Faire votre propre graphique Gantt avec Webix

Les plats clés
- Le framework Webix peut être utilisé en combinaison avec le graphique Gantt JavaScript open-source DHTMLXGANTT pour créer une application Gantt Chart personnalisée. Cette combinaison permet la visualisation du processus de travail d'un projet et offre des fonctionnalités telles que l'exportation et l'échelle de temps personnalisable.
- La création d'un graphique Gantt de base consiste à télécharger le package de bibliothèque DHTMLXGANTT et à extraire le dossier «Code-base» dans le répertoire du projet. Le graphique peut ensuite être initialisé avec les données, y compris les tâches et les liens, représentées comme des objets JavaScript.
- Les composants de l'interface utilisateur Webix peuvent être utilisés pour ajouter un contrôle supplémentaire au graphique Gantt. Par exemple, un bouton de menu peut être ajouté pour permettre l'exportation du graphique en différents formats de fichiers, et une barre d'outils peut être incluse pour permettre le changement de l'échelle du graphique.
- Le produit final est un outil de création de graphiques en ligne léger, qui a le potentiel de fonctionnalités étendues. Le code source et une démo du graphique se trouvent sur github.
Dans mon article précédent, je vous ai présenté le framework Webix. Vous avez découvert ses fonctionnalités de base et appris à créer une très belle application Web réactive avec elle. Il est maintenant temps de faire un petit pas en avant et de voir ce que nous pouvons faire d'autre avec ce cadre prometteur.
Dans cet article, je vais vous montrer comment créer votre propre application Gantt Chart et pour terminer cette tâche, j'utiliserai le framework Webix en combinaison avec un graphique Gantt JavaScript open source appelé dhtmlxgantt.
Mais pourquoi le graphique Gantt, vous pourriez demander. Eh bien, il a sans aucun doute de nombreux pros. Premièrement, ces graphiques sont largement utilisés pour visualiser le processus de travail d'un projet en raison de leur manière de représentation intuitive. Deuxièmement, DHTMLXGANTT est un outil de graphique Gantt qui a une grande liste de fonctionnalités telles que l'exportation, l'échelle de temps personnalisable, etc. Enfin, j'ai trouvé un article intitulé DHTMLX Gantt Chart dans les applications Web Webix dans le blog du développeur Webix et il s'est avéré que vous pouvez ajouter un graphique Gantt dans une application Webix avec seulement quelques lignes de code. Donc, je pensais qu'ils pouvaient bien s'asseoir.
Si vous avez besoin d'aide, un tas de guides étape par étape sont également disponibles, alors n'hésitez pas à les utiliser en cas de doute.
Création d'un graphique Gantt de base
Créons maintenant notre application. Tout d'abord, nous allons jeter un œil à un graphique de base. Ensuite, nous ajouterons certaines fonctionnalités pour augmenter ses fonctionnalités.
Préparer les fichiers
Tout d'abord, nous devons télécharger le package de bibliothèque DHTMLXGANTT et extraire le dossier «CodeBase» dans le répertoire du projet. Étant donné que la NTEGration avec DHTMLXGANTT n'est pas une fonctionnalité Webix intégrée, nous devons télécharger les fichiers requis à partir de ce référentiel GitHub. Nous intéressons le répertoire «Gantt» que vous devez placer dans votre répertoire de projet.
J'ai utilisé le CDN Webix pour inclure Webix sur mon projet, mais vous pouvez télécharger la bibliothèque complète si vous le souhaitez. De plus, nous avons besoin du fichier api.js qui nous permettra d'utiliser la fonction d'exportation.
Donc, voici mon fichier index.html en ce moment:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Une fois terminé, nous pouvons créer un graphique Gantt de base.
Initialisation du graphique Gantt
Ce graphique offre la possibilité d'utiliser une base de données pour stocker les données (vous pouvez vérifier la page de documentation pour voir comment elle fonctionne). Cependant, pour notre expérience, nous utiliserons les données en ligne comme exemple pour nous concentrer sur la partie JavaScript. n Ce tutoriel, je ferai semblant de l'utilisation du second dont le contenu a également été converti en son objet JavaScript équivalent:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>Discutons des propriétés. La dataProperty contient les tâches Description: le nom de la tâche, son identifiant, sa date de début, la durée de la tâche présentée dans les unités de l'échelle d'heure actuelle (jours par défaut) et la progression actuelle (un nombre allant de 0 à 1). Il comprend également la propriété ouverte qui définit si la branche des tâches est ouverte ou non, et la propriété parent, dont le but est de définir la tâche des parents. Le paramètre des liens définit les liens de dépendance et il se compose des valeurs suivantes: l'ID de la tâche, la tâche source qui dépend de la cible et, le type de dépendance (0 - «finir pour démarrer», 1 - «Start to Start», 2 - 'Finish to Finish').
