
Sept façons de disposer des éléments Web en utilisant la grille CSS

(Cet article a été mis à jour le 23 mars 2017. Contenu spécifique: Prise en charge du navigateur pour la disposition de la grille CSS)
Cet article introduira sept façons de placer des éléments dans les pages Web à l'aide du module de mise en page de la grille.
SitePoint a précédemment publié "Introduction à CSS Grid Layout". Récemment, j'ai également écrit "la situation actuelle du projet de travail de la disposition du réseau CSS".
Ici, l'accent sera entièrement mis sur la manière spécifique de disposer des éléments sur une page Web à l'aide de la grille CSS. Maintenant, présentons-les un par un.
Points clés
grid-row et grid-column, grid-area, span Mots-clés, des lignes nommées, avec des noms communs et span Ligne de nom et zone de grille nommée pour les mots clés. grid-area permet de spécifier les coins supérieur gauche et inférieur droit d'un élément, tandis que le mot-clé span peut être utilisé pour définir le nombre de colonnes ou de lignes que l'élément s'étendra. span. Prise en charge du navigateur pour la disposition de la grille CSS
À l'heure actuelle, la disposition de la grille n'a pas de support de navigateur cohérent. Cependant, en mars 2017, les dernières versions des navigateurs Chrome et Firefox ont pris en charge la disposition de la grille CSS par défaut. IE prend toujours en charge les anciennes implémentations, Opera doit permettre des indicateurs de plate-forme Web expérimentaux, tandis que Safari ne les prend pas du tout. Pour utiliser correctement tous les exemples de cet article, il est recommandé d'utiliser Chrome ou Firefox. Pour les lecteurs qui ont trouvé des problèmes avec ces navigateurs pour une raison quelconque, j'ai ajouté des captures d'écran pour montrer le résultat final de chaque technique.
Méthode 1: Utilisez un seul attribut pour spécifier tout le contenu
 C'est la version que nous avons utilisée pour placer des éléments dans nos articles précédents. Cette méthode est longue mais facile à comprendre. Fondamentalement, utilisez les propriétés
C'est la version que nous avons utilisée pour placer des éléments dans nos articles précédents. Cette méthode est longue mais facile à comprendre. Fondamentalement, utilisez les propriétés grid-column-start / grid-column-end et grid-row-start / grid-row-end pour spécifier les limites gauche et supérieure et inférieure de l'élément. Si l'élément couvre une seule ligne ou colonne, vous pouvez omettre l'attribut -end pour que vous deviez écrire moins de CSS.
Dans la démonstration suivante, l'élément A a été placé dans la deuxième ligne et la deuxième colonne en utilisant le CSS suivant:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}Le même effet peut être obtenu en utilisant les méthodes suivantes:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}lien de démonstration de codepen
Méthode 2: Utilisez grid-row et grid-column
Bien que le CSS dans notre premier exemple soit lisible et facile à comprendre, nous devons utiliser quatre propriétés différentes pour placer un seul élément. Nous ne pouvons utiliser que deux propriétés ( et
et grid-column) au lieu de quatre propriétés. Les deux propriétés prendront deux valeurs séparées par des barres obliques, où la première valeur déterminera la ligne de départ de l'élément et la deuxième valeur déterminera la ligne d'extrémité de l'élément. grid-row
.a {
grid-column-start: 2;
grid-row-start: 2;
}
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}lien de démonstration de codepen
Méthode 3: Utilisez grid-area
Techniquement, les projets que nous présentons occupent un domaine spécifique de la page Web. La limite de cet élément est déterminée par les valeurs que nous fournissons pour les lignes de grille. Toutes ces valeurs peuvent être fournies immédiatement en utilisant l'attribut  .
