 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 Audit des performances: un développeur Firefox outils en plongée profonde
Audit des performances: un développeur Firefox outils en plongée profonde
Audit des performances: un développeur Firefox outils en plongée profonde
Explication détaillée des outils de développeur Firefox (Devtools): un outil puissant pour améliorer les performances du site Web
Cet article explorera les outils de développeur Firefox approfondis (Devtools), un ensemble d'outils conçus pour aider les développeurs à vérifier, déboguer, analyser et optimiser les performances des sites Web et des applications Web. Nous nous concentrerons sur les outils liés aux performances et introduirons l'introduction de la façon d'utiliser Devtools et de certains paramètres pratiques.
comment accéder à Devtools:
- Cliquez sur le menu Hamburger à droite de la barre d'outils de navigation, sélectionnez "Web développeur" et sélectionnez le sous-outil que vous souhaitez utiliser.
- Utilisez des raccourcis clavier tels que Shift F5 (Windows et MacOS), Ctrl Shift E (Windows) ou CMD Option E (macOS) Ouvrez le réseau outil.
- Cliquez avec le bouton droit n'importe où sur la page et sélectionnez Vérifier les éléments.
points clés
- Firefox Web Developer Tools (Devtools) fournit une gamme d'outils pour aider les développeurs à vérifier, déboguer, analyser et optimiser les performances de leurs sites Web et applications Web, en se concentrant sur le temps de chargement et les performances d'exécution.
- L'outil de moniteur réseau dans Devtools peut être utilisé pour déterminer le temps nécessaire à un navigateur pour télécharger différentes ressources d'une page Web et pour découvrir les demandes qui provoquent le chargement lentement de la page Web.
- Les outils de performances de Devtools aident les développeurs à identifier les goulots d'étranglement et les problèmes de performances en fournissant des informations sur la réactivité de l'interface utilisateur Web et les performances du code JavaScript.
- Le code couleur est utilisé dans les graphiques et sections Devtools pour aider les développeurs à découvrir rapidement les types d'opérations qui causent des problèmes et à suivre les types d'opérations lors de la commutation entre différentes perspectives.
- Devtools de Firefox prend en charge la sélection ou le rétrécissement du délai des fichiers de configuration, permettant aux développeurs de se concentrer sur des cycles d'activité spécifiques pour une analyse plus détaillée.
Paramètres Devtools
Firefox Devtools propose de nombreuses options pour aider les développeurs à personnaliser leur expérience, comme l'activation des horodatages dans la console Web, ou la désactivation de la mise en cache HTTP (utilisé pour simuler les premières performances de charge de toutes les pages qui ouvrent les Devtools).
Comment accéder au panneau de paramètres Devtools:
Open First Devtools, alors:
- Cliquez sur le bouton "Paramètres" dans la barre d'outils.
- Appuyez sur F1 pour afficher le panneau Paramètres en haut de tout outil actuel.
- Appuyez sur Ctrl Shift O (Windows et Linux) ou CMD Shift O (macOS) pour afficher le panneau Paramètres.

Ici, vous pouvez sélectionner l'outil par défaut, les boutons à afficher dans la boîte à outils, le thème (Dark-Light-Firebug) et d'autres paramètres avancés.
Outils axés sur les performances
Lors de l'analyse des performances d'une application Web, il est nécessaire de distinguer les performances du temps de chargement et les performances d'exécution.
Chargement du temps Performance répond aux questions comme "Quelles ressources se chargent trop longtemps?" Lorsque vous gérez les performances d'exécution, nous devons nous concentrer sur JavaScript et CSS (en particulier les animations CSS) afin de voir où le code passe la plupart de son temps et ce qui provoque le goulot d'étranglement.
Jetons un coup d'œil aux moniteurs de réseau et aux outils de performance.
Moniteur réseau

Le moniteur réseau affiche toutes les demandes de réseau faites par Firefox dans un formulaire tabulaire (par exemple, le chargement d'une page ou l'envoi de XMLHTTPRequests, des demandes d'API récupérées, etc.).
Il peut également afficher les en-têtes HTTP, les réponses HTTP et les cookies liés à la demande et vous permettre de les rechercher. Vous pouvez également l'utiliser pour effectuer, afficher et enregistrer l'analyse des performances pour la charge de page actuelle.
En bref, cet outil peut être utilisé pour déterminer le temps nécessaire à un navigateur pour télécharger différentes ressources d'une page Web.
Vous pouvez également utiliser cet outil pour surveiller et localiser les demandes qui provoquent le chargement des pages Web lentes ou bloquées. Le panneau réseau affiche lorsque l'événement principal (DomContentloaded et Load) est déclenché.
Demander la chronologie
Chaque demande de la liste de réseau contient une colonne de chronologie qui affiche des informations de synchronisation liées à la demande, telles que le temps total lorsque la ressource est chargée.
Devtools marque les principaux événements de cycle de vie dans des rapports, tels que DomContentOaded et le chargement de pages. Le bleu indique le moment où l'événement téléchargé DomContent a été déclenché;

DomContenté et chargement des événements
L'événement téléchargé DomContent se déclenche lorsque les documents HTML sont entièrement chargés et analysés, à l'exclusion des feuilles de style CSS, des images et des cadres.
L'événement de chargement se déclenche lorsque le document HTML et tous ses feuilles de style, images et cadres associés sont entièrement chargés.
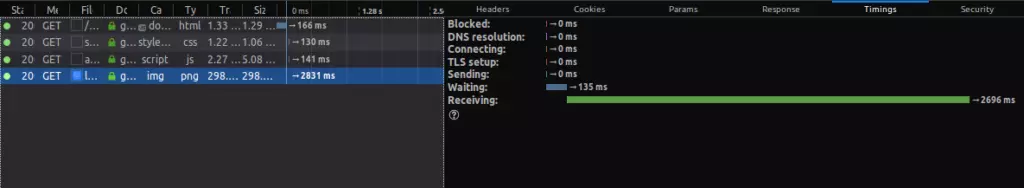
Demandez les détails du panneau
Après avoir cliqué sur la liste des demandes, vous pouvez voir un volet de détails droit avec de nombreux onglets différents tels que les en-têtes, les paramètres, les réponses, le calendrier et la sécurité.
Pour les performances, nous accorderons une attention particulière aux informations de synchronisation.
Timing du réseau
Dans ce volet, il existe de nombreuses mesures de synchronisation liées à chaque demande:

bloqué est le temps passé à attendre qu'une connexion réseau soit dans la file d'attente.
L'envoi est le temps nécessaire pour envoyer une demande au serveur.
La réception est le temps nécessaire pour recevoir une réponse du serveur, ou (si en cache) il faut pour le lire à partir du cache.
L'attente est le temps total que le client attend avant de recevoir le premier octet. Dans d'autres outils d'analyse des performances tels que WebPageTest.org ou Devtools de Chrome, c'est ce qu'on appelle TTFB ou le premier octet.
Il existe également une résolution DNS, qui est le temps nécessaire pour résoudre le nom d'hôte du serveur et la connexion, ce qui est nécessaire pour ouvrir une connexion TCP.
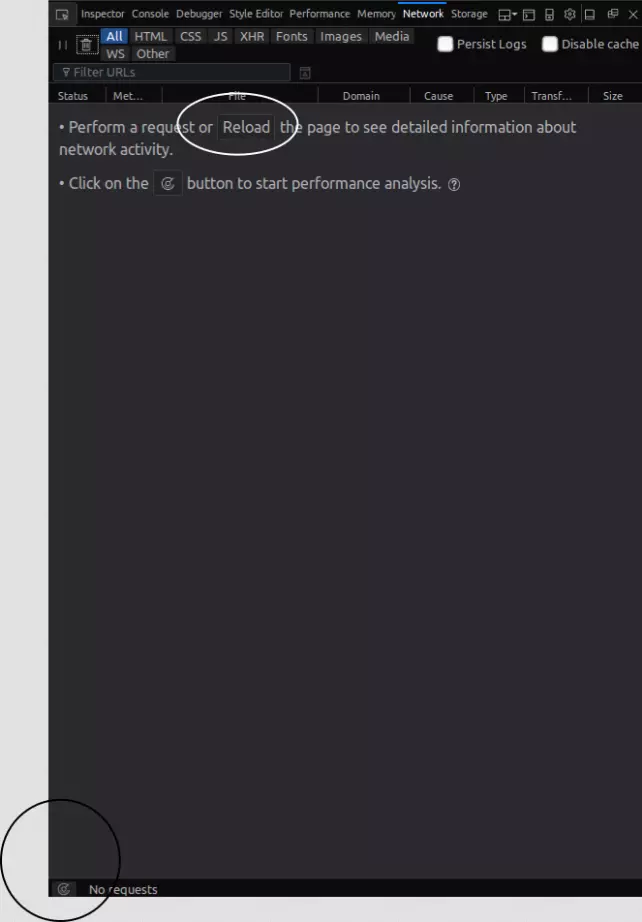
Comment analyser les performances du temps de charge
Network Monitor intègre un outil d'analyse des performances qui peut être utilisé pour analyser les performances du temps de chargement des pages Web.
Pour commencer à analyser les performances du temps de chargement, vous pouvez:
- Cliquez sur l'icône "Analyse" dans la barre d'état en bas.
- Recharger la page ou émettez une demande de réseau lorsque le moniteur réseau est activé (en fait, cela affichera uniquement des informations sur la table sur la demande sans analyse de performances de temps de chargement).

Le rapport final montre des graphiques à secteurs et des tables correspondantes pour les ressources reçues par type: JavaScript, CSS, images et polices, etc., ainsi qu'un résumé contenant les détails suivants:
- Nombre de réponses mises en cache
- Nombre total de demandes
- taille
- Taille de transfert
- Temps de chargement

Les pages Web sont testées avec des caches vides et des caches remplies.
First Chargeing Performance
Devtools de Firefox vous permet d'analyser les performances de votre application Web dans deux situations différentes:
- pas de cache, simule la situation où les actifs n'ont pas été mis en cache lorsque le premier accès est le premier accès.
- Il y a un cache, simule le deuxième accès. Le navigateur a mis en cache les actifs de l'application, éliminant de nombreux aller-retour vers et depuis le serveur.
Vous pouvez également utiliser le paramètre de cache de désactivation pour simuler le premier chargement d'une page Web lorsque Devtools est ouvert sur n'importe quel onglet.
performance et réactivité JavaScript
JavaScript est unique, ce qui signifie que le navigateur exécute du code de manière synchrone, mais grâce aux travailleurs Web HTML5 (l'API standard pour JavaScript multithread), vous pouvez également exécuter du code dans d'autres threads.
Ce fil unique est responsable de l'exécution de tout le travail que fait le navigateur, comme le rendu de mise en page, les styles de calcul et la collecte des ordures.
En outre, des événements tels que Settimeout, Click and Load, ainsi que l'acquisition de ressources, sont exécutés par un seul thread. (En effet, ces tâches sont exécutées de manière asynchrone, mais l'asynchronie en javascript est différente: elle est simulée en utilisant des méthodes, des boucles d'événements et des files d'attente.)
Bonnes performances et réactivité sont attribuées au modèle asynchrone de JavaScript, mais les fonctions de longue durée peuvent conduire à de mauvaises performances et à une mauvaise réactivité de l'interface utilisateur.
Outils de performance
Les outils de performances vous permettent de découvrir des goulots d'étranglement et des problèmes de performances sur les pages Web en fournissant des informations sur la réactivité de l'interface utilisateur des pages Web (répondre aux interactions utilisateur) et les performances du code JavaScript.
À l'aide de l'outil de performance, vous pouvez contrôler les boutons de démarrage et d'arrêt d'enregistrement pour commencer à effectuer une analyse des performances de la page Web actuellement ouverte pendant une période que vous pouvez contrôler. L'outil affiche ensuite un résumé et une table et une vue graphique des actions que le navigateur effectue pour rendre la page.
Vous pouvez utiliser des outils de performance pour trouver et détecter des extraits de code à long terme qui bloquent les threads uniques.
comment utiliser les outils de performance
Les étapes de l'utilisation des outils de performance sont très simples:
- Ouvrez votre page Web, ouvrez le panneau de performances et commencez à enregistrer les performances.
- attendez quelques secondes et assurez-vous d'interagir avec votre page pendant l'analyse, puis arrêtez d'enregistrer.
- Trouvez n'importe quelle fonction ou événement à long terme et mise au point (Magnify) la période FPS faible.
- Lorsque vous trouvez une activité qui peut être ciblée pour une optimisation plus approfondie, vous pouvez utiliser d'autres sous-outils pour obtenir des informations détaillées sur les où agir.
Assurez-vous de suivre certains scénarios d'interaction utilisateur et d'interagir avec différentes parties de l'interface utilisateur de l'application pendant l'analyse, en particulier les pièces que vous souhaitez optimiser. Évitez également les opérations supplémentaires inutiles: par exemple, n'interagissez pas avec les pièces que vous n'essayez pas d'analyser, car elles ne font qu'ajouter plus de bruit aux résultats rapportés.
Sélectionnez la plage de temps
Devtools de Firefox prend en charge la sélection ou le rétrécissement du délai des fichiers de configuration. Vous pouvez cliquer sur la section Timeline ou FPS et faire glisser la souris pour sélectionner une période de temps. Après avoir arrêté la traînée, Devtools mettra à jour d'autres vues et graphiques pour afficher uniquement les informations de l'événement qui se sont produites pendant cette période.
graphique FPS
Le graphique de fréquence d'images affiche le nombre de trames par seconde pendant l'enregistrement. Lorsque l'enregistrement s'exécute, ce graphique agit comme un compteur FPS avec des valeurs en temps réel.
Le graphique FPS affiche les valeurs FPS maximales, minimales et moyennes et moyennes pour le temps d'analyse. Toutes ces valeurs peuvent vous dire rapidement s'il existe des goulots d'étranglement de performances.
Si vous exécutez des animations, le FPS doit être 60 ips . Regardez cette vidéo pour voir pourquoi cette valeur est si importante:
Vous pouvez utiliser ce graphique pour découvrir rapidement les lacunes visuelles (crash) et les incohérences qui indiquent des baisses de fréquence d'images sévères (indiquant un goulot d'étranglement des performances dans le navigateur).
Vous pouvez voir le graphique FPS avec des accidents de cette capture d'écran:

Picture de cascade
Wikipedia interprète le diagramme de la cascade comme:
Une forme de visualisation des données aide à comprendre les effets cumulatifs des valeurs positives ou négatives introduites dans la séquence. En raison de la suspension évidente du graphique à barres (briques) dans les airs, le graphique en cascade est également appelé graphique en briques volantes ou un graphique Mario.

source d'image
Dans le cas des outils de performance, le diagramme de cascade montre une ventilation des activités que le navigateur effectue et des événements spécifiques au navigateur, tels que:
- élément de rendu ou de mise en page (également connu sous le nom de réarrangement)
- style
- Demande de trame d'animation
- Repaindre ou Pixel Drawing
- Collection des ordures, etc.
Les opérations de disposition ou les réarrangements et les calculs de style sont coûteux, il peut donc s'agir de domaines potentiels d'optimisation. Veuillez vous référer à cet article Google pour plus de détails.
Ce qui suit est une capture d'écran du diagramme de cascade de l'échantillon d'application:

Appeler la vue d'arbre
L'appel de l'arborescence montre des fonctions JavaScript sur lesquelles le navigateur passe la plupart de son temps, ainsi que des mesures importantes telles que le temps total de l'activité, son propre temps et son pourcentage par rapport au temps d'analyse total.

Le temps possédé fait référence au temps passé par l'opération uniquement, quelle que soit la fonction qu'il appelle.
Le temps total fait référence au temps consacré aux opérations et aux fonctions qu'ils appellent.
L'arbre d'appel vous indique statistiquement quelles fonctions (agrégation) Le navigateur passe la plupart de son temps pendant l'enregistrement.
js map de flamme
Le graphique de flamme affiche le graphique de flamme de la pile d'appels JavaScript pendant l'analyse. Le diagramme de flamme est un type de visualisation de performances créé par Brendan Gregg.

