Construire votre propre plugin de partage social pour WordPress

Un plugin de partage social permet aux visiteurs de votre site Web de partager facilement le contenu de votre site Web sur les sites de médias sociaux. Cela aide à accroître la sensibilisation globale à votre site Web.
Il y a déjà des dizaines de plugins de partage social existants que vous pouvez simplement installer et en faire, mais où est le plaisir?
Dans ce tutoriel, je vais vous montrer comment construire votre propre plugin de partage social pour WordPress à partir de zéro, qui peut ajouter des boutons de partage social sous chaque message. Les utilisateurs peuvent partager la publication simplement en cliquant sur le bouton du site de médias sociaux souhaité.
Les plats clés
- Les plugins de partage social permettent aux visiteurs du site Web de partager facilement du contenu sur les sites de médias sociaux, augmentant la sensibilisation de votre site Web.
- La construction de votre propre plugin de partage social pour WordPress consiste à créer un répertoire et des fichiers, à créer un élément de menu d'administration, à créer une page d'options, à afficher les boutons de partage social et à styliser les boutons de médias sociaux.
- La page Options permet aux utilisateurs de sélectionner les sites de médias sociaux pour lesquels ils veulent des boutons, et les boutons eux-mêmes sont ajoutés à la fin des articles en utilisant le filtre «The_Content» dans WordPress.
- La personnalisation du plugin de partage social peut impliquer de modifier les styles CSS, d'ajouter plus de plateformes de médias sociaux, de rendre les boutons réactifs, de suivre les performances avec des outils d'analyse, d'ajouter des comptes de partage à l'aide d'API et d'optimiser les boutons pour le référencement.
Pourquoi avez-vous besoin de boutons de partage des médias sociaux?
Il est souvent rapporté que plus de 80% des utilisateurs envisagent de lire du contenu en fonction des recommandations de leurs amis. Avec le partage social, vous donnez aux utilisateurs la possibilité de partager votre contenu avec leurs propres réseaux d'amis.
Plus de 40 milliards d'actions sont cliquées chaque jour sur le Web, donc l'ajout de boutons de partage social sur votre site Web WordPress est la première étape pour aider à commercialiser votre site.
Répertoire des plugins et fichiers
Pour lancer les choses, créez un répertoire appelé Social-share et créez les fichiers suivants:
--social-share -social-share.php -style.css
Dans le fichier social-share.php, ajoutez le texte suivant pour rendre le plugin instalable.
<span><span><?php </span></span><span> </span><span><span>/* </span></span><span><span>Plugin Name: Social Share </span></span><span><span>Plugin URI: https://www.sitepoint.com </span></span><span><span>Description: Displays Social Share icons below every post </span></span><span><span>Version: 1.0 </span></span><span><span>Author: Narayan Prusty </span></span><span><span>*/</span></span>
Création d'un élément de menu d'administration
Nous devons créer une page d'options pour notre plugin où l'utilisateur peut sélectionner des boutons pour lesquels les sites de médias sociaux doivent être affichés. Pour créer une page d'options d'abord, nous devons créer un élément de menu auquel la page Options sera jointe.
Voici le code pour créer un élément de menu d'administration sous les paramètres de l'élément de menu de niveau supérieur.
<span>function social_share_menu_item()
</span><span>{
</span> <span>add_submenu_page("options-general.php", "Social Share", "Social Share", "manage_options", "social-share", "social_share_page");
</span><span>}
</span>
<span>add_action("admin_menu", "social_share_menu_item");</span>Ici, nous ajoutons un élément de menu en utilisant add_submenu_page qui est en effet appelé dans l'action admin_menu. Social_Share_Page est la fonction de rappel qui doit afficher le contenu de la page des options.
Voici à quoi ressemble notre élément de menu:

Création d'une page d'options
Codez la fonction social_share_page pour afficher le contenu de la page d'options.
--social-share -social-share.php -style.css
Ici, nous ajoutons une section nommée social_share_config_section, et enregistrons les paramètres comme partage sociale.
Permet maintenant d'afficher la section et ses champs d'option.
<span><span><?php </span></span><span> </span><span><span>/* </span></span><span><span>Plugin Name: Social Share </span></span><span><span>Plugin URI: https://www.sitepoint.com </span></span><span><span>Description: Displays Social Share icons below every post </span></span><span><span>Version: 1.0 </span></span><span><span>Author: Narayan Prusty </span></span><span><span>*/</span></span>
Ici, nous permettons à l'utilisateur de choisir parmi les boutons Facebook, Twitter, LinkedIn et Reddit. Nous fournissons une interface à cocher pour permettre aux administrateurs de choisir les boutons à afficher. Vous pouvez étendre la liste pour prendre en charge davantage de sites de médias sociaux au besoin.
Voici à quoi ressemble notre page d'options finales:

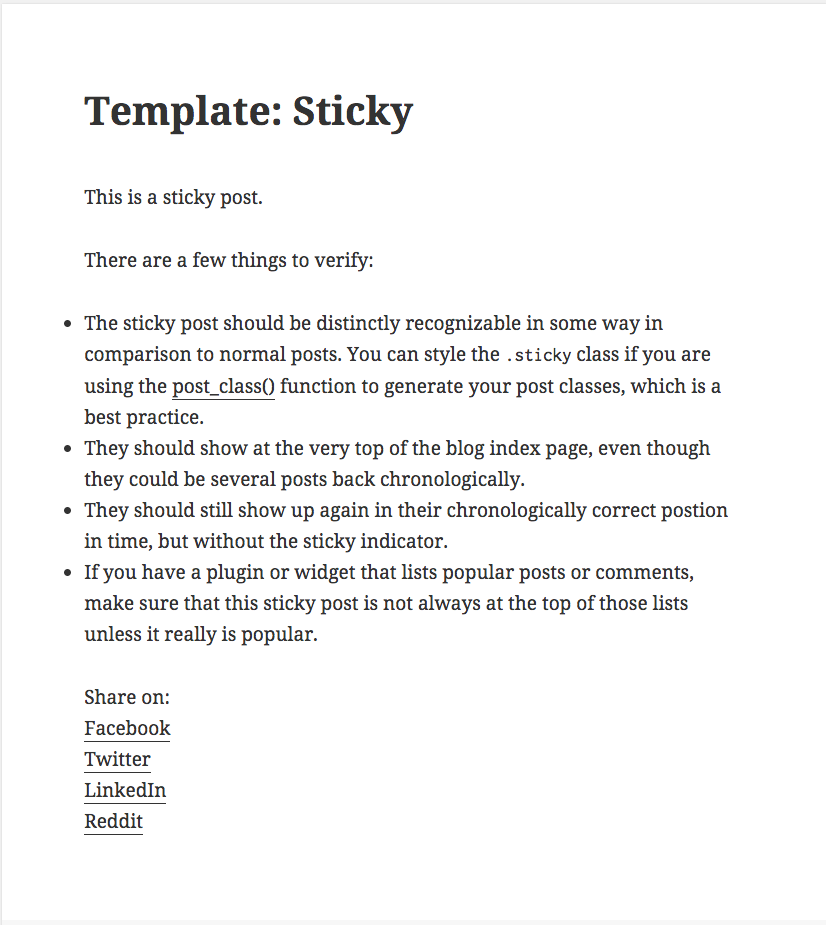
Affichage des boutons de partage social
Pour afficher les boutons de partage social sous chaque message, nous devons filtrer le contenu de chaque message avant son envoi. Nous devons utiliser le filtre THE_CONTENT pour ajouter des boutons de partage social à la fin des messages.
voici le code sur la façon de filtrer le contenu de publication et d'afficher les boutons de médias sociaux.
<span>function social_share_menu_item()
</span><span>{
</span> <span>add_submenu_page("options-general.php", "Social Share", "Social Share", "manage_options", "social-share", "social_share_page");
</span><span>}
</span>
<span>add_action("admin_menu", "social_share_menu_item");</span>Voici comment fonctionne ce code:
- Tout d'abord, nous ajoutons un wrapper pour nos liens de partage des médias sociaux.
- Ensuite, nous récupérons l'URL complète de la publication actuelle qui sera partagée sur les sites de médias sociaux. Nous échappons également à l'URL à l'aide de la fonction ESC_URL à propos de WordPress.
- Ensuite, nous vérifions quels boutons les utilisateurs souhaitent afficher et ajouter le balisage du bouton respectif au contenu du post.
- Enfin, nous ajoutons l'URL du post actuel à la fin des liens de partage social des sites de médias sociaux respectifs.
