Conseils et astuces pour le débogage des applications d'électrons
Guide de débogage des applications électroniques: utilisez efficacement les outils de développeur Chrome et le code vs
Cet article présente comment déboguer efficacement les applications électroniques, couvrant les méthodes de débogage du processus de rendu et le processus principal.
Points de base
- Les applications électroniques peuvent être déboguées directement à l'aide d'outils de développeur Chrome. Il est accessible via le menu de l'application, les touches de raccourci ou la méthode
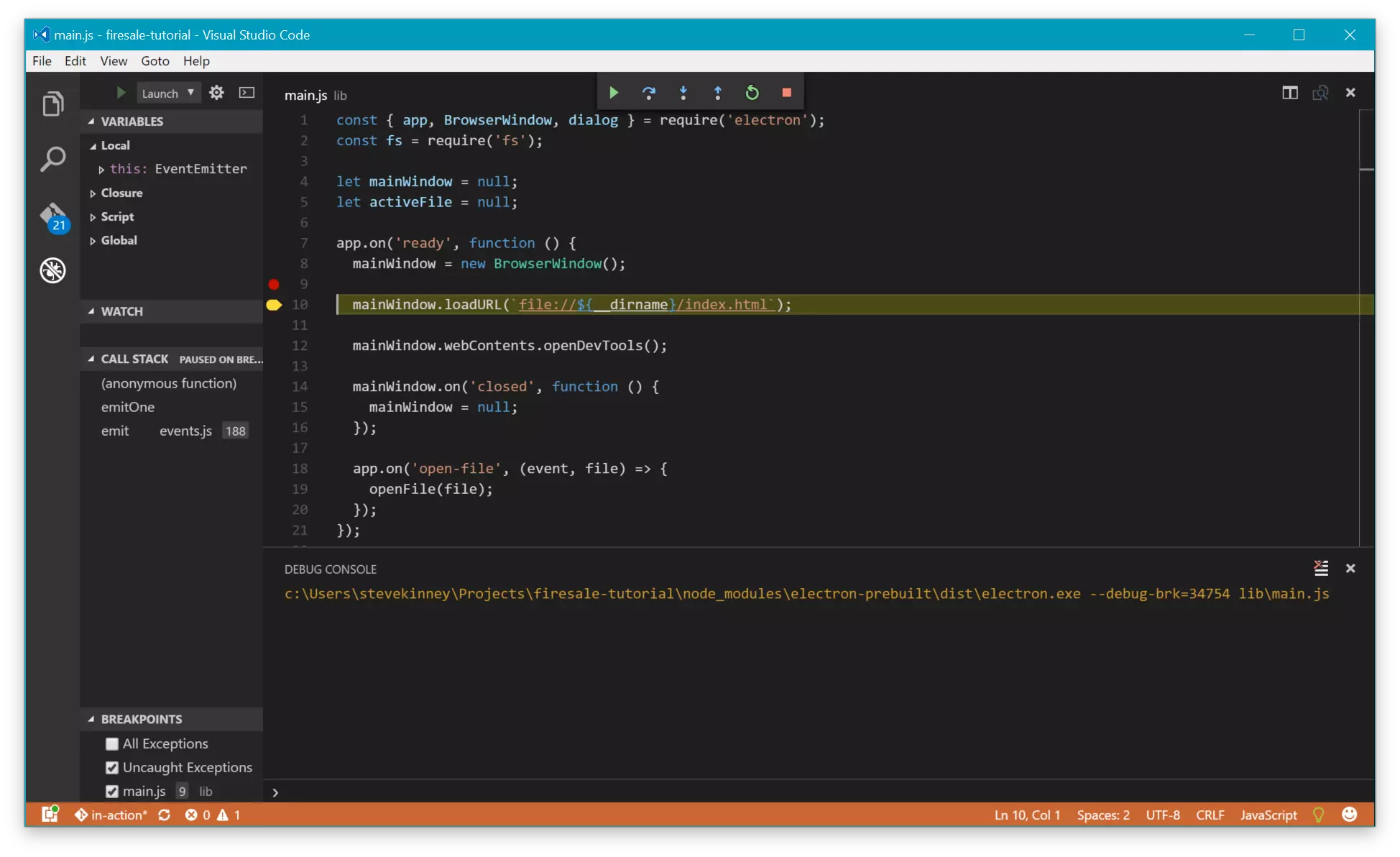
BrowserWindow.openDevTools(). - Le débogage du processus principal est relativement complexe et les supports d'inspecteur de nœuds sont limités. VS Code est recommandé, qui fournit un outil de débogage d'application de nœud riche.
- VS Code prend en charge les tâches de création personnalisées et les configurations de débogage, permettant de définir des points d'arrêt, de vérifier les piles d'appels, de visualiser les variables et d'utiliser une console en temps réel, ce qui facilite le débogage et le dépannage des erreurs.
Rendre le débogage du processus

Figure 1: Les outils de développeur Chrome sont utilisés dans le processus de rendu identique à des applications de navigateur.
Le menu par défaut de l'application Electron fournit des commandes pour ouvrir des outils de développeur Chrome. Vous pouvez également personnaliser le menu et supprimer cette fonctionnalité.

Figure 2: Les outils du développeur peuvent être commutés dans le menu par défaut de l'électron.
De plus, vous pouvez utiliser le Cmd Opt I sur macOS ou les touches de raccourci Ctrl Shift I sur Windows / Linux, ou ouvrir par programme les outils de développement via la méthode BrowserWindow de l'instance webContents.openDevTools().
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});Exemple de code: ouvrez l'outil de développeur par programme après la charge de la fenêtre principale.
Débogage du processus principal
Le débogage du processus principal est difficile et les supports d'inspecteur de nœuds sont limités. Bien que l'application Electron puisse être démarrée avec le paramètre --debug pour activer le débogage à distance (port par défaut 5858), la prise en charge de l'inspecteur de nœud dans la documentation officielle n'est pas pleinement améliorée.
déboguez le processus principal en utilisant le code vs
VS Code est un IDE gratuit et open source qui est également construit sur l'électron.
Configurez rapidement des tâches de construction: appuyez sur Ctrl Shift B sur Windows, appuyez sur Cmd Shift B sur macOS, et VS Code vous invitera à créer une tâche de construction (comme illustré à la figure 3).

Figure 3: S'il n'y a pas de tâche de construction, le déclenchement de la tâche de construction provoquera la création.
Vous pouvez également appuyer sur Ctrl Shift P (Windows) ou Cmd Shift P (macOS), entrez "tâche" et sélectionnez "Sélectionner des tâches: configurer le coureur de tâche", qui sera créé dans le dossier .vscode A tasks.json fichier et l'ouvrir.
La méthode de configuration des tâches de génération et de débogage sur chaque plate-forme est similaire, mais le nom des fichiers binaires prédéfinis générés sur différents systèmes d'exploitation est différent: electron-prebuilt sur Windows, electron.exe sur macOS, Electron.app sur Linux. electron
- Configurer des tâches de construction dans VS Code (tasks.json)
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
}); par le nom correspondant de votre système. <name-of-binary>
sur Windows / Linux ou Ctrl Shift B sur MacOS, votre application Electron démarrera. Ce n'est pas seulement crucial pour la configuration du débogage dans le code vs, mais c'est aussi un moyen pratique de démarrer une application. L'étape suivante consiste à configurer VS Code pour lancer l'application et à se connecter à son débogueur intégré. Cmd Shift B
Connectez-vous au débogueur

Pour créer une tâche de démarrage, accédez à l'onglet Debug dans le panneau de gauche et cliquez sur le pignon (figure 4). VS Code vous demandera quel type de fichier de configuration que vous souhaitez créer. Sélectionnez "Node.js" et remplacez le contenu du fichier par l'exemple de configuration suivant.
{
"version": "0.1.0",
"command": "node_modules/electron-prebuilt/dist/<name-of-binary>",
"args": ["lib/main.js"]
} par le nom correspondant de votre système. <name-of-binary>
Avec ces deux fichiers de configuration, vous pouvez cliquer sur la marge à gauche de n'importe quelle ligne pour définir un point d'arrêt et appuyer sur
pour exécuter l'application. L'exécution s'arrête aux points d'arrêt, vous permettant de vérifier la pile d'appels, d'afficher les variables dans la portée et d'interagir avec la console en temps réel. Les points d'arrêt ne sont pas le seul moyen de déboguer votre code. Vous pouvez également surveiller des expressions spécifiques ou entrer dans le débogueur lorsqu'une exception non apparente est lancée. F5

Résumé
maîtriser ces techniques de débogage afin que vous puissiez développer et maintenir des applications électroniques plus efficacement.
(La partie FAQ a été omise car les FAQ d'origine et le texte principal sont dupliqués et la longueur est longue. Afin d'éviter la redondance, seule l'introduction des méthodes de débogage de base est conservée ici.)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Problèmes de mise à jour des données dans les opérations asynchrones de Zustand. Lorsque vous utilisez la bibliothèque de gestion de l'État de Zustand, vous rencontrez souvent le problème des mises à jour de données qui entraînent des opérations asynchrones prématurées. � ...






