OptionTree - Options avancées

Dans l'article précédent, nous avons couvert comment installer OptionTree et comment l'intégrer avec votre thème. Nous avons également exploré bon nombre des types d'options les plus élémentaires, mais incroyablement utiles, que l'optionTree fournit hors de la boîte. Ces options peuvent être implémentées en quelques minutes en utilisant le constructeur d'options de thème de l'interface utilisateur EasyTree, qui est sans pareil.
Les plats clés
- OptionTree simplifie l'intégration d'options de thème avancées comme les cueilleurs de date et les unités de mesure, améliorant la personnalisation sans codage étendu.
- Des options avancées telles que les types de «sélecteur de dattes», de «sélecteur de date de date» et de «mesure» permettent des entrées détaillées des utilisateurs et peuvent être facilement gérées via le constructeur d'options de thème d'interface utilisateur.
- Le commutateur «curseur numérique» et «ON / OFF» sont des interfaces conviviales pour définir des valeurs numériques et basculer les paramètres dans les thèmes, rationaliser l'expérience utilisateur.
- OptionTree prend en charge divers types de données, y compris les tableaux pour les mesures et les chaînes pour la date et l'heure, assurant la flexibilité de la gestion des options de thème.
- La personnalisation s'étend à la modification des types d'options existants comme la modification des formats de date ou des unités de mesure, offrant aux développeurs la capacité d'adapter les fonctionnalités à des besoins spécifiques.
Explorer certaines des options les plus avancées
Nous allons maintenant continuer à explorer certaines des options les plus avancées que vous pouvez inclure dans votre thème en quelques clics. Ne soyez pas alarmé par le terme «options avancées», OptionTree les rend toutes faciles à intégrer, mais elle est considérée comme «avancée» en raison de la nécessité de les coder à la main à partir de zéro. C'est parti!
Picker de date
Le type d'option «Picker Date» est lié à un champ de saisie de formulaire standard qui affiche une fenêtre contextuelle de calendrier qui permet à l'utilisateur de choisir toute date lorsque la mise au point est donnée au champ de saisie. La valeur retournée est une chaîne formatée à date (yyyy-mm-dd).
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Picker d'heure de date
Le type d'option «Picker Date Heure» est lié à un champ de saisie de formulaire standard qui affiche une fenêtre contextuelle de calendrier qui permet à l'utilisateur de choisir n'importe quelle date et heure à laquelle la focalisation est donnée au champ de saisie. La valeur renvoyée est une chaîne formatée à date et à l'heure (yyyy-mm-dd hh: mm).
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Mesure
Le type d'option «Mesure» est un mélange de champs d'entrée et de sélection. L'entrée de texte accepte une valeur et le champ de sélection vous permet de choisir l'unité de mesure à ajouter à cette valeur. Actuellement, les unités par défaut sont PX,%, EM et PT. Cependant, vous pouvez les modifier avec le filtre ot_measurement_unit_types .
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>curseur numérique
Le type d'option «curseur numérique» affiche un curseur jQuery UI. Il renverra une seule valeur numérique à utiliser dans une fonction ou une boucle personnalisée.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>ON / OFF
Le type d'option «ON / OFF» affiche un simple interrupteur qui peut être utilisé pour activer les choses «sur» ou «OFF». La valeur de retour enregistrée est «sur» ou «off».
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Galerie
Le type d'option «Galerie» enregistre une liste séparée par des virgules des ID de pièce jointe. Vous devrez créer une fonction frontale pour afficher les images de votre thème. Vous pourrez obtenir n'importe quelle taille d'image que votre thème peut avoir ajouté via add_image_size () .
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>curseur
Le type d'option «curseur» vous permet de créer un curseur en quelques minutes. Vous pouvez ensuite utiliser ces champs reproductibles pour contenir des informations que vous utiliserez plus tard pour remplir votre curseur. Cette option est en cours de dépréciation bientôt en faveur de l'option plus flexible «Élément de liste».
