 interface Web
interface Web
 js tutoriel
js tutoriel
 Affichage des images sur un affichage LED à matrice de points avec Node.js
Affichage des images sur un affichage LED à matrice de points avec Node.js
Affichage des images sur un affichage LED à matrice de points avec Node.js

Les plats clés
- La bibliothèque DMD freetronics est utilisée pour dessiner des lignes, des formes et du texte sur un affichage LED de matrice de points. Cette bibliothèque peut être téléchargée à partir du référentiel github freetronics et copiée dans le / arduino / bibliothèques / dossier.
- Le code d'esquisse Arduino est responsable de l'affichage des éléments sur l'affichage LED de la matrice de points. Il surveille les messages sur le port série et modifie l'affichage en fonction de ces messages.
- Le code Node.js est utilisé pour envoyer des messages sur le port série à l'Arduino. Il nécessite deux modules NPM: Serialport et PNG-JS. Le module Serialport permet d'envoyer des messages via le port série, et PNG-JS se lit dans les images PNG.
- La fonction png.decode () dans Node.js se lit dans le fichier d'image PNG et renvoie un tableau de valeurs de 0 à 255, représentant les valeurs rouges, vertes, bleues et alpha de chaque pixel. Ces valeurs sont ensuite utilisées pour déterminer si chaque pixel doit être affiché en noir ou blanc sur l'affichage LED de la matrice de points.
- L'affichage LED de la matrice de points peut être élargi et personnalisé à bien des égards. Par exemple, il peut être connecté à une API pour afficher des images qui la traversent, ou il peut afficher différentes images en fonction de l'heure de la journée, de l'état d'un appareil connecté à Internet, de la météo, et plus encore.
Les écrans LED à matrice de points sont amusants. Quel développeur n'aimerait pas une toile vierge de lumières avec qui jouer? J'ai récemment associé un écran à matrice de 32 x 16 points de Freetronics avec Node.js et je l'ai fait afficher des images PNG en noir et blanc. Dans cet article, je vais expliquer comment tout cela fonctionne.
Un écran LED à matrice de points (autrement connu comme un affichage de matrice de points ou DMD) est un écran avec une grille de lumières LED que vous pouvez activer et éteindre pour afficher le texte et les formes. Certains d'entre eux ont plusieurs couleurs, tandis que d'autres ne sont qu'une seule couleur. Celui que nous utiliserons dans cette démo n'a qu'une seule couleur, donc nous sommes limités aux images en noir et blanc. Il est important de noter - un écran LED est assez différent d'un écran LCD. Les LCD utilisent des cristaux légers fantaisie et sont utilisés pour les écrans sur les magnétoscopes, les horloges, les calculatrices, etc. J'ai écrit un article il y a quelques semaines sur l'affichage des API Web sur un écran LCD Arduino en utilisant Node.js. Jetez un œil à cela si vous souhaitez comparer les deux.
Cette démo particulière nécessite un affichage de matrice Freetronics 32 × 16 points, car il s'appuie sur la bibliothèque DMD freetronics.
Code de démonstration
Si vous souhaitez prendre le code et l'essayer vous-même, vous pouvez le trouver ici sur Github.
La bibliothèque DMD freetronics
Lignes de dessin, formes et texte sur notre affichage de matrice de points LED se fait via la bibliothèque DMD Freetronics. Pour l'utiliser, complétez les étapes suivantes:
- Téléchargez la bibliothèque DMD à partir de leur référentiel GitHub.
- Copiez ces fichiers dans votre / arduino / bibliothèques / dossier sous leur propre nom de dossier. Pour moi sur mon Mac, je l'ai placé dans un dossier à / utilisateurs / nom d'utilisateur / documents / arduino / bibliothèques / dmd-master.
- Téléchargez la bibliothèque Timerone et placez-la dans votre / arduino / bibliothèques / dossier également. par exemple Pour les utilisateurs de Mac, / utilisateurs / nom d'utilisateur / documents / arduino / bibliothèques / timerone-r11.
notre croquis Arduino
La plupart des fonctionnalités pour afficher des éléments sur notre DMD se produiront dans notre code d'esquisse Arduino. Le code de croquis gardera un œil sur les messages sur le port série et modifiera l'affichage affiché en fonction de ces messages.
Le croquis commence par nos incluses et nos constantes. Nous incluons Softwareserial.h pour nous permettre d'accéder au port série et de définir la largeur et la hauteur de notre DMD (32 × 16 dans notre cas). Buflthing stocke le nombre de lumières que nous avons, car c'est la taille maximale du message que nous voulons envoyer notre arduino. Dans notre cas, il est 32 multiplié par 16 qui est 512.
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
Ensuite, nous avons notre incluse spécifique au DMD freetronics. Ceux-ci devraient tous être disponibles à partir des fichiers que nous avons copiés dans notre dossier Arduino Libraries plus tôt.
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
Ensuite, nous avons deux constantes Displays_across et Displays_down qui sont utilisées pour définir le nombre d'écrans LED que nous avons réunis. Je vais supposer que vous êtes dans la même situation que moi et que vous avez juste un seul affichage, donc ces deux sont égaux à un. Nous passons ensuite cela dans notre bibliothèque DMD, en le faisant fonctionner en utilisant dmd dmd ().
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Le bit de code suivant est inclus dans les échantillons DMD. Il s'agit de la fonction que nous appelons pour que la bibliothèque DMD actualise l'affichage sur un intervalle défini. Nous définissons cet intervalle un peu plus bas.
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>Nous définissons ensuite nos deux dernières variables. Ces deux se rapportent à la réception de messages via le port série. Tout d'abord, BUF [BuflNthGend] stocke le tampon des messages de port série sur lesquels les LED doivent être allumées et désactivées. Deuxièmement, Bufcount sera utilisé pour stocker le nombre d'octets dans ce tampon à lire.
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
Notre fonction de configuration () commence l'ensemble du processus à l'aide de nos constantes et de nos bibliothèques définies. Il commence par écouter sur le port 57600 pour les messages du port série.
<span>void setup() {
</span> Serial<span>.begin(57600);</span>Ensuite, nous initialisons une minuterie à l'aide de la bibliothèque TIMERON que nous avons inclus plus tôt. Nous lui disons de compter à partir de quatre millisecondes. Dans les exemples de Freetronics, ils recommandent de ne pas régler cela sur plus de cinq millisecondes pour éviter de scintiller sur notre écran.
Timer1<span>.initialize(4000);</span>
Nous le définissons ensuite pour exécuter la fonction scandmd () lorsque notre minuterie expire, qui à son tour rafraîchit l'affichage.
Timer1<span>.attachInterrupt(ScanDMD);</span>
Enfin, dans notre fonction SETUP (), nous effacons tous les pixels de l'affichage en passant dans la fonction DMD.ClearScreen (). Si vous passez en false à cette fonction, chaque pixel s'allume!
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
Dans notre fonction Loop () d'Arduino, nous gardons un œil sur les messages sur le port série. Nous regardons pour voir combien d'octets sont disponibles pour lire à partir du port série. S'il y a des octets disponibles, nous avons un message diffusé et nous exécutons la fonction SerialParse ().
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
Inside serialParse (), nous définissons BufCount à -1 pour réinitialiser la valeur de comptage. Ensuite, nous lisons dans 512 éléments de ce tableau (notre buflthing) en utilisant serial.readBytesuntil (). S'il y a un caractère N, il cessera également de lire le tableau. L'objectif principal ici est de garder le message série dans la longueur de notre grille de lumière LED.
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Si nous avons un message dans notre tampon, alors nous l'envoyons sur parsebuffer () qui analysera et affichera sur notre écran.
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>Dans la fonction Parsebuffer (), nous commençons par effacer l'écran prêt à ce que nous nous sortons avec un nouveau dessin. Ensuite, nous créons un entier de I pour garder une trace de la position dans le tableau que nous lisons.
Nous allons ensuite parcourir chaque personnage de notre tampon, de gauche à droite via X en boucle à travers jusqu'à l'écran_width, et de haut en bas via la boucle Y jusqu'à ce que le screen_height. Cela lit notre tableau unidimensionnel dans l'écran en deux dimensions de notre DMD. Pour chaque personnage, nous vérifions s'il s'agit d'un «1». Si c'est le cas, nous attirons cette LED sur l'écran à X et Y. Qui sera utilisé pour les parties de notre image qui sont noires. Si ce n'est pas «1», nous continuons à la position suivante et ainsi de suite. Finalement, dessiner toute notre image.
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
qui couvre le fonctionnement de notre Arduino - si nous exécutons ce code sur notre Arduino maintenant avec notre LED attachée, elle ne montre rien du tout. Pour avoir quelque chose d'affichage sur notre affichage de matrice de points, nous avons besoin de notre code de nœud pour lui envoyer un message sur le port série.
notre code de nœud
Notre JavaScript commence par nécessiter deux modules NPM importants. Serialport est ce qui nous permettra d'envoyer des messages via le port série à notre arduino et png-js est ce qui sera lu dans nos images PNG.
<span>void setup() {
</span> Serial<span>.begin(57600);</span>Nous avons ensuite configuré notre messagerie de port série. Nous avons configuré un objet Serialport à l'intérieur de la variable Serialport, avec des paramètres pour lesquels le port notre Arduino est connecté et quel taux en bauds sur lequel nous écouterons les messages de port série.
Timer1<span>.initialize(4000);</span>
Si vous n'êtes pas sûr du port à laquelle votre Arduino est connecté (par exemple, j'ai '/dev/tty.usbmodem1431'), connectez-le à votre PC, ouvrez l'ide Arduino, accédez au port d'outils> et voyez quel est sélectionné.

Le taux de bauds peut être une préférence personnelle, si vous n'êtes pas vraiment préoccupé par le taux de bauds qu'il utilise, n'hésitez pas à vous en tenir à celui que nous avons déjà dans l'exemple.
Nous initialisons ensuite une variable de chaîne appelée SerialMessage qui stockera la chaîne complète de celles et des zéros que nous enverrons via notre port série.
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
Notre objet Serialport a un écouteur d'événements «ouvert» auquel il répond lorsque le port série défini est ouvert et prêt à accéder à partir de notre JavaScript. Lorsque c'est le cas, nous exécutons Console.log afin que nous puissions être certains que tout va bien avec notre messagerie de port série.
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
Une fois que nous savons que notre port série est prêt pour les messages, nous exécutons la fonction png.decode () à lire dans notre fichier d'image PNG. Dans notre démo, nous avons une image PNG dans le même dossier que notre fichier de nœud appelé SitePointLogo-withsmile.png, nous passons donc dans ce nom de fichier. Ensuite, nous avons notre fonction de rappel qui nous fournit les données du fichier PNG via une variable de données.
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Les données renvoyées de notre fonction png.decode () seront un tableau de valeurs de 0 à 255. Ils itérent à travers chaque pixel avec une série de quatre éléments pour chacun - un rouge, un vert, un bleu et un alpha valeur. Nous n'utiliserons pas la valeur alpha dans notre démo, car nous nous traitons uniquement des images en noir et blanc, mais vous le pourriez théoriquement si vous le vouliez. Un échantillon de tableau ressemble:
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>Le tableau ci-dessus représente un pixel blanc avec 255 255 255 255 et un pixel noir avec 0,0,0,255. Cela continue encore et encore pour chaque pixel jusqu'à ce que nous ayons représenté l'image entière.
Dans notre fonction de rappel, nous réinitialisons SerialMessage pour être une chaîne vierge, puis nous commençons à itération du tableau de données dans des ensembles de quatre. Nous définissons une variable locale de rouge, vert et bleu pour correspondre à la valeur respective de chaque pixel.
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
Afin de pouvoir faire face aux valeurs de gris qui ne sont pas complètement noires ou blanches, nous avons également un contrôle de luminance. La fonction ci-dessous détermine à quel point la couleur du pixel est sombre ou éclairée:
<span>void setup() {
</span> Serial<span>.begin(57600);</span>Si cette valeur est supérieure à 150, alors nous supposons que c'est une jolie couleur claire et la régler à 0 (blanc). Sinon, nous le fixons sur 1 et le rendons noir. Nous ajoutons l'une ou l'autre valeur à la chaîne SerialMessage.
Timer1<span>.initialize(4000);</span>
Une fois que nous avons parcouru tous les pixels et attribué un zéro ou un pour le représenter, nous envoyons ce message sur le port série à l'aide de serialport.write (). Tout ce processus de lecture dans une image et itération semble en fait être plus rapide que le temps nécessaire pour que l'écran soit prêt à le recevoir, alors je l'ai mis à l'intérieur d'un Settimeout pour qu'il attend deux secondes avant de courir .
Timer1<span>.attachInterrupt(ScanDMD);</span>
exécuter notre démo
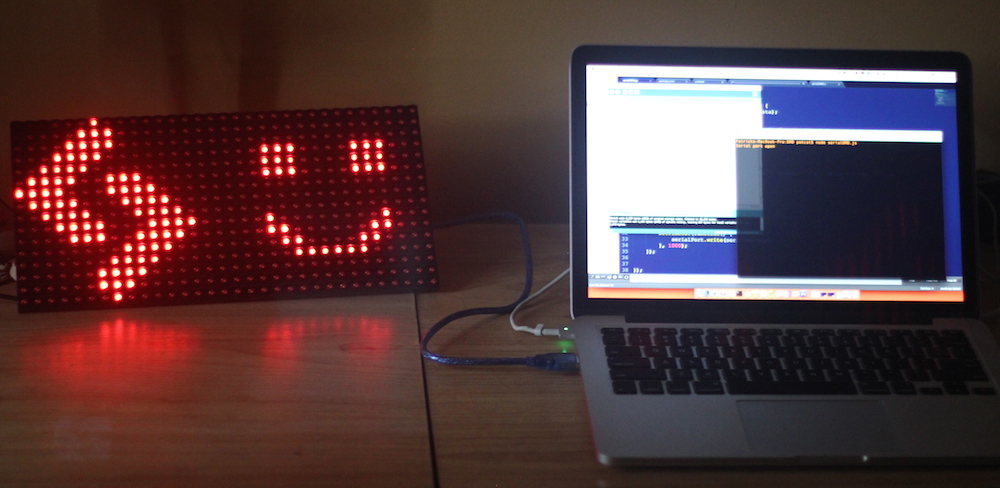
Si vous téléchargez l'esquisse, connectez l'écran à votre Arduino et exécutez le code du serveur de nœuds via le nœud serialdmd.js (n'oubliez pas que NPM installe tout d'abord), vous devriez le voir s'allumer avec votre fichier PNG comme SO:

Conclusion
Il existe de nombreuses façons de développer cela. Il s'agit d'un serveur de nœuds, vous pouvez donc le connecter à une API et afficher des images qui le traversent. Vous pouvez le faire afficher une image différente en fonction de l'heure de la journée, de l'état d'un appareil connecté à Internet dans votre maison, de la météo ou d'un certain nombre d'autres choses!
Si vous développez cette idée en quelque chose de vraiment soigné, faites-le moi savoir dans les commentaires ou contactez-moi sur Twitter (@ThatpatrickGuy), je veux voir!
Questions fréquemment posées (FAQ) sur l'affichage des images sur un affichage LED à matrice de points avec node.js
Quel est le rôle de Node.js dans l'affichage des images sur un affichage LED à matrice de points?
Node.js joue un rôle crucial dans l'affichage des images sur un affichage LED à matrice de points. Il s'agit d'un runtime JavaScript construit sur le moteur JavaScript V8 de Chrome, qui est utilisé pour développer des applications côté serveur et de mise en réseau. Dans le contexte des écrans LED de matrice de points, Node.js est utilisé pour contrôler l'affichage et manipuler les images à afficher. Il permet la création d'un serveur qui peut envoyer des données à l'affichage LED, permettant l'affichage d'images, de texte ou de tout autre type de données.
Comment puis-je connecter mon affichage LED de matrice de points à mon ordinateur?
La connexion d'un affichage de LED à matrice de points à un ordinateur implique généralement l'utilisation d'un microcontrôleur, comme un arduino ou une framboise PI. Le microcontrôleur agit comme un intermédiaire entre l'ordinateur et l'affichage LED. Vous pouvez ensuite utiliser Node.js pour envoyer des données de votre ordinateur au microcontrôleur, qui envoie ensuite les données à l'affichage LED.
Puis-je utiliser d'autres langages de programmation en plus de node.js pour contrôler un affichage LED de matrice de points Dot ?
Oui, vous pouvez utiliser d'autres langages de programmation pour contrôler un affichage LED de matrice de points. Bien que cet article se concentre sur l'utilisation de Node.js en raison de sa facilité d'utilisation et de sa polyvalence, d'autres langues comme Python, C et Java peuvent également être utilisées. Le choix du langage de programmation dépend en grande partie de votre niveau de confort et des exigences spécifiques de votre projet.
Quels sont les avantages de l'utilisation d'un affichage LED à matrice de points?
Les écrans LED de matrice de points offrent plusieurs avantages . Ils sont très polyvalents et peuvent afficher du texte, des nombres et des images. Ils sont également économes en énergie, durables et ont une longue durée de vie. De plus, ils offrent une luminosité et une visibilité élevées, ce qui les rend adaptées à diverses applications, des tableaux publicitaires aux affichages d'informations.
Comment puis-je afficher des images personnalisées sur mon affichage LED de matrice de points?
Affichage de la personnalité Custom Les images sur un affichage LED à matrice de points implique la conversion de l'image en un format que l'affichage peut comprendre. Cela implique généralement de convertir l'image en format binaire, où chaque pixel est représenté par un 0 (off) ou 1 (on). Vous pouvez ensuite utiliser Node.js pour envoyer ces données binaires à l'affichage LED.
Puis-je utiliser des écrans LED de matrice de points pour les applications à grande échelle?
Oui, les écrans LED de matrice de points conviennent aux applications à grande échelle. Ils peuvent être combinés pour créer des écrans plus grands, ce qui les rend idéaux pour des applications telles que les panneaux d'affichage numériques, les affichages d'informations publiques et la publicité à grande échelle.
Quelle est la durée de vie d'un affichage LED à matrice de points?
La durée de vie d'un écran LED à matrice de points peut varier en fonction de la qualité des LED utilisées et des conditions dans lesquelles l'affichage est utilisé. Cependant, les écrans LED sont généralement connus pour leur longévité et peuvent durer des dizaines de milliers d'heures d'utilisation.
Comment résoudre les problèmes avec mon affichage LED de matrice de points?
Dépannage des problèmes avec un Dot Matrix L'affichage LED de matrice de points peut impliquer la vérification des connexions entre l'affichage et le microcontrôleur, garantissant que les données correctes sont envoyées à l'affichage et la vérification de l'alimentation. Si vous utilisez Node.js, vous pouvez également utiliser des outils de débogage pour aider à identifier tous les problèmes avec votre code.
Puis-je utiliser des affichages LED de matrice de points à l'extérieur?
Oui, Dot Matrix LED LED LED Les écrans peuvent être utilisés à l'extérieur. Cependant, il est important de s'assurer que l'affichage est correctement protégé des éléments. Cela peut impliquer l'utilisation d'un boîtier résistant aux intempéries ou l'installation de l'affichage dans un emplacement abrité.
Comment puis-je optimiser la luminosité de mon affichage LED de matrice de points?
La luminosité d'un affichage LED à matrice de points peut être contrôlé à l'aide de la modulation de largeur d'impulsion (PWM). Cela implique de varier le temps sur lequel chaque LED est allumée, ce qui contrôle à son tour la luminosité de l'écran. Vous pouvez utiliser Node.js pour contrôler le signal PWM envoyé à l'affichage LED, vous permettant d'ajuster la luminosité au besoin.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Problèmes de mise à jour des données dans les opérations asynchrones de Zustand. Lorsque vous utilisez la bibliothèque de gestion de l'État de Zustand, vous rencontrez souvent le problème des mises à jour de données qui entraînent des opérations asynchrones prématurées. � ...