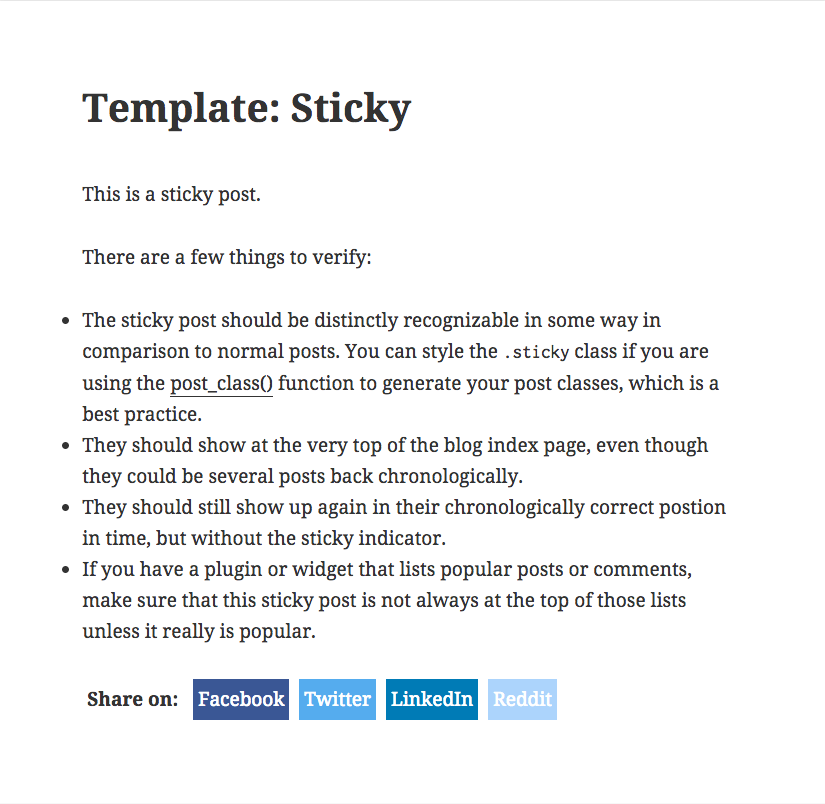
Voici à quoi ressemble nos boutons de médias sociaux sur le front-end en dessous de chaque article:

Style des boutons de médias sociaux
Attachons Style.css sur le front-end à l'intérieur desquels nous placerons le code pour styliser les boutons. Voici le code en tant que fichier style.css.
function social_share_page()
{
?>
<span><span><span><div</span> class<span>="wrap"</span>></span>
</span> <span><span><span><h1</span>></span>Social Sharing Options<span><span></h1</span>></span>
</span>
<span><span><span><form</span> method<span>="post"</span> action<span>="options.php"</span>></span>
</span> <span><span><?php
</span></span><span> <span>settings_fields("social_share_config_section");
</span></span><span>
</span><span> <span>do_settings_sections("social-share");
</span></span><span>
</span><span> <span>submit_button();
</span></span><span> <span>?></span>
</span> <span><span><span></form</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>Voici le code CSS pour styliser les boutons:
function social_share_settings()
{
add_settings_section("social_share_config_section", "", null, "social-share");
add_settings_field("social-share-facebook", "Do you want to display Facebook share button?", "social_share_facebook_checkbox", "social-share", "social_share_config_section");
add_settings_field("social-share-twitter", "Do you want to display Twitter share button?", "social_share_twitter_checkbox", "social-share", "social_share_config_section");
add_settings_field("social-share-linkedin", "Do you want to display LinkedIn share button?", "social_share_linkedin_checkbox", "social-share", "social_share_config_section");
add_settings_field("social-share-reddit", "Do you want to display Reddit share button?", "social_share_reddit_checkbox", "social-share", "social_share_config_section");
register_setting("social_share_config_section", "social-share-facebook");
register_setting("social_share_config_section", "social-share-twitter");
register_setting("social_share_config_section", "social-share-linkedin");
register_setting("social_share_config_section", "social-share-reddit");
}
function social_share_facebook_checkbox()
{
?>
<span><span><span><input</span> type<span>="checkbox"</span> name<span>="social-share-facebook"</span> value<span>="1"</span> <span><span><?php checked(1, get_option('social-share-facebook'), true); ?></span></span> /></span> Check for Yes
</span> <span><span><?php
</span></span><span><span>}
</span></span><span>
</span><span><span>function social_share_twitter_checkbox()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input</span> type<span>="checkbox"</span> name<span>="social-share-twitter"</span> value<span>="1"</span> <span><span><?php checked(1, get_option('social-share-twitter'), true); ?></span></span> /></span> Check for Yes
</span> <span><span><?php
</span></span><span><span>}
</span></span><span>
</span><span><span>function social_share_linkedin_checkbox()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input</span> type<span>="checkbox"</span> name<span>="social-share-linkedin"</span> value<span>="1"</span> <span><span><?php checked(1, get_option('social-share-linkedin'), true); ?></span></span> /></span> Check for Yes
</span> <span><span><?php
</span></span><span><span>}
</span></span><span>
</span><span><span>function social_share_reddit_checkbox()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input</span> type<span>="checkbox"</span> name<span>="social-share-reddit"</span> value<span>="1"</span> <span><span><?php checked(1, get_option('social-share-reddit'), true); ?></span></span> /></span> Check for Yes
</span> <span><span><?php
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "social_share_settings");</span></span>
Conclusion
Dans cet article, je vous ai montré comment créer facilement votre propre plugin de partage des médias sociaux. Vous pouvez maintenant aller de l'avant et développer ceci pour ajouter des boutons pour plus de sites de médias sociaux et également afficher le nombre de partages avec les boutons. Veuillez partager votre expérience avec vos propres plugins ci-dessous.
Les questions fréquemment posées sur la création de votre propre plugin de partage social pour WordPress
Comment puis-je personnaliser mon plugin de partage social pour WordPress?
La personnalisation de votre plugin de partage social pour WordPress peut être effectuée en modifiant les styles CSS. Vous pouvez modifier l'apparence de vos boutons, leur taille, leur couleur et même leurs effets de survol. Vous pouvez également décider où vous souhaitez que vos boutons apparaissent sur votre site Web, que ce soit en haut, en bas ou des côtés de vos messages. N'oubliez pas de toujours tester vos modifications pour vous assurer qu'ils fonctionnent comme prévu et n'interfèrent pas avec les fonctionnalités de votre site Web.
Puis-je ajouter plus de plateformes de médias sociaux à mon plugin?
Oui, vous Peut ajouter plus de plateformes de médias sociaux à votre plugin. Cela peut être fait en ajoutant plus d'éléments de bouton dans votre code PHP et en les liant aux URL de partage des médias sociaux respectifs. Assurez-vous d'utiliser la structure URL correcte pour chaque plate-forme pour vous assurer que la fonctionnalité de partage fonctionne correctement.
Comment puis-je rendre mes boutons de partage sociaux réactifs?
Rendre vos boutons de partage social réactifs implique l'utilisation de CSS requêtes multimédias. Ceux-ci vous permettent de définir différents styles pour différentes tailles d'écran, garantissant que vos boutons sont beaux sur tous les appareils. Vous pouvez spécifier différentes tailles, positions et même différentes images pour vos boutons en fonction de la taille de l'écran.
Est-il possible de suivre les performances de mes boutons de partage social?
Oui, vous pouvez Suivez les performances de vos boutons de partage social en les intégrant avec des outils d'analyse comme Google Analytics. Cela peut être fait en ajoutant des codes de suivi à vos liens de bouton. Cela vous permettra de voir combien de fois chaque bouton est cliqué et combien de trafic il conduit vers votre site Web.
Comment puis-je ajouter un nombre de partage à mes boutons de partage social?
L'ajout d'un nombre de partages à vos boutons de partage social peut être effectué en utilisant les API fournies par les plateformes de médias sociaux. Ces API vous permettent de récupérer le nombre de fois qu'une URL a été partagée sur leur plate-forme. Vous pouvez ensuite afficher ce numéro à côté de vos boutons de partage. Notez que toutes les plates-formes ne fournissent pas cette fonctionnalité, et certaines peuvent vous obliger à enregistrer une application pour utiliser leur API.
Puis-je ajouter des boutons de partage social aux types de messages personnalisés?
Oui, vous pouvez Ajoutez des boutons de partage social aux types de publication personnalisés. Cela peut être fait en modifiant le code PHP qui génère vos boutons. Vous devrez ajouter une condition qui vérifie le type de poste et ajoute les boutons en conséquence. Assurez-vous de tester vos modifications pour vous assurer qu'ils fonctionnent correctement.
Comment puis-je optimiser mes boutons de partage social pour le référencement?
Optimisation de vos boutons de partage social pour le SEO implique d'ajouter les balises de méta appropriées à vos pages. Ces balises fournissent des informations sur votre contenu aux plateformes de médias sociaux, telles que le titre, la description et l'image à afficher lorsque votre contenu est partagé. Cela peut améliorer la visibilité et le taux de clics de votre contenu partagé.
Puis-je utiliser des icônes SVG pour mes boutons de partage social?
Oui, vous pouvez utiliser des icônes SVG pour vos boutons de partage social . Les icônes SVG sont basées sur un vecteur, ce qui signifie qu'elles peuvent être mises à l'échelle sans perdre de qualité. Cela en fait un excellent choix pour les conceptions réactives. Vous pouvez soit utiliser des icônes SVG pré-faites, soit créer votre propre logiciel de conception graphique.
Comment puis-je ajouter un bouton de partage social à mon menu WordPress?
Ajout d'un bouton de partage social à votre Le menu WordPress peut être fait en utilisant l'éditeur de menu WordPress. Vous pouvez ajouter un lien personnalisé à votre menu et utiliser CSS pour le styliser comme un bouton. Notez que cela créera un lien statique, et non dynamique qui change en fonction de la page actuelle.
Comment puis-je faire charger mes boutons de partage social plus rapidement?
Plus rapide peut être réalisé en optimisant votre code et vos ressources. Cela comprend la mini-minimisation de vos fichiers CSS et JavaScript, d'optimiser vos images et d'utiliser un code efficace. Vous pouvez également utiliser des réseaux de mise en cache et de livraison de contenu (CDN) pour améliorer encore les temps de chargement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo (); fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
 Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Voulez-vous savoir comment afficher les catégories d'enfants sur la page des archives de la catégorie parent? Lorsque vous personnalisez une page d'archive de classification, vous devrez peut-être le faire pour le rendre plus utile à vos visiteurs. Dans cet article, nous vous montrerons comment afficher facilement les catégories d'enfants sur la page des archives de la catégorie parent. Pourquoi les sous-catégories apparaissent-elles sur la page des archives de la catégorie des parents? En affichant toutes les catégories d'enfants sur la page des archives de la catégorie parent, vous pouvez les rendre moins génériques et plus utiles aux visiteurs. Par exemple, si vous exécutez un blog WordPress sur les livres et que vous avez une taxonomie appelée "thème", vous pouvez ajouter une sous-taxonomie telle que "roman", "non-fiction" afin que vos lecteurs puissent
 Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Dans le passé, nous avons partagé comment utiliser le plugin PostExpirator pour expirer les publications dans WordPress. Eh bien, lors de la création du site Web de la liste d'activités, nous avons trouvé ce plugin très utile. Nous pouvons facilement supprimer les listes d'activités expirées. Deuxièmement, grâce à ce plugin, il est également très facile de trier les publications par date d'expiration du post. Dans cet article, nous vous montrerons comment trier les publications par date d'expiration post-expiration dans WordPress. Code mis à jour pour refléter les modifications du plugin pour modifier le nom du champ personnalisé. Merci Tajim de nous avoir fait savoir dans les commentaires. Dans notre projet spécifique, nous utilisons des événements comme types de publication personnalisés. Maintenant
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Cherchez-vous des moyens d'automatiser votre site Web WordPress et vos comptes de médias sociaux? Avec l'automatisation, vous pourrez partager automatiquement vos articles de blog WordPress ou vos mises à jour sur Facebook, Twitter, LinkedIn, Instagram et plus encore. Dans cet article, nous vous montrerons comment automatiser facilement WordPress et les médias sociaux en utilisant IFTTT, Zapier et Uncanny Automator. Pourquoi automatiser WordPress et les médias sociaux? Automatiser votre wordpre
 Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
L'un de nos utilisateurs a demandé à d'autres sites Web comment afficher le nombre de requêtes et de temps de chargement dans le pied de page. Vous voyez souvent cela dans le pied de page de votre site Web, et il peut afficher quelque chose comme: "64 requêtes en 1,248 secondes". Dans cet article, nous vous montrerons comment afficher le nombre de requêtes et de temps de chargement de page dans WordPress. Collez simplement le code suivant partout dans le fichier de thème (par exemple Footer.php). requêtes