Les cartes de flamme permettent une identification rapide et précise de la plupart des chemins de code hotspot.
Les graphiques à barres empilés signifient que l'opération supérieure qui existe directement dans le CPU appelle l'opération inférieure.
Vous pouvez en savoir plus sur le diagramme de flammes ici.
Vous pouvez utiliser la fréquence d'images et les graphiques de flamme JavaScript, les graphiques en cascade et les vues d'arborescence d'appels pour découvrir les problèmes de performances et découvrir les fonctions spécifiques qui doivent être optimisées.
Le graphique de flamme montre l'état de la pile d'appels pour une fonction spécifique à un moment spécifique enregistré.
Le graphique de flamme contient beaucoup de données, donc pour obtenir une lecture significative, vous devez zoomer jusqu'à ce que vous sélectionniez quelques millisecondes.
Code couleur
Différents graphiques et sections utilisent les mêmes couleurs pour coder en couleur le même type d'opérations et d'actifs - JavaScript, CSS, rendu, dessin, etc.
Vous pouvez utiliser des couleurs pour distinguer les opérations dans différentes vues, découvrir rapidement les types d'opérations qui causent des problèmes et suivre les types d'opérations lors de la commutation entre différents angles de vue.

Vous pouvez filtrer les activités individuelles que vous souhaitez voir dans les graphiques et les vues via ce menu, où vous pouvez également voir différentes couleurs associées à différentes actions.
Par exemple, si vous utilisez des animations CSS, vous devez vous concentrer sur des activités telles que les styles recalculants, l'application des changements de style, des dispositions et des dessins. Vous pouvez filtrer d'autres activités pour réduire le bruit.
Pour JavaScript, vous devez vous concentrer sur les appels de fonction, analyser HTML et analyser XML.
Conclusion
Dans cet article, nous avons appris à commencer avec Devtools de Firefox et à utiliser différents sous-outils liés aux performances. Devtools de Firefox est très complet, et avec les récentes mises à niveau des performances de Firefox, il est plus en mesure d'identifier avec précision les vrais problèmes lors du rendu du site Web. Nous vous encourageons à explorer plus loin par vous-même après que vous vous êtes familiarisé avec la terminologie et sachez quoi rechercher.
FAQS (FAQ)
Quel est le but de l'audit des performances dans les outils de développeur Firefox?
Les audits de performances dans Firefox Developer Tools sont conçus pour aider les développeurs à comprendre les performances de leurs applications Web en temps réel. Il fournit des informations sur diverses mesures de performances telles que le temps de chargement, la vitesse de rendu et l'exécution JavaScript. En analysant ces mesures, les développeurs peuvent identifier les goulots d'étranglement, optimiser le code et améliorer l'expérience utilisateur globale.
Comment accéder aux outils de performance dans Firefox Developer Edition?
Pour accéder aux outils de performance dans Firefox Developer Edition, vous devez ouvrir le panneau des outils du développeur. Vous pouvez le faire en cliquant avec le bouton droit sur la page Web et en sélectionnant des éléments de vérification. Ensuite, cliquez sur l'onglet Performance. Ici, vous pouvez démarrer un nouvel enregistrement pour analyser les performances de votre application Web.
Quelle est la différence entre Firefox Developer Edition et les navigateurs Firefox réguliers?
Firefox Developer Edition est une version Firefox conçue spécifiquement pour les développeurs Web. Il contient une gamme d'outils et de fonctionnalités que l'on ne trouve pas dans un navigateur Firefox ordinaire, tels que les outils d'audit avancés de performances, les grilles CSS et les débogueurs JavaScript. Ces outils peuvent aider les développeurs à créer, tester et déboguer leurs applications Web plus efficacement.
Comment utiliser le module complémentaire PageSpeed Insights de Firefox?
Le module complémentaire PagesPeed Insights de Firefox offre un moyen facile d'analyser les performances de la page Web. Après avoir installé le module complémentaire, vous pouvez y accéder à partir de la barre d'outils Firefox. Entrez simplement l'URL de la page que vous souhaitez analyser et le module complémentaire fournira un rapport détaillé sur ses performances, y compris des suggestions d'amélioration.
Qu'est-ce que le module complémentaire Archi FPS pour Firefox?
Le module complémentaire Archi FPS de Firefox est un outil qui vous permet de mesurer la fréquence d'images des applications Web. Ceci est très utile pour identifier les problèmes de performances, en particulier dans les jeux ou les animations en ligne. Le module complémentaire affiche la fréquence d'images actuelle dans la barre d'outils Firefox, vous permettant de surveiller les performances en temps réel.
Comment utiliser le module complémentaire de test Pagespeed tout-en-un de Firefox?
Le module complémentaire Test de Pagespeed de Firefox de Firefox fournit une analyse complète des performances de la page Web. Après avoir installé le module complémentaire, vous pouvez y accéder à partir de la barre d'outils Firefox. Entrez l'URL de la page que vous souhaitez analyser et le module complémentaire fournira des rapports détaillés, notamment du temps de chargement, des scores de pages et des suggestions d'amélioration.
Comment utiliser les outils de développeur Firefox pour améliorer les performances de votre application Web?
Les outils de développeur Firefox fournissent plusieurs façons d'améliorer les performances de votre application Web. Vous pouvez utiliser l'onglet Performance pour identifier les goulots d'étranglement dans votre code, l'onglet réseau pour analyser les temps de chargement et le débogueur JavaScript pour optimiser les scripts. De plus, le module complémentaire PagesPeed Insights peut fournir des suggestions d'amélioration spécifiques.
Puis-je utiliser des outils de développeur Firefox pour analyser les performances de mon application Web mobile?
Oui, les outils de développeur Firefox incluent des modèles de conception réactifs qui vous permettent de simuler différentes tailles d'écran et résolutions. Ceci est très utile pour analyser les performances des applications Web mobiles et s'assurer qu'ils offrent une bonne expérience utilisateur sur tous les appareils.
Quels problèmes de performances communs peuvent être identifiés à l'aide d'outils de développeur Firefox?
Les problèmes de performances courants qui peuvent être identifiés avec les outils de développeur de Firefox comprennent le temps de chargement lent, une faible efficacité de rendu et une exécution excessive JavaScript. Ces problèmes peuvent entraîner une mauvaise expérience utilisateur, il est donc important d'identifier et de résoudre ces problèmes au début du processus de développement.
Comment en savoir plus sur l'utilisation des outils de développeur Firefox pour des audits de performance?
Il existe de nombreuses ressources pour vous aider à en savoir plus sur l'utilisation des outils de développeur Firefox pour les audits de performance. Le réseau de développeurs Mozilla fournit une documentation complète sur tous les aspects de l'outil, y compris des guides et des tutoriels détaillés. De plus, il existe de nombreuses communautés et forums en ligne où vous pouvez poser des questions et partager vos expériences avec d'autres développeurs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Ce programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM
 Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Ce tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Restez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel
 Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Le développement de logiciels de télécommunications personnalisés est sans aucun doute un investissement considérable. Cependant, à long terme, vous pouvez réaliser qu'un tel projet peut être plus rentable car il peut augmenter votre productivité comme toute solution prête à l'emploi sur le marché. Comprendre les avantages les plus importants de la construction d'un système de télécommunications personnalisé. Obtenez les fonctionnalités exactes dont vous avez besoin Il y a deux problèmes potentiels avec le logiciel de télécommunications standard que vous pouvez acheter. Certaines manquent de fonctionnalités utiles qui peuvent améliorer considérablement votre productivité. Parfois, vous pouvez les améliorer avec une certaine intégration externe, mais cela ne suffit pas toujours pour les rendre excellents. D'autres logiciels ont trop de fonctions et sont trop compliqués à utiliser. Vous n'en utilisez probablement pas (jamais!). Un grand nombre de fonctionnalités ajoute généralement au prix. En fonction de vos besoins
 CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
Puzzles CI / CD et solutions pour les logiciels open source dans l'architecture ARM64 Le déploiement de logiciels open source sur l'architecture ARM64 nécessite un environnement CI / CD puissant. Cependant, il existe une différence entre les niveaux de soutien des architectures de processeur ARM64 et traditionnelles x86, qui sont souvent désavantagées. Les développeurs de composants d'infrastructure pour plusieurs architectures ont certaines attentes pour leur environnement de travail: Cohérence: les outils et méthodes utilisés sur les plateformes sont cohérents, évitant la nécessité de modifier le processus de développement en raison de l'adoption de plateformes moins populaires. Performances: La plate-forme et le mécanisme de support ont de bonnes performances pour garantir que les scénarios de déploiement ne sont pas affectés par une vitesse insuffisante lors de la prise en charge de plusieurs plates-formes. Couverture de test: efficacité, conformité et



