 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Les animations Web sophistiquées sont faciles avec les plugins Greensock
Les animations Web sophistiquées sont faciles avec les plugins Greensock
Les animations Web sophistiquées sont faciles avec les plugins Greensock
Déverrouiller des animations Web époustouflantes avec des plugins Greensock: une plongée profonde
Ce tutoriel explore les plugins puissants de Greensock (GSAP), offrant une approche rationalisée pour les animations Web complexes par rapport au CSS ou SMIL traditionnel. Nous couvrirons les plugins clés et montrerons comment obtenir efficacement les résultats de qualité professionnelle.

Cet versement se concentre sur plusieurs plugins GSAP exceptionnels:
- Bezierplugin: Animer sans effort les éléments le long des chemins de Bezier incurvés, assurant une compatibilité cohérente des navigateurs et dépasser les limites de CSS ou Smil.
- Draggable & ThrowPropsplugin: Créer des animations interactives et basées sur la physique avec des performances exceptionnelles et une large prise en charge de l'appareil / navigateur.
- drawsvgplugin: Créer des animations dynamiques de coup de SVG, offrant un contrôle et une flexibilité supérieurs sur le CSS, en particulier bénéfique pour la conception réactive.
- morphsvgplugin: transitionner de manière transparente entre les formes SVG, simplifiant les effets de morphing complexes avec un code minimal, même la manipulation des chemins avec des dénombrements de points variables.
- SplitText: Générer des effets d'animation de texte engageants en divisant le texte en lignes, mots ou caractères pour la manipulation individuelle.
La maîtrise de ces plugins réduit considérablement le temps de développement pour les animations Web complexes.
Animation le long d'un chemin avec Bezierplugin
Animer des objets le long des chemins prédéfinis (courbe, zigzag, etc.) ajoute du réalisme. Bien que SMIL soit obsolète et que le support CSS soit limité, Bezierplugin fournit une solution robuste et cross-browser. C'est un plugin gratuit inclus avec Tweenmax.
Basics Bezierplugin:
Incluez Tweenmax dans votre HTML. La syntaxe de base est:
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
});Pour de nombreuses coordonnées, mettez-les en cache dans une variable:
const points = [ /* ... your points */ ];
TweenMax.to(document.getElementById('myDiv'), 5, { bezier: points, ease:Power1.easeInOut });L'utilisation de «x» et «y» coordonne les positions par rapport à l'emplacement actuel de l'élément.
Bezierplugin offre type: 'soft' (les coordonnées agissent comme des aimants) et type: 'thru' (par défaut, utilise curviness pour la tension de chemin). autoRotate: true tourne l'élément le long du chemin. Une démo de codepen illustre ces propriétés.
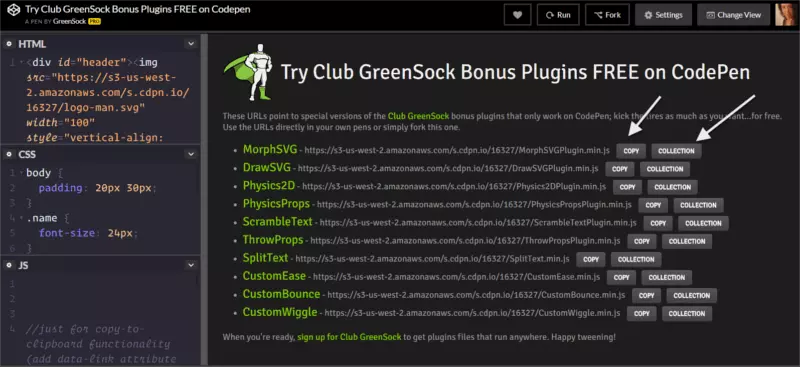
Plugins et utilitaires premium Greensock
Alors que Tweenmax offre beaucoup, l'adhésion au club greensock déverrouille les plugins et les services publics premium. Une adhésion à un vert choquant accorde un accès pour télécharger ces ressources. Cependant, les démos de codepen permettent une expérimentation gratuite avec des plugins premium dans l'environnement de codepen.

glisser et déposer avec draggable et throwpropsplugin
Draggable simplifie les animations de glisser-déposer, offrant une compatibilité entre les navigateurs, une prise en charge de l'écran tactile et des performances. ThrowPropsplugin ajoute un glissement lisse et basé sur la physique.
Implémentation de base:
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
}); Contrain le mouvement avec bounds et activer la glissement avec throwProps:
const points = [ /* ... your points */ ];
TweenMax.to(document.getElementById('myDiv'), 5, { bezier: points, ease:Power1.easeInOut }); Le verrouillage du verrouillage de la direction à l'aide de type: 'x' (horizontal) ou type: 'y' (vertical). type: 'rotation' permet la traînée en rotation.
traits de svg de dessin en direct avec drawsvgplugin
Drawsvgplugin crée l'effet d'un dessin SVG lui-même. Il gère des formes simples manquant getTotalLength() et s'adapte à la mise à l'échelle réactive, dépassant les limitations CSS.
Utilisation de base:
Draggable.create('#yourID');Assurez-vous que votre SVG a une course définie (dans le SVG ou CSS). Étalonner plusieurs traits en utilisant les méthodes Stagger de GSAP.
SHIFFING DE FORME AVEC MORPHSVGPLUGIN
morphsvgplugin se transforment une forme SVG en une autre, même avec des comptes de points différents.
Utilisation simple:
Draggable.create('#yourID', { bounds: '.container', throwProps: true }); Vous pouvez fournir des données de chemin directement ou utiliser MorphSVGPlugin.convertToPath() pour des formes simples.
Effets de texte amusants avec SplitText
SplitText divise le texte en lignes, mots ou caractères pour l'animation ciblée.
Utilisation de base:
TweenLite.fromTo("#path", 1, { drawSVG:"0 5%" }, { drawSVG:"95% 100%" }); animer split.lines, split.words, ou split.chars individuellement. Utilisez split.revert() pour supprimer le balisage ajouté après l'animation.
Conclusion
Les plugins de Greensock vous permettent de créer efficacement des animations Web sophistiquées. Explorez la documentation et les forums communautaires pour maîtriser ses capacités et élever votre conception Web. N'oubliez pas de remplacer les liens de codePen d'espace réservé avec des liens réels vers vos démos créées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 C'est tout dans la tête: gérer la tête de document d'un site alimenté par réact avec un casque React
Apr 15, 2025 am 11:01 AM
C'est tout dans la tête: gérer la tête de document d'un site alimenté par réact avec un casque React
Apr 15, 2025 am 11:01 AM
Le chef de document n'est peut-être pas la partie la plus glamour d'un site Web, mais ce qui y va est sans doute tout aussi important pour le succès de votre site Web que son
 Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé



