 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 Comment utiliser Git Branches & Buddy pour organiser le code du projet
Comment utiliser Git Branches & Buddy pour organiser le code du projet
Comment utiliser Git Branches & Buddy pour organiser le code du projet

Cet article est créé en collaboration avec Buddy. Merci de soutenir les partenaires qui ont rendu le point de point possible.
Cet article vous guidera sur la façon de configurer un pipeline d'intégration / déploiement continu pour les flux de travail de la branche. Nous utiliserons le service Buddy CI / CD pour configurer ces pipelines. Nous utiliserons un projet JavaScript de base où nous créerons plusieurs branches de développement. Je vais vous montrer comment automatiser les tests sur chaque type de branche. Je vais également présenter le concept de flux de travail de branche et montrer quelques exemples que vous pouvez prendre dans votre projet.
Points clés
- Les branches GIT sont cruciales dans le développement de logiciels car ils permettent aux développeurs de gérer différentes fonctionnalités ou corrections de bogues sans affecter la base de code principale. Cela améliore l'efficacité et réduit le risque d'introduire des erreurs dans le code de production.
- Différentes politiques de succursales GIT comprennent des politiques de succursale zéro, des politiques de succursale de développement, des politiques de succursales et des politiques de succursale de Gitflow. Chaque stratégie a ses avantages et ses inconvénients, et le choix dépend de la taille du projet, du nombre de développeurs et de la complexité du projet. Le service
- Buddy CI / CD peut être utilisé pour configurer un pipeline d'intégration / déploiement continu pour votre flux de travail de succursale. Cela permet d'automatiser des tâches telles que l'exécution de tests et le déploiement sur des serveurs Web.
- À l'aide de Buddy, vous pouvez configurer des pipelines pour différentes politiques de branche GIT, y compris la branche maître, la branche de développement / intégration, la branche de fonctionnalité et la branche de réparation à chaud. Chaque pipeline peut être configuré pour exécuter des actions spécifiques en fonction du rôle de la branche.
- Il est recommandé de configurer d'abord les branches à long terme sur le référentiel partagé pour créer des pipelines efficacement. De plus, vous pouvez utiliser les caractères génériques pour configurer des tuyaux pour plusieurs fonctions et des branches de réparation à chaud.
Prérequis
Pour apprendre ce tutoriel, vous n'avez besoin que de compétences de base Node.js. Vous devez également être familier avec Git. Voici quelques articles qui peuvent vous aider:
- débutant de git
- Git Team Collaboration
- notre livre, "Jump Start Git"
Afin de configurer notre pipeline, nous devrons rédiger certains tests à l'aide de la plaisanterie. Si vous n'êtes pas familier avec la plaisanterie, vous n'avez pas besoin de l'apprendre - l'objectif de cet article est d'apprendre à configurer un pipeline qui sélectionnera automatiquement les nouvelles branches et les construire pour vous. Avant de commencer, nous devons examiner les différentes stratégies de branchement que nous pouvons utiliser.
stratégie de branche zéro
 La stratégie de branche zéro est simplement un dicton que "vous n'utilisez aucune stratégie de branche". Il est également connu comme le flux de travail de base. Vous n'avez qu'une seule branche Master où vous pouvez vous engager et créer votre version directement. Cette stratégie est pratique et bonne si le projet remplit les conditions suivantes:
La stratégie de branche zéro est simplement un dicton que "vous n'utilisez aucune stratégie de branche". Il est également connu comme le flux de travail de base. Vous n'avez qu'une seule branche Master où vous pouvez vous engager et créer votre version directement. Cette stratégie est pratique et bonne si le projet remplit les conditions suivantes:
- petit et simple
- Les mises à jour vides sont presque inutiles
- géré par un seul développeur
Ce type de projets comprend des tutoriels, des démonstrations, des prototypes, des modèles de projets d'introduction et des projets personnels. Cependant, cette méthode présente plusieurs inconvénients:
- Si plus d'une personne travaille sur le projet, plusieurs conflits de fusion sont susceptibles de se produire
- Vous ne pourrez pas développer plusieurs fonctions en même temps et résoudre le problème
- Supprimer et restaurer les fonctions seront une tâche difficile
- Votre équipe passera trop de temps à faire face aux problèmes de contrôle des versions au lieu de développer de nouvelles fonctionnalités
Tous ces problèmes peuvent être résolus en adoptant des stratégies de ramification. Cela devrait vous fournir:
- Capacité à travailler de manière indépendante et à pousser les modifications à un référentiel partagé sans affecter les membres de votre équipe
- Capacité à fusionner le code des coéquipiers avec vos modifications et à résoudre rapidement tous les conflits qui peuvent survenir
- Assurez-vous que les normes de code sont maintenues et que les travaux de collaboration se déroulent en douceur quelle que soit la taille de l'équipe
Veuillez noter que vous êtes libre de choisir parmi de nombreux types de workflows de branche. Vous pouvez également créer des workflows de branche personnalisés qui vous conviennent. Commençons par la stratégie de branchement la plus simple.
Développer la stratégie de branche
 Dans cette politique, vous établirez une branche à long terme appelée Develop qui fonctionne en parallèle avec la branche principale. Tous les travaux sont d'abord engagés dans la branche de développement. C'est un endroit sûr où vous pouvez introduire du code qui peut casser votre projet. Vous avez besoin d'une stratégie de test pour vous assurer que les erreurs ne sont pas introduites dans la branche principale lorsque les modifications sont fusionnées.
Dans cette politique, vous établirez une branche à long terme appelée Develop qui fonctionne en parallèle avec la branche principale. Tous les travaux sont d'abord engagés dans la branche de développement. C'est un endroit sûr où vous pouvez introduire du code qui peut casser votre projet. Vous avez besoin d'une stratégie de test pour vous assurer que les erreurs ne sont pas introduites dans la branche principale lorsque les modifications sont fusionnées.
Les avantages de ce flux de travail sont:
- facile à implémenter
- Tant que vous effectuez des travaux expérimentaux sur la branche de développement, la branche principale restera stable et saine
- La réparation chaude peut être implémentée sur la branche principale à tout moment pendant que la fonction est actuellement implémentée
Les inconvénients de ce flux de travail sont:
- ne pas développer plusieurs fonctions en même temps
- Un seul développeur (jusqu'à deux) peut participer activement au projet
- en utilisant uniquement les fonctionnalités de suppression et de récupération de développement est un défi
Regardons un autre flux de travail qui peut atténuer ces défis.
stratégie de branche de fonction
 Dans ce flux de travail, vous avez configuré une nouvelle branche de fonctionnalité chaque fois que vous souhaitez développer une nouvelle fonctionnalité. S'il y a un problème, vous pouvez toujours appliquer des correctifs à chaud sur la branche principale. Les développeurs doivent extraire le dernier correctif de la branche principale avant de pouvoir fusionner leurs branches de fonctionnalités dans la branche principale.
Dans ce flux de travail, vous avez configuré une nouvelle branche de fonctionnalité chaque fois que vous souhaitez développer une nouvelle fonctionnalité. S'il y a un problème, vous pouvez toujours appliquer des correctifs à chaud sur la branche principale. Les développeurs doivent extraire le dernier correctif de la branche principale avant de pouvoir fusionner leurs branches de fonctionnalités dans la branche principale.
Pour garder une trace des fonctionnalités et des corrections de bogues actuellement en cours de développement, vous devez faire une convention de dénomination pour la branche. Voici quelques suggestions de format que vous pouvez trouver sur Internet:
- utilisateurs / nom d'utilisateur / description
- utilisateurs / nom d'utilisateur / workItem
- bugfix / description
- fonctionnalités / noms de fonction
- fonctionnalités / fonctionnalités / nom de fonction
- fonctionnalités / id ("id" est généré par les outils de gestion de projet)
- Hotfix / Description
Les avantages de cette stratégie sont:
- Vous pouvez avoir un grand nombre de développeurs impliqués dans votre projet en même temps et gérer plusieurs fonctions
- Si vous changez d'avis, il est facile de supprimer les fonctionnalités et de les restaurer plus tard
- Vous pouvez facilement suivre ce sur quoi chaque développeur travaille
Les inconvénients de cette stratégie sont:
- Le développement simultané des fonctions n'est pas toujours possible pour implémenter une fonction qui dépend d'une autre fonction non développée. Cela signifie que la fonction ne peut pas être poussée à la branche principale tant que toutes les dépendances ne sont pas terminées
Regardons la prochaine stratégie et voyons comment nous pouvons atténuer ce problème.
Gitflow Branch Strategy

Si vous pouvez combiner les flux de travail de branche "développement" et "fonctionnalités, vous obtiendrez une solution qui peut éliminer les lacunes de l'autre. Vincent Driessen a écrit un article de blog qui décrit un modèle avancé de branchement GIT qui aide les grandes équipes à collaborer efficacement sur des projets complexes et à minimiser les problèmes de contrôle des versions.
Gitflow est un modèle personnalisable qui vous permet de choisir les fonctionnalités qui conviennent le mieux à votre projet et à votre équipe. Si vous utilisez Gitflow, vous pouvez prendre l'extension Git de Daniel Kummer pour Git. Ces outils permettent aux développeurs d'effectuer des opérations de référentiel avancées basées sur le modèle de Vincent. Je n'entrerai pas dans cela en profondeur, mais voici certaines choses que vous devez savoir.
pros:
- pour les grandes équipes travaillant sur des projets complexes
- Facile à suivre les fonctionnalités d'activité et les versions organisationnelles
Inconvénients:
- C'est trop compliqué pour les petits projets
Voyons maintenant comment utiliser le service Buddy CI pour automatiser les tâches de notre succursale.
Pipeline du modèle de branche
Nous devons d'abord configurer un projet simple et l'utiliser pour configurer notre pipeline. Nous allons créer un pipeline qui extrait automatiquement les modifications et exécute des tests. Créez d'abord un nouveau référentiel GitHub. Nommez-le Buddy-Demo.

Ensuite, téléchargez le projet d'entrée suivant et poussez-le vers votre référentiel:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
Ce projet est un simple projet de réaction construit à l'aide de la parcelle. Vous pouvez exécuter la commande suivante pour vous assurer qu'elle s'exécute:
<code>$ npm install $ npm start </code>
Si vous utilisez Visual Studio Code, appuyez sur F5 pour lancer le navigateur. Sinon, ouvrez la page du navigateur et accédez à LocalHost: 1234.

Comme vous pouvez le voir, rien de spécial. Avant de le déployer dans Buddy CI, nous devons rédiger un test. Nous utiliserons le framework de test de plaisanterie pour ceci:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
Mettez à jour la section de script package.json pour exécuter la plaisanterie lorsque la commande de test NPM est exécutée.
<code>$ npm install $ npm start </code>
mettons à jour un peu srcapp.jsx:
<code>$ npm install -D jest </code>
Ensuite, écrivons un test passable. Créez le fichier app.test.js et insérez ce code:
<code> "scripts": {
//...
"test": "jest"
},
</code>Exécuter la commande de test NPM pour confirmer que notre test est passé.

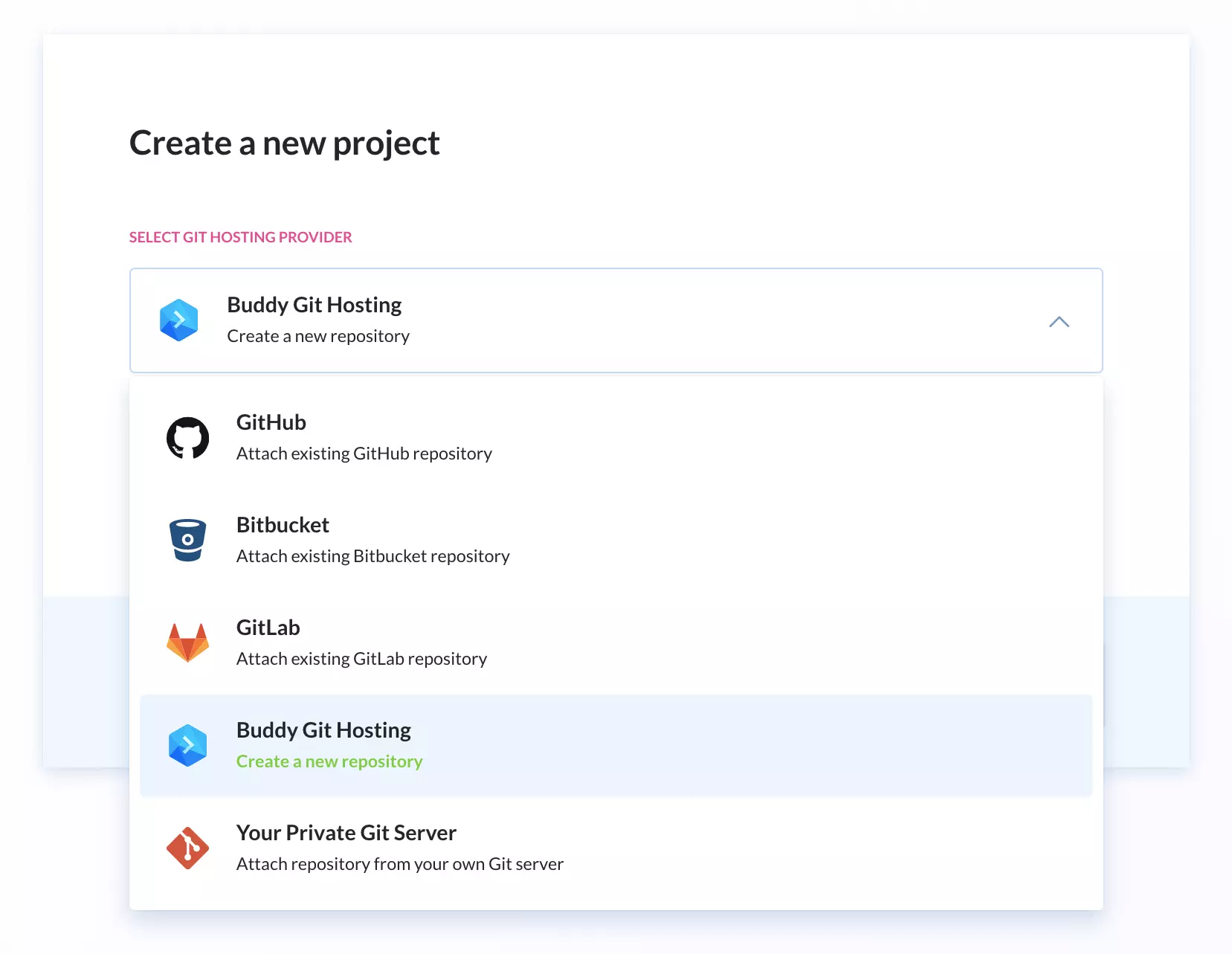
Soumettez vos modifications et poussez-les dans votre référentiel GitHub. Ensuite, nous installerons notre pipeline CI sur Buddy. Si vous n'êtes pas familier avec la plate-forme, inscrivez-vous simplement à un compte gratuit en utilisant votre compte GitHub. Veuillez noter que Buddy prend en charge de nombreux services de référentiel à distance autres que GitHub:
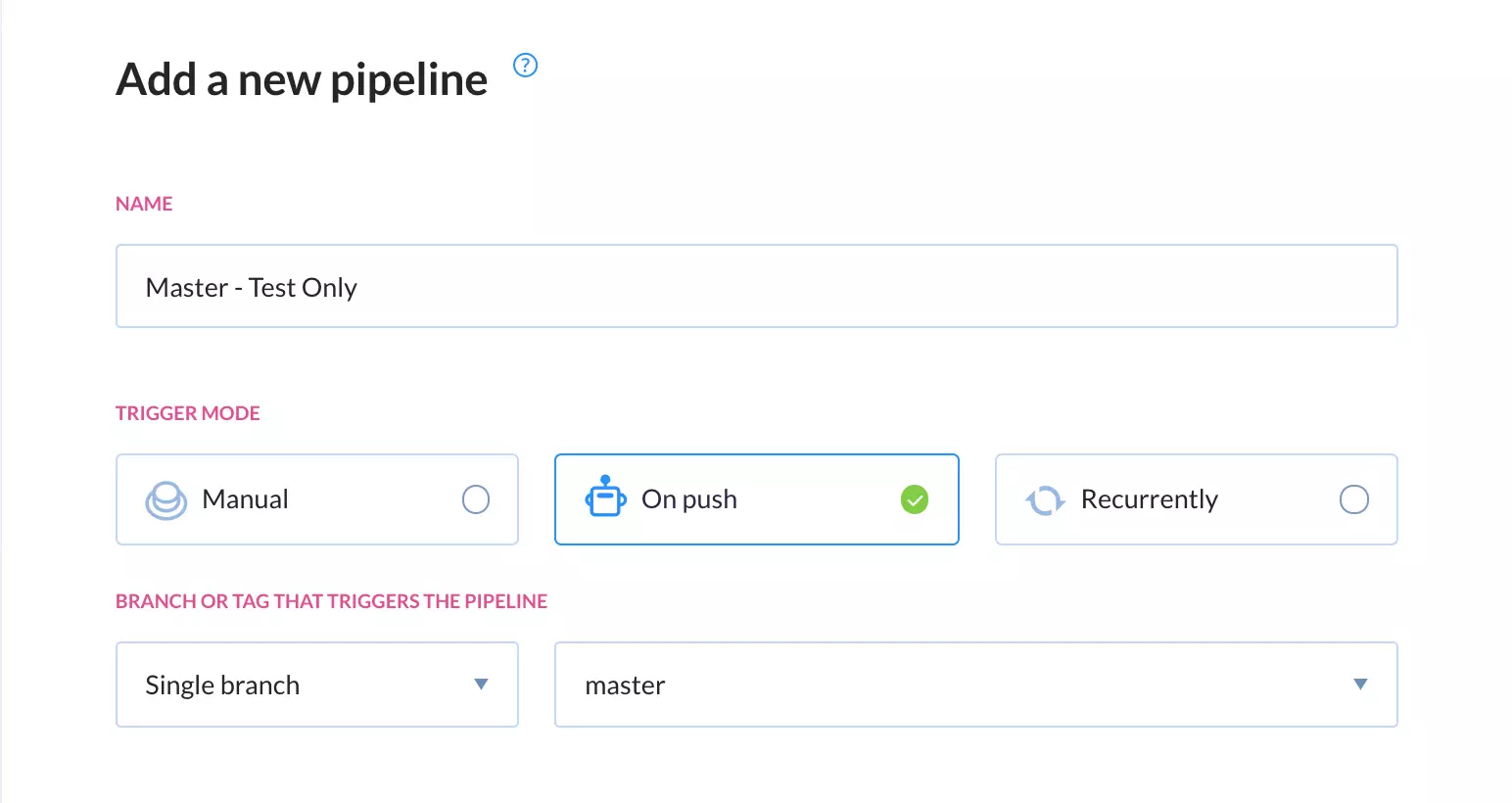
 Quel que soit le fournisseur de services que vous choisissez, Buddy répertorie les référentiels pour lesquels vous pouvez configurer l'automatisation. Dans cet exemple, nous sélectionnerons le projet Buddy-Demo. Cliquez sur le bouton "Ajouter un nouveau pipeline" et remplissez les détails suivants sur la page suivante:
Quel que soit le fournisseur de services que vous choisissez, Buddy répertorie les référentiels pour lesquels vous pouvez configurer l'automatisation. Dans cet exemple, nous sélectionnerons le projet Buddy-Demo. Cliquez sur le bouton "Ajouter un nouveau pipeline" et remplissez les détails suivants sur la page suivante:
- Nom - branche principale
- Mode de déclenchement - Lorsque vous poussez
- Brand - Branche unique: Master Branch
 Dans notre pipeline de branche principale, nous installerons des actions pour:
Dans notre pipeline de branche principale, nous installerons des actions pour:
- Exécuter le test
- application de bundle
- Déployer sur le serveur Web
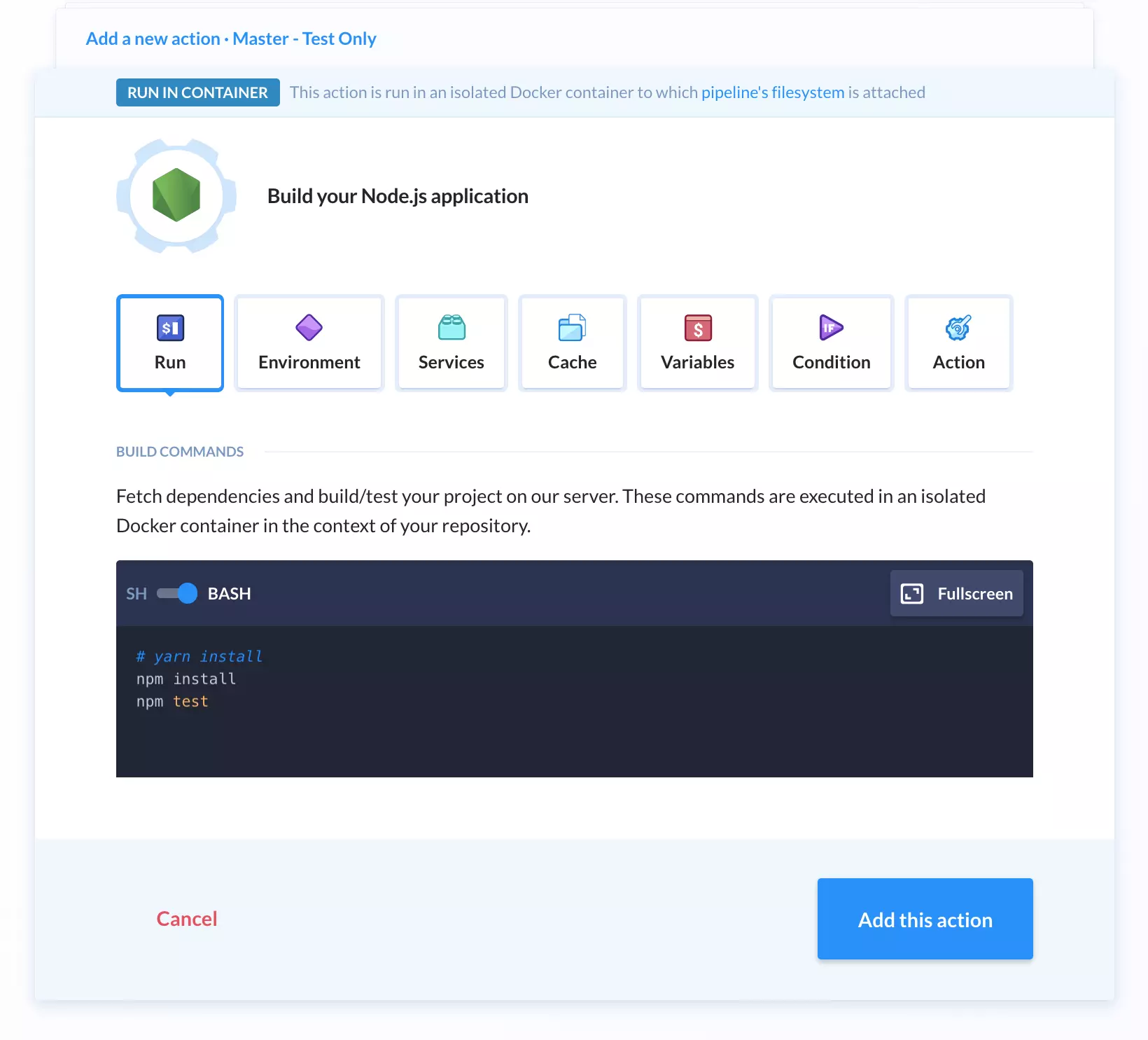
Dans la page suivante, vous verrez différentes façons de définir l'action. Sélectionnez Node.js, et sur la page suivante, assurez-vous que la commande suivante est spécifiée:
<code><div>> <h1 id="gt">></h1>React Parcel Starter Kit> <p>></p>This page is on master branch!> </div>> </code>
 Vous pouvez renommer le nom de l'opération pour exécuter le test dans l'onglet Actions. Ce que je veux souligner, c'est que si votre test nécessite des services de base de données, vous pouvez en définir un via l'onglet Services:
Vous pouvez renommer le nom de l'opération pour exécuter le test dans l'onglet Actions. Ce que je veux souligner, c'est que si votre test nécessite des services de base de données, vous pouvez en définir un via l'onglet Services:

Les bases de données les plus populaires sont déjà prises en charge. Sélectionnez simplement le type de base de données et fournissez des détails de connexion et des informations d'identification. Une fois terminé, cliquez sur Ajouter ce bouton. Sur la page suivante, cliquez sur le bouton Plus en bas pour ajouter l'action des ressources du bundle. Sélectionnez à nouveau Node.js et entrez la commande suivante sur la page suivante:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
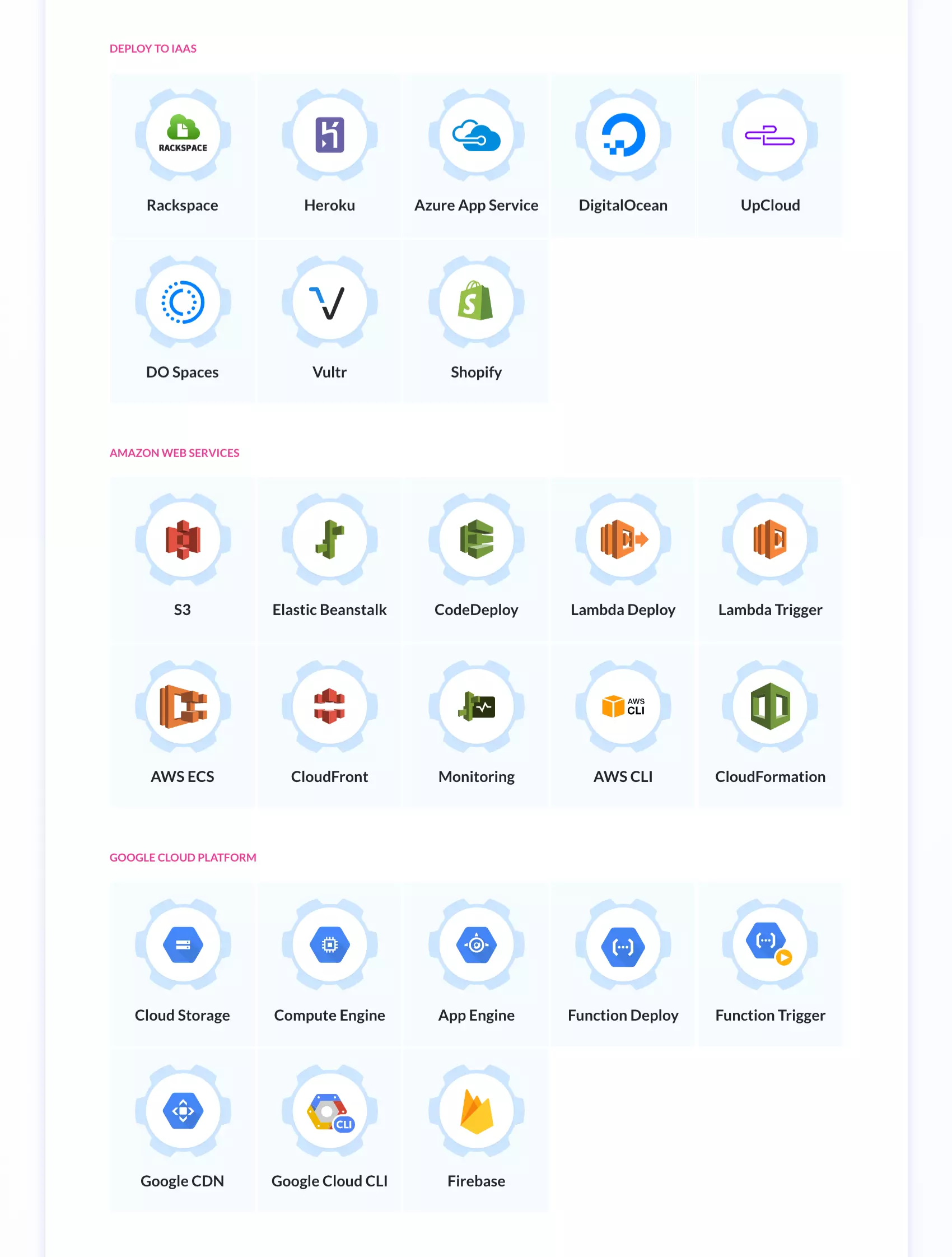
Renommer l'action pour regrouper les ressources dans l'onglet Actions. Cliquez sur Ajouter ceci lorsque vous avez terminé. Cliquez à nouveau sur le signe plus pour ajouter le déploiement à l'action de production. Support natif de Buddy pour le déploiement de projets à différents types de fournisseurs d'hébergement:
 Si vous avez un compte dans l'un de ces services, n'hésitez pas à utiliser des options de déploiement. Si vous n'en avez pas, sélectionnez un fournisseur qui vous permet de configurer un compte gratuit pour déployer votre application. Dans mon cas, j'ai déjà un compte de plan d'hébergement Web partagé que je peux utiliser. En règle générale, vous aurez votre site Web principal www.domainname.com pour héberger une version de production en direct de votre projet.
Si vous avez un compte dans l'un de ces services, n'hésitez pas à utiliser des options de déploiement. Si vous n'en avez pas, sélectionnez un fournisseur qui vous permet de configurer un compte gratuit pour déployer votre application. Dans mon cas, j'ai déjà un compte de plan d'hébergement Web partagé que je peux utiliser. En règle générale, vous aurez votre site Web principal www.domainname.com pour héberger une version de production en direct de votre projet.
Vous devez avoir un site de stadification séparé (généralement caché au public) qui est déployé à partir de votre pipeline de branche de développement ou d'intégration. Un site de mise en scène peut être juste un sous-domaine et les moteurs de recherche ne doivent pas l'indexer. Le site de mise en scène permettra aux développeurs, aux chefs de projet et aux testeurs de confirmer que les nouvelles fonctionnalités fonctionnent correctement avant de passer au site de production en direct.
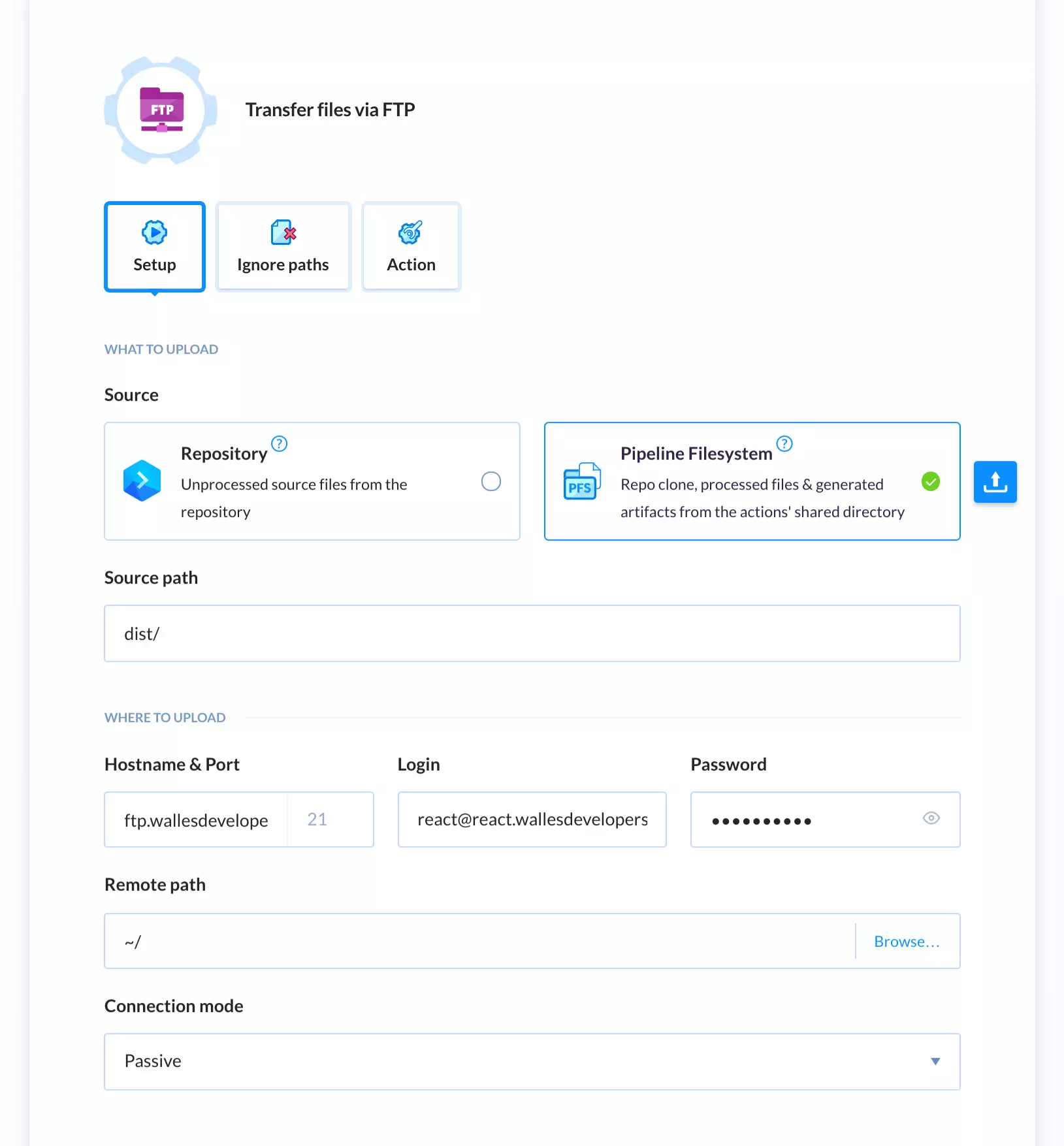
Pour déployer votre application sur un serveur d'hébergement Web partagé ou dédié (à l'aide de CPanel), utilisez simplement la méthode FTP. Buddy fournit également une méthode SFTP qui crypte votre package de ressources de projet lors du téléchargement sur le serveur. Voici un exemple de la façon dont j'ai configuré mon:
 Vous devez configurer un nouveau compte FTP à l'aide de votre CPanel. Assurez-vous que le répertoire domestique de votre nouveau compte utilisateur FTP pointe directement dans le dossier www ou sous-domaine. Sinon, vous ne pourrez peut-être pas accéder au répertoire géré correct via FTP. Après avoir configuré les trois opérations en cours, vous pouvez:
Vous devez configurer un nouveau compte FTP à l'aide de votre CPanel. Assurez-vous que le répertoire domestique de votre nouveau compte utilisateur FTP pointe directement dans le dossier www ou sous-domaine. Sinon, vous ne pourrez peut-être pas accéder au répertoire géré correct via FTP. Après avoir configuré les trois opérations en cours, vous pouvez:
- Exécutez manuellement votre pipeline
- poussez un nouveau code vers votre référentiel distant et Buddy l'exécutera automatiquement pour vous
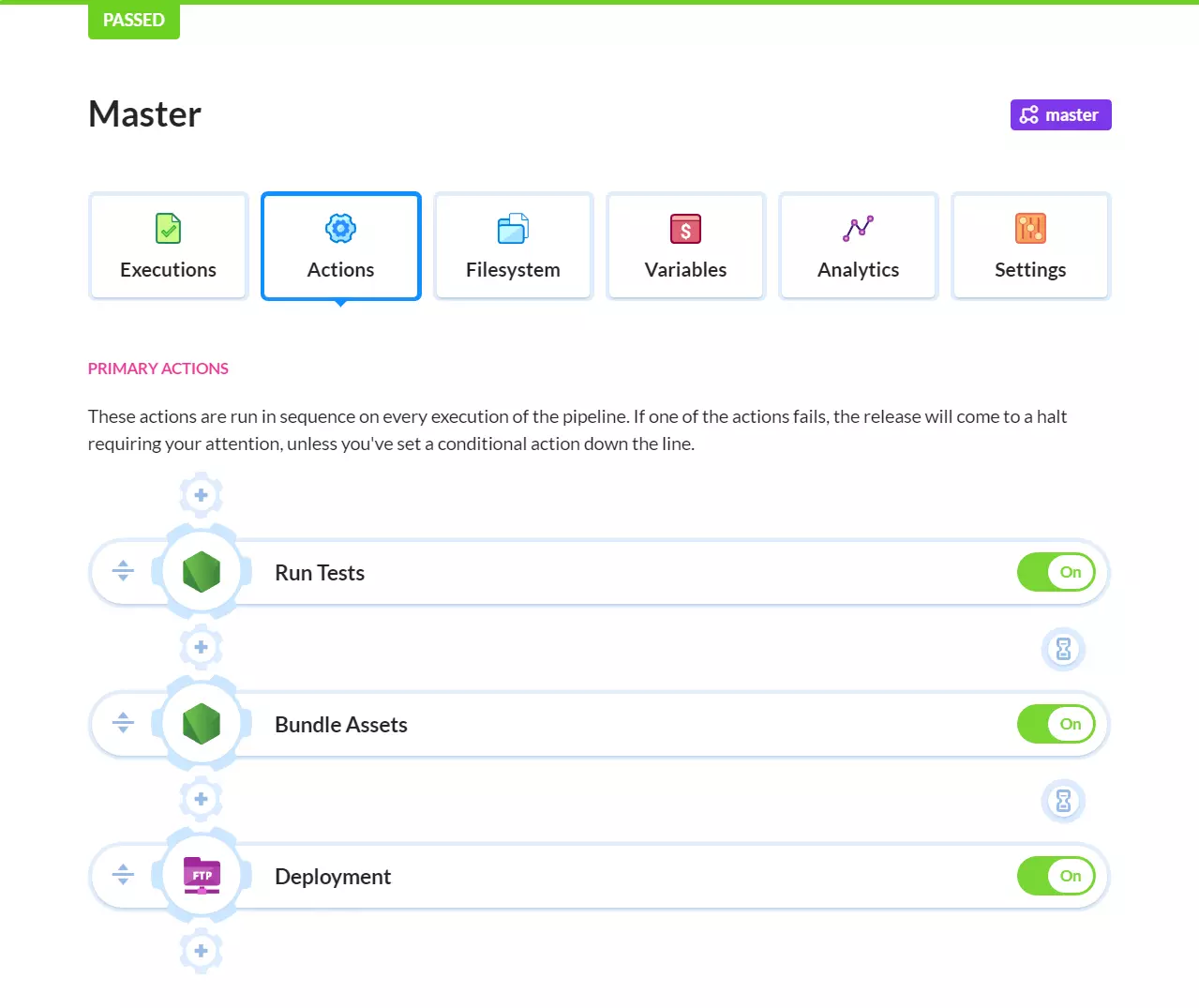
Une fois terminé, le pipeline complet ressemble à ceci:
 Supposons que vous utilisez un flux de travail Gitflow ou quelque chose de similaire, vous devrez peut-être configurer un autre pipeline pour:
Supposons que vous utilisez un flux de travail Gitflow ou quelque chose de similaire, vous devrez peut-être configurer un autre pipeline pour:
- Branche de développement / intégration
- Branche de fonction
- Branche de réparation chaude
Le pipeline de branche de développement est presque le même que le pipeline de branche principal. Cependant, vous devez fournir une configuration différente pour le déploiement afin de déployer le code sur le site de mise en scène. Les tuyaux de succursale de réparation fonctionnelle et chaude ne doivent être configurés qu'au moins pour les opérations de test. Vous pouvez limiter le nombre de tests que vous pouvez exécuter dans le pipeline de branche de fonctionnalités. Vous pouvez facilement le faire en plaisantant en ajoutant simplement cela à la commande de test: jest --coverage --changedSince = Master. Cela ne testera que un nouveau code qui n'a pas été poussé vers la branche principale.
