Comment consommer API Laravel avec AngularJS
Ce tutoriel montre la construction d'un frontage d'application à une page (SPA) à l'aide d'AngularJS pour interagir avec un backend Laravel API. L'application résultante gère une liste de souhaits de livre, permettant aux utilisateurs d'ajouter, de mettre à jour et de supprimer les entrées.

Caractéristiques de clé:
- AngularJS Spa: exploite AngularJS pour une expérience utilisateur dynamique et réactive minimisant les rechargements de page.
- Intégration de l'API Laravel: s'intègre parfaitement à une API Laravel pour la persistance des données.
- Configuration du frontend: utilise un bower pour gérer les dépendances (jQuery, bootstrap, angularjs, route angulaire, stockage angulaire-local, restauration).
- Routing: implémente le routage angularjs pour les écrans de connexion, d'inscription et d'application principaux.
- Authentification: Inclut l'authentification de l'utilisateur avec la fonctionnalité de connexion / inscription / déconnexion basée sur les jetons, stockant les jetons localement en utilisant
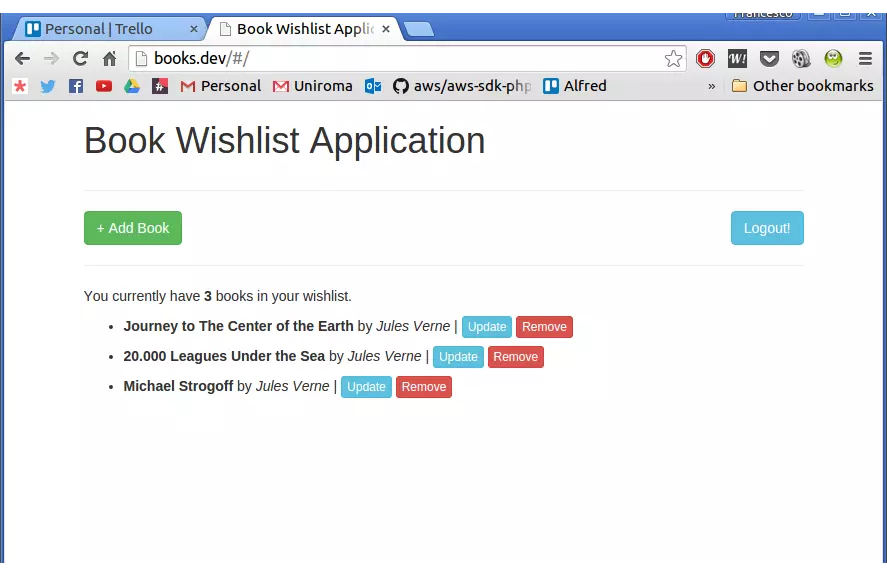
angular-local-storage. - Gestion du livre: Fournit des opérations crud (créer, lire, mettre à jour, supprimer) pour les éléments de list list lish.
Structure d'application:
L'application comprend trois écrans principaux:
- Connexion: Formulaire de connexion simple pour l'authentification des utilisateurs. Comprend un lien vers l'écran d'inscription.
- Inscription: Formulaire d'inscription simple pour la création du nouveau compte utilisateur. Connexion automatique lors de l'inscription réussie.
- Main: Affiche la liste de souhaits du livre de l'utilisateur, permettant d'ajouter, de mettre à jour et de supprimer les entrées de livre.
Étapes de développement:
-
Environnement de frontend: Une vue de lame Laravel (
index.blade.php) héberge l'application angularjs. Bower installe les bibliothèques JavaScript nécessaires. -
Le routage (
app.js): Le routage angularjs est configuré pour gérer les transitions entre les écrans de connexion, d'inscription et principaux. -
contrôleurs (
controllers.js): Les contrôleurs angularjs gèrent la logique pour chaque écran. -
Services (
services.js):userServicegère l'authentification des utilisateurs (inscription, connexion, déconnexion, stockage de jetons).bookServicegère l'interaction avec l'API Laravel pour la gestion des données du livre (en utilisant Restangular pour les appels API efficaces). -
* vues (`partiels / .html`): ** modèles html pour chaque écran.
-
Intégration: Le modèle de lame comprend les modules et scripts AngularJS nécessaires. La directive
ng-viewrend le partiel approprié en fonction de l'itinéraire.


Améliorations supplémentaires:
- Implémentez les mécanismes de gestion et de rafraîchissement de l'expiration des jetons.
- Explorez des frameworks javascript alternatifs (react, vue.js) pour la comparaison.
Questions fréquemment posées (FAQ):
La section FAQS couvre la configuration de Laravel et AngularJS, les rôles de chaque technologie, la consommation d'API utilisant $http, la gestion des erreurs, les mesures de sécurité, la pagination, l'évolutivité, l'optimisation des performances et les stratégies de test. Ceux-ci sont tous traités en détail dans le texte d'origine.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Que sont les énumérations (enums) dans PHP 8.1?
Apr 03, 2025 am 12:05 AM
Que sont les énumérations (enums) dans PHP 8.1?
Apr 03, 2025 am 12:05 AM
La fonction d'énumération dans PHP8.1 améliore la clarté et la sécurité du type du code en définissant les constantes nommées. 1) Les énumérations peuvent être des entiers, des chaînes ou des objets, améliorant la lisibilité du code et la sécurité des types. 2) L'énumération est basée sur la classe et prend en charge des fonctionnalités orientées objet telles que la traversée et la réflexion. 3) L'énumération peut être utilisée pour la comparaison et l'attribution pour assurer la sécurité du type. 4) L'énumération prend en charge l'ajout de méthodes pour implémenter une logique complexe. 5) La vérification stricte et la gestion des erreurs peuvent éviter les erreurs courantes. 6) L'énumération réduit la valeur magique et améliore la maintenabilité, mais prêtez attention à l'optimisation des performances.
 Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Le détournement de la session peut être réalisé via les étapes suivantes: 1. Obtenez l'ID de session, 2. Utilisez l'ID de session, 3. Gardez la session active. Les méthodes pour empêcher le détournement de la session en PHP incluent: 1. Utilisez la fonction Session_RegeReate_id () pour régénérer l'ID de session, 2. Stocker les données de session via la base de données, 3. Assurez-vous que toutes les données de session sont transmises via HTTPS.
 Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
L'application du principe solide dans le développement de PHP comprend: 1. Principe de responsabilité unique (SRP): Chaque classe n'est responsable d'une seule fonction. 2. Principe ouvert et ferme (OCP): les changements sont réalisés par extension plutôt que par modification. 3. Principe de substitution de Lisch (LSP): les sous-classes peuvent remplacer les classes de base sans affecter la précision du programme. 4. Principe d'isolement d'interface (ISP): utilisez des interfaces à grain fin pour éviter les dépendances et les méthodes inutilisées. 5. Principe d'inversion de dépendance (DIP): les modules élevés et de bas niveau reposent sur l'abstraction et sont mis en œuvre par injection de dépendance.
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Qu'est-ce que les principes de conception de l'API REST?
Apr 04, 2025 am 12:01 AM
Qu'est-ce que les principes de conception de l'API REST?
Apr 04, 2025 am 12:01 AM
Les principes de conception de Restapi incluent la définition des ressources, la conception URI, l'utilisation de la méthode HTTP, l'utilisation du code d'état, le contrôle de version et les haineux. 1. Les ressources doivent être représentées par des noms et maintenues dans une hiérarchie. 2. Les méthodes HTTP devraient être conformes à leur sémantique, telles que GET est utilisée pour obtenir des ressources. 3. Le code d'état doit être utilisé correctement, tel que 404 signifie que la ressource n'existe pas. 4. Le contrôle de la version peut être implémenté via URI ou en-tête. 5. Hateoas bottise les opérations du client via des liens en réponse.
 Comment gérez-vous efficacement les exceptions en PHP (essayez, attrapez, enfin, jetez)?
Apr 05, 2025 am 12:03 AM
Comment gérez-vous efficacement les exceptions en PHP (essayez, attrapez, enfin, jetez)?
Apr 05, 2025 am 12:03 AM
En PHP, la gestion des exceptions est réalisée grâce aux mots clés d'essai, de catch, enfin et de lancement. 1) Le bloc d'essai entoure le code qui peut lancer des exceptions; 2) Le bloc de capture gère les exceptions; 3) Enfin, Block garantit que le code est toujours exécuté; 4) Le lancer est utilisé pour lancer manuellement les exceptions. Ces mécanismes aident à améliorer la robustesse et la maintenabilité de votre code.
 Quelles sont les classes anonymes en PHP et quand pouvez-vous les utiliser?
Apr 04, 2025 am 12:02 AM
Quelles sont les classes anonymes en PHP et quand pouvez-vous les utiliser?
Apr 04, 2025 am 12:02 AM
La fonction principale des classes anonymes en PHP est de créer des objets uniques. 1. Les classes anonymes permettent aux classes sans nom d'être définies directement dans le code, ce qui convient aux exigences temporaires. 2. Ils peuvent hériter des classes ou implémenter des interfaces pour augmenter la flexibilité. 3. Faites attention aux performances et à la lisibilité au code lorsque vous l'utilisez et évitez de définir à plusieurs reprises les mêmes classes anonymes.






