 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment rendre votre application Web plus intelligente avec une reconnaissance d'image
Comment rendre votre application Web plus intelligente avec une reconnaissance d'image
Comment rendre votre application Web plus intelligente avec une reconnaissance d'image
Cet article montre comment créer une application Web simple à l'aide de l'API de reconnaissance d'image de Clarifai. L'application permet aux utilisateurs de faire glisser et déposer des images à partir du Web, qui sont ensuite analysées par Clarifai pour identifier les objets et renvoyer une liste de balises.
Le tutoriel utilise Node.js pour le côté serveur et jQuery pour les demandes AJAX frontales. L'expérience minimale de nœud.js est requise; L'accent est mis sur l'intégration de l'API Clarifai.
Étapes de la clé:
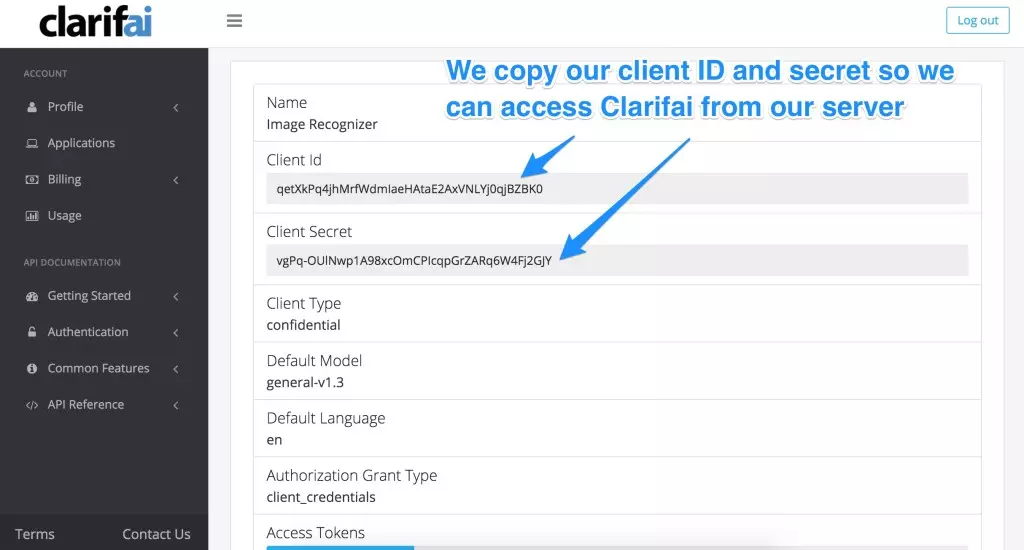
- Configuration du compte Clarifai: Créer un compte Clarifai, sélectionner un plan (le plan gratuit suffit pour cet exemple) et créer une nouvelle application. Surtout, enregistrez votre ID client et le secret du client - ceux-ci sont essentiels pour l'accès à l'API.



-
Configuration du serveur Node.js: Le serveur Node.js fourni utilise la bibliothèque client Clarifai Node.js (
clarifai_node.js). Cette bibliothèque gère la communication avec l'API Clarifai. Le fichierapp.jscontient la logique du serveur, y compris un point de terminaison (/examineImage) qui reçoit l'URL de l'image, l'envoie à Clarifai et renvoie les balises reconnues. N'oubliez pas de remplacer"YOUR_CLIENT_ID"et"YOUR_CLIENT_SECRET"par vos informations d'identification réelles. -
Implémentation frontale: Le front-end (en utilisant jQuery) gère la fonctionnalité de glisser-déposer. Lorsqu'une image est déposée sur la zone désignée, son URL est extraite et envoyée au serveur via une demande de post AJAX. La réponse du serveur (la liste des balises) s'affiche ensuite sur la page.
-
Test de l'application: Après avoir configuré le serveur et frontal, exécutez le serveur Node.js et accédez à l'application dans votre navigateur. Faites glisser et déposez des images pour tester les capacités de reconnaissance d'image.


Conclusion:
Ce tutoriel fournit un exemple pratique d'intégration de l'API de reconnaissance d'image de Clarifai dans une application Web. La simplicité du code et l'explication claire de chaque étape le rendent accessible aux développeurs ayant différents niveaux d'expérience. La fonctionnalité de l'application peut être étendue pour créer des applications de reconnaissance d'image plus sophistiquées. Le code complet est disponible sur github (lien non fourni dans le texte d'origine, mais doit être inclus dans l'article d'origine).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Problèmes de mise à jour des données dans les opérations asynchrones de Zustand. Lorsque vous utilisez la bibliothèque de gestion de l'État de Zustand, vous rencontrez souvent le problème des mises à jour de données qui entraînent des opérations asynchrones prématurées. � ...