Nous pouvons désormais initialiser notre graphique avec ces données:
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>La vue: "DHX-Gantt" définit un type de composant d'interface utilisateur, GANTT GART dans ce cas. La propriété INIT contient la fonction qui s'exécutera avant l'initialisation. J'ai utilisé l'option Order_Branch pour permettre la réorganisation des tâches de glisser-déposer. La propriété Ready définit la fonction qui est déclenchée lorsque le composant est complètement chargé. Dans notre cas, il initialise le graphique avec des données créées précédemment à l'aide de la méthode gantt.parse ().
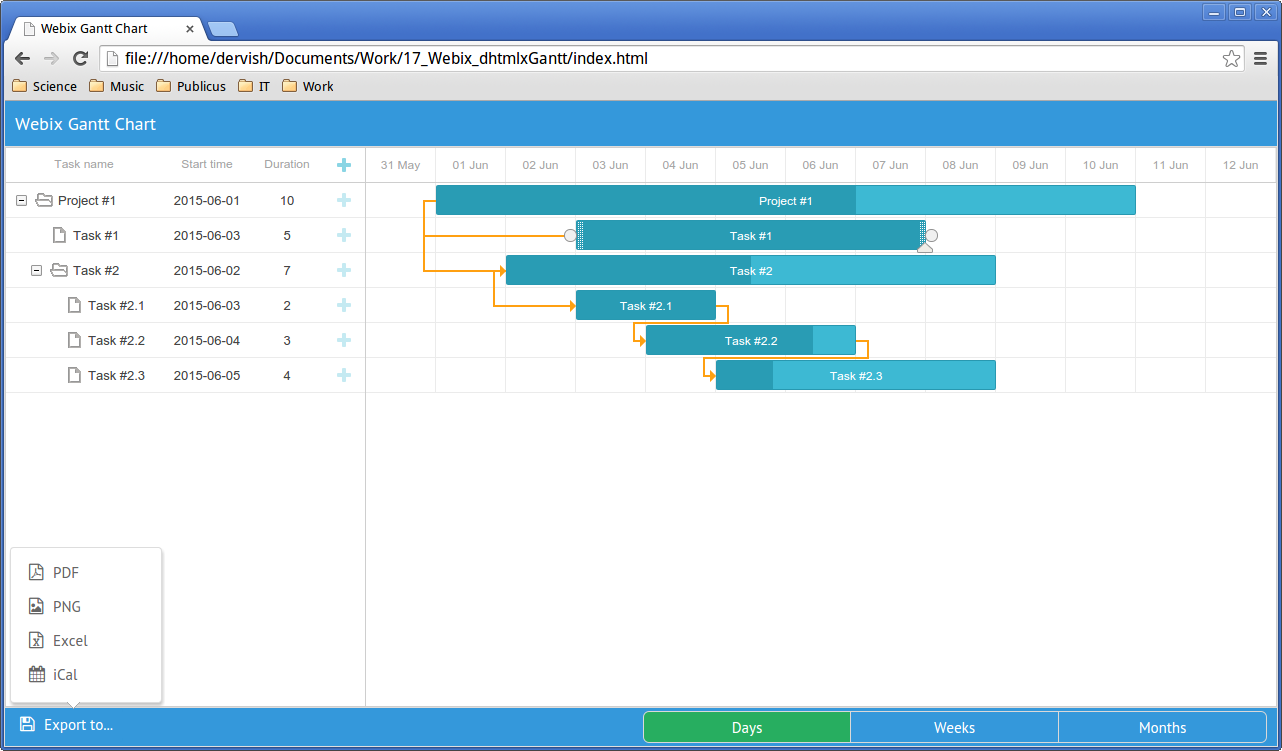
Le résultat est illustré ci-dessous:

Alors, quelles fonctionnalités avons-nous? Vous pouvez redéfinir les dépendances de tâches existantes et en créer de nouvelles. Vous pouvez le faire en faisant glisser des cercles sur les bords des tâches. Le statut de progrès peut être modifié avec le triangle en bas. L'heure de début d'une tâche peut être modifiée en faisant glisser une tâche dans la direction horizontale. En ce qui concerne la durée, vous pouvez le définir en redimentant la tâche. Nous pouvons ajouter de nouvelles tâches et sous-tâches à l'aide des boutons «».
Voici à quoi ressemble une nouvelle création de tâches:

À ce stade, nous pouvons créer un graphique, mais il n'y a aucun moyen de le manipuler. Alors, ajoutons quelques contrôles à cet effet.
plus de contrôle avec webix
Nous utiliserons certains des composants de l'interface utilisateur Webix pour contrôler notre graphique.
"Exporter vers…" Bouton de menu
Pour éviter le code désordonné, j'ai décidé de séparer l'initialisation des composants de l'interface utilisateur du code de mise en page.
