
jetpack: libérer le potentiel caché de WordPress
Jetpack, un plugin WordPress Powerhouse développé par Automattic (les créateurs de WordPress.com), intègre de manière transparente de nombreuses fonctionnalités robustes de WordPress.com en sites WordPress hébergés. Cet article met en évidence cinq fonctionnalités de Jetpack souvent négligées et fournit des instructions claires sur l'activation, la configuration et l'utilisation.
Avantages clés:
CSS personnalisé: Personnalisation du thème sans effort
Modifier directement les fichiers CSS de base de votre thème WordPress est risqué. Le module CSS personnalisé de Jetpack offre une alternative sûre. Apporter des modifications, expérimenter avec les styles et revenir facilement aux versions précédentes sans affecter les fichiers principaux de votre thème.
comment cela fonctionne:
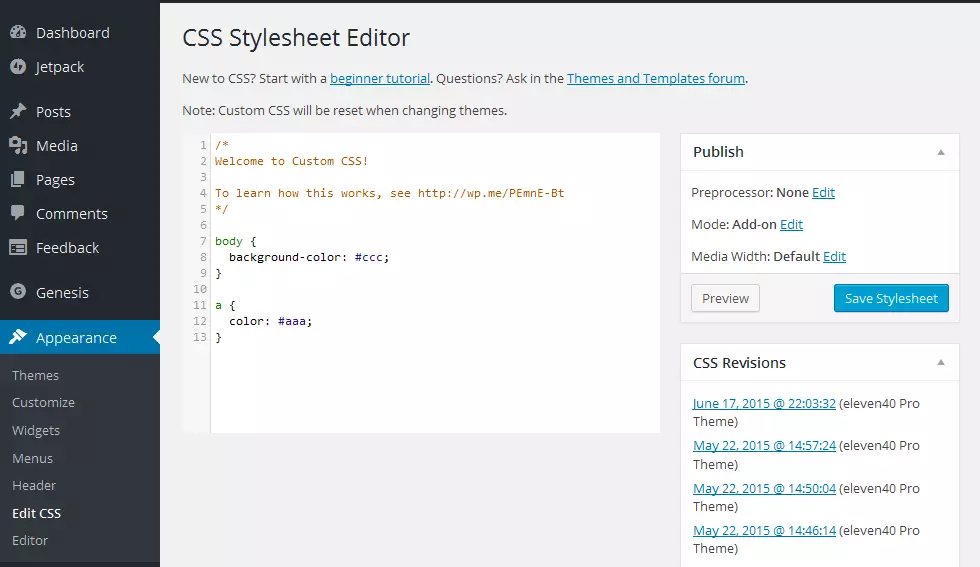
Le module CSS personnalisé (activé automatiquement lors de l'installation de Jetpack) est accessible via Tableau de bord → Apparence → Modifier CSS . Utilisez la syntaxe CSS standard pour créer des styles personnalisés. Par exemple:
body {
background-color: #ccc;
}
a {
color: #aaa;
}L'historique de révision est idéalement situé à côté de l'éditeur CSS (vue de bureau), vous permettant de restaurer facilement les versions précédentes. Pour activer manuellement: Tableau de bord → Jetpack → CSS personnalisé puis activer.


Publiciser: le partage des médias sociaux rationalisé
Partager du contenu sur plusieurs plateformes de médias sociaux peut être fastidieux. Le module publicitaire de Jetpack automatise ce processus, diffusant instantanément vos publications sur six plates-formes populaires.
Configuration:
Activer Publiciser via Tableau de bord → Jetpack → Paramètres → Publiciser . Ensuite, accédez à Tableau de bord → Paramètres → Partage Pour connecter votre blog à vos réseaux sociaux préférés.

Posts connexes: Discovery de contenu amélioré
Le module post-post de Jetpack suggère intelligemment le contenu connexe, l'amélioration de l'engagement des utilisateurs et la réduction des taux de rebond. L'analyse se produit sur les serveurs WordPress.com, minimisant la charge sur votre propre serveur.
Activation:
Activez le module via Tableau de bord → Jetpack → Paramètres → Posts associés . Les postes connexes apparaîtront automatiquement sous chaque article publié.
Partage: distribution de contenu en un clic
Fournir aux lecteurs des boutons de partage social faciles à utiliser. Le module de partage de Jetpack permet le partage en un clic sur diverses plates-formes.
Personnalisation:
Configurez la fonction de partage via Tableau de bord → Paramètres → Partage . Choisissez parmi onze boutons de partage, personnalisez leur affichage (texte ou icônes) et sélectionnez leur position (avant ou après le contenu).

Photon: chargement d'image accéléré
Photon, le service d'accélération d'image de Jetpack, exploite le CDN WordPress.com pour accélérer considérablement les temps de chargement d'image et réduire la charge du serveur.
Activation et utilisation:
Activer le photon via Tableau de bord → Jetpack → Paramètres → Photon . Les images seront ensuite servies via le CDN WordPress.com. Pour une compréhension plus approfondie des CDN, reportez-vous à l'article de Jacco Blankenspoor (lien à fournir si disponible).
Conclusion
Jetpack offre une multitude de fonctionnalités au-delà de celles discutées ici. Avec plus de 30 modules (à l'exclusion des options premium comme VideoPress et VaultPress), Jetpack est un plugin riche en fonctionnalités et qui améliore considérablement votre expérience WordPress. Visitez la page officielle du plugin Jetpack pour plus d'informations.
(Section des questions fréquemment posées omises pour la concision, car elle est largement redondante compte tenu des descriptions détaillées des fonctionnalités ci-dessus.)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Comment créer un nouveau dossier dans pycharm
Comment créer un nouveau dossier dans pycharm
 Icône Ali
Icône Ali
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java
 emplacement.recherche
emplacement.recherche
 Que signifie serveur Web ?
Que signifie serveur Web ?
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 La vitesse de php8.0 est-elle améliorée ?
La vitesse de php8.0 est-elle améliorée ?
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows