 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 Créer une application Preact avec authentification
Créer une application Preact avec authentification
Créer une application Preact avec authentification
Feb 16, 2025 pm 12:21 PM 
Cet article a été initialement publié sur le blog Okta Developer. Merci de soutenir les partenaires qui rendent le point de point possible.
React est une bibliothèque rapide et légère, qui a conduit à une adoption rapide à travers l'écosystème Spa (application à une page). Le préact est une alternative encore plus légère et plus rapide à réagir, pesant à un maigre 3KB! Pour les applications moins complexes, cela peut être un excellent choix.
Dans ce didacticiel, vous allez créer une application Preact de base avec quelques pages et l'authentification des utilisateurs à l'aide du widget de connexion OKTA.
Les plats clés
- Utiliser PreactCLI pour échafauner efficacement une nouvelle application Preact, tirant parti de sa compatibilité avec certains plugins React tout en profitant d'un cadre plus léger et plus rapide.
- Intégrer l'authentification des utilisateurs dans votre application Preact à l'aide du widget de connexion OKTA, en simplifiant le processus de gestion des sessions et de la sécurité des utilisateurs.
- Implémentez les composants (HOC) d'ordre supérieur pour l'authentification afin de gérer efficacement les états de connexion des utilisateurs et de protéger efficacement les routes au sein de votre application préalable.
- Utilisez le routeur de Preact et les composants de redirection personnalisés pour gérer la navigation et la protection des itinéraires, garantissant que les utilisateurs sont dirigés de manière appropriée en fonction de leur statut d'authentification.
- Mettez à jour divers composants, tels que les pages de connexion et de profil, pour interagir avec la logique d'authentification, offrant une expérience utilisateur et une personnalisation transparentes basées sur les données utilisateur.
Bootstrap votre application avec préactcli
Pour démarrer votre projet, vous allez installer le préactcli à l'aide de NPM.
npm install -g preact-cli
Une fois l'installation de la CLI, exécutez la commande pour créer une application de préact de base:
preact create okta-preact-example
Cette commande se prolongera pendant quelques minutes d'échafaudage d'une application préalable de base et d'installer toutes les dépendances. Une fois cela fait, vous devriez voir un tas d'informations sur la ligne de commande vous informant de ce que vous pouvez faire ensuite.
changer dans le répertoire des applications.
cd okta-preact-example
Ensuite, démarrez l'application, juste pour vous assurer que tout fonctionnait comme prévu.
npm start
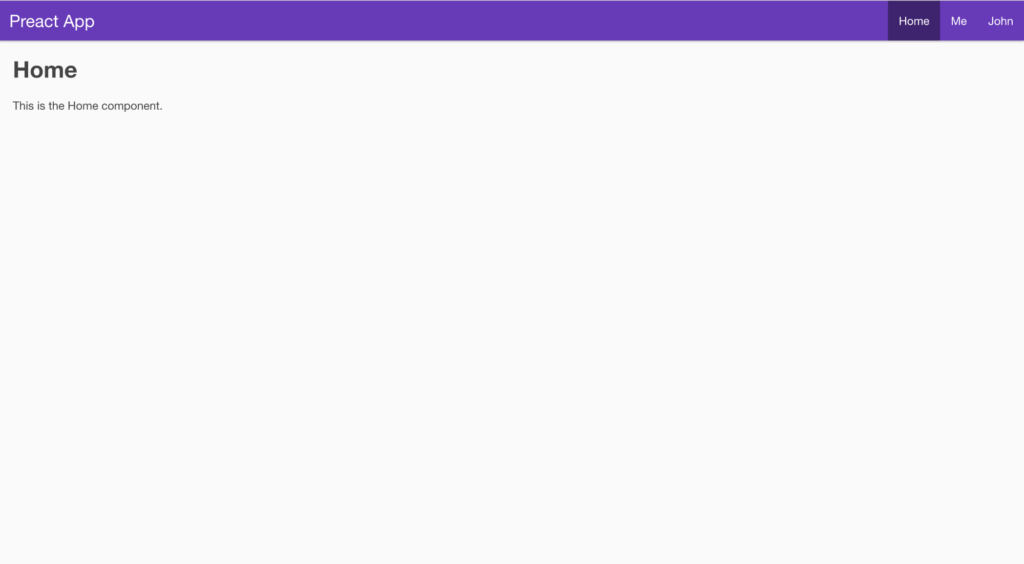
Vous devriez voir une construction rapide et l'écran vous effacera et vous montrera que l'application s'exécute sur http: // localhost: 8080. Lorsque vous ouvrez cette URL dans votre navigateur, vous devriez voir une page comme ceci:

certaines choses à noter sur préactcli
Même si l'application générée par préactCli-ressemble beaucoup à une application React générée par Create-React-App, et vous pouvez même utiliser certains des plugins React (comme React-Router) dans votre application Preact, il existe des différences.
Par exemple, contrairement à ReactCLI, il n'y a aucun moyen d'éjecter la configuration de WebPack. PREACT encourage plutôt les développeurs à personnaliser WebPack en créant un fichier appelé preact.config.js, en utilisant les aides de configuration de la WebPack de Preact et des fonctions d'exportation pour modifier la façon dont WebPack se comporte.
Même si le PreactCli indique que l'application s'exécute sur http://0.0.0.0:8080, utilisez http: // localhost: 8080. C'est la même chose et lorsque vous configurez votre application dans le tableau de bord Okta, vous définissez http: // localhost: 8080 comme URL de base et URL de rappel, donc cela s'assure que vous pouvez appeler les API Okta.
Créez votre application OKTA
Maintenant que vous avez le shell de base d'une application, il est temps d'ajouter l'authentification de l'utilisateur. Si vous n'en avez pas déjà un, créez un compte gratuit (pour toujours) à Okta.
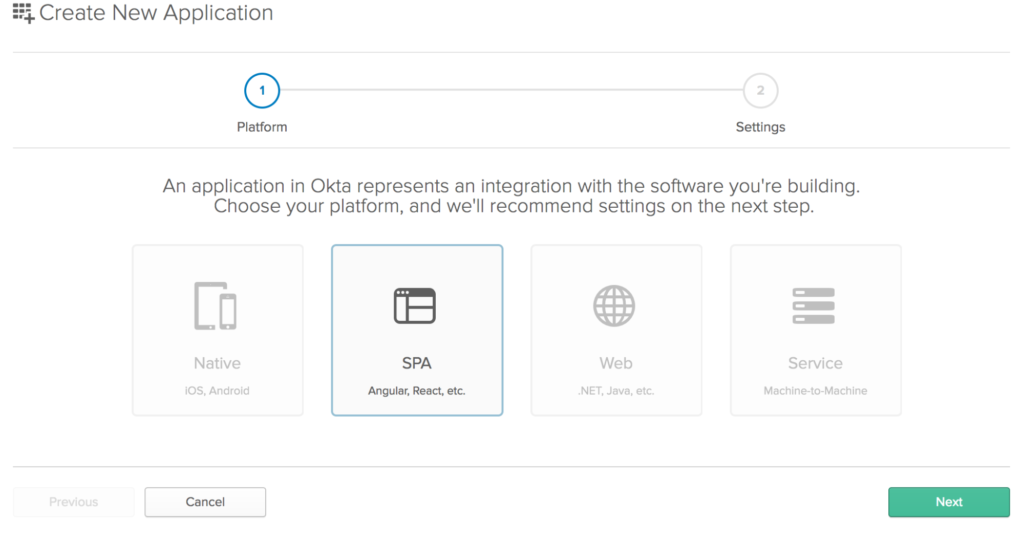
Une fois que vous avez créé un compte, accédez au tableau de bord d'administration et cliquez sur «Applications» dans le menu de la page. Cliquez ensuite sur le bouton vert «Ajouter l'application», puis le bouton vert «Créer une nouvelle application», afin que vous voyiez une fenêtre modale comme:

Choisissez «Spa» dans les boutons de la plate-forme. Cliquez sur le bouton «Suivant» pour créer votre application.
Cela vous amènera à un écran sur la page «Paramètres d'application» de l'assistant de création d'application. Entrez «OktapReactexample» dans le champ Nom de l'application et ajoutez http: // localhost: 8080 comme uri de base et comme URI rediriger. Lorsque vous avez terminé, votre formulaire devrait ressembler à ceci:

Vous devrez créer un utilisateur (si vous n'en avez pas déjà) et leur attribuer également votre nouvelle application. Ou vous pouvez vous connecter avec les informations d'identification que vous utilisez pour vous connecter à votre compte Okta (l'utilisateur administrateur).
Installez le widget OKTA Signe dans le widget
La façon la plus simple d'obtenir l'authentification d'Okta dans votre nouvelle application Preact sera d'utiliser le widget de connexion d'Okta. Vous l'installerez avec NPM en utilisant:
npm install -g preact-cli
Vous devrez également installer préact-routeur avec:
preact create okta-preact-example
Ajouter un composant d'ordre supérieur autoritaire
avec cela fait, vous devez maintenant ajouter des composants d'ordre supérieur pour aider à l'authentification.
Ajoutez un fichier appelé auth.js dans le dossier / src / lib et ajoutez le code suivant:
cd okta-preact-example
Dans la première ligne de code, vous pouvez dire que quelque chose est différent. Le module H en préact est ce qui transforme JSX en éléments DOM. Normalement, React utiliserait la bibliothèque React pour générer des instructions React.CreateElement pour fabriquer des éléments DOM à partir de JSX. Preact utilise la bibliothèque H pour faire quelque chose comme h ('div', {class: 'quelque chose'}, 'contenu') pour le faire.
Ensuite, vous avez importé une route de Preact-Router juste en dessous de l'importation H. C'est ce qui est utilisé par Preact pour faire les redirections de la fonction de connexion. Notez que la classe Auth n'est qu'une fonction régulière et n'étend pas la composante. Dans le constructeur, les fonctions internes étaient liées à ce contexte de la classe Auth.
Ensuite, entrez votre URL de l'organisation OKTA et votre ID client vers la configuration du widget de connexion OKTA. L'URL de votre organisation sera l'URL que vous utilisez lorsque vous vous connectez à votre compte Okta (par exemple http://dev-12345 «Onglet pour votre application (évidemment, le vôtre ne sera pas floue):

Vous voudrez également modifier la propriété Redirectturi vers http: // localhost: 8080 parce que le préact utilise le port 8080 au lieu de 3000 pour les applications réagites normales.
La fonction de connexion achemine simplement l'utilisateur vers la page de connexion, tandis que la fonction de déconnexion efface les jetons enregistrés dans le gestionnaire de jetons du widget, appelle la déconnexion sur le widget et redirige l'utilisateur vers la racine de l'application.
Enfin, un singleton de la classe Auth est créé pour être partagé par tous les composants, et est passé en tant que propulseur appelé Auth à n'importe quel composant dans lequel vous enveloppez avec l'auth.
Créer un widget wrapper
Créez un fichier dans votre dossier / src / lib appelé oktasigninwidget.js. Entrez le code pour ce composant:
npm install -g preact-cli
Ici, la méthode ComponentDidMount rend le widget de connexion OKTA au div dans votre méthode de rendu et la fonction composantewillunmount supprime le widget.
Dans la méthode de rendu, il y a un code d'aspect étrange. Cela vous permet de définir une référence à l'élément actuel dans une variable appelée widgetContainer, puis de l'utiliser dans ComponentDidMount en tant que.WidgetContainer. Soigné, hein? Merci à Matt Raible de m'avoir montré cette astuce!
Créer un composant de redirection
Le React-Router a un composant de redirection, mais le routeur préact ne le fait pas, vous en aurez donc besoin. Heureusement, il est facile de créer le vôtre. Dans votre dossier / src / lib, créez un fichier appelé redirect.js et ajoutez le code suivant:
preact create okta-preact-example
Ce n'est qu'un composant qui redirigera en fonction d'une URL qui lui est transmise. Dans ce cas, l'utilisation sera redirigée à l'aide du mécanisme de fenêtre., Principalement parce que vous voudrez actualiser la page. Vous pouvez également simplement utiliser Route (this.props.to.pathname) et laisser le routeur de Preact rediriger l'utilisateur.
Créer un composant de connexion
Ensuite, créez un dossier de connexion dans SRC / Routes. Dans ce dossier, créez un fichier index.js et un fichier style.css. Cela suit simplement la façon dont la CLI préact crée des composants.
Dans le fichier index.js, créez un composant de connexion, enveloppé dans le composant WithAuth. Tout d'abord, en importation des modules nécessaires:
npm install -g preact-cli
Démarrez le composant en emballage dans le composant d'ordre supérieur avec Auth que vous avez créé plus tôt et définissez l'état débutant. Ici, vous aurez le réglage de redirectToreFerrer sur false par défaut.
preact create okta-preact-example
Dans la fonction de cycle de vie de composant WillMount, rendez-vous les fonctions Onsuccess et ONERROR et créez-les dans votre composant.
cd okta-preact-example
Vous remarquerez que votre composant passe la gestion de l'authentification dans le composant d'ordre supérieur. Ceci est un excellent exemple des avantages des composants et de la composition d'ordre supérieur en JavaScript.
Enfin, créez la fonction de rendu qui prendra la décision d'afficher le widget de connexion ou, si l'utilisateur est déjà connecté, en les redirigeant vers la page d'accueil. Vous pouvez également rediriger l'utilisateur vers la page dans laquelle ils allaient lorsqu'ils ont été redirigés vers la page de connexion, mais ignorons cela pour l'instant.
npm start
Vous remarquerez ici que Preact est un peu différent en ce qu'il vous donne des poignées aux accessoires et à l'état comme paramètres de la fonction de rendu. Ce code utilise simplement la destruction de ces paramètres à rendre l'utilisation de l'emplacement, de l'authentique et de redirecttoreFerrer simple sans en avoir une tonne.
Ainsi, votre fichier final /src/routes/login/index.js ressemblera à:
npm install @okta/okta-signin-widget --save
Maintenant que vous avez le composant de connexion et qu'il utilise le widget de connexion OKTA, utilisez le composant Auth que vous avez créé et mettez à jour la page de profil (dans /src/routes/profile/index.js) pour vous en donner plus informations sur l'utilisateur. C'est à quoi votre fichier final /src/routes/profile/index.js devrait ressembler:
npm install preact-router --save
Mettez à jour le composant d'en-tête
Maintenant, il vous suffit de mettre les itinéraires dans votre application et d'obtenir le menu pour les lier. Commencez par modifier le fichier / src/components/header/index.js en:
import {h} from 'preact';
import { route } from 'preact-router';
import OktaSignIn from '@okta/okta-signin-widget/dist/js/okta-sign-in.min.js';
import '@okta/okta-signin-widget/dist/css/okta-sign-in.min.css';
import '@okta/okta-signin-widget/dist/css/okta-theme.css';
class Auth {
constructor() {
this.login = this.login.bind(this);
this.logout = this.logout.bind(this);
this.isAuthenticated = this.isAuthenticated.bind(this);
this.handleAuthentication = this.handleAuthentication.bind(this);
this.widget = new OktaSignIn({
baseUrl: 'https://{yourOktaDomain}.com/',
clientId: '{clientId}',
redirectUri: 'http://localhost:8080',
authParams: {
responseType: ['id_token', 'token'],
scopes: ['openid', 'email', 'profile']
}
});
}
isAuthenticated() {
// Checks if there is a current accessToken in the TokenManger.
return !!this.widget.tokenManager.get('accessToken');
}
getCurrentUser(){
return this.widget.tokenManager.get('idToken');
}
login() {
// Redirect to the login page
route('/login/');
}
async logout() {
this.widget.tokenManager.clear();
await this.widget.signOut();
location = '/';
}
handleAuthentication(tokens) {
for (let token of tokens) {
if (token.idToken) {
this.widget.tokenManager.add('idToken', token);
} else if (token.accessToken) {
this.widget.tokenManager.add('accessToken', token);
}
}
}
}
// create a singleton
const auth = new Auth();
export const withAuth = WrappedComponent => props =>
<WrappedComponent auth={auth} {...props} />;
Modifiez votre routage
Enfin, modifiez les itinéraires dans votre fichier /src/components/app.js afin que votre application connaisse vos nouveaux itinéraires et comment les gérer. Ainsi, votre nouveau fichier app.js ressemblera à:
import { h, Component } from 'preact';
export default class OktaSignInWidget extends Component {
componentDidMount() {
this.widget = this.props.widget;
this.widget.renderEl({ el: this.widgetContainer }, this.props.onSuccess, this.props.onError);
}
componentWillUnmount() {
this.widget.remove();
}
render() {
return <div ref={(div) => { this.widgetContainer = div; }} />
}
};
Exécutez votre nouvelle application Preact!
Vous devriez maintenant être en mesure d'enregistrer votre travail et d'exécuter le NPM Démarrer dans le dossier racine et de voir une application préalable entièrement fonctionnelle avec l'authentification de l'utilisateur via Okta!
Il existe de nombreuses similitudes entre le préact et la réaction, mais il existe des différences clés. Preact est destiné aux applications où le maintien de la taille du téléchargement petit est essentiel. Il y a de belles commodités dans le routeur Preact, mais il manque certaines choses (comme avec le surrouleur). Il y a aussi des commodités intéressantes, comme le fait que les accessoires et l'état sont passés à la fonction de rendu. Dans l'ensemble, je pense que Preact est soigné, mais je pouvais voir vraiment avoir besoin d'une réaction à part entière pour les applications complexes.
en savoir plus
Vous pouvez en savoir plus sur le préact sur leur site Web et le préact-routeur du référentiel GitHub.
Vous pouvez également obtenir le code complet de cet article du dépôt GitHub du développeur OKTA.
Comme toujours, si vous avez des questions, des commentaires ou des préoccupations concernant l'article, le code, Preact ou Okta, n'hésitez pas à me contacter par e-mail, ou à me frapper dans les commentaires ou via Twitter @leebrandt.
Fnceutement posé des questions sur la création d'une application Preact avec authentification
Qu'est-ce que le préact et en quoi diffère-t-il de React?
Le préact est une bibliothèque JavaScript rapide et légère qui est similaire à React. Il est conçu pour être petit et efficace, avec une taille comprimée de seulement 3 Ko. Preact fournit la même bibliothèque d'interface utilisateur moderne et les caractéristiques de React, telles que la diffusion et les composants virtuels DOM, mais avec une empreinte plus petite. Il est parfait pour les appareils mobiles où la bande passante et les performances peuvent être des problèmes. Preact vise également à être aussi proche que possible de réagir dans l'API, ce qui permet aux développeurs React de commencer à utiliser Preact avec un minimum d'ajustements.
Comment puis-je configurer un projet Preact?
Un projet Preact est simple. Vous pouvez utiliser Preact-CLI, un outil de ligne de commande qui vous aide à créer et à gérer les projets PREACT. Pour l'installer, vous devez faire installer Node.js et NPM sur votre ordinateur. Une fois installé, vous pouvez créer un nouveau projet en exécutant la commande Preact Create My-Project par défaut, où «My-Project» est le nom de votre projet. Cela créera un nouveau répertoire avec les fichiers du projet et les dépendances.
Comment ajouter l'authentification à mon application préalable?
L'ajout d'authentification à votre application Preact implique plusieurs étapes. Tout d'abord, vous devez installer et importer les bibliothèques nécessaires, telles que Preact-Router pour le routage et les préact-cookies pour gérer les cookies. Ensuite, vous devez créer un formulaire de connexion et un service d'authentification qui traitera les demandes de connexion et gérera la session de l'utilisateur. Enfin, vous devez protéger vos itinéraires en vérifiant si l'utilisateur est authentifié avant de rendre les composants protégés.
Comment gérer le routage dans Preact?
Preact utilise Preact-Router pour le routage. C'est un routeur simple et petit qui utilise l'API d'histoire du navigateur. Pour l'utiliser, vous devez l'installer via NPM et l'importer dans votre projet. Ensuite, vous pouvez définir vos itinéraires à l'aide du composant
Comment gérer l'état dans Preact?
Preact utilise un concept appelé «accessoires» et «« état »pour gérer les données. Les accessoires sont transmis aux composants de leur parent, tandis que l'État est géré dans les composants. La gestion de l'État de Preact est similaire à celle de React. Vous pouvez utiliser la méthode this.setState () pour mettre à jour l'état et renvoyer le composant. Pour une gestion complexe de l'état, vous pouvez utiliser des bibliothèques comme Redux ou Mobx.
Comment utiliser les crochets dans Preact?
Preact prend en charge les crochets, une fonctionnalité qui vous permet d'utiliser l'état et d'autres fonctionnalités de réaction sans écrire une classe. Pour utiliser des crochets dans Preact, vous devez les importer à partir de «Preact / Hooks». L'API Hooks dans Preact est la même que dans React, vous pouvez donc utiliser des crochets comme UseState, UseEffect et UseContext de la même manière.
Comment tester mon application Preact Peut tester votre application Preact à l'aide de bibliothèques de tests et de cadres comme Jest et Enzyme. Jest est un cadre de test JavaScript qui fonctionne bien avec le préact, tandis que Enzyme est un utilitaire de test de réaction qui peut également être utilisé avec Preact. Vous pouvez également utiliser Preact-Test-Utils, une bibliothèque qui fournit des fonctions d'aide pour tester les composants préact.
Comment déployer mon application Preact?
Vous pouvez déployer votre application Preact vers divers hébergements? Des plates-formes comme les pages Netlify, Vercel et GitHub. Pour déployer, vous devez créer votre application pour la production en exécutant la commande NPM Run build. Cela créera un répertoire «build» avec votre application compilée. Ensuite, vous pouvez déployer ce répertoire sur votre plate-forme d'hébergement choisie.
Comment optimiser mon application Preact pour les performances?
Le préact est déjà optimisé pour les performances hors de la boîte, mais il y en a plusieurs Des choses que vous pouvez faire pour accélérer encore votre application. Cela inclut des composants de téléchargement de code, et d'optimiser les images et autres actifs. Vous pouvez également utiliser la méthode de Lifecycle de Lifecyled () de PreAct pour éviter les redesseurs inutiles.
Puis-je utiliser des bibliothèques et des composants React dans mon application Preact?
Oui, vous pouvez utiliser la plupart des bibliothèques REACT et Composants de votre application Preact Grâce à «Preact-Compat», une couche mince sur Preact qui tente d'obtenir une compatibilité 100% avec React. Cela signifie que vous pouvez passer à Preact à partir de React avec un minimum de modifications de votre code. Cependant, en raison de la petite taille du préact, certaines caractéristiques de React ne sont pas prises en charge de la boîte.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Derrière le premier accès Android à Deepseek: voir le pouvoir des femmes
Mar 12, 2025 pm 12:27 PM
Derrière le premier accès Android à Deepseek: voir le pouvoir des femmes
Mar 12, 2025 pm 12:27 PM
Derrière le premier accès Android à Deepseek: voir le pouvoir des femmes
 Le profit 'incroyable' de Deepseek: la marge bénéficiaire théorique est aussi élevée que 545%!
Mar 12, 2025 pm 12:21 PM
Le profit 'incroyable' de Deepseek: la marge bénéficiaire théorique est aussi élevée que 545%!
Mar 12, 2025 pm 12:21 PM
Le profit 'incroyable' de Deepseek: la marge bénéficiaire théorique est aussi élevée que 545%!
 Un autre produit national de Baidu est lié à Deepseek.
Mar 12, 2025 pm 01:48 PM
Un autre produit national de Baidu est lié à Deepseek.
Mar 12, 2025 pm 01:48 PM
Un autre produit national de Baidu est lié à Deepseek.
 Midea lance son premier climatiseur Deepseek: l'interaction vocale AI peut réaliser 400 000 commandes!
Mar 12, 2025 pm 12:18 PM
Midea lance son premier climatiseur Deepseek: l'interaction vocale AI peut réaliser 400 000 commandes!
Mar 12, 2025 pm 12:18 PM
Midea lance son premier climatiseur Deepseek: l'interaction vocale AI peut réaliser 400 000 commandes!
 Top 10 des meilleurs outils de vérificateur de backlink gratuit en 2025
Mar 21, 2025 am 08:28 AM
Top 10 des meilleurs outils de vérificateur de backlink gratuit en 2025
Mar 21, 2025 am 08:28 AM
Top 10 des meilleurs outils de vérificateur de backlink gratuit en 2025
 Ingénierie rapide pour le développement Web
Mar 09, 2025 am 08:27 AM
Ingénierie rapide pour le développement Web
Mar 09, 2025 am 08:27 AM
Ingénierie rapide pour le développement Web