Tout d'abord, définissons le bouton de menu, qui nous permettra d'exporter notre graphique dans différents formats de fichiers. À cette fin, nous utiliserons le composant de menu Webix.
Voici la description du menu:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Par défaut, le bouton de menu est activé lorsque la souris plane dessus. La propriété OpenAction: "cliquez sur" Redéfinit ce comportement, de sorte que le menu ouvrira son sous-menus par la souris cliquez uniquement. Le paramètre de données définit le contenu du menu. Ce qui est intéressant ici, c'est la propriété type: "icône" qui nous permet d'ajouter une icône au bouton de menu. Webix utilise la collection d'icônes impressionnantes FONT. Si vous souhaitez appliquer l'icône que vous aimez, vous devez utiliser le nom de l'icône comme valeur du paramètre d'icône.
L'étape suivante est la gestion des événements. L'événement ONITEMClick se déclenche lorsque l'un des éléments de menu est cliqué. J'ai utilisé l'instruction Switch pour gérer la valeur ID sélectionnée, afin que vous puissiez voir quelle méthode est utilisée pour un certain format de fichier. Le paramètre sous-menu contient la définition des éléments de menu.
barre d'outils
Nous placerons notre barre d'outils en bas de la page. Il contiendra les éléments de contrôle, y compris notre bouton de menu.
Le composant de la barre d'outils nous aidera avec cela. Mais avant, définissons les options que nous devrions ajouter. Si vous souhaitez gérer un projet dont la durée est suffisamment longue, vous devriez penser à la fonction de changement d'échelle. DHTMLXGANTT vous offre une grande variété de propriétés à l'échelle disponibles. Nous utiliserons les échelles de jour, de semaine et de mois.
Définissons la fonction qui permettra l'échelle du mois:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>La propriété SCALE_UNIT définit l'unité d'échelle. Ses valeurs possibles sont «Minute», «Hour», «Day», «Week», «Quarter», «Mois» et «Year». Pour définir un format approprié de l'échelle de temps, nous avons utilisé la propriété date_scale. Après cela, nous devons actualiser le graphique avec Gantt.Parse (tâches).
Voici à quoi ressemble notre graphique après avoir utilisé cette fonction:

D'autres fonctions d'échelle fonctionnent joliment de la même manière, donc je ne les décrirai pas.
Maintenant, nous pouvons définir la variable de la barre d'outils:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Il ressemble à notre menu précédemment créé. La propriété Paddingy définit les valeurs de rembourrage supérieur et inférieur à 0. La propriété Elements définit le contenu de la barre d'outils, tout comme la propriété de données dans notre exemple de menu. Le premier élément de la barre d'outils est notre menu tandis que le second est un bouton segmenté. Il est utile lorsque vous souhaitez basculer entre les valeurs disponibles comme les unités d'échelle dans notre exemple. Un autre gestionnaire d'événements a été utilisé pour gérer le choix de l'utilisateur, mais cette fois, c'est l'événement Onchange. Il tire après la modification du bouton actuellement sélectionné. Nos fonctions précédemment définies modifieront l'échelle en fonction de l'ID de bouton sélectionné. La propriété d'option définit les boutons (segments) dans le contrôle.
Enfin, il est temps d'ajouter la barre d'outils à notre graphique. Pour ce faire, ajoutez simplement la variable de la barre d'outils à votre code de mise en page:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>Voici le résultat:

Notre graphique est évolutif maintenant. Les icônes de menu aideront un utilisateur à faire son choix.
Conclusions
Dans cet article, nous avons vu comment construire une application Gantt Chart basée sur DHTMLXGANTT, définir une échelle appropriée en fonction de sa durée globale et l'exporter vers un fichier pour d'autres besoins. Ce que nous avons est un outil de création de graphiques en ligne léger.
Il n'y a que quelques articles sur l'intégration de Webix avec DHTMLXGANTT en ce moment. Cependant, selon cet article intitulé Case d'utilisation de Webix UI - Gantt Pro, récemment, Webix a été utilisé pour créer Ganttpro - une application avancée de graphique Gantt en ligne. Cela me fait deviner qu'en utilisant les fonctionnalités et les composants d'interface utilisateur décrits dans le post, vous pourrez considérablement étendre la fonctionnalité du graphique de Gantt.
Si vous souhaitez consulter le code source et une démo, vous pouvez visiter cette page GitHub.
Questions fréquemment posées (FAQ) sur la création de votre propre graphique Gantt avec Webix
Comment puis-je personnaliser l'apparence de mon graphique Gantt dans Webix?
