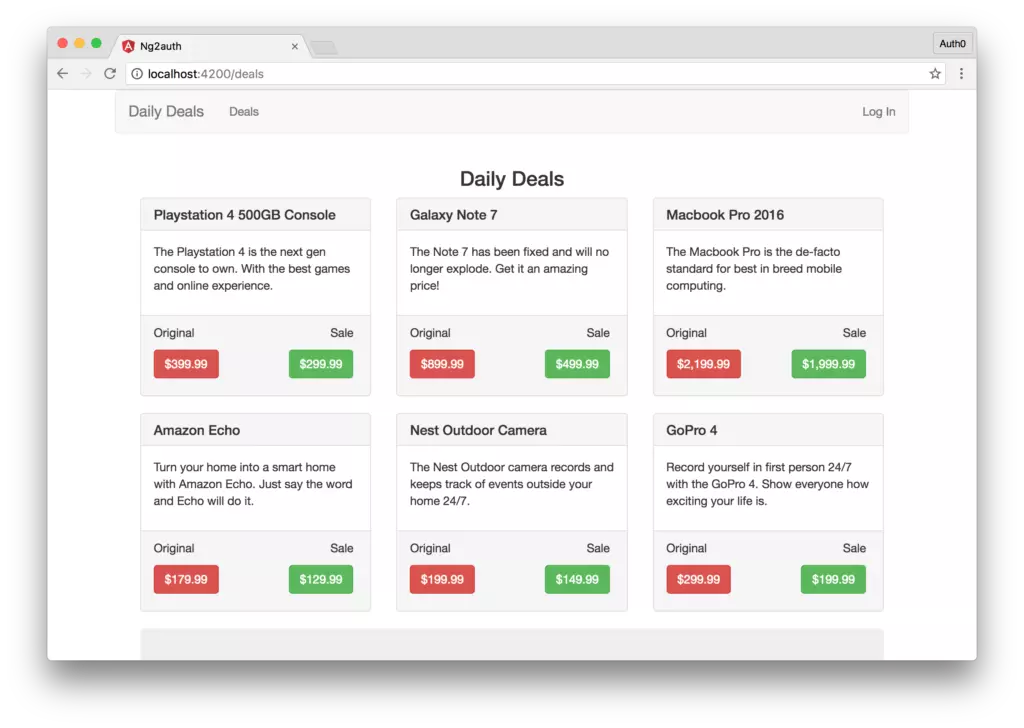
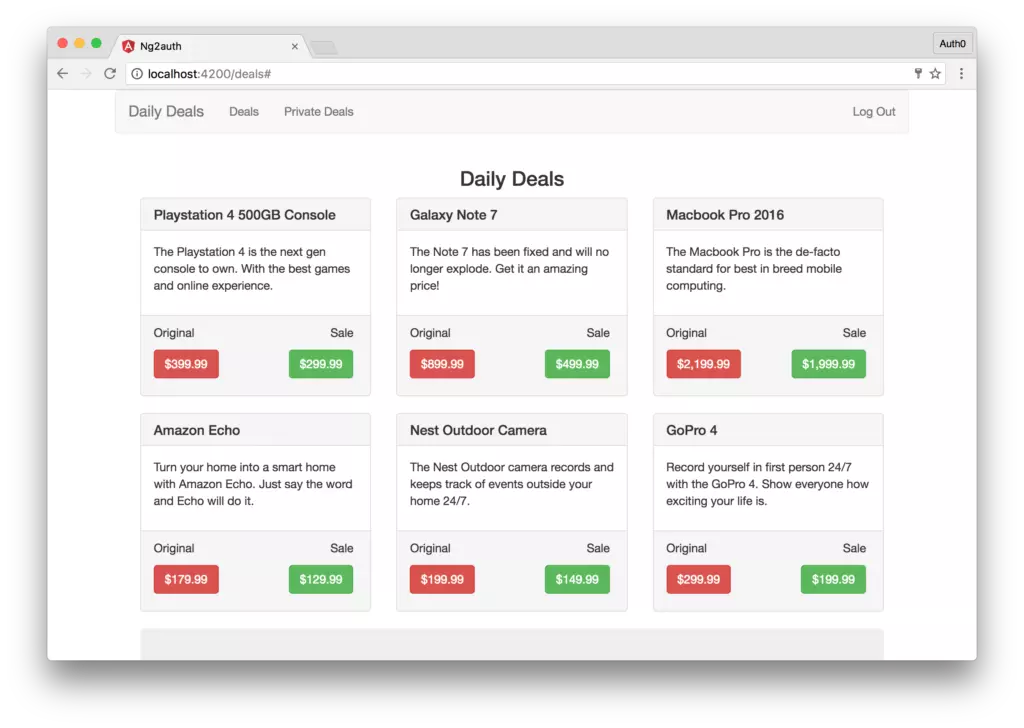
L'application "Daily Offres" présente des offres publiques et privées. Les offres privées sont exclusives aux utilisateurs enregistrés.
Back-end (node.js) Configuration:
Un serveur Node.js de base sert de source de données. Initialement, les itinéraires publics et privés sont accessibles au public. La structure des données de l'accord est la suivante:
{
id: 1234,
name: 'Product Name',
description: 'Product Description',
originalPrice: 19.99,
salePrice: 9.99
}Configuration frontale (angulaire):
La CLI angulaire (ng new ng2auth --routing --skip-tests) crée la structure d'application. Les commandes suivantes génèrent des composants (ng g c ...), un service (ng g s deal) et une classe pour l'objet Office. Le module HttpClient est ajouté à app.module.ts pour les demandes HTTP. Bootstrap CSS est inclus pour le style.
Composant racine (app.component.ts):
Le composant racine gère le routage et affiche la barre de navigation.
routage (app-routing.module.ts):
Les itinéraires sont définis pour les offres publiques, les offres privées et le rappel AUTH0.
Type d'offre (deal.ts):
a Deal La classe définit la structure des objets de transfert pour la sécurité de type et la maintenabilité améliorée du code.
Composants publics et privés:
Ces composants récupérent et affichent les accords à partir de leurs points de terminaison API respectifs. La gestion des erreurs et une notification d'achat sont implémentées.
Service de l'affaire (deal.service.ts):
Ce service gère les demandes HTTP pour récupérer des offres publiques et privées à partir du serveur Node.js.
Ajout d'authentification Auth0:
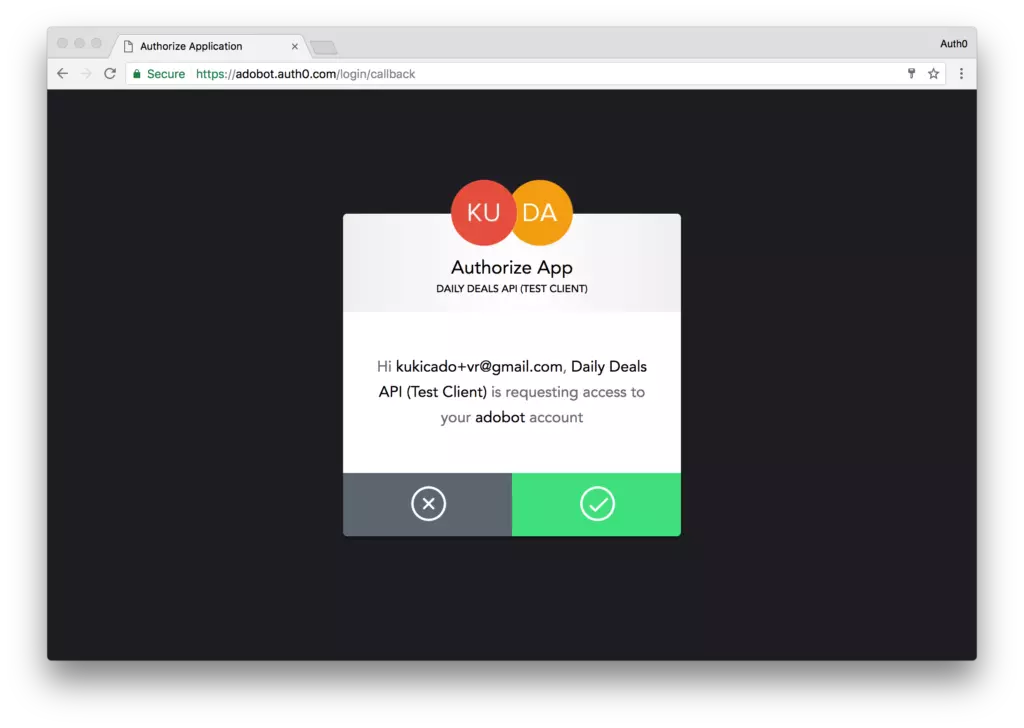
Auth0 est intégré pour l'authentification des utilisateurs. Une API est créée dans le tableau de bord Auth0 et le serveur est sécurisé à l'aide de JWT Middleware. L'application angulaire utilise le SDK Auth0 (npm install auth0-js --save). Variables d'environnement dans environment.ts Stocker les détails de la configuration Auth0.
Service d'authentification (auth.service.ts):
Ce service gère la connexion de l'utilisateur, la déconnexion, la gestion des jetons et la récupération de profil utilisateur.
gardien de route (auth.guard.ts):
an AuthGuard protège l'itinéraire des offres privées, redirigeant les utilisateurs non authentifiés vers la page de connexion.
Composant de rappel (callback.component.ts):
Ce composant gère le rappel AUTH0, le traitement de la réponse d'authentification et la définition de la session utilisateur.
Service de transformation mis à jour:
La méthode getPrivateDeals() comprend désormais un en-tête d'autorisation avec le jeton d'accès.
Test de l'application:
Après la configuration de la configuration AUTH0, l'application peut être testée. Enregistrement en redirection vers la page de connexion AUTH0, et après une authentification réussie, les offres privées deviennent accessibles.


Conclusion:
Ce tutoriel complet fournit une base robuste pour construire des applications angulaires sécurisées et authentifiées à l'aide d'Auth0. L'utilisation des meilleures pratiques, y compris les gardes d'itinéraire et la bonne manipulation de jetons, assure une expérience sécurisée et conviviale. La section FAQ aborde les questions courantes concernant la connexion sociale, la gestion des erreurs et les fonctionnalités avancées AUTH0.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






