Début avec l'API de personnalisation du thème WordPress
Ce tutoriel explore l'API de personnalisation du thème WordPress, un outil puissant pour améliorer la personnalisation du thème. Introduit dans WordPress 3.4, cette API simplifie la création d'options de thème conviviales dans le personnalisateur WordPress.
Avantages clés:
- Expérience utilisateur améliorée: fournit une interface d'aperçu rationalisée et en temps réel pour les ajustements de thème, éliminant le besoin de rafraîchissements de page constante.
- Apparence professionnelle: offre une expérience de personnalisation polie et cohérente pour les utilisateurs.
- Fonctionnalité intégrée: inclut des contrôles par défaut pour les paramètres communs (titre du site, slogan, arrière-plan, widgets, etc.), nécessitant un codage initial minimal.
Composants centraux:
L'API est structurée autour de trois éléments clés:
- Sections: Organisez les paramètres en groupes logiques.
- Paramètres: représentent des options de personnalisation individuelles.
- Contrôles: Éléments de formulaire HTML (champs de texte, cueilleurs de couleurs, etc.) qui permettent aux utilisateurs de modifier les paramètres avec une rétroaction visuelle immédiate.
Contrôles par défaut:
Les thèmes utilisant WordPress 3.4 ou ultérieurement incluent automatiquement les contrôles par défaut pour les paramètres essentiels, ne nécessitant aucun code supplémentaire.
Création de contrôles personnalisés:
Pour ajouter des fonctionnalités personnalisées, les développeurs utilisent les méthodes $customizer_object->add_section, $customizer_object->add_setting et $customizer_object->add_control.
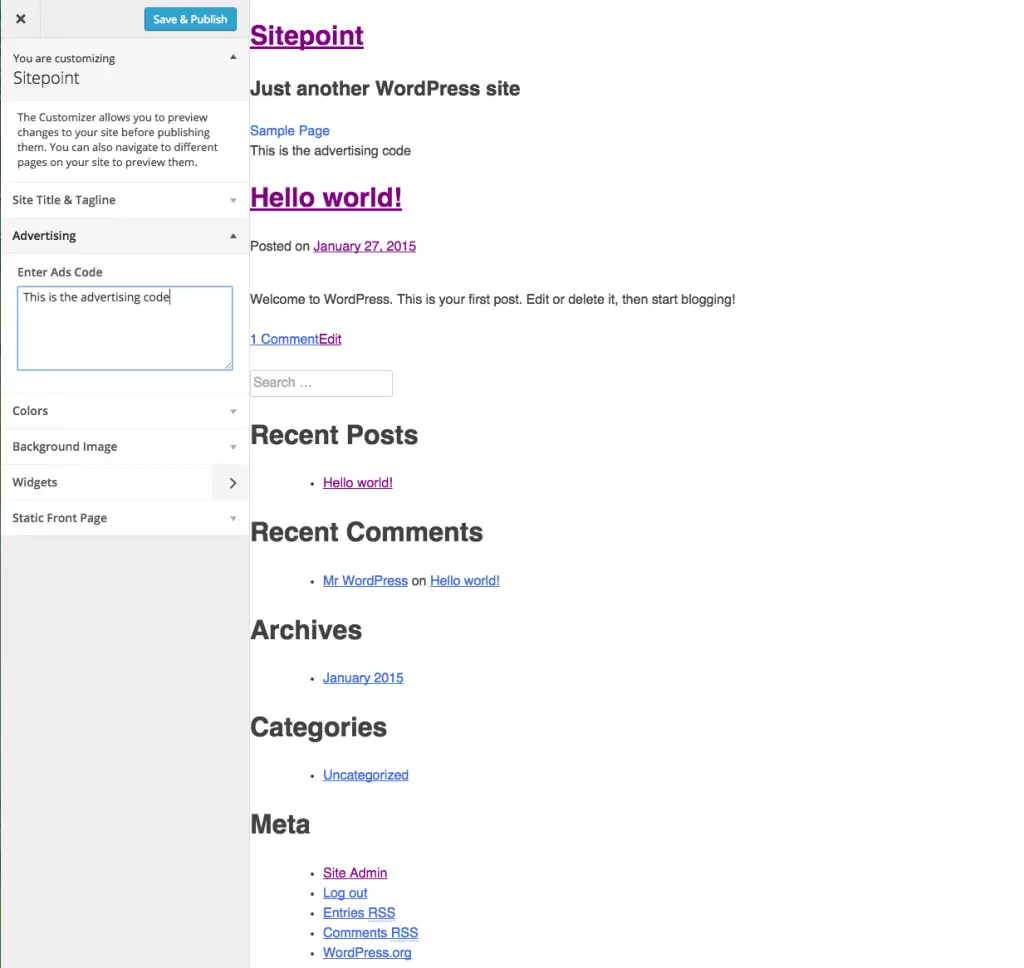
Exemple: ajout d'une section AD
Cet exemple montre la création d'une section pour l'entrée du code d'annonce:
function sitepoint_customize_register($wp_customize) {
$wp_customize->add_section("ads", array(
"title" => __("Advertising", "customizer_ads_sections"),
"priority" => 30,
));
$wp_customize->add_setting("ads_code", array(
"default" => "",
"transport" => "postMessage",
));
$wp_customize->add_control(new WP_Customize_Control(
$wp_customize,
"ads_code",
array(
"label" => __("Enter Ads Code", "customizer_ads_code_label"),
"section" => "ads",
"settings" => "ads_code",
"type" => "textarea",
)
));
}
add_action("customize_register","sitepoint_customize_register"); Le paramètre transport ("PostMessage") permet un aperçu en temps réel. JavaScript est alors nécessaire pour mettre à jour l'affichage dynamiquement.