Webix offre une variété d'options de personnalisation pour votre graphique Gantt. Vous pouvez modifier la couleur, la taille et le style des barres, du texte et des lignes de grille. Vous pouvez également ajouter des étiquettes, des info-bulles et des légendes. Pour personnaliser l'apparence, vous devez modifier les propriétés de l'objet Gantt Chart dans votre code JavaScript. Par exemple, pour modifier la couleur des barres, vous pouvez utiliser la propriété «couleur». Vous pouvez également utiliser CSS pour personnaliser davantage l'apparence de votre graphique Gantt.
Puis-je ajouter des dépendances entre les tâches dans mon graphique Gantt?
Oui, vous pouvez ajouter des dépendances entre les tâches de votre graphique Gantt Dans Webix. Les dépendances sont représentées par des lignes reliant les barres des tâches. Pour ajouter une dépendance, vous devez spécifier la propriété «Depend_on» pour une tâche dans vos données. La valeur de cette propriété doit être l'ID de la tâche dont elle dépend. Cela tracera automatiquement une ligne de la tâche dépendante à la tâche dont elle dépend.
Comment puis-je gérer de grandes quantités de données dans mon graphique Gantt?
Webix fournit plusieurs fonctionnalités pour gérer de grandes quantités de données dans votre graphique Gantt. Vous pouvez utiliser la fonction «Paging» pour diviser vos données en pages. Cela vous permet d'afficher une quantité gérable de données à la fois. Vous pouvez également utiliser la fonction «Filtrage» pour afficher uniquement les données qui répondent à certains critères. Cela peut être utile si vous souhaitez vous concentrer sur des tâches spécifiques.
Puis-je exporter mon graphique Gantt en un fichier PDF ou image?
Oui, vous pouvez exporter votre graphique Gantt en PDF ou Fichier image dans Webix. Cela peut être utile si vous souhaitez partager votre graphique avec d'autres ou l'inclure dans un rapport. Pour exporter votre graphique, vous devez utiliser la méthode «exporttopdf» ou «exporttopng» de l'objet Gantt Chart. Cela générera un fichier PDF ou PNG de votre graphique que vous pouvez télécharger.
Comment puis-je ajouter de l'interactivité à mon graphique Gantt?
Webix fournit plusieurs fonctionnalités pour ajouter de l'interactivité à votre graphique Gantt. Vous pouvez ajouter des auditeurs d'événements pour répondre aux actions des utilisateurs telles que cliquer ou faire glisser une barre. Vous pouvez également utiliser la propriété «modifiable» pour permettre aux utilisateurs de modifier les tâches directement dans le graphique. Cela peut être utile si vous souhaitez permettre aux utilisateurs de mettre à jour la progression des tâches.
Puis-je utiliser Webix pour créer un graphique Gantt dans une application mobile?
Oui, vous pouvez utiliser Webix pour Créez un graphique Gantt dans une application mobile. Webix est une bibliothèque JavaScript, il peut donc être utilisé dans n'importe quelle plate-forme qui prend en charge JavaScript. Cela comprend des plateformes mobiles telles que iOS et Android. Le graphique Gantt s'adaptera automatiquement à la taille de l'écran de l'appareil.
Comment puis-je ajouter des jalons à mon graphique Gantt?
Vous pouvez ajouter des jalons à votre graphique Gantt dans Webix en créant des tâches avec des tâches avec une durée de zéro. Ces tâches seront affichées sous forme de diamants dans le graphique. Pour créer un jalon, vous devez spécifier les propriétés «start_date» et «end_date» d'une tâche pour être la même. Cela créera une tâche avec une durée de zéro, qui sera affichée comme un jalon.
Puis-je utiliser Webix pour créer un graphique Gantt avec plusieurs calendriers?
Oui, vous pouvez utiliser webix Pour créer un graphique Gantt avec plusieurs délais. Cela peut être utile si vous souhaitez afficher différents niveaux de détail ou différents aspects de votre projet. Pour créer plusieurs délais, vous devez utiliser la propriété «sous-tâches» d'une tâche. Cela vous permet de créer une hiérarchie de tâches, chacune avec sa propre chronologie.
Comment puis-je ajouter des ressources à mon graphique Gantt?
Vous pouvez ajouter des ressources à votre graphique Gantt dans Webix en créant tâches avec une propriété «ressource». Cette propriété doit être un objet qui contient les détails de la ressource, tels que son nom et sa capacité. La ressource sera affichée dans le graphique en tant qu'étiquette à côté de la tâche.
Puis-je utiliser Webix pour créer un graphique Gantt dans une application Web?
Oui, vous pouvez utiliser Webix pour créer un graphique Gantt dans une application Web. Webix est une bibliothèque JavaScript, il peut donc être utilisé dans n'importe quelle plate-forme qui prend en charge JavaScript. Cela comprend des plateformes Web telles que HTML5 et CSS3. Le graphique Gantt s'adaptera automatiquement à la taille de l'écran de l'appareil.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant




