 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Construire un formulaire d'enregistrement en plusieurs étapes pour WordPress
Construire un formulaire d'enregistrement en plusieurs étapes pour WordPress
Construire un formulaire d'enregistrement en plusieurs étapes pour WordPress

Les plats clés
- Les formulaires par défaut fournis par WordPress ne correspondent souvent pas à la conception et à la marque du site, conduisant à une demande croissante de formulaires de connexion, d'enregistrement et de mot de passe personnalisés.
- Le didacticiel explique comment créer un formulaire d'enregistrement en plusieurs étapes WordPress à l'aide d'un plugin appelé ProfilePress, qui gère la validation, l'authentification et l'autorisation de PHP côté serveur des formulaires personnalisés.
- Le processus consiste à ajouter des champs d'informations de contact à un profil utilisateur WordPress, à construire le formulaire en plusieurs étapes avec HTML, CSS et JavaScript, et convertir la forme en un formulaire d'enregistrement WordPress fonctionnel à l'aide de la fonction de mélange du plugin.
- Le formulaire en plusieurs étapes peut être personnalisé via CSS, et il peut être intégré à d'autres outils ou services. Il est crucial de s'assurer que le formulaire est adapté aux mobiles et de valider la saisie des utilisateurs. Si le formulaire est long, il est possible d'économiser les progrès de l'utilisateur à l'aide de cookies ou de stockage local.
Les formulaires par défaut de connexion, d'enregistrement et de réinitialisation de mot de passe inclus dans WordPress (en dehors du site Web développé avec lui) ne sont souvent pas conformes à la conception et à la marque du site.
Dans le passé, lorsque WordPress était un moteur de blogs, c'était bien. WordPress est depuis devenu un système de gestion de contenu, conduisant à une demande toujours croissante de formulaires de connexion, d'enregistrement et de réinitialisation de mot de passe personnalisés.
Dans ce tutoriel, nous apprendrons comment créer un formulaire d'enregistrement en plusieurs étapes WordPress à l'aide d'un plugin que j'ai développé appelé ProfilePress.
Il convient de noter que nous avons précédemment couvert comment créer des formulaires de connexion, d'enregistrement et de réinitialisation de mot de passe personnalisés avec ProfilePress et un widget de connexion et d'inscription à onglets.
Vous trouverez ci-dessous la conception du formulaire d'enregistrement en plusieurs étapes que nous aurons construit à la fin de ce tutoriel.
Voir le formulaire d'enregistrement en plusieurs étapes avec une barre de progrès en utilisant jQuery et CSS3 par Agbonghama Collins (@ Colzo4Sky) sur Codepen.
Si vous voulez passer de l'avance sur ce tutoriel, voici une démo en direct du formulaire dans un site propulsé par WordPress.
sans plus tarder, passons directement à la construction du formulaire d'enregistrement en plusieurs étapes.
plonger dans le codage
Dans la démo ci-dessus, la section Social Profiles contient un champ Facebook, Twitter et Google, qui ne sont pas présents dans le profil utilisateur WordPress par défaut. En conséquence, nous devons créer des méthodes de contact pour les champs de profil social ci-dessus afin que WordPress puisse enregistrer les données entrées dans les champs par rapport au profil des utilisateurs enregistrés.
Ajout de champs de contact à l'aide du fichier «functions.php»
Il existe un certain nombre de tutoriels en ligne qui décrivent comment ajouter des champs d'informations de contact à un profil utilisateur WordPress, notamment:
- Personnaliser les coordonnées du profil utilisateur WordPress
- Ajouter des méthodes de contact supplémentaires aux profils utilisateur
- étendre les informations de contact de l'utilisateur dans wordpress
Ces tutoriels expliquent que si le code suivant est collé dans le fichier fonctions de votre thème.PHP, il ajoutera un champ Facebook, Twitter et Google à la section des informations de contact dans un profil utilisateur WordPress.
<span>function add_contact_methods( $user_contact ){
</span> <span>/* Add user contact methods */
</span> <span>$user_contact['facebook'] = __('Facebook Username');
</span> <span>$user_contact['twitter'] = __('Twitter Username');
</span> <span>$user_contact['google'] = __('Google+ Profile');
</span>
<span>return $user_contact;
</span><span>}
</span>
<span>add_filter('user_contactmethods', 'add_contact_methods');</span>Ajout de champs de contact à l'aide du plugin ProfilePress
À l'aide du plugin, les champs d'informations de contact peuvent être ajoutés en remplissant un formulaire de clé / étiquette (voir l'image ci-dessous). Ceci est situé dans la page des paramètres des informations de contact, où la clé est un nom unique utilisé en interne par WordPress pour reconnaître le champ et étiqueter la description du champ affichée aux utilisateurs.
Pour plus d'informations, jetez un œil à l'ajout d'informations de contact au profil WordPress avec le plugin ProfilePress.
Accédez à votre profil WordPress pour voir le champ Facebook, Twitter et Google affiché.

Ayant ajouté les champs d'informations de contact Facebook, Twitter et Google à votre profil WordPress, vous devez ensuite créer le formulaire en plusieurs étapes via la fonction MELANGE.
Construire la forme en plusieurs étapes
Je ne vais pas nous guider à travers le processus de la façon dont le formulaire en plusieurs étapes est construit avec HTML, CSS et JavaScript. N'hésitez pas à fouiller le code source pour en savoir plus. Nous allons plutôt apprendre à convertir la forme en un formulaire d'enregistrement WordPress réel et fonctionnel.
La fonction de mélange du plugin est capable de convertir à peu près n'importe quelle connexion, réinitialiser le mot de passe d'enregistrement et peut même modifier le modèle de formulaire de profil afin qu'un équivalent WordPress de travail soit disponible (bien que cela ne soit disponible que dans la version premium de la version de la version de la version préalable de plugin).
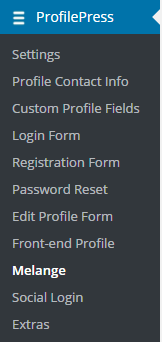
Avec le plugin installé, cliquez sur le menu Melange comme indiqué dans l'image ci-dessous, puis le nouveau bouton Ajouter pour initier le processus de construction.

Un formulaire vous sera présenté. Remplissez les champs comme suit.
Entrez un nom pour le formulaire dans le champ Nom. Appelons cela le formulaire d'inscription à plusieurs étapes.
Copiez le code HTML du formulaire en plusieurs étapes dans l'éditeur de Melange Design TinyMCE, puis remplacez les champs d'entrée par leurs équivalents de shortcode respectifs comme SO:
<span><form method="post" novalidate>
</span> <span><div id="msform">
</span> <span><!-- progressbar -->
</span> <span><ul id="progressbar">
</span> <span><li class="active">Account Setup</li>
</span> <span><li>Social Profiles</li>
</span> <span><li>Personal Details</li>
</span> <span></ul>
</span> <span><!-- fieldsets -->
</span> <span><fieldset>
</span> <span><h2 class="fs-title">Create your account</h2>
</span>
<span><h3 class="fs-subtitle">This is step 1</h3>
</span> <span>[reg-username placeholder="Username"]
</span> <span>[reg-email placeholder="Email"]
</span> <span>[reg-password placeholder="Password"]
</span> <span><input type="button" name="next" class="next action-button" value="Next"/>
</span> <span></fieldset>
</span> <span><fieldset>
</span> <span><h2 class="fs-title">Social Profiles</h2>
</span>
<span><h3 class="fs-subtitle">Your presence on social networks</h3>
</span> <span>[reg-cpf key="twitter" type="text" placeholder="Twitter"]
</span> <span>[reg-cpf key="facebook" type="text" placeholder="Facebook"]
</span> <span>[reg-cpf key="google" type="text" placeholder="Google Plus"]
</span> <span><input type="button" name="previous" class="previous action-button" value="Previous"/>
</span> <span><input type="button" name="next" class="next action-button" value="Next"/>
</span> <span></fieldset>
</span> <span><fieldset>
</span> <span><h2 class="fs-title">Personal Details</h2>
</span>
<span><h3 class="fs-subtitle">We will never sell it</h3>
</span> <span>[reg-first-name placeholder="First Name"]
</span> <span>[reg-last-name placeholder="Last Name"]
</span> <span>[reg-nickname placeholder="Nickname"]
</span> <span>[reg-bio placeholder="Biography"]
</span> <span><input type="button" name="previous" class="previous action-button" value="Previous"/>
</span> <span>[reg-submit class="submit action-button" value="Submit"]
</span> <span></fieldset>
</span> <span></div>
</span><span></form></span>Nous aurions pu laisser les champs sous la forme de la façon dont ils étaient sans les remplacer par leur équivalent de Shortcode ProfilePress. Cependant, l'utilisation des shortcodes s'occupe d'ajouter l'attribut de nom correct pour les champs d'entrée.
Si vous pouvez déterminer l'attribut de nom pour les champs (par exemple, pour le champ de nom d'utilisateur, l'attribut de nom est Reg_Username), vous pourriez aussi bien supprimer leur shortcodes.
Étant donné que ProfilePress n'inclut pas de zone de texte pour insérer JavaScript, le code JavaScript ira dans le champ de conception de Melange immédiatement après le code HTML du formulaire.
Remarque: l'attribut novaliate a été ajouté à la balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Voulez-vous savoir comment afficher les catégories d'enfants sur la page des archives de la catégorie parent? Lorsque vous personnalisez une page d'archive de classification, vous devrez peut-être le faire pour le rendre plus utile à vos visiteurs. Dans cet article, nous vous montrerons comment afficher facilement les catégories d'enfants sur la page des archives de la catégorie parent. Pourquoi les sous-catégories apparaissent-elles sur la page des archives de la catégorie des parents? En affichant toutes les catégories d'enfants sur la page des archives de la catégorie parent, vous pouvez les rendre moins génériques et plus utiles aux visiteurs. Par exemple, si vous exécutez un blog WordPress sur les livres et que vous avez une taxonomie appelée "thème", vous pouvez ajouter une sous-taxonomie telle que "roman", "non-fiction" afin que vos lecteurs puissent
 Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo (); fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
 Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Dans le passé, nous avons partagé comment utiliser le plugin PostExpirator pour expirer les publications dans WordPress. Eh bien, lors de la création du site Web de la liste d'activités, nous avons trouvé ce plugin très utile. Nous pouvons facilement supprimer les listes d'activités expirées. Deuxièmement, grâce à ce plugin, il est également très facile de trier les publications par date d'expiration du post. Dans cet article, nous vous montrerons comment trier les publications par date d'expiration post-expiration dans WordPress. Code mis à jour pour refléter les modifications du plugin pour modifier le nom du champ personnalisé. Merci Tajim de nous avoir fait savoir dans les commentaires. Dans notre projet spécifique, nous utilisons des événements comme types de publication personnalisés. Maintenant
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
L'un de nos utilisateurs a demandé à d'autres sites Web comment afficher le nombre de requêtes et de temps de chargement dans le pied de page. Vous voyez souvent cela dans le pied de page de votre site Web, et il peut afficher quelque chose comme: "64 requêtes en 1,248 secondes". Dans cet article, nous vous montrerons comment afficher le nombre de requêtes et de temps de chargement de page dans WordPress. Collez simplement le code suivant partout dans le fichier de thème (par exemple Footer.php). requêtes
 Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Cherchez-vous des moyens d'automatiser votre site Web WordPress et vos comptes de médias sociaux? Avec l'automatisation, vous pourrez partager automatiquement vos articles de blog WordPress ou vos mises à jour sur Facebook, Twitter, LinkedIn, Instagram et plus encore. Dans cet article, nous vous montrerons comment automatiser facilement WordPress et les médias sociaux en utilisant IFTTT, Zapier et Uncanny Automator. Pourquoi automatiser WordPress et les médias sociaux? Automatiser votre wordpre