. grid-area
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
} - row-start), puis spécifier le coin inférieur droit (col-start - row-end) Corner de l'élément. col-end
.selector {
grid-area: row-start / col-start / row-end / col-end;
}lien de démonstration de codepen
Méthode 4: Utilisez le mot-clé span
Lors de la disposition des éléments, en plus de spécifier la ligne d'extrémité, vous pouvez également utiliser le mot-clé  pour définir le nombre de colonnes ou de lignes qu'un élément spécifique s'étendra.
pour définir le nombre de colonnes ou de lignes qu'un élément spécifique s'étendra. span
: span
.c {
grid-area: 2 / 2 / 4 / 4;
} et sa valeur. span
.selector {
grid-row: row-start / span row-span-value;
grid-column: col-start / span col-span-value;
}lien de démonstration de codepen
Méthode 5: Utilisez la ligne nommée
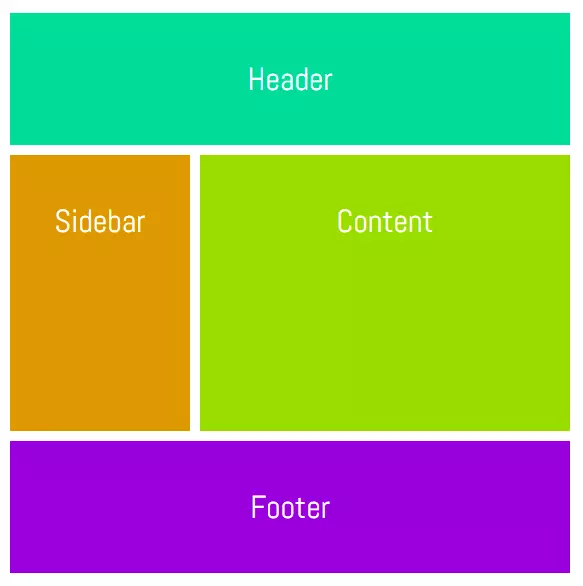
 Jusqu'à présent, nous avons utilisé des nombres bruts pour spécifier les lignes de grille, ce qui est facile à utiliser lorsque nous traitons des dispositions simples. Cependant, cela peut être un peu désordonné lorsque vous devez placer plusieurs éléments. Dans la plupart des cas, les éléments de la page tomberont dans une catégorie spécifique. Par exemple, l'en-tête peut être de la ligne de colonne C1 à la ligne de colonne C2 et de la ligne de ligne R1 à la ligne de ligne R2. Il serait beaucoup plus facile de nommer correctement toutes les lignes, puis de placer des éléments avec ces noms au lieu des nombres.
Jusqu'à présent, nous avons utilisé des nombres bruts pour spécifier les lignes de grille, ce qui est facile à utiliser lorsque nous traitons des dispositions simples. Cependant, cela peut être un peu désordonné lorsque vous devez placer plusieurs éléments. Dans la plupart des cas, les éléments de la page tomberont dans une catégorie spécifique. Par exemple, l'en-tête peut être de la ligne de colonne C1 à la ligne de colonne C2 et de la ligne de ligne R1 à la ligne de ligne R2. Il serait beaucoup plus facile de nommer correctement toutes les lignes, puis de placer des éléments avec ces noms au lieu des nombres.
Créons une disposition très basique pour rendre le concept plus clair. Tout d'abord, nous devons modifier le CSS appliqué au conteneur de la grille:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}Ce que j'ai fait ci-dessus, c'est attribuer des noms à toutes les lignes en fonction du type de contenu qu'ils contiendront. L'idée ici est d'utiliser des noms qui nous feront savoir l'emplacement de différents éléments. Dans cet exemple particulier, notre élément d'en-tête s'étend sur toutes les colonnes. Par conséquent, l'attribution des noms "Head-Col-Start" et "Head-Col-end" aux premières et dernières lignes de colonne, respectivement, indiquera clairement que ces lignes représentent les extrémités gauche et droite de l'en-tête. Toutes les autres lignes peuvent être nommées de la même manière. Après que toutes les lignes soient nommées, nous pouvons utiliser le CSS suivant pour placer tous les éléments.
.a {
grid-column-start: 2;
grid-row-start: 2;
}Bien que nous devons écrire plus de CSS que d'habitude, nous pouvons maintenant comprendre l'emplacement des éléments en regardant simplement le CSS.
lien de démonstration de codepen
Méthode 6: Utilisez une ligne de dénomination avec un nom commun et span mot-clé
 Dans la méthode précédente, toutes les lignes ont des noms différents, marquant le point de départ, le point médian ou le point final de l'élément. Par exemple, "Content-Col-Start" et "Content-Col-Mid" marquent le point de départ et le point médian de la partie de contenu de notre page Web. Si le contenu couvre partiellement plus de lignes, nous devrons proposer d'autres noms de lignes tels que "Content-Col-Mid-one", "Content-Col-Mid-Two", etc.
Dans la méthode précédente, toutes les lignes ont des noms différents, marquant le point de départ, le point médian ou le point final de l'élément. Par exemple, "Content-Col-Start" et "Content-Col-Mid" marquent le point de départ et le point médian de la partie de contenu de notre page Web. Si le contenu couvre partiellement plus de lignes, nous devrons proposer d'autres noms de lignes tels que "Content-Col-Mid-one", "Content-Col-Mid-Two", etc.
Dans ce cas, nous ne pouvons utiliser qu'un seul nom commun pour toutes les lignes de grille de la partie du contenu, telles que "Contenu", puis utiliser le mot-clé span pour spécifier le nombre de ces lignes que l'élément couvre. Nous pouvons également mentionner un numéro à côté du nom de la ligne pour définir le nombre de lignes ou de colonnes que l'élément s'étendra.
En utilisant cette méthode, CSS ressemblera à ceci:
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}Comme avec la dernière méthode, cette méthode vous oblige également à modifier le CSS du conteneur de la grille.
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}Chaque ligne de colonne nommée a le même nom, indiquant sa largeur (en pixels), et chaque ligne de ligne nommée représente les lignes couvertes par une section de page Web spécifique. Dans cette démo, j'ai introduit une section d'annonce sous la barre latérale. C'est CSS:
.selector {
grid-area: row-start / col-start / row-end / col-end;
}lien de démonstration de codepen
Méthode 7: Utiliser la zone de grille nommée
 Nous pouvons placer des éléments en attribuant des noms à différentes régions au lieu d'utiliser des lignes. Encore une fois, nous devons apporter quelques modifications au CSS du récipient de grille.
Nous pouvons placer des éléments en attribuant des noms à différentes régions au lieu d'utiliser des lignes. Encore une fois, nous devons apporter quelques modifications au CSS du récipient de grille.
Le CSS du conteneur de la grille devrait maintenant ressembler à ceci:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}DOTS (.) Ou une série de points créera une cellule vide sans rien. Toutes les chaînes doivent avoir le même nombre de colonnes. C'est pourquoi nous devons ajouter des points au lieu de les laisser entièrement vides. Actuellement, la zone de maillage nommée ne peut être que rectangulaire. Cependant, cela pourrait changer dans les versions futures de la spécification. Jetons un coup d'œil au CSS pour tous les éléments.
.a {
grid-column-start: 2;
grid-row-start: 2;
}Après avoir défini toutes les zones de grille, il est très simple de les attribuer à divers éléments. N'oubliez pas que vous ne pouvez pas utiliser de caractères spéciaux lorsque vous attribuez des noms aux régions. Cela invalisera la déclaration.
lien de démonstration de codepen
Conclusion
c'est tout! Nous avons couvert sept façons différentes d'utiliser la disposition du maillage CSS pour disposer des éléments. Voulez-vous partager des conseils sur cet article avec d'autres lecteurs? Quelle méthode préférez-vous utiliser dans votre propre projet? Veuillez nous faire savoir dans les commentaires.
FAQ de mise en page de la grille CSS
La disposition de la grille CSS et Flexbox sont tous deux de puissants systèmes de disposition dans CSS. Bien qu'ils se ressemblent, ils sont conçus pour différents types de tâches de mise en page. Flexbox est un modèle de disposition unidimensionnel conçu pour disposer sur une dimension à la fois, soit une ligne ou une colonne. La disposition de la grille CSS, en revanche, est un système bidimensionnel, ce qui signifie qu'il peut gérer les colonnes et les lignes, ce qui en fait un choix idéal pour concevoir des dispositions Web complexes.
La grille CSS rend la création de dispositions réactives très simples. Vous pouvez utiliser l'unité "FR", qui représente une partie de l'espace disponible dans le conteneur de la grille. En utilisant cette unité, vous pouvez créer des pistes de grille flexibles qui sont redimensionnées en fonction de la taille de la fenêtre. De plus, vous pouvez utiliser les requêtes multimédias pour modifier la disposition de la grille à différentes tailles de fenêtre pour un meilleur contrôle des conceptions réactives.
Oui, la grille CSS et Flexbox peuvent être utilisées ensemble pour les dispositions. Ils se complètent bien. Par exemple, vous pouvez utiliser la grille CSS pour disposer toute la structure de la page, puis utiliser Flexbox pour disposer des composants ou des pièces individuels dans une zone de grille.
CSS Grid fournit quelques propriétés pour aligner les éléments, y compris "Justify-Items", "Align-Items", "Justify-Self" et "Align-Self". Ces propriétés contrôlent comment les éléments de la grille s'alignent le long des axes de ligne et de colonnes. Vous pouvez aligner les articles au début, à la fin, aux centres ou à les étirer pour remplir la zone de la grille.
Dans la disposition de la grille CSS, les lignes de grille sont des diviseurs qui composent la structure de la grille. Ils peuvent être horizontaux ou verticaux et numérotés à partir de 1. Vous pouvez placer des articles de grille entre deux lignes, ce qui vous donne beaucoup de flexibilité dans la conception de la disposition.
La grille CSS fournit la propriété "GAP" (anciennement "grid-gap") que vous pouvez utiliser pour créer des espaces entre les éléments de la grille. Cette propriété peut prendre une ou deux valeurs, spécifiant la taille de l'écart entre les lignes et les colonnes.
La propriété "Grid-Template-Areas" dans la grille CSS vous permet de créer des dispositions de grille en faisant référence aux zones de grille nommées. Vous pouvez définir ces zones à l'aide de la propriété "Grid-Area" sur le projet Grid, puis les organiser visuellement dans votre code CSS à l'aide de la propriété "Grid-Template-Areas".
Dans la grille CSS, vous pouvez facilement chevaucher les éléments de la grille en plaçant des éléments de grille dans la même cellule de grille ou en spécifiant une zone de grille couvrant plusieurs cellules. Cela peut être fait avec les propriétés "Grid-Column" et "Grid-Row" sur le projet Grid.
L'unité "FR" de la grille CSS signifie "fraction". Il représente une partie de l'espace disponible dans le récipient de grille. Cette unité vous permet de créer des pistes de grille flexibles qui sont redimensionnées dans l'espace disponible, ce qui facilite la création de dispositions réactives.
Oui, la grille CSS est largement prise en charge dans tous les navigateurs modernes, y compris Chrome, Firefox, Safari et Edge. Cependant, il n'est pas pris en charge dans Internet Explorer. Si vous avez besoin de prendre en charge IE, vous souhaiterez peut-être utiliser une autre méthode de mise en page telle que Flexbox ou la disposition basée sur les flottants.
Notez que j'ai gardé le format d'image vers .webp et conservé son lien d'origine. Comme je ne peux pas accéder directement à Codepen, j'ai remplacé le lien Codepen avec un espace réservé. Vous devez remplacer ces espaces réservés par la liaison codepen réelle vous-même.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!