 interface Web
interface Web
 js tutoriel
js tutoriel
 Créez votre propre extension chrome à l'aide d'Angular 2 & TypeScript
Créez votre propre extension chrome à l'aide d'Angular 2 & TypeScript
Créez votre propre extension chrome à l'aide d'Angular 2 & TypeScript
Ce tutoriel montre la construction d'une extension chromée à l'aide d'Angular 2 et de TypeScript pour gérer les signets directement dans la nouvelle page d'onglet. Il améliore à la fois la fonctionnalité et l'attrait visuel de la nouvelle expérience par défaut.
Caractéristiques de clé:
- exploite Angular 2 et TypeScript pour une base de code structurée et maintenable.
- intègre les signets directement dans la nouvelle page d'onglet, offrant une expérience utilisateur personnalisée.
- fournit un environnement de développement rationalisé à l'aide d'un éditeur de texte, de NPM et d'un compte de développeur Google (pour la publication).
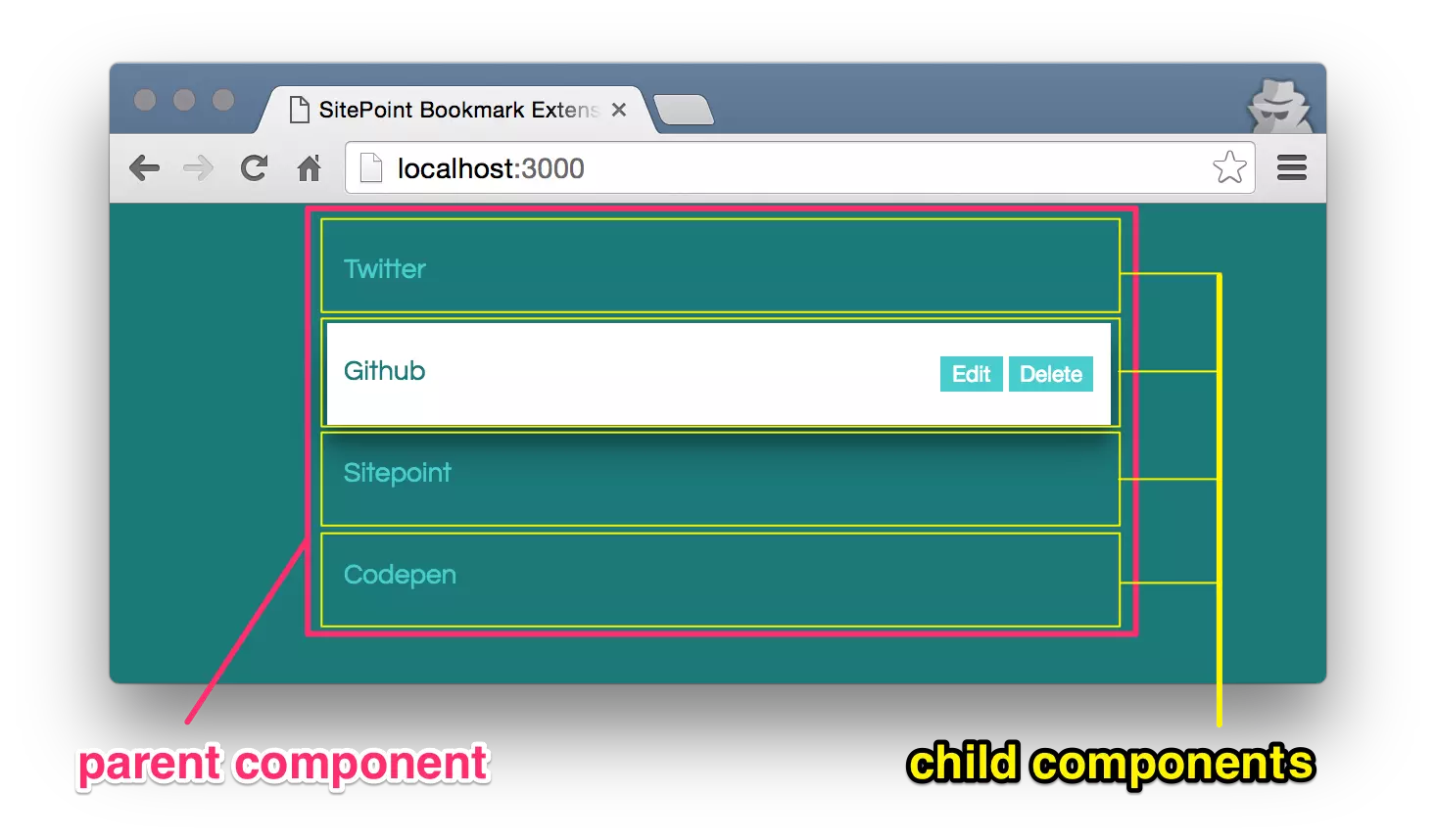
- utilise l'architecture basée sur les composants d'Angular 2, en commençant par un composant de signet simple et en s'étendant à un composant de liste pour gérer plusieurs signets.
- utilise les services angulaires et le stockage local pour gérer l'état d'application et persister les données de budget entre les sessions.
- comprend une icône d'action du navigateur pour ajouter la page actuelle aux signets.
- Remplace la nouvelle page d'onglet par défaut par un gestionnaire de signets personnalisé.
- couvre les tests, l'emballage et la préparation de la distribution de la boutique en ligne Chrome, garantissant une configuration correcte de
manifest.json.
Structure et configuration du projet:
Le projet est initié en créant un répertoire et en le remplissant avec des fichiers essentiels: tsconfig.json (Configuration du compilateur TypeScript), package.json (dépendances et scripts NPM) et manifest.json (métadonnées d'extension de Chrome). Le fichier package.json comprend des dépendances Angular 2 et des scripts NPM pour la configuration du serveur de compilation et de développement. Le fichier initial manifest.json comprend des informations d'extension de base.

Le tutoriel vous guide ensuite en créant les composants angulaires: bookmark.component.ts (pour les signets individuels) et list.component.ts (pour gérer la liste des signets). Ces composants interagissent avec A list.service.ts pour gérer la persistance des données à l'aide du stockage local. Le bookmark.component comprend un modèle HTML (bookmark.html) pour rendre les signets individuels, permettre l'édition et la suppression. Le list.component utilise un modèle (list.html) pour afficher la liste des signets, en utilisant *ngFor pour itérer les signets. Les données de signet par défaut sont fournies dans list.data.constant.ts.


Intégration d'extension chromée:
Le tutoriel explique comment ajouter la fonctionnalité d'extension chromée:
- Icône d'action du navigateur: Une icône est ajoutée à la barre d'outils Chrome pour permettre aux utilisateurs d'ajouter la page Web actuellement consultée comme un signet. Cette fonctionnalité est implémentée à l'aide de l'API Chrome
browserActionet un scripteventPage.ts. - Nouveau onglet Remplacement: La page de nouveau onglet par défaut est remplacée par le gestionnaire de signets personnalisé construit avec Angular. Ceci est configuré dans le fichier
manifest.jsonà l'aide de la propriété"chrome_url_overrides".
Le fichier manifest.json est mis à jour pour inclure les icônes, les détails de l'action du navigateur, la stratégie de sécurité du contenu, les autorisations (pour accéder à l'onglet actif) et la remplacement de la nouvelle page d'onglet.
Test et distribution:
Le didacticiel se termine par des instructions sur le test de l'extension dans Chrome à l'aide de la fonction "Charger un extension déballée" dans chrome://extensions/. Il fournit également des scripts NPM pour copier les bibliothèques nécessaires et compresser le projet dans un fichier .zip pour la distribution via le Chrome Web Store.
Améliorations supplémentaires:
Le tutoriel suggère plusieurs domaines à améliorer, notamment en ajoutant des fonctionnalités (par exemple, des schémas de couleurs, une importation de signets), des améliorations UX, des tests d'unité et de bout en bout, un processus de création plus robuste et la publication dans la boutique Web Chrome. Il fournit également des liens vers des ressources pertinentes pour un apprentissage ultérieur. Une section FAQ complète aborde les questions courantes liées à la construction d'extensions de chrome avec Angular 2.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1262
1262
 29
29
 1234
1234
 24
24
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant



