 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 Shiny, R et HTML: fusion de la science des données et du développement Web
Shiny, R et HTML: fusion de la science des données et du développement Web
Shiny, R et HTML: fusion de la science des données et du développement Web
Cet article explore la puissante synergie entre la science des données et le développement Web, facilité par des plateformes comme Shiny et R. La demande croissante d'analyse interactive des données et d'applications basées sur le cloud alimente cette convergence.

Avantages clés de brillant et r:
- Visualisation des données interactives: Shiny permet de créer des applications conviviales pour la manipulation et la visualisation des données dynamiques. Les expressions réactives garantissent des mises à jour automatiques en fonction des modifications variables.
- Interfaces personnalisables: L'intégration HTML permet une vaste personnalisation de l'interface utilisateur, améliorant l'expérience utilisateur par conception et mise en page personnalisées.
- Flexibilité du langage: Bien que principalement basé sur R, l'adaptabilité de Shiny s'étend à des langues comme JavaScript pour les raffinements d'interface utilisateur avancés.

La popularité croissante de R en science des données nécessite une intégration Web sans faille. Shiny agit comme un pont crucial, reliant les statisticiens et les développeurs Web. Ce tutoriel se concentre sur la création d'une application brillante, couvrant l'interface utilisateur (interface utilisateur) et les aspects côté serveur. Les connaissances antérieures sont bénéfiques mais pas obligatoires. Nous allons construire un graphique statistique simple et démontrer la personnalisation HTML de base.
Configuration de votre application brillante:
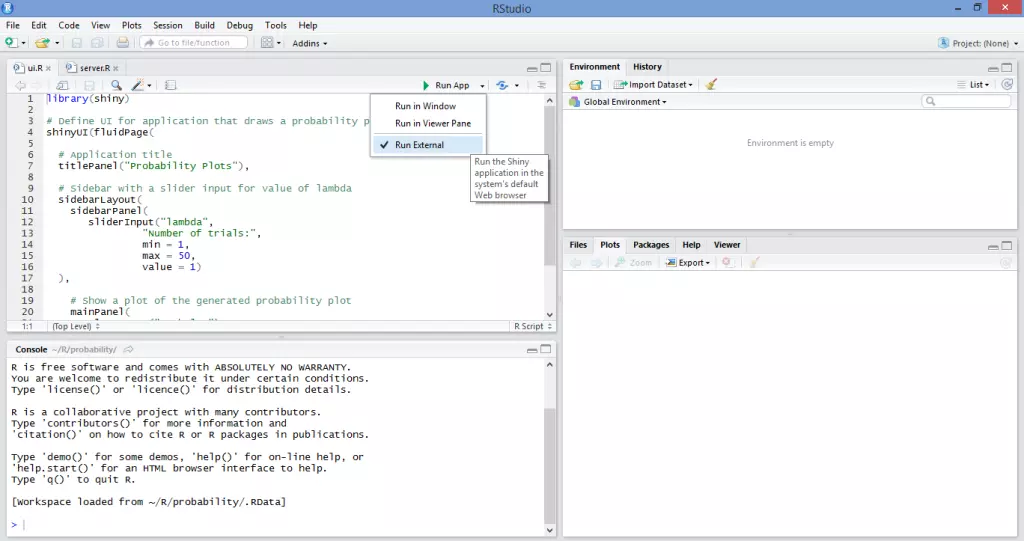
Tout d'abord, installez rstudio. Créez une nouvelle application Web Shiny en sélectionnant "Nouveau fichier" puis "application Web Shiny ...".

Nommez votre application (par exemple, "OurFirstApp") et choisissez "plusieurs fichiers (ui.r / server.r)". (En utilisant des fichiers séparés ui.R et server.R maintient le code organisé.) ShinyApps.io propose un déploiement en ligne et une télécommande via le package rsconnect (détails au-delà de la portée de ce didacticiel).
Construire l'application:
Notre application affichera un graphique linéaire montrant la probabilité d'occurrence en fonction du nombre d'essais (n). Un curseur contrôlera n (1-50). Cela démontre la réactivité: le graphique se met à jour instantanément avec les modifications du curseur.
ui.r:
library(shiny)
shinyUI(fluidPage(
titlePanel("Probability Plots"),
sidebarLayout(
sidebarPanel(
sliderInput("lambda", "Number of trials:", min = 1, max = 50, value = 1)
),
mainPanel(plotOutput("ProbPlot"))
)
))server.r:
library(shiny)
library(ggplot2)
library(scales)
shinyServer(function(input, output) {
output$ProbPlot <- renderPlot({
n <- 1:100
lambda <- input$lambda
# ... (probability calculation and plotting code using ggplot2) ...
})
}) (Remarque: les bibliothèques ggplot2 et scales sont incluses pour des capacités graphiques plus avancées, mais pas strictement nécessaires à cet exemple de base. Le calcul de probabilité et le code de traçage en utilisant ggplot2 seraient ajoutés ici.)
exécuter l'application:
Sélectionnez "Exécuter l'application" dans l'option "Exécuter externe" dans rstudio. L'application sera lancée dans votre navigateur Web. Le curseur contrôle n et le graphique se met à jour dynamiquement. Cela illustre les expressions réactives - mises à jour automatiques basées sur l'entrée utilisateur.




Personnalisation HTML:
Modifier ui.R pour incorporer HTML pour les améliorations de l'interface utilisateur. Cet exemple change la police et la couleur des titres:
ui.r.r:
modifiélibrary(shiny)
shinyUI(fluidPage(
titlePanel("Probability Plots"),
sidebarLayout(
sidebarPanel(
sliderInput("lambda", "Number of trials:", min = 1, max = 50, value = 1)
),
mainPanel(plotOutput("ProbPlot"))
)
))L'exécution de ce code mis à jour produit une application visuellement améliorée. (Une personnalisation HTML supplémentaire est possible.)

Conclusion:
Ce tutoriel fournit une base pour le développement d'applications brillantes. Les capacités de Shiny s'étendent bien au-delà de cet exemple de base, y compris l'intégration JavaScript pour les fonctionnalités d'interface utilisateur avancées. Cette introduction sert de point de départ pour explorer le potentiel de Shiny dans la fusion de la science des données et du développement Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Ce programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM
 Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Ce tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Restez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel



