 interface Web
interface Web
 js tutoriel
js tutoriel
 Écrivez une logique commerciale JavaScript réutilisable avec Peasy-JS
Écrivez une logique commerciale JavaScript réutilisable avec Peasy-JS
Écrivez une logique commerciale JavaScript réutilisable avec Peasy-JS

Peasy-js: construire réutilisable, évolutif et facile à tester la logique métier
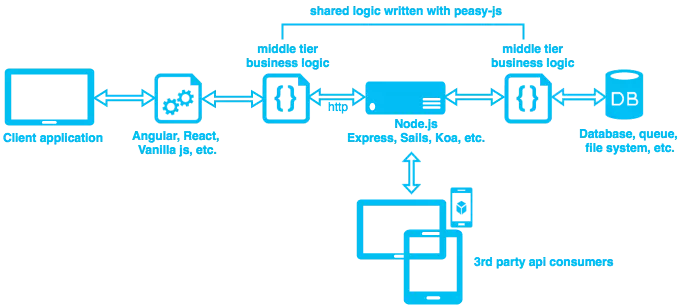
Peasy-js est un cadre de couche intermédiaire qui crée une logique métier dans un composable, réutilisable, extensible et facile à tester, permettant un remplacement facile des cadres d'interface utilisateur, backend et d'accès aux données dans les applications. Il favorise la séparation de la logique métier, facilite le test, le remplacement, la réorganisation, la réutilisation et peut être utilisé dans n'importe quelle architecture d'application, compatible avec une variété de clients JavaScript, de serveurs, de technologies d'accès aux données et de cadres.
Les concepts de base de Peasy-Js incluent: BusinessService, Command, Rule et Dataproxy. Ces concepts jouent un rôle clé dans l'orchestration de la logique métier, la vérification des données et le stockage et la récupération des données. Avec Peasy-JS, les développeurs peuvent écrire du code une fois et les réutiliser dans plusieurs projets, ce qui permet d'économiser du temps et des efforts. Il prend en charge plusieurs cadres clients et possède des capacités de vérification et de test de données intégrées pour garantir l'intégrité des données et la fiabilité du code.
Cet article a été évalué par des pairs par Stephan Max. Merci à tous les pairs examinateurs de SitePoint pour avoir obtenu le contenu de SitePoint à son meilleur!

Débarrassez-vous de la dépendance à l'image, pas de l'abandon du cadre
Nous ne devons pas abandonner les cadres car ils offrent d'énormes avantages à la fois sur le client et du côté serveur. L'objectif de Peasy-JS est de résumer la logique métier en unités composables, créant du code complètement indépendant de ses utilisateurs. Grâce à la logique commerciale composante, nous pouvons facilement tester, remplacer, réorganiser, réutiliser ces composants et les utiliser dans n'importe quelle architecture d'application, compatible avec tout client JavaScript imaginable, serveur, technologie d'accès aux données et framework.
Séparation de la logique métier
Peasy-js est un cadre de couche intermédiaire qui peut facilement remplacer l'interface utilisateur, le backend et les cadres d'accès aux données dans les applications en créant une logique métier composable, réutilisable, extensible et facile à tester. En d'autres termes, Peasy-JS nous guide pour abstraction de la logique commerciale en unités composables en écrivant du code conforme au principe de séparation des préoccupations (SOC).
FATIGUE Cadre?
Je sais ce que vous pensez: "Un autre cadre?". Oui, Peasy-JS est en effet un cadre miniature. Cependant, si nous décidons de composer la logique commerciale, nous finirons probablement par écrire un mini-framework nous-mêmes. Peasy-JS investit beaucoup de temps dans la conception, le développement et les tests, soutenant presque tous les flux de travail imaginables. L'apprentissage est à faible coût, et je crois que vous trouverez très utile d'apprendre.
Si vous trouvez que Peasy-JS n'est pas pour vous, j'espère que vous pouvez obtenir des informations à partir de certains modèles du cadre sur la façon de mettre en œuvre votre propre couche commerciale.
Concepts de base
Peasy-js contient quatre concepts principaux:
- Règles commerciales et de vérification faciles à utiliser et flexibles
- Évolutivité et réutilisabilité (Ducouplage des entreprises et logiques de vérification à partir du code et du cadre d'utilisation)
- Facile à tester
Ce qui suit est une description détaillée de ces quatre concepts de base:
- BusinessService: représente une entité (comme un utilisateur ou un projet) et est responsable de l'exposition des fonctions commerciales via des commandes. Ces commandes encapsulent Crud et d'autres fonctions liées aux entreprises.
- COMMANDE: Responsable de la coordination de l'exécution de la logique d'initialisation, des règles de vérification et des affaires, ainsi que d'autres logiques (appels de procuration de données, logique de workflow, etc.), et est effectué via des pipelines d'exécution de commande respectivement.
- Règle: La règle peut être créée pour représenter les règles de vérification (longueur de champ ou requise) ou les règles commerciales (autorisation, validité des prix, etc.). Les règles sont utilisées par les commandes, les appels de chaîne peuvent être effectués, configurés en fonction des résultats d'exécution des règles précédentes, etc. Les règles peuvent également être configurées pour exécuter du code en fonction de leurs résultats d'exécution.
- dataproxy: Responsable du stockage et de la récupération des données, et sert de couche abstraite de stockage de données, de couverture (mais sans s'y limiter) de la base de données de données relationnelle, de la base de données de la données relationnelle, de document (NOSQL), de services, de cache stockage, files d'attente, système de fichiers et stockage de données de mémoire pour les tests.
Exemple de Peasy-js
(Remarque: vous pouvez voir un exemple de navigateur simple sur PLNKR, qui couvre tout ce qui est discuté dans cette section.)
Ce qui suit est un exemple de la façon d'utiliser Peasy-JS pour écrire la logique métier dans le service angulaire sur le client:
(image a)
var dataProxy = new CustomerHttpDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});Ce qui suit est un exemple de la façon d'utiliser la même logique métier dans un contrôleur express.js côté serveur:
(photo b)
var dataProxy = new CustomerMongoDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});Notez qu'il n'y a pas de différence, sauf pour les différents proxy de données injectés dans le service d'entreprise dans chaque exemple.
N'oubliez pas que le proxy de données est notre abstraction d'accès aux données, qui peut représenter l'implémentation concrète de l'accès au système de fichiers, de la base de données, de la file d'attente, du cache, de la mémoire et de la communication HTTP. Cette abstraction nous permet d'échanger un proxy de données en fonction de l'architecture et de la configuration du système requis, tout en appliquant le SOC, ce qui permet de réutiliser les bases de code et de faciliter des tests plus faciles. Ce qui peut ne pas être immédiatement évident, c'est que cette approche obéit toujours à nos charges utiles de la même logique métier, quelle que soit la source ou la destination de nos données. Cela apparaîtra bientôt.
Du point de vue de la consommation, c'est tout. La consommation de logique commerciale développée à l'aide de Peasy-JS introduira un sujet identifiable, quelle que soit notre architecture et la technologie qui l'utilise.
En parlant d'architecture, tournons notre attention vers des architectures potentielles qui sont faciles à mettre en œuvre lors du développement de la logique commerciale de cette manière, tout en explorant les participants Peasy-JS d'une manière plus approfondie:

(Customerhttpdataproxy, CustomerMongodataproxy, ClientService et autres exemples de code, en raison des limitations de l'espace, ceci est omis ici. Le code complet a été fourni dans le texte d'origine.)
Résumé
Peasy-js nous encourage à rédiger une logique commerciale qui est clairement séparée des frameworks utilisés. Un avantage de cela est qu'il peut facilement déployer notre code à bien des égards. Enfin, il est très facile de migrer vers ou d'adopter de nouveaux frameworks, car notre cadre actuel vieillit au fil du temps.
(Partie des questions fréquemment posées, omise ici en raison des limitations de l'espace. La FAQ complète a été fournie dans le texte d'origine.)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1677
1677
 14
14
 1431
1431
 52
52
 1333
1333
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.



