 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Concevoir une page d'accueil personnalisée pour votre site Web WordPress
Concevoir une page d'accueil personnalisée pour votre site Web WordPress
Concevoir une page d'accueil personnalisée pour votre site Web WordPress

WordPress est utilisé sur une grande partie des sites sur le Web. Il nous permet de créer une variété de différents types de sites, mais l'un des composants les plus importants de tout site Web est toujours la page d'accueil. La page de destination parfaite vous aidera à réduire les taux de rebond, à augmenter le trafic et les clients. Dans cet article, nous couvrirons la façon dont nous pouvons créer une page d'accueil (ou une page de destination) personnalisée d'un site Web WordPress.
Il existe de nombreuses façons d'atteindre cet objectif, c'est juste uniforme .
Aperçu de ce que nous couvrirons dans cet article
Tout d'abord, nous terminerons ces étapes de base:
- Afficher un curseur sur la page d'index de WordPress.
- Afficher trois panneaux pour afficher une description des produits.
- Afficher deux lignes qui contiennent des détails sur vos produits avec des images et du texte côte à côte.
- panneaux, montrant les membres de votre équipe.
Ensuite, nous examinerons les sujets avancés suivants:
- Récupérer le contenu à partir d'une autre page (par exemple à partir d'une page About Us).
- Création d'une barre latérale uniquement pour la première page.
- L'aspect le plus important sera que nous pouvons modifier les images du curseur à partir de l'option «WordPress Customizer». Nous n'aurons pas besoin de plugins pour ajouter un curseur ou créer un diaporama d'images.
des choses dont nous aurons besoin
- Kirki Toolkit pour fournir des options pour le thème.
- flexslider pour fournir l'option de curseur.
Maria Antonietta Perna a couvert Kirki dans un article précédent, si vous cherchez une bonne introduction sur le sujet.
Les plats clés
- Optimisez votre page d'accueil WordPress en utilisant le personnalisateur WordPress pour modifier facilement des éléments comme les curseurs et les barres sans avoir besoin de plugins supplémentaires.
- Utilisez la boîte à outils Kirki pour améliorer les capacités du Customizer WordPress, permettant des personnalisations avancées avec un codage minimal.
- rationaliser les processus de conception en organisant des fichiers de thème dans un dossier «bibliothèque» pour une meilleure gestion et modularité.
- Créez un curseur de produit visuellement engageant à l'aide de Flexslider, directement intégré dans votre thème pour présenter des produits ou des fonctionnalités clés en bonne place sur la page d'accueil.
- Utilisez des modèles personnalisés pour votre page d'accueil afin de maintenir une disposition unique qui se différencie des autres pages sans modifier le fichier d'index principal.
- Tirez parti de la puissance de Kirki pour ajouter et gérer les composants de l'interface utilisateur tels que les panneaux, les sections et les champs dans le personnalisateur, améliorant l'interaction et l'expérience utilisateur.
- Assurez-vous que votre page d'accueil est à la fois informative et attrayante en incluant des éléments dynamiques comme des vitrines d'équipe, des descriptions détaillées de produits et des curseurs interactifs.
Remarque
Pour le souci de modularité, j'ai créé un dossier nommé bibliothèque et mis tous les fichiers de fonction à l'intérieur afin qu'il devienne facile de modifier uniquement le composant nécessaire. N'hésitez pas à alimenter mon thème chez Github. Dans ce thème, j'ai appelé tous les fichiers à l'intérieur du dossier de la bibliothèque à partir du fichier functions.php. J'ai utilisé le cadre de la fondation CSS pour ce thème.
Vous trouverez un fichier nommé thème-options.php dans le dossier de la bibliothèque que nous modifierons le plus dans ce tutoriel. Ouvrez ce fichier dans votre éditeur de texte préféré et préparez-vous à vous salir les mains!
kirki
Kirki n'est pas un cadre. Il s'agit d'une boîte à outils permettant aux développeurs WordPress d'utiliser le personnalisateur et de profiter de ses fonctionnalités avancées et de sa flexibilité en abstraction du code et en facilitant la création d'une expérience utilisateur magnifique et significative.
Nous pouvons utiliser Kirki pour ajouter des configurations, des champs, des sections et des panneaux au personnalisateur. Cela ne remplace pas l'API WordPress Customizer. L'API de Kirki est simplement un emballage pour les méthodes WordPress par défaut, simplifiant la syntaxe et vous permettant d'écrire plus avec moins de code et de profiter de certaines de ses fonctionnalités les plus avancées.
Téléchargez les fichiers Kirki à partir de GitHub et mettez-le dans un dossier nommé «Kirki» à l'intérieur de votre dossier de thème.
Tout d'abord, vous devrez créer une nouvelle configuration. Les configurations ont un ID unique et tous les champs qui utilisent la même config_id hériteront des propriétés de cette configuration.
Une fois que vous avez ajouté votre configuration, vous pouvez ensuite ajouter des panneaux, des sections et des champs. Veuillez noter que vous devez avoir au moins une section dans votre personnalisateur afin de pouvoir ajouter des champs. Les champs ne peuvent pas être «orphelins», ils doivent être regroupés dans une section.
Configuration
Kirki vous permet de créer des configurations pour vos plugins ou thèmes et de les regrouper par un identifiant. Tous les champs qui sont ensuite liés à cet ID hériteront des propriétés de configuration.
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
- Capacité: toute capacité WordPress valide. Voir le codex WordPress pour plus de détails.
- option_type: peut être une option ou un thème_mod.
- option_name: si vous utilisez des options au lieu de mods de thème, vous pouvez l'utiliser pour spécifier un nom d'option. Tous vos champs seront ensuite enregistrés en tant que tableau sous cette option dans la base de données WordPress.
panneaux
Les panneaux sont des emballages pour les sections, un moyen de regrouper plusieurs sections.
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
sections
Les sectionssont des emballages pour les champs, un moyen de regrouper plusieurs champs. Tous les champs doivent appartenir à une section, aucun champ ne peut être un orphelin.
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
champs
Les champs sont les options telles que la zone de texte et la case à cocher qui sont fournies afin que les utilisateurs puissent saisir du texte personnalisé à l'intérieur. Chaque champ doit être associé à une section spécifique uniquement.
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>Assez de l'introduction. Maintenant, personnalisons notre thème!
Intégration de Kirki à notre thème
La première chose que nous devrons faire est d'intégrer Kirki à notre thème. Pour ce faire, ouvrez votre fichier thème-options.php que vous trouverez dans le dossier de la bibliothèque et ajoutez-y le code suivant:
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
Le code ci-dessus relie les fichiers Kirki avec notre thème. Veuillez noter que comme mentionné précédemment, les fichiers que nous avons téléchargés à partir de la source GitHub devraient être placés dans un dossier nommé «Kirki» dans le dossier du thème.
Création de la configuration
Comme indiqué précédemment, nous devons créer une configuration que nous pouvons utiliser avec nos options. Ajoutez le code suivant à votre fichier thème-options.php.
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
Nous avons créé avec succès une configuration pour notre thème. Maintenant, nous utiliserions MC comme Option_name dans nos options.
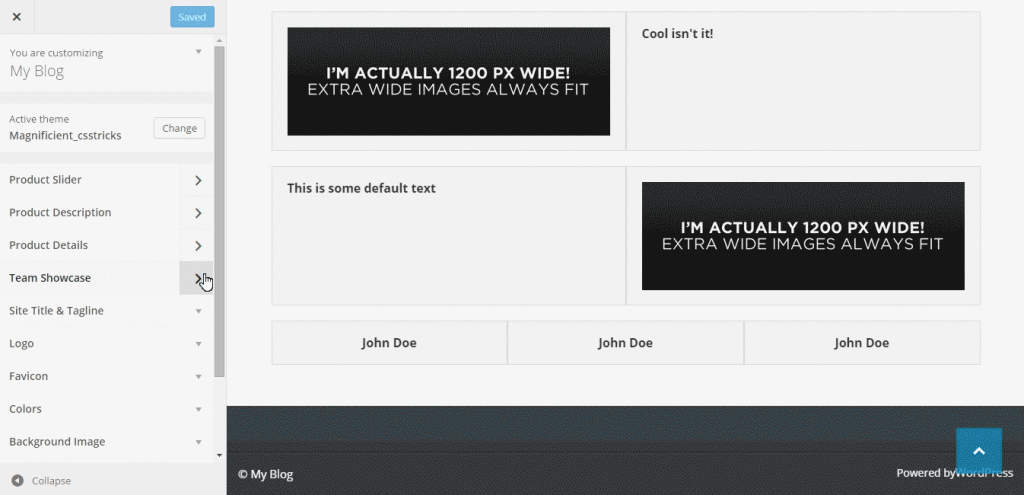
Design
Voyons maintenant la conception de notre page de destination. Notre page d'accueil sera composée des éléments suivants:
- Curseur de produit (pour afficher un diaporama de vos pages de produits).
- Description Boîtes (pour afficher des informations sur votre entreprise).
- Détails du produit (pour afficher certains détails sur vos produits).
- Showcase de l'équipe (pour afficher des détails sur les membres de votre équipe).
Nous couvrirons comment faire ces points un par un pour notre page d'accueil.
Remarque
Toutes les options seront personnalisables via l'option WordPress Customizer. Vous devrez visiter l'apparence> Personnaliser l'option dans votre panneau d'administration WordPress pour personnaliser ces options.
Création d'un modèle personnalisé pour la première page
Nous ne voudrions pas modifier notre fichier index.php car nous pouvons créer un modèle personnalisé pour notre première page. Dans ce modèle personnalisé, nous ajouterons notre code afin qu'il affiche notre première page personnalisée. Nous allons donc créer un modèle personnalisé qui affichera le contenu en première page.
Créez un nouveau fichier à l'intérieur de votre dossier de thème appelé homepage.php et ajoutez ce qui suit:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
À l'intérieur de ce fichier, nous ajoutons le code pour afficher le curseur.
Nous devons régler cela sur notre première page statique. Mais, initialement, il n'y a pas de page qui utilisera ce modèle. Nous devrons créer une nouvelle page qui utilisera ce modèle. Suivez les étapes suivantes:
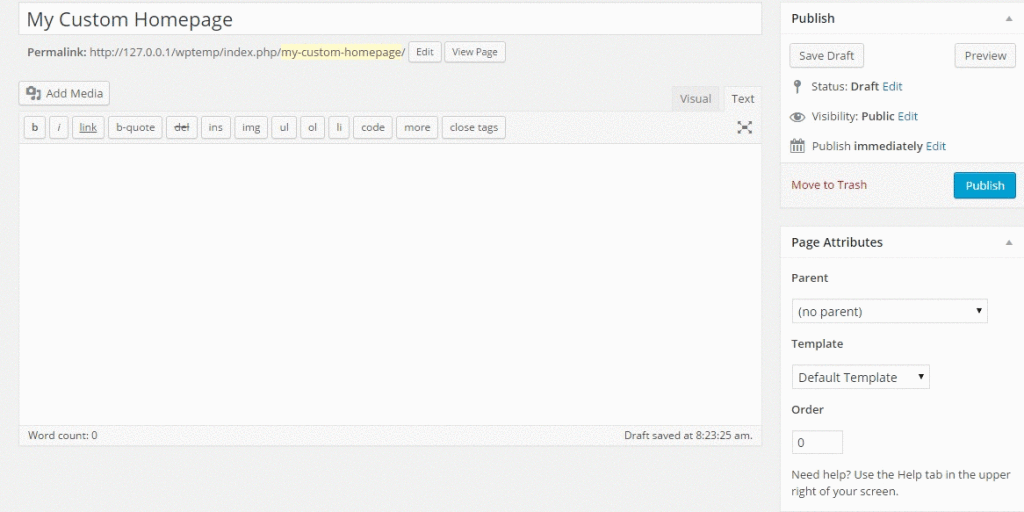
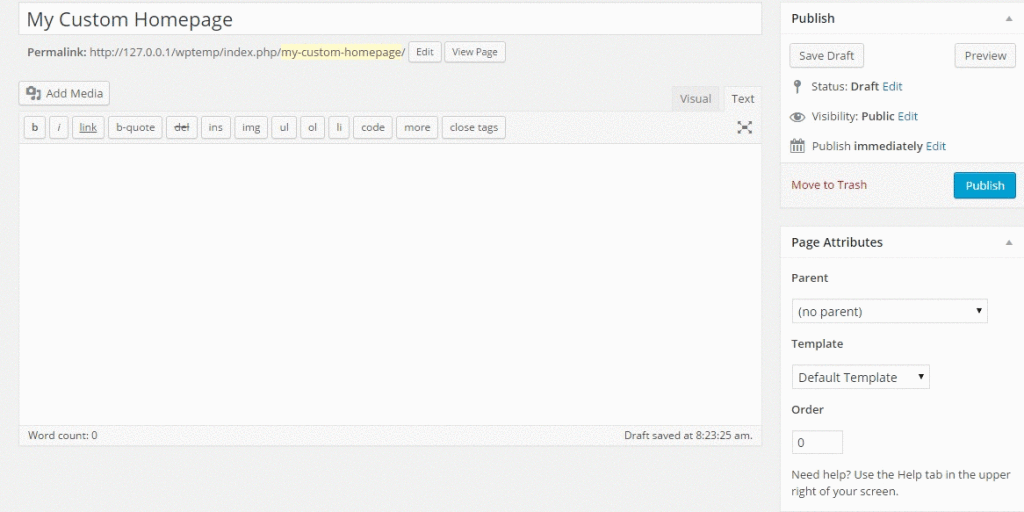
- Créez une nouvelle page (** pages> Ajouter un nouveau **).
- Ajouter un titre à la page (par exemple, ma page d'accueil personnalisée **).
- Sélectionner ** Page d'accueil personnalisée ** dans le modèle ** modèle ** sous ** Attributs de page **.
- Cliquez sur le bouton ** Publier **.

Maintenant, définissez l'option Front Page statique à l'intérieur du Customizer WordPress sur une page statique et sélectionnez ma page d'accueil personnalisée (ou si vous avez utilisé un autre nom pour la page, sélectionnez celui-ci) dans la liste déroulante en dessous.

N'oubliez pas de cliquer sur le bouton Enregistrer et publier du personnalisateur.
Vous ne remarquerez pas encore de modifications visibles dans le personnalisateur, car nous n'avons pas ajouté de code à notre fichier HomePage.php. Ouvrez HomePage.php et commençons à y ajouter du code!
Ajoutons le code suivant:
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
Le code ci-dessus inclut nos fichiers en-tête.php et footter.php à partir de notre répertoire de thème actuel. Si vous actualisez votre personnalisateur maintenant, vous ne verrez probablement que la navigation et les menus de pied.
Sliant de produit
Un curseur de produit montre vos produits les plus créatifs ou les plus vendus. Ce sont les produits qu'un visiteur voit d'abord sur votre site Web. La création d'un curseur de produit implique les étapes suivantes:
- Création d'un ensemble de curseurs (généralement 5).
- ajoutant une image d'arrière-plan au curseur.
- ajoutant une légende au curseur.
Création d'un ensemble de curseurs
Comme mentionné précédemment, nous utilisons Flexslider pour montrer un curseur dans notre thème. Donc, d'abord, nous devrons télécharger Flexslider à partir de GitHub. Nous n'aurons qu'à utiliser le jQuery.flexslider.js, flexslider.css, le bg_play_pause.png et le dossier des polices. Copiez ces ressources dans votre dossier de thème.
Remarque
Si vous travaillez avec le thème que j'ai fourni, vous pouvez copier jQuery.flexslider.js à l'intérieur du dossier du fournisseur, présent à l'intérieur du dossier JS, le fichier flexslider.css à l'intérieur du dossier CSS, le fichier bg_play_pause.png à l'intérieur à l'intérieur de Le dossier Images et le contenu du dossier Fonts (de la source GitHub de Flexslider) à l'intérieur du dossier FONTS qui est déjà à l'intérieur du dossier du thème.
Maintenant, nous devrons mettre ces fichiers avec notre thème. Nous allons ajouter le code d'essai suivant dans le fichier ENQUEUe-Scripts.php présent dans le dossier de la bibliothèque:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
Ensuite, nous entrandons le fichier CSS à l'intérieur de notre style Enqueue.
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
Remarque
Si vous n'utilisez pas le thème que j'ai fourni, vous devrez peut-être modifier les parties suivantes: /js/vendor/jquery.flexslider.js et /css/flexslider.css et le remplacer par le chemin de votre js et les fichiers CSS.
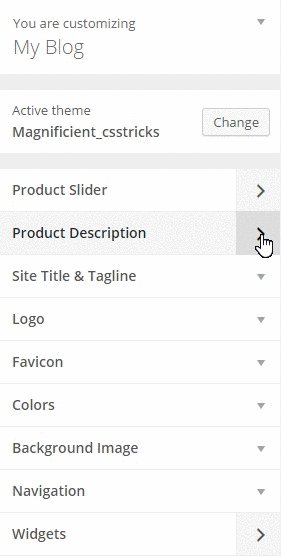
Tout d'abord, créons un panneau à l'intérieur de notre personnalisateur WordPress qui montrera les images, les liens et les légendes pour notre curseur.
Ouvrez à nouveau les options de thème.php et ajoutez-y le code suivant:
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
Ensuite, nous devons ajouter une section nommée curseur de produit pour la page d'accueil. Cela peut être fait en ajoutant le code suivant au fichier thème-options.php:
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>Ensuite, nous ajoutons un champ pour afficher des images. Nous pouvons créer un champ d'image en utilisant le code suivant:
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
 À travers le champ d'image, nous pouvons ajouter des images qui seront affichées dans le curseur. Nous créerons quatre autres champs similaires afin que nous puissions avoir au moins cinq images pour le curseur. Le code suivant ajoutera quatre autres champs d'image:
À travers le champ d'image, nous pouvons ajouter des images qui seront affichées dans le curseur. Nous créerons quatre autres champs similaires afin que nous puissions avoir au moins cinq images pour le curseur. Le code suivant ajoutera quatre autres champs d'image:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
 Nous pouvons télécharger des images via ces champs, puis les afficher sur la page de destination.
Nous pouvons télécharger des images via ces champs, puis les afficher sur la page de destination. ajoutant une image d'arrière-plan au curseur
Maintenant, nous allons ajouter du code pour le curseur de produit. Ajoutez le code suivant à côté de Php get_header (); ?> à l'intérieur d'une balise php:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
Ces lignes récupèrent les images pour chaque diapositive que nous avions enregistrée dans notre personnalisateur. Dans notre prochaine étape, nous vérifierons si l'une de ces images existe ou non. Si l'un d'eux existe, nous appellerons notre curseur.
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
Cette ligne vérifie si une image à l'intérieur d'une diapositive existe ou non. Si la ou les images existent, alors Flexslider est appelé. Maintenant, nous allons faire écho aux images pour chaque diapositive en utilisant le code ci-dessous:
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
Ensuite, il nous suffit d'ajouter le javascript pour le Flexslider à fonctionner.
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>Ajout d'une légende au curseur
Nous pouvons également ajouter une légende à nos diapositives. Nous devons simplement ajouter un nouveau champ dans notre personnalisateur qui acceptera la légende (texte) pour chaque diapositive et l'écho.
Ajoutons d'abord le champ.
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
Nous pouvons faire une chose similaire pour quatre autres diapositives.
Maintenant, dans le frontend, à l'intérieur de notre modèle de page d'accueil personnalisé, nous devons modifier un peu notre code pour afficher ces légendes.
Tout d'abord, nous devons stocker les légendes dans les variables:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
Ensuite, remplacez le code suivant:
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>
avec le code suivant:
<span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>
Description Boîtes
Description Les boîtes peuvent fournir des descriptions utiles sur nos produits. Ces boîtes sont positionnées juste en dessous du curseur afin qu'elle attire l'attention de nos visiteurs. Ces boîtes sont utiles si vous souhaitez montrer des détails sur vos produits. En règle générale, il peut y avoir trois à quatre boîtes (ou panneaux), mais vous pouvez en avoir plus si vous le souhaitez.
Dans ce tutoriel, nous créons trois boîtes et utilisons la propriété d'équaliseur de données du cadre CSS de fondation pour fournir une hauteur uniforme pour chaque panneau.
Allons au travail!
Création du panneau
Au début, nous créons un panneau séparé pour afficher les cases description. Nous pouvons également fournir toutes les options dans le même panneau (dans le premier panneau que nous avons créé), mais c'est une bonne habitude de garder les choses séparées pour une utilisation ultérieure.
Nous devons ajouter le code suivant dans notre fichier de thème-options.php:
<span>// adding flexslider scripts file in the footer </span><span>wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); </span> <span>wp_enqueue_script( 'flexslider-js' );</span>
Création de la section
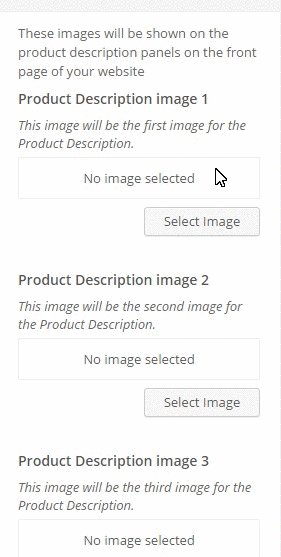
Nous allons maintenant créer deux sections pour la description du produit. Nous téléchargerons les images sur une section et ajouterons la description dans une autre section.
Tout d'abord, créez une section pour les images en utilisant le code suivant:
<span>// flexslider stylesheet </span><span>wp_register_style( 'magnificient-flexslider-stylesheet', get_stylesheet_directory_uri() . '/css/flexslider.css', array(), '' ); </span> <span>wp_enqueue_style( 'magnificient-flexslider-stylesheet' );</span>
Nous créons ensuite une section pour la description:
<span>// Adding the Product Slider panel </span><span>Kirki<span>::</span>add_panel( 'product_slider', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'Product Slider', 'magnificient' ), </span> <span>'description' => __( 'A slider to show the products', 'magnificient' ), </span><span>) );</span>
Création des champs
Ensuite, nous devons créer trois champs (car il y aura trois cases et donc trois images) pour l'entrée d'image et après cela, nous créerons trois champs pour les descriptions du produit. Le code ressemble à ce qui suit:
<span>// Adding the Product Slider for Homepage section </span><span>Kirki<span>::</span>add_section( 'product_slider_for_homepage', array( </span> <span>'title' => __( 'Product Slider for Homepage', 'magnificient' ), </span> <span>'description' => __( 'This slider will be shown on the front page of your website', 'magnificient' ), </span> <span>'panel' => 'product_slider', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>

Affichage de la sortie
Maintenant, nous devrons afficher la sortie sur notre modèle personnalisé en utilisant le code suivant.
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
Cela affiche la sortie pour la première boîte. De même, nous ferons de même pour les deux autres cases.
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
allez maintenant à votre personnalisateur et ajoutez les images et la description et vous verrez la page afficher votre entrée!

Détails du produit
Cette pièce contient deux lignes où il y a une image d'un côté et une description de l'autre côté. Cette partie ou section de cette page peut être utilisée comme visuel pour les aspects les plus importants des produits aux visiteurs.
Création du panneau
Créons d'abord un panneau. Nous l'appellerons les détails du produit.
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
Création de la section
Nous ferons une section pour les champs en utilisant le code ci-dessous:
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>Création des champs
Semblable aux concepts précédemment couverts, nous créerons deux champs d'image et deux champs de zone de texte en utilisant le code ci-dessous.
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>

montrant la sortie
Nous devons afficher la sortie sur le modèle de page d'accueil personnalisé. Ouvrez votre fichier HomePage.php et ajoutez le code suivant:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
Faites aussi de même pour l'autre ligne. Ensuite, allez à votre personnalisateur et actualisez-le.

Équipe Showcase
Cette section de la page est utilisée pour fournir des informations sur votre équipe. Cette section devrait être utile, car elle permet à nos visiteurs de savoir avec qui ils travailleront.
En règle générale, cette section pourrait être composée de nombreux membres de l'équipe. Dans cet exemple, nous ne fournirons que des options pour trois membres, mais vous pouvez l'étendre au besoin.
Création du panneau
Nous allons créer un nouveau panneau et l'appeler la vitrine de l'équipe.
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>
Création de la section
Ensuite, nous allons créer une section qui a des options pour la vitrine de l'équipe.
<span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>
Création des champs
Il y aura un total de six champs qui se composent de trois champs d'image pour les avatars et trois champs de texte pour les noms des membres.
<span>// adding flexslider scripts file in the footer </span><span>wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); </span> <span>wp_enqueue_script( 'flexslider-js' );</span>
montrant la sortie
Nous allons maintenant afficher les images et les noms des trois membres de l'équipe sur notre modèle de page d'accueil personnalisé. Ouvrez la page d'accueil.php et insérez ce qui suit:
Stockons d'abord les valeurs des images et le texte dans les variables.
<span>// flexslider stylesheet </span><span>wp_register_style( 'magnificient-flexslider-stylesheet', get_stylesheet_directory_uri() . '/css/flexslider.css', array(), '' ); </span> <span>wp_enqueue_style( 'magnificient-flexslider-stylesheet' );</span>
Ensuite, nous pouvons afficher chaque membre en utilisant le code ci-dessous:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>

Sujets avancés
Récupérer le contenu à partir d'une autre page
Nous pouvons également récupérer le contenu d'une autre page dans notre page d'accueil. Ceci est particulièrement utile si vous souhaitez afficher des informations sur votre entreprise et que vous avez déjà une page à propos de nous. Vous n'avez pas besoin d'écrire à nouveau le même contenu. Vous pouvez simplement récupérer ce contenu en utilisant Kirki.
Nous pouvons créer un panneau séparé pour fournir cette option, faisons-le!
Voici le code du panneau:
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
et voici le code de la section:
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
Ensuite, nous allons afficher une liste déroulante à partir de l'endroit où l'administrateur peut choisir la page à afficher sur la première page. Nous pouvons utiliser l'option déroulante des pages déroulantes de Kirki.
Nous pouvons ajouter le champ en utilisant les éléments suivants:
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>Cela permet l'option à l'intérieur du personnalisateur WordPress. Nous pouvons maintenant modifier notre fichier HomePage.php pour afficher le contenu. Ouvrez ce fichier et copiez le code suivant où vous souhaitez que ce contenu soit affiché:
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
Création d'une barre latérale pour la page frontale uniquement
Créer une barre latérale pour votre thème est simple si vous suivez le codex WordPress. Plutôt que d'aller dans trop de détails ici, j'ajouterais simplement la barre latérale à ce thème en utilisant le code suivant à l'intérieur du fichier bibliothèque / widget-areas.php.
Ouvrez widget-areas.php et ajoutez ce qui suit:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
Remarque
Le fichier widget-areas.php situé à l'intérieur du dossier de la bibliothèque contient toutes les zones de widget pour ce thème, donc j'ai ajouté le code de la barre latérale là-bas.
Ensuite, nous devons simplement modifier notre fichier homepage.php pour afficher cette zone de widget sur cette page. Ouvrez votre page d'accueil.php et ajoutez le code suivant:
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>

Maintenant, lorsque vous ajoutez un widget dans cette barre latérale, il sera affiché sur la page frontale uniquement.

