Conseil rapide: comment fonctionnent les références JavaScript
Comprendre les références JavaScript: une plongée profonde

Concepts clés:
- JavaScript utilise la valeur pass-par-valeur pour les types primitifs (numéro, chaîne, booléen,
undefined,null, symbole) et pas-by-référence pour les types de composés (objets et tableaux). L'opérateurtypeofdétermine la méthode d'attribution. - Les références en JavaScript pointent directement vers les données, et non sur d'autres variables. Les valeurs primitives sont immuables; Les valeurs composées sont mutables. La réaffectation d'une valeur composée crée une nouvelle référence.
- Lors du passage des valeurs du composé aux fonctions, changent à l'intérieur La fonction aux données référencées se reflète en dehors de la fonction. Cependant, la réaffectation du paramètre dans la fonction crée une nouvelle référence, laissant l'original inchangé.
En bref: Le comportement de référence de JavaScript diffère considérablement des langues avec des pointeurs explicites. Seules les structures de données composées sont transmises par référence.

Terminologie:
- Scalaire: Une seule unité de données (par exemple, entier, booléen).
- Composé: plusieurs unités de données (par exemple, tableau, objet).
- primitif: une valeur directe, pas une référence.
Remarque: les types scalaires de JavaScript sont des primitives, contrairement à certaines langues (comme Ruby) avec des types de référence scalaire. Les valeurs primitives de JavaScript sont immuables, tandis que les valeurs composées sont mutables.
Cet article a été initialement publié sur Medium.
Résumé des points clés:
- L'opérateur
typeofdétermine si une valeur est attribuée par valeur ou par référence. - Les primitives sont attribuées par valeur; Les valeurs composées sont attribuées par référence.
- Les références pointent vers les données, et non sur d'autres variables ou références.
- Les primitives sont immuables; Les valeurs composées sont mutables.
Exemples:
Pass-by-Value (primitives):
let batman = 7; let superman = batman; //assign-by-value superman++; console.log(batman); //7 console.log(superman); //8

pass-by-référence (valeurs composées):
let flash = [8, 8, 8]; let quicksilver = flash; //assign-by-reference quicksilver.push(0); console.log(flash); //[8, 8, 8, 0] console.log(quicksilver); //[8, 8, 8, 0]

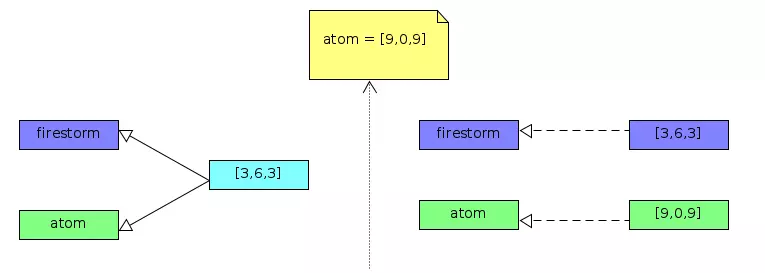
Création de nouvelles références:
La réaffectation d'une valeur composée crée une nouvelle référence:
let firestorm = [3, 6, 3]; let atom = firestorm; //assign-by-reference atom = [9, 0, 9]; //value is reassigned (creates new reference) console.log(firestorm); //[3, 6, 3] console.log(atom); //[9, 0, 9]

Références dans les fonctions:
let batman = 7; let superman = batman; //assign-by-value superman++; console.log(batman); //7 console.log(superman); //8
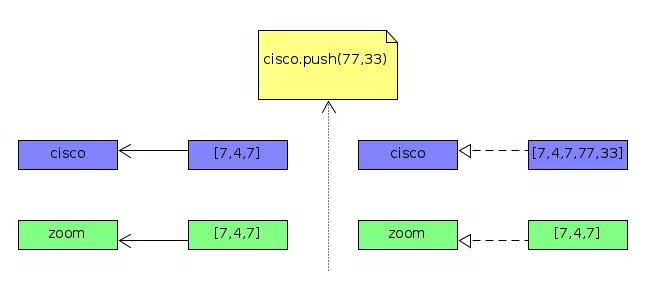
Modification de la valeur du composé d'origine dans une fonction:
let flash = [8, 8, 8]; let quicksilver = flash; //assign-by-reference quicksilver.push(0); console.log(flash); //[8, 8, 8, 0] console.log(quicksilver); //[8, 8, 8, 0]
Création d'une copie superficielle:
let firestorm = [3, 6, 3]; let atom = firestorm; //assign-by-reference atom = [9, 0, 9]; //value is reassigned (creates new reference) console.log(firestorm); //[3, 6, 3] console.log(atom); //[9, 0, 9]

attribuer des primitives par référence (utilisant des objets):
let magneto = [8, 4, 8];
(function(x) { //IIFE
x.push(99);
x = [1, 4, 1]; //reassign variable (creates new reference)
x.push(88);
})(magneto);
console.log(magneto); //[8, 4, 8, 99]Conclusion:

Comprendre le système de référence de JavaScript est crucial pour écrire un code efficace et sans bug.
(la section FAQS omise par la concision, mais pourrait être reconnu en fonction des besoins.)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.