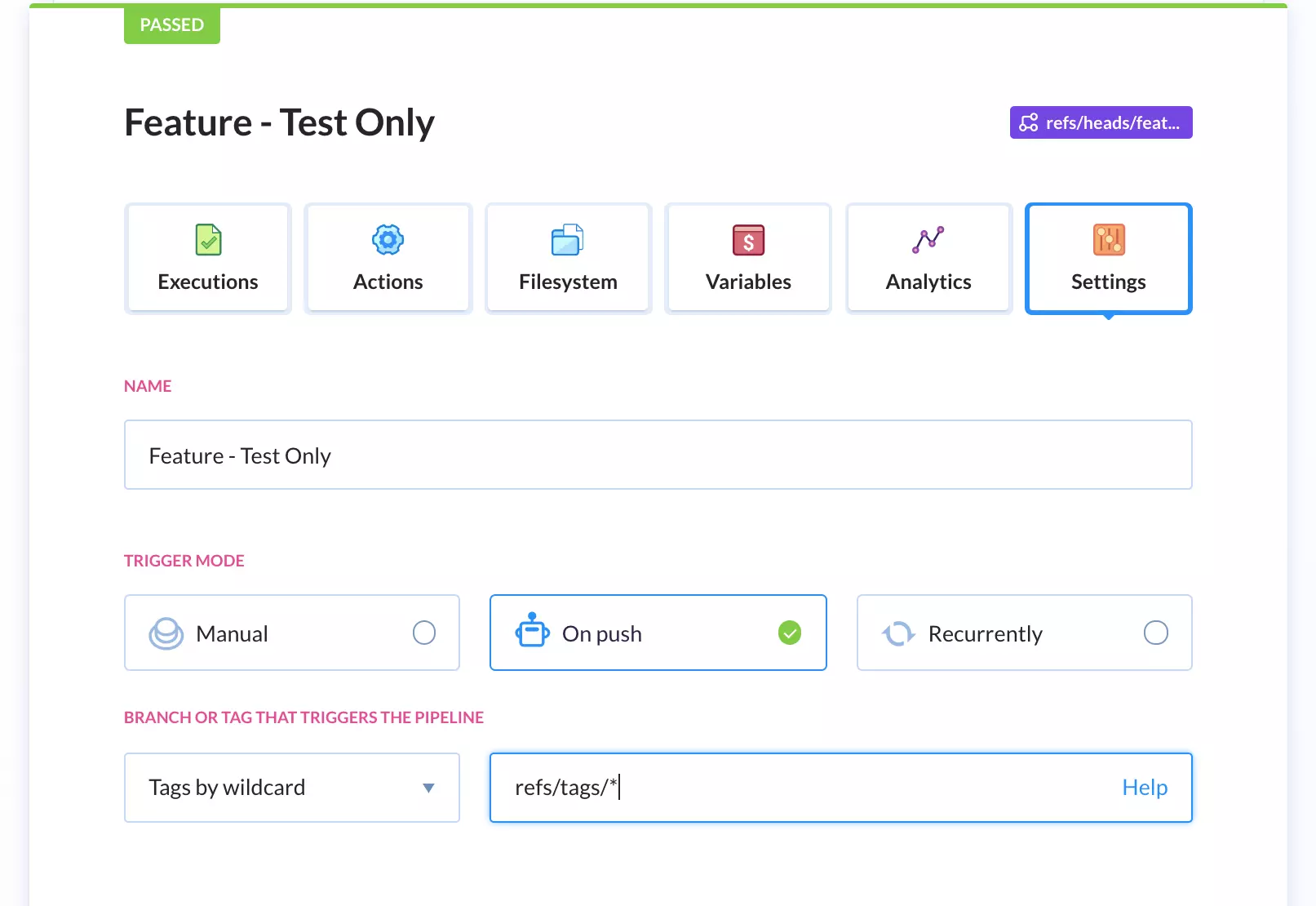
Puisqu'il y aura plusieurs fonctionnalités et branches à chaleur, vous voudrez peut-être savoir comment configurer un pipeline pour cette situation. Très simple - Utilisez simplement l'option générique:
 Pour confirmer que votre pipeline de développement / fonction * / hotfix * fonctionne, créez simplement une branche sur votre ordinateur. Dans cet exemple, créons une branche de fonctionnalité aléatoire:
Pour confirmer que votre pipeline de développement / fonction * / hotfix * fonctionne, créez simplement une branche sur votre ordinateur. Dans cet exemple, créons une branche de fonctionnalité aléatoire:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
Créez ensuite un nouveau test dans app.test.js:
<code>$ npm install $ npm start </code>
Ensuite, engagez les modifications et poussez la branche vers votre référentiel GitHub:
<code>$ npm install -D jest </code>
Si vous passez rapidement au tableau de bord de votre compte Buddy, vous devriez voir votre pipeline récupérer votre nouvelle branche et exécuter l'action que vous avez définie. C'est ainsi que nous avons mis en place des pipelines pour tout flux de travail de politique de succursale que le projet a adopté.
Résumé
La dernière chose à noter est que si vous prévoyez d'avoir des branches à long terme, il est préférable de les configurer d'abord dans le référentiel partagé. De cette façon, lorsque vous commencez à créer un nouveau pipeline, vous pouvez simplement utiliser l'option Sélectionner la branche pour sélectionner votre branche à long terme.
Nous avons maintenant terminé ce tutoriel. Comme défi, continuez à mettre en place des pipelines pour les réparations et le développement à chaud. Créez des branches et écrivez des tests ratés pour voir ce qui se passe. Vous pouvez également continuer à rechercher davantage sur les stratégies de ramification GIT. Vous pouvez même installer Git-Flow et utiliser l'outil pour personnaliser votre propre flux de travail de branche. Ensuite, configurez votre pipeline Buddy pour prendre en charge votre flux de travail Git Branch personnalisé.
FAQ sur l'utilisation de la ramification GIT (FAQ)
Quelle est la signification de l'utilisation de la branche GIT dans le développement de logiciels?
Git Branch est un élément essentiel de tout processus de développement de logiciels. Ils permettent aux développeurs de gérer différentes fonctionnalités ou corrections de bogues simultanément sans affecter la base de code principale. Cela signifie que les développeurs peuvent expérimenter de nouvelles idées dans un environnement sécurisé sans risquer de briser le code existant. Si la nouvelle fonctionnalité ou correction de bogue est réussie, vous pouvez le fusionner à la base de code principale. Cela rend le processus de développement plus efficace et réduit le risque d'introduire des erreurs dans le code de production.
Comment créer une nouvelle branche dans Git?
Créer une nouvelle branche dans GIT est simple. Vous pouvez utiliser la commande Git Branch suivie du nom de la nouvelle branche. Par exemple, Git Branch New-Feature créera une nouvelle branche appelée "nouvelle fonction". Après avoir créé une branche, vous pouvez passer à cette branche à l'aide de la commande de caisse git comme suit: Git Checkout Nouveau-fonctionnement.
Comment fusionner les changements d'une branche à l'autre?
La fusion des modifications d'une branche à une autre est effectuée dans GIT à l'aide de la commande GIT Merge. Tout d'abord, vous devez passer à la branche à laquelle vous souhaitez fusionner les modifications. Cela peut être fait à l'aide de la commande GIT LEST. Une fois que vous êtes sur la branche correcte, vous pouvez utiliser Git Merge
Qu'est-ce que le conflit de branche Git et comment le résoudre?
Le conflit de branche GIT se produit lorsque deux développeurs ou plus apportent des modifications à la même partie de la base de code dans différentes branches, puis essaient de fusionner ces changements. Git ne sait pas quels changements à garder et quels changements pour éliminer, entraînant des conflits. Pour résoudre les conflits, vous devez modifier manuellement les fichiers contradictoires pour décider des modifications à conserver. Une fois le conflit résolu, vous pouvez utiliser Git Add pour ajouter les fichiers résolus à la zone de mise en scène, puis utiliser Git engage pour commettre les modifications.
Comment supprimer une branche dans Git?
La suppression des branches dans Git se fait à l'aide de la commande Git Branch -D suivie du nom de la branche. Par exemple, Git Branch -d Old-Feature supprimera la branche nommée "Old-Feature". Cependant, si la branche a des modifications qui n'ont pas été fusionnées, Git ne vous permettra pas de supprimer la branche. Si vous êtes sûr que vous souhaitez supprimer les branches et perdre ces modifications, vous pouvez utiliser l'option -D à la place, comme indiqué ci-dessous: Git Branch -d Old-Feature.
Comment afficher toutes les branches du référentiel GIT?
Vous pouvez utiliser la commande GIT BRANCH (sans aucun paramètre) pour afficher toutes les branches du référentiel GIT. Cela répertorie toutes les branches du référentiel, la branche actuelle est mise en évidence et marquée d'un astérisque.
Quelle est la différence entre une branche locale et une branche éloignée en GIT?
La branche locale de Git est une branche qui n'existe que sur la machine locale, tandis que la branche distante est une branche qui existe sur le référentiel distant. Lors du clonage du référentiel, GIT crée des branches locales pour toutes les branches distantes. Vous pouvez gérer ces branches locales, puis pousser les modifications à la branche distante une fois prête.
Comment renommer une branche git?
Le renommer une branche GIT est fait à l'aide de la commande Git Branch -M suivie du nom de l'ancienne branche et du nouveau nom de branche. Par exemple, Git Branch -m Old-Name New-Name renommera la branche "Old-Name" à "New-Name". Si vous êtes actuellement sur la branche que vous souhaitez renommer, vous pouvez omettre l'ancien nom de la branche comme suit: Git Branch -m New-Name.
Comment restaurer les changements dans la branche GIT?
Vous pouvez utiliser la commande GIT REVERT suivie d'un hachage de validation pour restaurer les modifications de la branche GIT. Cela crée un nouveau commit, des modifications de l'annulation apportées dans le commit spécifié. Par exemple, Git Retour A867B4AF créera un nouveau commit, l'annulation des modifications apportées dans un engagement qui a haché à "A867B4AF".
Comment voir l'histoire de la branche de Git?
Vous pouvez utiliser la commande GIT Log pour afficher l'historique des engagements de la branche GIT. Cela affichera une liste de tous les commits fabriqués sur la branche actuelle dans l'ordre chronologique inverse. Si vous souhaitez afficher l'historique des engagements pour différentes branches, vous pouvez spécifier le nom de la branche comme suit: nom de branche Git Log.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Ce programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM
 Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Ce tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Restez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel
 CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
Puzzles CI / CD et solutions pour les logiciels open source dans l'architecture ARM64 Le déploiement de logiciels open source sur l'architecture ARM64 nécessite un environnement CI / CD puissant. Cependant, il existe une différence entre les niveaux de soutien des architectures de processeur ARM64 et traditionnelles x86, qui sont souvent désavantagées. Les développeurs de composants d'infrastructure pour plusieurs architectures ont certaines attentes pour leur environnement de travail: Cohérence: les outils et méthodes utilisés sur les plateformes sont cohérents, évitant la nécessité de modifier le processus de développement en raison de l'adoption de plateformes moins populaires. Performances: La plate-forme et le mécanisme de support ont de bonnes performances pour garantir que les scénarios de déploiement ne sont pas affectés par une vitesse insuffisante lors de la prise en charge de plusieurs plates-formes. Couverture de test: efficacité, conformité et
 Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Le développement de logiciels de télécommunications personnalisés est sans aucun doute un investissement considérable. Cependant, à long terme, vous pouvez réaliser qu'un tel projet peut être plus rentable car il peut augmenter votre productivité comme toute solution prête à l'emploi sur le marché. Comprendre les avantages les plus importants de la construction d'un système de télécommunications personnalisé. Obtenez les fonctionnalités exactes dont vous avez besoin Il y a deux problèmes potentiels avec le logiciel de télécommunications standard que vous pouvez acheter. Certaines manquent de fonctionnalités utiles qui peuvent améliorer considérablement votre productivité. Parfois, vous pouvez les améliorer avec une certaine intégration externe, mais cela ne suffit pas toujours pour les rendre excellents. D'autres logiciels ont trop de fonctions et sont trop compliqués à utiliser. Vous n'en utilisez probablement pas (jamais!). Un grand nombre de fonctionnalités ajoute généralement au prix. En fonction de vos besoins