l'enveloppement
Dans ce tutoriel, j'ai expliqué comment créer une page de destination pour votre site Web WordPress à l'aide de la boîte à outils Kirki. Vous pouvez décorer cela avec un CSS et le personnaliser comme vous le souhaitez. Ce serait formidable d'avoir des idées intéressantes sur la mise en œuvre de cette boîte à outils et faites-le moi savoir dans la section des commentaires ci-dessous. Si vous rencontrez des problèmes ou si vous avez des questions, faites-le moi savoir et je serai heureux d'aider.
Des questions fréquemment posées sur la conception d'une page d'accueil personnalisée pour votre site Web WordPress
Comment puis-je créer une première page statique dans WordPress?
La création d'une première page statique dans WordPress est assez simple. Tout d'abord, vous devez vous connecter à votre tableau de bord WordPress. Ensuite, accédez aux «pages» et cliquez sur «Ajouter un nouveau». Nommez cette nouvelle page «Accueil» ou tout autre nom que vous préférez. Après cela, créez une autre nouvelle page et nommez-la «blog» ou «publics». Une fois que vous avez créé ces deux pages, accédez aux «paramètres», puis «lecture». Sous «vos écrans de page d'accueil», sélectionnez «une page statique». Dans les menus déroulants, définissez la «page d'accueil» sur la page que vous avez créée pour votre maison et la page «Posts» sur la page que vous avez créée pour votre blog ou vos articles. Cliquez sur «Enregistrer les modifications» pour finaliser vos paramètres.
Comment puis-je personnaliser ma page d'accueil WordPress?
WordPress offre une variété de façons de personnaliser votre page d'accueil. Vous pouvez utiliser le personnalisateur WordPress, qui vous permet de prévisualiser les modifications en temps réel. Pour y accéder, accédez à «Apparence», puis «personnaliser». Ici, vous pouvez modifier l'identité de votre site, les couleurs, l'image d'arrière-plan, les menus, les widgets, etc. Alternativement, vous pouvez utiliser un plugin Page Builder comme Elementor ou Beaver Builder. Ces plugins fournissent une interface glisser-déposer qui facilite la conception de votre page d'accueil exactement comment vous le souhaitez.
Quelles sont les meilleures pratiques pour concevoir une page d'accueil WordPress?
Lors de la conception d'un Page d'accueil WordPress, il est important de garder à l'esprit votre public et votre objectif. Assurez-vous que votre page d'accueil communique clairement qui vous êtes et ce que vous faites. Utilisez des images de haute qualité et des titres convaincants pour attirer l'attention des visiteurs. Gardez votre design propre et simple pour faciliter la navigation pour les visiteurs de votre site. Assurez-vous également que votre site est adapté aux mobiles, car un grand pourcentage de trafic Web provient des appareils mobiles.
Comment puis-je ajouter un en-tête personnalisé à ma page d'accueil WordPress?
pour ajouter un En-tête personnalisé sur votre page d'accueil WordPress, accédez à «l'apparence», puis «personnaliser». Cliquez sur «En-tête» ou «image d'en-tête», selon votre thème. De là, vous pouvez télécharger une nouvelle image, la recadrer à la taille souhaitée et ajouter tout texte ou lien souhaité. Cliquez sur «Enregistrer et publier» lorsque vous avez terminé.
Comment puis-je ajouter un pied de page personnalisé à ma page d'accueil WordPress?
L'ajout d'un pied de page personnalisé à votre page d'accueil WordPress est similaire à l'ajout d'une personnalité en-tête. Allez à «l'apparence», puis «personnaliser». Cliquez sur «pied de page» ou «paramètres de pied de page», selon votre thème. Ici, vous pouvez personnaliser le texte de votre pied de page, ajouter des widgets et modifier la disposition. Cliquez sur «Enregistrer et publier» lorsque vous avez terminé.
Comment puis-je ajouter un curseur à ma page d'accueil WordPress?
Pour ajouter un curseur à votre page d'accueil WordPress, vous aurez besoin d'un plugin de curseur comme Slider Revolution ou Smart Slider 3. Une fois que vous avez installé et que vous avez installé et que vous avez installé et que vous avez installé et que vous avez installé et que vous avez installé et Activé votre plugin choisi, vous pouvez créer un nouveau curseur, ajouter des images et personnaliser les paramètres. Ensuite, vous pouvez ajouter le curseur à votre page d'accueil à l'aide d'un shortcode, d'un widget ou d'une balise de modèle, en fonction du plugin.
Comment puis-je ajouter une section de blog à ma page d'accueil WordPress?
à Ajoutez une section de blog à votre page d'accueil WordPress, assurez-vous d'abord d'avoir créé une page distincte pour vos articles de blog. Ensuite, allez à «l'apparence», puis «personnalisez». Cliquez sur «Paramètres de page d'accueil» et sélectionnez «Vos derniers messages» sous «vos affichages de page d'accueil». Cela affichera vos articles de blog les plus récents sur votre page d'accueil.
Comment puis-je ajouter des icônes de médias sociaux à ma page d'accueil WordPress?
Pour ajouter des icônes de médias sociaux à votre page d'accueil WordPress, vous pouvez utiliser un Plugin de médias sociaux comme le widget des médias sociaux ou des icônes sociales simples. Une fois que vous avez installé et activé votre plugin choisi, vous pouvez ajouter vos liens de médias sociaux et choisir votre style et votre taille d'icône préférés. Ensuite, vous pouvez ajouter les icônes des médias sociaux à votre page d'accueil à l'aide d'un widget.
Comment puis-je faire de ma page d'accueil WordPress SEO-Friendly?
pour faire de votre page d'accueil WordPress Séo, à commencer par Choisir un thème propre et réactif. Utilisez un plugin SEO comme Yoast SEO pour optimiser votre balise de titre et votre description Meta. Incluez les mots clés pertinents dans votre contenu, mais évitez la farce des mots clés. Utilisez des balises d'en-tête pour structurer votre contenu et facilitez la lecture. Assurez-vous également que votre site se charge rapidement, car la vitesse de la page est un facteur de classement.
Comment puis-je ajouter un formulaire de contact à ma page d'accueil WordPress?
Pour ajouter un formulaire de contact à votre page d'accueil WordPress , vous aurez besoin d'un plugin de formulaire de contact comme le formulaire de contact 7 ou WPFORMS. Une fois que vous avez installé et activé votre plugin choisi, vous pouvez créer un nouveau formulaire de contact et personnaliser les champs selon les besoins. Ensuite, vous pouvez ajouter le formulaire de contact à votre page d'accueil à l'aide d'un shortcode.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo (); fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Voulez-vous savoir comment afficher les catégories d'enfants sur la page des archives de la catégorie parent? Lorsque vous personnalisez une page d'archive de classification, vous devrez peut-être le faire pour le rendre plus utile à vos visiteurs. Dans cet article, nous vous montrerons comment afficher facilement les catégories d'enfants sur la page des archives de la catégorie parent. Pourquoi les sous-catégories apparaissent-elles sur la page des archives de la catégorie des parents? En affichant toutes les catégories d'enfants sur la page des archives de la catégorie parent, vous pouvez les rendre moins génériques et plus utiles aux visiteurs. Par exemple, si vous exécutez un blog WordPress sur les livres et que vous avez une taxonomie appelée "thème", vous pouvez ajouter une sous-taxonomie telle que "roman", "non-fiction" afin que vos lecteurs puissent
 Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Dans le passé, nous avons partagé comment utiliser le plugin PostExpirator pour expirer les publications dans WordPress. Eh bien, lors de la création du site Web de la liste d'activités, nous avons trouvé ce plugin très utile. Nous pouvons facilement supprimer les listes d'activités expirées. Deuxièmement, grâce à ce plugin, il est également très facile de trier les publications par date d'expiration du post. Dans cet article, nous vous montrerons comment trier les publications par date d'expiration post-expiration dans WordPress. Code mis à jour pour refléter les modifications du plugin pour modifier le nom du champ personnalisé. Merci Tajim de nous avoir fait savoir dans les commentaires. Dans notre projet spécifique, nous utilisons des événements comme types de publication personnalisés. Maintenant
 Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Pour créer un site Web à l'aide de WordPress Host, vous devez: sélectionner un fournisseur d'hébergement fiable. Acheter un nom de domaine. Configurez un compte d'hébergement WordPress. Sélectionnez un sujet. Ajoutez des pages et des articles. Installez le plug-in. Personnalisez votre site Web. Publiez votre site Web.
 Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Cherchez-vous des moyens d'automatiser votre site Web WordPress et vos comptes de médias sociaux? Avec l'automatisation, vous pourrez partager automatiquement vos articles de blog WordPress ou vos mises à jour sur Facebook, Twitter, LinkedIn, Instagram et plus encore. Dans cet article, nous vous montrerons comment automatiser facilement WordPress et les médias sociaux en utilisant IFTTT, Zapier et Uncanny Automator. Pourquoi automatiser WordPress et les médias sociaux? Automatiser votre wordpre
 Comment importer le code source de WordPress
Apr 20, 2025 am 11:24 AM
Comment importer le code source de WordPress
Apr 20, 2025 am 11:24 AM
L'importation du code source WordPress nécessite les étapes suivantes: Créer un sous-thème pour la modification du thème. Importez le code source et écrasez les fichiers dans le sous-sujet. Activez le sous-thème pour le rendre efficace. Testez les modifications pour vous assurer que tout fonctionne.