Valeurs de réglage de sortie:
La récupération des valeurs de paramètre dépend du paramètre transport. Pour "actualiser", utilisez get_theme_mod(). Pour "PostMessage", JavaScript est nécessaire pour gérer les mises à jour en direct.

Conclusion:
L'API de personnalisation du thème est un outil crucial pour le développement de thème WordPress moderne, offrant une expérience utilisateur supérieure et une personnalisation simplifiée. La maîtrise de cette API est essentielle pour créer des thèmes professionnels et conviviaux.
Questions fréquemment posées:
Cette section contiendrait des réponses aux questions fréquemment posées sur l'API de personnalisation du thème WordPress, similaire à l'entrée d'origine, mais potentiellement reformulé pour la clarté et la concision. Exemples:
-
Q: Quelle est l'API de personnalisation du thème WordPress? A: C'est une fonctionnalité WordPress qui permet aux développeurs d'ajouter facilement des options personnalisables à leurs thèmes, offrant une interface conviviale dans le personnalisateur WordPress.
-
Q: Comment puis-je ajouter une nouvelle section? A: Utilisez la méthode
add_section()dans le crochet d'actioncustomize_register. -
Q: Comment obtenir la valeur d'un paramètre? A: Utiliser
get_theme_mod()pour les paramètres avectransport => 'refresh'et javascript pourtransport => 'postMessage'. -
Q: Quels types de contrôle sont disponibles? A: Beaucoup sont disponibles, y compris du texte, du textarea, de la case à cocher, de la radio, du sélecteur de couleurs, du téléchargement d'image, etc. Des contrôles personnalisés peuvent également être créés.
Ce qui précède fournit une version restructurée et paraphrasée, en maintenant les informations originales tout en améliorant la lisibilité et le flux. N'oubliez pas de remplacer /uploads/20250218/173983845167b3d3f385be2.webp par l'URL d'image réelle.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo (); fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Voulez-vous savoir comment afficher les catégories d'enfants sur la page des archives de la catégorie parent? Lorsque vous personnalisez une page d'archive de classification, vous devrez peut-être le faire pour le rendre plus utile à vos visiteurs. Dans cet article, nous vous montrerons comment afficher facilement les catégories d'enfants sur la page des archives de la catégorie parent. Pourquoi les sous-catégories apparaissent-elles sur la page des archives de la catégorie des parents? En affichant toutes les catégories d'enfants sur la page des archives de la catégorie parent, vous pouvez les rendre moins génériques et plus utiles aux visiteurs. Par exemple, si vous exécutez un blog WordPress sur les livres et que vous avez une taxonomie appelée "thème", vous pouvez ajouter une sous-taxonomie telle que "roman", "non-fiction" afin que vos lecteurs puissent
 Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Dans le passé, nous avons partagé comment utiliser le plugin PostExpirator pour expirer les publications dans WordPress. Eh bien, lors de la création du site Web de la liste d'activités, nous avons trouvé ce plugin très utile. Nous pouvons facilement supprimer les listes d'activités expirées. Deuxièmement, grâce à ce plugin, il est également très facile de trier les publications par date d'expiration du post. Dans cet article, nous vous montrerons comment trier les publications par date d'expiration post-expiration dans WordPress. Code mis à jour pour refléter les modifications du plugin pour modifier le nom du champ personnalisé. Merci Tajim de nous avoir fait savoir dans les commentaires. Dans notre projet spécifique, nous utilisons des événements comme types de publication personnalisés. Maintenant
 Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Pour créer un site Web à l'aide de WordPress Host, vous devez: sélectionner un fournisseur d'hébergement fiable. Acheter un nom de domaine. Configurez un compte d'hébergement WordPress. Sélectionnez un sujet. Ajoutez des pages et des articles. Installez le plug-in. Personnalisez votre site Web. Publiez votre site Web.
 Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Cherchez-vous des moyens d'automatiser votre site Web WordPress et vos comptes de médias sociaux? Avec l'automatisation, vous pourrez partager automatiquement vos articles de blog WordPress ou vos mises à jour sur Facebook, Twitter, LinkedIn, Instagram et plus encore. Dans cet article, nous vous montrerons comment automatiser facilement WordPress et les médias sociaux en utilisant IFTTT, Zapier et Uncanny Automator. Pourquoi automatiser WordPress et les médias sociaux? Automatiser votre wordpre
 Comment importer le code source de WordPress
Apr 20, 2025 am 11:24 AM
Comment importer le code source de WordPress
Apr 20, 2025 am 11:24 AM
L'importation du code source WordPress nécessite les étapes suivantes: Créer un sous-thème pour la modification du thème. Importez le code source et écrasez les fichiers dans le sous-sujet. Activez le sous-thème pour le rendre efficace. Testez les modifications pour vous assurer que tout fonctionne.




