Une comparaison des calendriers et planificateurs JavaScript

Les plats clés
- Kendo UI Scheduler, une partie du cadre de l'interface utilisateur de Kendo, nécessite une licence commerciale d'utilisation et propose un planificateur de base et facilement personnalisable avec toutes les fonctions nécessaires. Cependant, ce n'est peut-être pas le meilleur choix si vous n'êtes pas intéressé par les autres composants du framework Kendo UI.
- FullCalendar, un plugin jQuery tiers, est un outil léger qui permet un contrôle complet sur votre application. Il offre un calendrier de base minimaliste qui peut être amélioré avec des fonctionnalités supplémentaires selon les exigences. Il est publié sous la licence MIT, qui n'offre presque aucune restriction sur son utilisation.
- DHTMLXSCHEDULER est un calendrier d'événements JavaScript autonome qui est livré dans une édition standard gratuite, une version mobile, une version Windows 8 et une édition professionnelle riche en fonctionnalités. C'est un bon choix si un planificateur est tout ce dont vous avez besoin, avec des exemples d'intégration avec Google Maps et un ensemble de guides pour les débutants.
- Lors de la création de votre propre planificateur, envisagez des cas d'utilisation tels que la création d'une application Intranet qui ne devrait pas avoir accès au Web extérieur, visualiser et gérer des données qui existent déjà dans votre système, ou lorsque vous avez besoin de fonctionnalités avancées non prises en charge par Google Calendrier.
Les jours évoluent rapidement, et les gens modernes choisiront une application d'horaire en ligne plutôt qu'un tas de notes collantes pour organiser leur vie. Les applications en ligne peuvent être utilisées sur un téléphone intelligent ou un ordinateur portable. Et il n'est pas nécessaire de synchroniser les données entre les appareils. Si vous souhaitez créer votre propre calendrier ou planificateur mais ne savez pas par où commencer, n'ayez pas peur. L'objectif de cet article est de vous aider avec votre décision.
Pourquoi créer votre propre planificateur au lieu d'utiliser les existants? Eh bien, voici quelques cas d'utilisation:
- Lorsque vous créez une application Intranet qui ne devrait pas nécessairement avoir accès au Web extérieur. Dans ce cas, vous voudrez probablement un composant autonome qui ne nécessite pas de services externes et stockera des données où vous le souhaitez. Ou si vous souhaitez avoir un contrôle total sur votre application et que vous ne souhaitez pas compter sur les services externes
- Lorsque vous utilisez un planificateur pour visualiser et gérer les données que vous disposez déjà dans votre système, et il ne s'agit pas nécessairement de «rendez-vous» définis par date / titre / description. Ces données peuvent contenir, par exemple, diverses entités avec de nombreuses règles commerciales impliquées
- Lorsque vous avez besoin de fonctionnalités avancées, qui n'est pas prise en charge par Google Calendar. Ou lorsque vous devez personnaliser l'apparence ou la logique d'un composant, par ex. Vues de ressources multiples, montrant des heures de travail / non-travail, etc.
Nous allons jeter un œil à trois types différents de calendriers JavaScript:
- kendo ui planificateur qui fait partie du framework Kendo UI
- FullCalendar, un plugin jQuery tiers
- dhtmlxScheduler - Astand-Alone JavaScript Event Calendar
Création du planificateur

Avant de commencer, définissons les caractéristiques qui nous sont précieuses:
- Conditions d'utilisation
- Apparence
- utilisabilité
- Complexité de codage
Eh bien, commençons maintenant.
kendo ui planificateur
Vous devriez obtenir le package de bibliothèque complet pour utiliser ce planificateur. Alternativement, le téléchargement personnalisé vous permet de choisir les modules que vous souhaitez, mais vous devez avoir une licence commerciale pour l'utiliser. Pour obtenir l'essai de 30 jours, vous devez vous inscrire en remplissant un formulaire Web ou via votre compte de réseau social. Soit dit en passant, il existe également une version ouverte gratuite de Kendo UI disponible. Il s'appelle Kendo UI Core, et vous pouvez vérifier les détails de cette page GitHub. Mais, malheureusement, le planificateur n'est pas une de ses parties.
Après avoir extrait la bibliothèque, vous pouvez créer un planificateur de base. Tout d'abord, incluez les fichiers requis:
<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
Notez que vous devez inclure jQuery avant les fichiers JavaScript de Kendo UI.
L'étape suivante consiste à définir les styles. Outre le style des balises et
, vous devez définir le style approprié pour le conteneur du planificateur pour le rendre bon en mode plein écran.<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>Maintenant, vous pouvez utiliser le constructeur pour initialiser le planificateur:
<div ></div>
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span>La propriété Views vous permet d'activer les vues du jour, de la semaine et du mois et de choisir celle initialement sélectionnée.
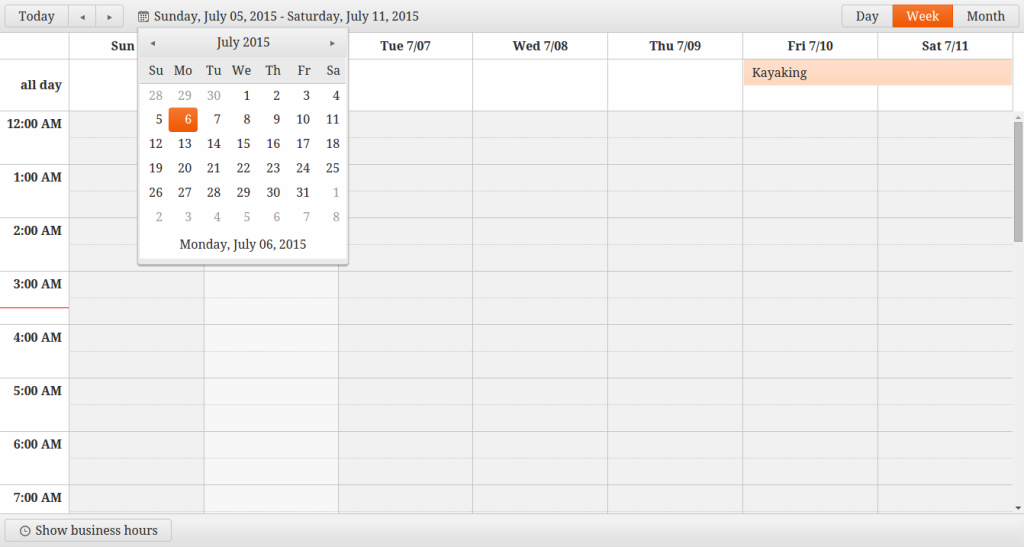
Ce code créera un planificateur de base qui est illustré ci-dessous:

Un double clic ouvrira la nouvelle fenêtre de création d'événements.

Les événements créés sont dragables, vous pouvez donc les réorganiser si vous en avez besoin. Une autre fonctionnalité pratique est un mini calendrier qui est utile pour la navigation via le calendrier.

le Afficher les heures de bureau / Afficher la journée complète Le bouton de basculement aidera à filtrer vos événements de temps de travail à partir des événements réguliers. Vous pouvez le trouver au bas du planificateur:

Le planificateur est intuitif et a toutes les fonctions de base dont vous pourriez avoir besoin. Vous pouvez créer un événement et le déplacer dans la grille du calendrier. Des fonctionnalités supplémentaires telles que Mini Calendar et Afficher les heures de bureau sont plutôt pratiques.
C'est tout ce que nous pouvons obtenir par défaut, alors avançons.
fullcalendar
Ce calendrier est libéré sous la licence MIT, il n'y a donc presque aucune restriction sur la façon dont vous pouvez l'utiliser. Il existe différentes façons d'installer ce calendrier: vous pouvez utiliser Bower, ajouter les fichiers requis à votre page via CDNJS ou télécharger le package avec des fichiers JavaScript et CSS. Consultez la page de téléchargement pour plus de détails.
encore une chose avant d'avancer. Étant donné que FullCalendar est un plugin jQuery, n'oubliez pas de l'ajouter à votre page. Une autre dépendance est Moment.js, une bibliothèque JavaScript pour travailler avec les dates. Voici comment vous pourriez inclure les fichiers dans votre page au cas où vous utiliserez un CDN:
<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
Après cela, vous pouvez définir un conteneur div qui tiendra le calendrier, définir les règles CSS si nécessaire et, enfin, initialiser le calendrier. Par exemple, nous avons un conteneur:
<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>Voici à quoi ressemble le processus d'initialisation:
<div ></div>
Comme vous pouvez le voir, il n'y a pas beaucoup de code dont vous avez besoin pour faire fonctionner ce calendrier. Et, par défaut, il n'y a pas autant de fonctionnalités que vous pouvez utiliser.
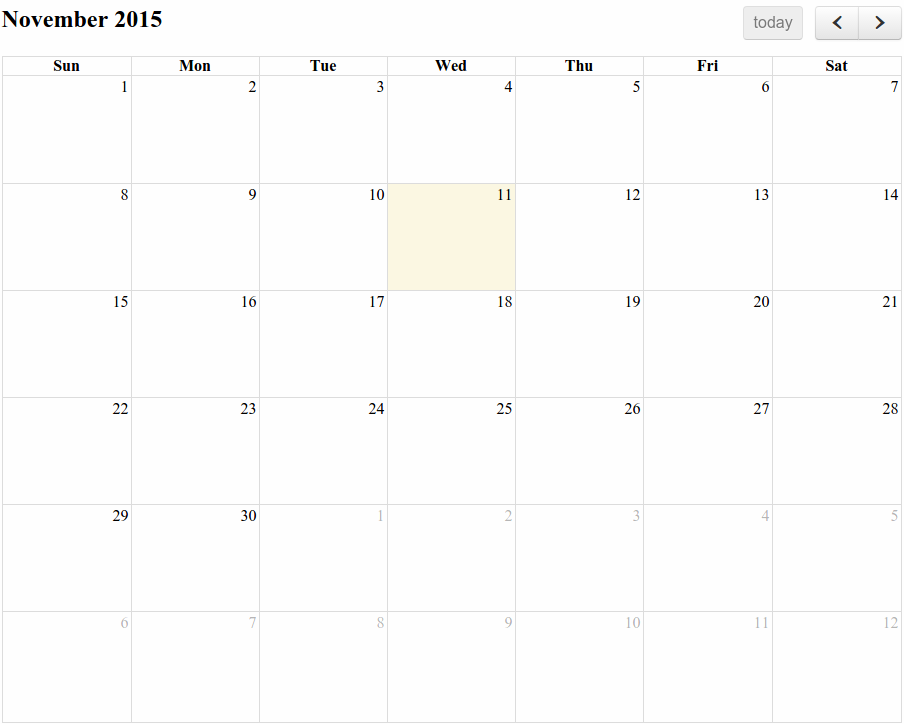
Ici, vous pouvez voir à quoi ressemble le planificateur par défaut:

Il s'agit de la vue du mois avec la date actuelle mise en évidence, la possibilité de modifier le mois affiché et un bouton aujourd'hui . C’est tout. Vous voyez, FullCalendar est une sorte de bricolage. Il y a beaucoup de fonctionnalités pratiques que vous pouvez utiliser, mais le calendrier par défaut est très de base. C'est un bon choix si vous souhaitez créer des applications minimalistes qui n'ont que le minimum de fonctionnalités requis.
écrivons du code pour améliorer notre application et fonctionner mieux:
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span>Puisque nous voulons utiliser un thème personnalisé, nous devons ajouter le fichier CSS requis:
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.css' /> <script src='https://code.jquery.com/jquery-1.11.3.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.1/moment.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.min.js'></script>
Presque fait! La dernière étape consiste à définir certains événements à rendre. Il existe différentes façons de définir les événements: comme un tableau, comme un flux JSON, et même en fonction.
Voici un exemple:
<div id='calendar'></div>
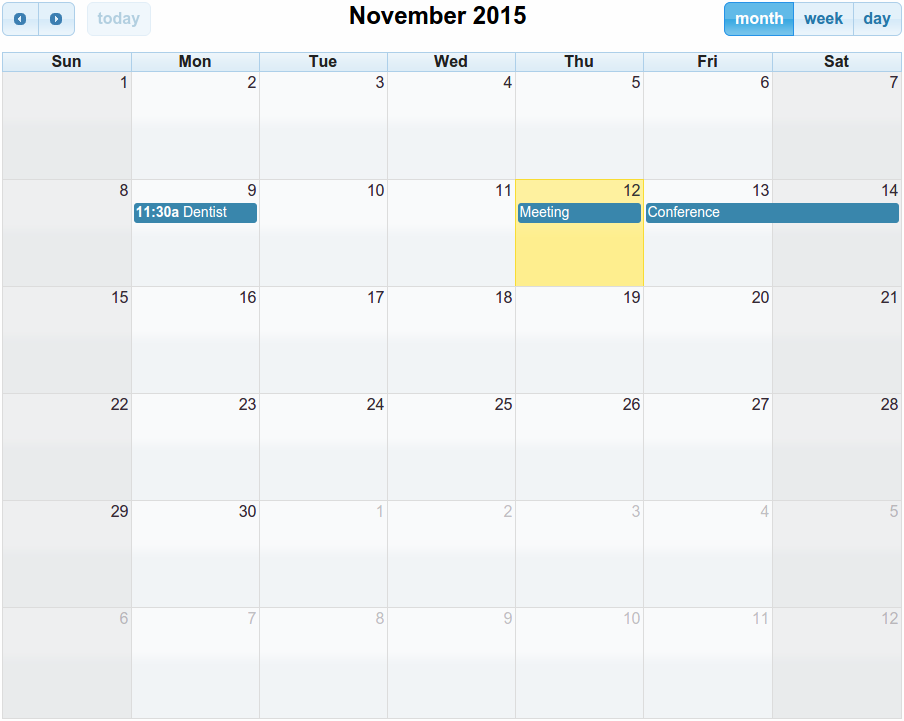
Maintenant, vérifions le résultat:

beaucoup mieux cette fois! Maintenant, vous pouvez modifier la vue, faire glisser et redimensionner les événements existants, les heures d'ouverture sont soulignées et les vues de la semaine et du jour filtrent les événements de la journée des autres:

Voici l'impression générale de FullCalendar. Il a été conçu comme un outil léger qui vous donne un contrôle total sur votre application. Vous pouvez créer une application de base basée, puis ajouter les fonctionnalités que vous souhaitez une par une. Et il y en a beaucoup: coloriage, événements, personnalisation de la vue existante, etc. Vérifiez cette page de documentation pour la liste complète.
dhtmlxscheduler
Si vous vérifiez la page de téléchargement, vous remarquerez qu'il y a une édition standard gratuite disponible. De plus, deux éditions spéciales sont disponibles: la version mobile et la version Windows 8. Vous pouvez acheter une édition professionnelle si vous souhaitez obtenir des fonctionnalités étendues.
Pour créer un graphique de base, vous devez inclure certains fichiers du dossier CodeBase à votre fichier html:
<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
Maintenant, nous pouvons définir les sections
<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>Et enfin, nous pouvons initialiser notre planificateur:
<div ></div>
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span>La méthode init () initialise un objet DHTMLXScheduler. Dans ce cas, le planificateur sera initialisé dans le conteneur Scheduler_here précédemment défini. New Date () définira la date actuelle en tant que valeur de date initiale du planificateur. Le paramètre "semaine" définit la vue initiale. Ses valeurs possibles sont "jour", "semaine" et "mois".
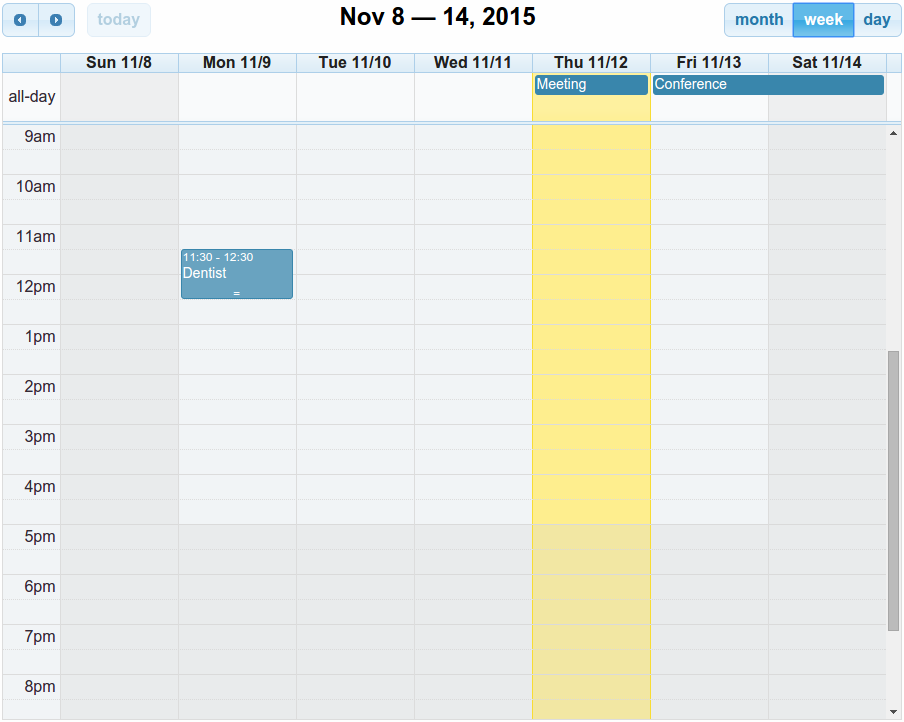
Tout est prêt, et nous pouvons voir à quoi ressemble le planificateur par défaut:

Par défaut, il est possible de basculer entre la vue du jour, de la semaine et du mois. La date d'aujourd'hui est mise en évidence, mais si vous vous perdez dans le calendrier, utilisez le bouton aujourd'hui .
Vous pouvez créer un nouvel événement en double-cliquant sur la zone de calendrier appropriée. Le redimensionnement d'un événement changera sa durée. La réorganisation des événements de glisser-déposer est également disponible.

Pour créer un événement à long terme, vous devez utiliser le bouton Détails du côté gauche de l'événement.

Pour modifier sa place dans votre horaire, vous devez sélectionner la vue du mois.

Résultats globaux
kendo ui planificateur
Kendo UI est un framework JavaScript avancé et avancé. Il contient des tonnes de widgets et d'outils. Ce n'est peut-être pas une bonne idée d'utiliser son widget de planificateur si vous n'êtes pas intéressé par d'autres composants. La documentation de l'interface utilisateur de Kendo est bien écrite et vous pouvez vérifier un tas de démos de planificateur complétées par des exemples de code. En ce qui concerne le codage, il ne faudra pas beaucoup de temps pour créer un planificateur de base et y ajouter des fonctionnalités. La vue par défaut est un peu simple, mais il est facile de changer cela.
fullcalendar
C'est un bon choix pour ceux qui savent ce qu'ils veulent. Il n'y a pas de guides étape par étape détaillés qui décrivent ce qu'il faut faire pour obtenir l'objectif. Seulement un bref guide de démarrage et une page de documentation. Léger.
dhtmlxscheduler
C'est un assez bon choix si un planificateur est tout ce que vous voulez. Il existe un exemple d'intégration avec Google Maps, vous pouvez donc étendre les fonctionnalités de base si vous en avez besoin. La page de documentation contient un ensemble de guides qui peuvent être utiles pour les débutants. Le groupe de conteneurs
Questions fréquemment posées (FAQ) sur les calendriers et planificateurs JavaScript
Quelles sont les principales fonctionnalités à rechercher dans un calendrier ou un planificateur JavaScript?
Lors du choix d'un calendrier ou d'un planificateur JavaScript, il existe plusieurs fonctionnalités clés à considérer. Tout d'abord, recherchez un outil qui offre une variété de vues, telles que la journée, la semaine, le mois et les vues de l'ordre du jour. Cela vous permettra d'afficher vos événements dans le format le plus approprié. Deuxièmement, déterminez si l'outil prend en charge les fonctionnalités de glisser-déposer, ce qui peut faciliter la gestion de leurs événements pour les utilisateurs. Troisièmement, vérifiez si l'outil propose des modèles personnalisables, afin que vous puissiez adapter l'apparence de votre calendrier ou de votre planificateur pour correspondre à votre site Web ou à votre application. Enfin, déterminez si l'outil prend en charge l'intégration avec d'autres systèmes, tels que Google Calendar ou Outlook.
Comment puis-je personnaliser l'apparence de mon calendrier ou planificateur JavaScript?
La plupart des calendriers et planificateurs JavaScript proposent modèles personnalisables, qui vous permettent de modifier l'apparence et la convivialité de votre outil. Cela peut impliquer de modifier la palette de couleurs, la police ou la disposition du calendrier ou du planificateur. Certains outils vous permettent également d'ajouter des champs personnalisés à vos événements, vous pouvez donc afficher des informations supplémentaires à vos utilisateurs. Pour personnaliser votre outil, vous devrez généralement modifier le code CSS ou HTML. Assurez-vous de vérifier la documentation fournie par l'outil pour des instructions spécifiques.
Puis-je intégrer mon calendrier ou planificateur JavaScript avec d'autres systèmes?
Oui, de nombreux calendriers et planificateurs JavaScript prennent en charge l'intégration avec d'autres systèmes . Cela peut être particulièrement utile si vous souhaitez synchroniser votre outil avec un calendrier externe, tel que Google Calendar ou Outlook. Certains outils prennent également en charge l'intégration avec les bases de données, vous permettant de stocker et de récupérer vos événements à partir d'un emplacement central. Pour intégrer votre outil avec un autre système, vous devrez généralement utiliser une API ou un plugin fourni par l'outil.
Les calendriers et planificateurs JavaScript prennent-ils en charge les appareils mobiles?
Les calendriers et les planificateurs JavaScript les plus modernes sont conçus pour être réactifs, ce qui signifie qu'ils peuvent s'adapter à différentes tailles d'écran et bien fonctionner sur les appareils de bureau et mobiles. Certains outils offrent également une prise en charge tactile, ce qui permet aux utilisateurs d'interagir plus facilement avec le calendrier ou le planificateur sur un appareil à écran tactile. Cependant, le niveau de support mobile peut varier entre les outils, il vaut donc la peine de vérifier la documentation ou de tester l'outil sur un appareil mobile avant de prendre une décision.
Comment puis-je ajouter des événements à mon calendrier ou planificateur JavaScript?
L'ajout d'événements à un calendrier ou un planificateur JavaScript implique généralement la création d'un objet d'événement et l'ajouter à la source de données de l'outil. L'objet de l'événement comprendra généralement des propriétés telles que les heures de départ et de fin de l'événement, le titre et la description. Certains outils vous permettent également d'ajouter des champs personnalisés à vos événements, vous pouvez donc afficher des informations supplémentaires à vos utilisateurs. Une fois que vous avez créé votre objet d'événement, vous pouvez l'ajouter à la source de données de l'outil à l'aide d'une méthode fournie par l'outil. Assurez-vous de vérifier la documentation pour des instructions spécifiques.
Puis-je utiliser gratuitement un calendrier ou un planificateur JavaScript?
Certains calendriers et planificateurs JavaScript sont disponibles gratuitement, tandis que d'autres ont besoin d'une licence ou d'un abonnement JavaScript . Les outils gratuits peuvent être une bonne option pour les petits projets ou pour commencer avec les calendriers et les planificateurs JavaScript. Cependant, ils peuvent avoir des limites ou manquer de certaines fonctionnalités par rapport aux outils payants. Assurez-vous de vérifier les termes et conditions de l'outil avant de l'utiliser.
Les calendriers et les planificateurs JavaScript prennent-ils en charge plusieurs langues?
De nombreux calendriers et planificateurs JavaScript prennent en charge plusieurs langues, vous permettant d'afficher votre outil dans la langue de vos utilisateurs. Cela peut être particulièrement utile si votre site Web ou votre application est utilisé par des personnes de différents pays ou régions. Pour afficher votre outil dans une langue différente, vous devrez généralement inclure un fichier de langue ou définir une option de langue dans la configuration de l'outil. Assurez-vous de vérifier la documentation pour des instructions spécifiques.
Puis-je utiliser un calendrier ou un planificateur JavaScript avec un système de gestion de contenu (CMS)?
Oui, de nombreux calendriers et planificateurs JavaScript peuvent être utilisés avec Un système de gestion de contenu (CMS) tel que WordPress ou Joomla. Cela peut être particulièrement utile si vous souhaitez afficher votre calendrier ou votre planificateur sur un site Web basé sur CMS. Pour utiliser un outil avec un CMS, vous devrez généralement installer un plugin ou un module fourni par l'outil. Assurez-vous de vérifier la documentation pour des instructions spécifiques.
Comment puis-je gérer les fuseaux horaires de mon calendrier ou planificateur JavaScript?
Les fuseaux horaires de gestion peuvent être un défi lorsque vous travaillez avec les calendriers et les planificateurs JavaScript. Cependant, de nombreux outils offrent des fonctionnalités pour aider à cela, tels que la prise en charge du temps UTC ou un ajustement automatique des temps d'événements en fonction du fuseau horaire de l'utilisateur. Pour gérer les fuseaux horaires de votre outil, vous devrez généralement définir une option de fuseau horaire dans la configuration de l'outil ou utiliser une méthode fournie par l'outil. Assurez-vous de vérifier la documentation pour des instructions spécifiques.
Puis-je utiliser un calendrier ou un planificateur JavaScript pour la gestion de projet?
Oui, de nombreux calendriers et planificateurs JavaScript conviennent à la gestion de projet. Ils peuvent vous aider à planifier des tâches, à suivre les progrès et à gérer les ressources. Certains outils offrent des fonctionnalités spécialement conçues pour la gestion de projet, telles que les graphiques Gantt ou les vues de ressources. Pour utiliser un outil pour la gestion de projet, vous devrez généralement le configurer pour afficher vos tâches comme événements et utiliser les vues appropriées. Assurez-vous de vérifier la documentation pour des instructions spécifiques.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1677
1677
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.




