

Dans WordPress, nous devons souvent rester avec PHP ordinaire lors de la création de plugins. Cela conduit à l'entraînement du code PHP et HTML en une seule page, ce qui n'est pas une bonne pratique. La séparation des préoccupations est un principe de conception qui stipule que nous devons diviser un programme en différentes parties, à savoir la logique et la présentation. Dans ce tutoriel, nous allons jeter un œil à une solution à ce problème: WordPress MVC. Il s'agit d'un plugin qui ajoute le support MVC à WordPress afin que nous puissions écrire à nos plugins la voie MVC.
Avant de continuer, il est important que nous soyons tous sur la même longueur d'onde. Si vous savez déjà ce qu'est MVC, n'hésitez pas à passer à la section suivante.
ok alors qu'est-ce que MVC? MVC signifie Model View Controller. Le modèle représente les données que notre application utilise. C'est la partie qui parle à la base de données. L'opinion traite de la présentation. C’est là que nous avons mis en code HTML et la logique de présentation de base. Enfin, il y a le contrôleur dont le travail principal est de lier ces deux-là. Les exemples incluent la validation et la désinfection des entrées utilisateur. Il est fondamentalement responsable du contrôle du flux global de l'application.
WP MVC est un plugin que nous devons installer afin de faire fonctionner MVC avec WordPress. Vous pouvez télécharger le plugin ici et l'installer comme si vous installeriez généralement un plugin dans WordPress. Une fois cela fait, connectez-vous à WordPress et activez-le à partir de la page de vos plugins.
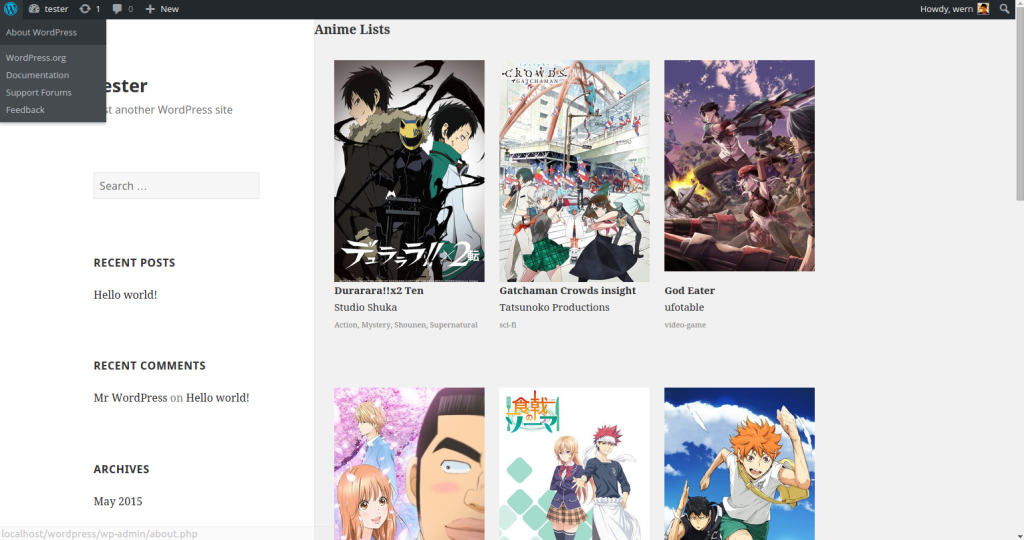
Avant de passer à autre chose, je vous donnerai un bref aperçu de ce que nous allons construire dans ce tutoriel. Nous créerons un plugin qui répertorie tout l'anime créé dans le côté administrateur du site Web. Avant ce que fait ce site. Dans le côté administrateur, nous aurons une interface où nous pourrons ajouter, répertorier, modifier ou supprimer des émissions d'anime. Dans le côté public, nous les aurons présentés dans une vue de grille dans une page spécifique.
Maintenant, nous sommes prêts à construire un nouveau plugin. Vous pouvez le faire en naviguant vers le chemin où vous avez installé le plugin WP MVC.
cd path/to/plugins/wp-mvc
Ajoutez ensuite des autorisations d'exécution au fichier WPMVC. Ceci est le fichier que nous utiliserons pour générer un nouveau plugin.
chmod +x wpmvc
Ensuite, nous pouvons maintenant générer un nouveau plugin. Exécutez la commande suivante pour le faire.
./wpmvc generate plugin AnimeList
Cela créera un nouveau plugin sous le répertoire WP-Content / Plugins de votre installation WordPress. Pour moi, cela a créé un répertoire de liste d'anime. Ouvrez ce répertoire, puis ouvrez le fichier anime_list_loader.php. Ce fichier contient les fonctions qui seront exécutées lors de l'activation ou de la désactivation du plugin. Comme nous devrons enregistrer de nombreuses données personnalisées, nous devrons créer une table personnalisée au lieu d'utiliser l'API Options pour stocker des choses dans la base de données. Pour ce faire, nous devons ajouter le code qui créera le nouveau tableau lors de l'activation du plugin. Ajoutez le code suivant à l'intérieur de la méthode Activate.
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
Dans le code ci-dessus, nous créons une table qui a le champ ID, titre, affiche, tracé et genres à l'aide d'une requête SQL brute. La fonction dbdelta est ensuite utilisée pour exécuter la requête SQL.
Ensuite, sous la méthode désactivée, nous devons nettoyer notre gâchis. Le code ci-dessous supprime le tableau de la base de données WordPress.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
normalement, ce n'est pas ainsi que vous souhaitez le faire. Certains utilisateurs pourraient encore avoir besoin des données que votre plugin a acquises au fil du temps. Même s'ils désactivent votre plugin. Mais pour garder les choses simples, nous ne gérons pas cela ici.
est le bon moment pour activer votre nouveau plugin à partir de la page d'administration WordPress. Si tout fonctionnait correctement, cela aurait dû créer un tableau WP_ANIME_LISTS dans votre base de données WordPress.
Ensuite, exécutez la commande suivante:
./wpmvc generate scaffold AnimeList AnimeList
La commande ci-dessus génère les vues, les contrôleurs et le modèle pour le modèle que vous spécifiez. Le premier animelist est le nom du plugin et le second est le nom du modèle. Notez que WPMVC utilise une convention de dénomination ici. Un modèle doit toujours être sous forme singulière et la table est plurielle. Et chaque majuscule au nom du modèle signifie qu'elle doit être séparée avec des soulignements. Le nom du modèle doit être basé sur le nom de la table. Donc, en utilisant les règles ci-dessus, si le nom de la table est Anime_Lists, le modèle doit être nommé AnimiList. Les soulignements sont transformés en camelcasing et le pluriel est converti en forme singulière.
Ensuite, ouvrez le fichier add.php et edit.php sous l'application / vues / admin / anime_lists / et ajouter le code suivant:
cd path/to/plugins/wp-mvc
sur le fichier edit.php:
chmod +x wpmvc
Ce que nous avons fait ci-dessus était de créer les formulaires pour ajouter de nouveaux émissions animées et éditer existant une. Cela utilise les aides au formulaire qui sont intégrées à WPMVC. Pour le décomposer, nous créons d'abord une nouvelle forme, puis fournissons le nom du modèle comme argument. Dans ce cas, le nom du modèle est animelist.
./wpmvc generate plugin AnimeList
Ensuite, nous publions chacune des colonnes que nous avons ajoutées dans le tableau à l'aide de la méthode d'entrée. Cette méthode prend le nom du champ comme son premier argument. Par défaut, WPMVC détermine le type de champ qu'il publierait en vérifiant le type de données. Donc, si le type de données est varchar, il sortira une entrée de texte. Si le type de données est du texte, il sortira une TextArea et ainsi de suite.
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
Si vous souhaitez utiliser un autre type d'entrée, vous pouvez spécifier un tableau contenant le type d'entrée comme deuxième argument:
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Enfin, nous fermons le formulaire en utilisant la méthode de fin. Cela prend l'étiquette du bouton comme son argument.
./wpmvc generate scaffold AnimeList AnimeList
À ce stade, nous pouvons maintenant ajouter quelques émissions d'anime. WP MVC gère automatiquement l'ajout d'un nouveau menu sur le tableau de bord WordPress nommé d'après le nom du modèle. Dans ce cas, le nom du nouveau menu devrait être des «listes d'anime». À partir de là, vous pouvez commencer à ajouter de nouveaux éléments à l'aide du sous-menu «ajouter un nouveau»
Ensuite, nous devons mettre à jour le code qui répertorie les éléments existants. Vous pouvez le trouver sur le chemin suivant:
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
Par défaut, il contient le code suivant:
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
Cela se traduit par une erreur renvoyée pour chaque ligne de la table car nous n'avons pas de champ de nom dans la table ANIME_LISTS. Pour résoudre ce problème, tout ce que nous avons à faire est d'utiliser les champs que nous avons sur le tableau WP_ANIME_LISTS:
<?php echo $this->form->create($model->name); ?>
Une fois que vous avez mis à jour le fichier, le résultat devrait maintenant ressembler à ceci:

Maintenant, nous pouvons procéder avec le côté du public du site Web.
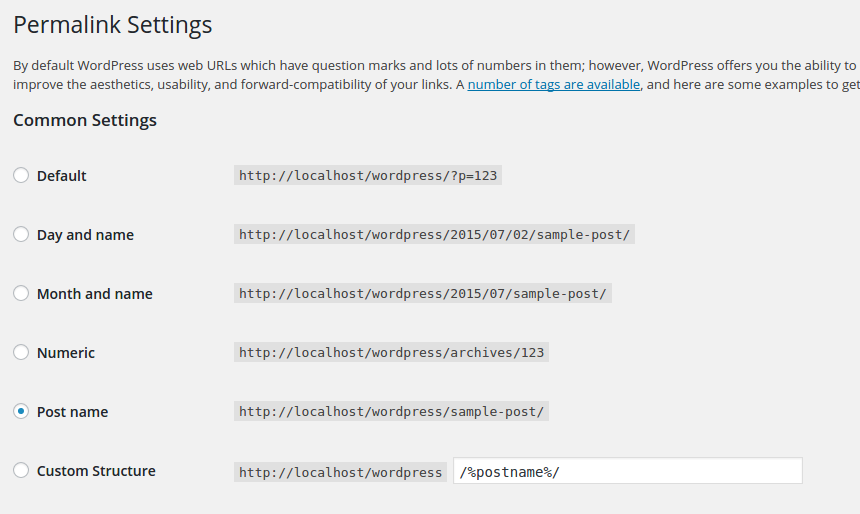
Avant de passer à autre chose, il est important de savoir que chaque fois que nous utilisons la ligne de commande pour générer des modèles, des contrôleurs et des vues. WP MVC attribue également une nouvelle page pour ce modèle. Donc, pour le modèle Animelists, il crée la page anime_lists. N'oubliez pas d'activer Mod_rewrite dans votre configuration Apache, ajoutez le fichier wordpress .htaccess et définissez les paramètres de permalinks pour utiliser le nom du post.

Pour votre commodité, voici le fichier .htaccess que j'utilise:
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
Une fois que vous avez terminé, vous pouvez maintenant vérifier si vous pouvez accéder à la page. Par défaut, vous ne verriez rien là-dedans. C'est ce qui allait fonctionner.
cd path/to/plugins/wp-mvc
Tout d'abord, ouvrez le fichier App / Controllers / Anime_Lists_Controller.php. Ceci est le contrôleur de la page anime_lists. Par défaut, il doit contenir le code suivant:
chmod +x wpmvc
C'est bien si vous souhaitez vous en tenir aux valeurs par défaut qui sont ajoutées à partir du contrôleur public de base (MVCPublicController). Mais si vous souhaitez personnaliser un peu les choses, vous devez remplacer la méthode d'index avec les éléments suivants:
./wpmvc generate plugin AnimeList
Ce que nous faisons ci-dessus, c'est d'obtenir les paramètres par défaut fournis dans le contrôleur de base en utilisant $ this-> params. Nous l'avons ensuite attribué à une variable afin que nous puissions remplacer les valeurs par défaut. Par défaut, le contrôleur sélectionne 10 éléments dans la base de données par page. Si je veux seulement sélectionner 6, je peux le faire en définissant le paramètre Per_Page sur 6:
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
C'est vraiment tout ce que nous devons personnaliser. Le reste du code crée juste une collection en utilisant la méthode Paginate dans le modèle. Cette collection est ensuite utilisée pour passer les «objets» (spectacles anime), puis définir la pagination dans la vue.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Ouvrez désormais la vue responsable du rendu de la page ANIME_LISTS. C'est sur APP / Views / anime_lists / index.php. Une fois ouvert, ajoutez le code suivant:
./wpmvc generate scaffold AnimeList AnimeList
Cette boucle à travers tous les objets que nous avons passés plus tôt du contrôleur. À l'intérieur de la boucle, nous rendons la vue qui affiche les détails de chaque objet. La méthode Render_View prend le nom de la vue comme son premier argument, et les données que nous voulons transmettre en tant que seconde.
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
Enfin, nous avons sorti la pagination.
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
Ensuite, ouvrez le fichier _item.php sur le même répertoire, puis ajoutez le code suivant:
<?php echo $this->form->create($model->name); ?>
Cela montre les détails de chaque objet. Comme vous pouvez le voir à partir du code ci-dessus, nous pouvons accéder directement à chacun des champs à partir de la variable objet $. Nous utilisons également une fonction d'assistance appelée MVC_PUBLIC_URL pour générer une URL qui pointe vers les pages individuelles pour chaque objet. Cette méthode prend un tableau qui contient le nom du contrôleur et l'ID de l'objet.
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
Cela génère une URL similaire à ce qui suit:
<?php echo $this->form->input('is_awesome', array('type' => 'checkbox')); ?>
Ensuite, nous devons également mettre à jour la page d'objet individuel. Pour ce faire, ouvrez le fichier show.php. Toujours sur le même répertoire.
<?php echo $this->form->end('Add'); ?>
Pas beaucoup de différence ici. C'est fondamentalement la même chose que la sortie dans la vue précédente. Seulement cette fois, nous avons également publié le tracé.
app/controllers/admin/admin_anime_lists_controller.php
Nous ajoutons également un lien vers la page principale anime_lists:
<?php
class AdminAnimeListsController extends MvcAdminController {
var $default_columns = array('id', 'name');
}
?>
pour rendre les choses un peu agréables à l'œil. Ajoutons des CSS pour le côté public du site Web. Vous pouvez ajouter des feuilles de styles sur le répertoire App / public / CSS. Nommez simplement le fichier anime-sts.css et ajoutez le code suivant:
cd path/to/plugins/wp-mvc
afin d'utiliser la feuille de style que nous venons de créer. Créez un fichier bootstrap.php sous le répertoire App / Config de votre plugin. Ensuite, nous ajoutons le code suivant:
chmod +x wpmvc
Le code ci-dessus doit sembler familier. C’est ainsi que nous ajoutons généralement des scripts et des styles personnalisés à WordPress. Seule cette fois, nous utilisons une autre fonction d'assistance appelée MVC_CSS_URL. Cette fonction occupe le nom convivial du plugin (indice: copier le nom du dossier de votre plugin) et le nom de fichier de la feuille de style.
Une fois que vous avez terminé, et vous avez ajouté quelques éléments du côté administrateur. La sortie finale doit ressembler à ceci:

Vous pouvez consulter le code utilisé dans ce plugin sur ce repo github.
c'est tout! Dans ce tutoriel, vous avez appris comment implémenter MVC dans WordPress en créant un plugin qui l'utilise. Nous n'avons fait que gratter la surface dans ce tutoriel. Assurez-vous de consulter la documentation WP MVC pour en savoir plus. Et toi? Connaissez-vous ou utilisez-vous d'autres solutions MVC pour WordPress? Faites-nous savoir dans les commentaires.
Le développement traditionnel WordPress consiste à utiliser PHP pour créer des thèmes et des plugins, tandis que WordPress MVC (modèle de contrôle de vue) est un modèle de conception qui sépare le WordPress Logique d'application en trois composants interconnectés. Cette séparation permet aux développeurs de gérer plus efficacement les applications complexes. Le modèle gère les données et la logique métier, la vue gère l'affichage des données et le contrôleur gère l'entrée utilisateur. Cette structure rend le code plus organisé, réutilisable et plus facile à entretenir.
Pour commencer à utiliser WordPress MVC, vous devez installer un framework MVC WordPress. Il existe plusieurs options disponibles, telles que WP MVC, Typerocket ou Rareloop. Une fois installé, vous pouvez commencer à créer des modèles, des vues et des contrôleurs pour votre application WordPress. Ces cadres fournissent une documentation et des tutoriels détaillés pour vous aider à démarrer.
WordPress MVC offre plusieurs avantages. Il fournit une structure propre et organisée pour votre code, ce qui facilite le maintien et la mise à jour. Il favorise également la réutilisabilité du code, car vous pouvez utiliser le même modèle ou la même vue sur différentes parties de votre application. De plus, il sépare la logique métier de la couche de présentation, permettant aux développeurs et aux concepteurs de travailler de manière indépendante.
WordPress MVC est particulièrement bénéfique pour les projets complexes qui nécessitent un niveau élevé d'organisation et d'évolutivité. Cependant, pour les sites Web ou les blogs simples, le développement traditionnel WordPress peut être plus simple et efficace.
Oui, vous pouvez utiliser WordPress MVC avec thèmes et plugins existants. Cependant, vous devrez peut-être modifier le code pour s'adapter à la structure MVC. Il est également possible de créer vos propres thèmes et plugins basés sur MVC.
Si vous connaissez le modèle de conception MVC et que vous avez de l'expérience avec PHP, L'apprentissage de WordPress MVC devrait être relativement simple. Cependant, si vous êtes nouveau dans MVC ou PHP, il peut prendre un certain temps pour vous habituer à la structure et à la syntaxe.
Oui , WordPress MVC peut être utilisé pour les sites Web de commerce électronique. Il peut gérer des fonctionnalités complexes et de grandes bases de données, ce qui le rend adapté aux magasins en ligne.
Dans WordPress MVC, le modèle est responsable de la gestion des opérations de base de données. Il communique avec la base de données, effectue des requêtes et renvoie les résultats. Cette séparation des préoccupations rend le code plus propre et plus facile à gérer.
WordPress MVC est basé sur PHP, qui est le langage principal utilisé pour WordPress développement. Cependant, vous pouvez utiliser d'autres langues pour certaines parties de votre application, telles que JavaScript pour le frontal.
Il existe plusieurs ressources disponibles pour Apprenez WordPress MVC. Vous pouvez commencer par la documentation officielle du cadre MVC que vous utilisez. Il y a aussi des tutoriels, des cours et des forums en ligne où vous pouvez apprendre et obtenir de l'aide de la communauté.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier ofd
Comment ouvrir le fichier ofd
 compression audio
compression audio
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 La différence entre git et svn
La différence entre git et svn
 Que signifie Apache ?
Que signifie Apache ?
 Outils de recherche couramment utilisés
Outils de recherche couramment utilisés
 Comment définir la variable d'environnement de chemin
Comment définir la variable d'environnement de chemin
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?