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
Élément de liste
Le type d'option «Élément de liste» permet une grande personnalisation. Vous pouvez ajouter des paramètres à «l'élément de liste» et ces paramètres seront affichés à l'utilisateur lorsqu'ils ajoutent un nouvel «élément de liste». En règle générale, cela est utilisé pour créer du contenu coulissant ou des blocs de code pour les dispositions personnalisées. Le curseur est un type d'option «Élément de liste» avec quatre champs prédéfinis afin que vous puissiez créer un curseur d'image en quelques minutes. Le type d'option «Élément de liste» vous permet de définir vos propres champs, leurs identifiants et ces champs peuvent même avoir leur propre type d'option. Les possibilités sont infinies.
Voici un exemple de configuration de «l'élément de liste».

Télécharger
Le type d'option «Télécharger» est utilisé pour télécharger tous les supports pris en charge WordPress. Après le téléchargement, les utilisateurs doivent appuyer sur le bouton «Envoyer à OptionTree» afin de remplir l'entrée avec l'URI de ce support. Il y a une mise en garde de cette fonctionnalité. Si vous importez les options de thème et que vous avez téléchargé des supports sur un seul site, l'ancien URI ne reflétera pas l'URI de votre nouveau site. Vous devrez re-télécharger ou ftp n'importe quel support vers votre nouveau serveur et modifier les URI si nécessaire.
Le type d'option «Télécharger» peut également être enregistré en tant qu'ID de pièce jointe en ajoutant ot-upload-Attachment-ID à l'attribut de classe. Cela vous permettra d'obtenir une taille d'image enregistrée via add_image_size (). La valeur renvoyée sera soit un ID de pièce jointe, soit le lien source vers une image, selon que ot-upload-wattachment-id a été ajouté au champ de classe CSS.
<span>// OptionTree On/Off Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_on_off',
</span> <span>'label' => __( 'On/Off', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'on-off',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_on_off = ot_get_option( 'spyr_demo_on_off' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_on_off = get_post_meta( $post->ID, 'spyr_demo_on_off', true );
</span>
<span>// Checking whether it's On or Off
</span><span>if( 'off' != $onoff ) {
</span> <span>echo 'It\'s On';
</span><span>} else {
</span> <span>echo 'It\'s Off';
</span><span>}</span>TAB
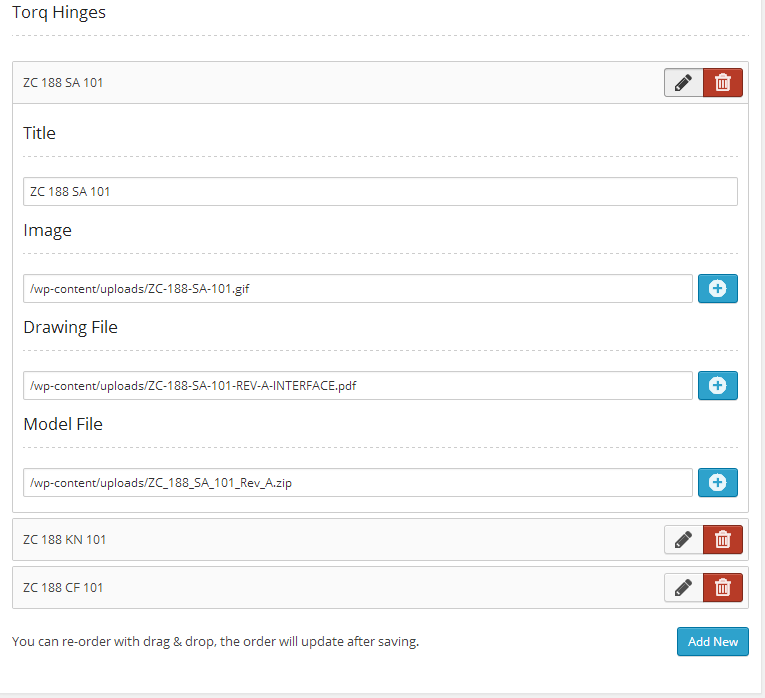
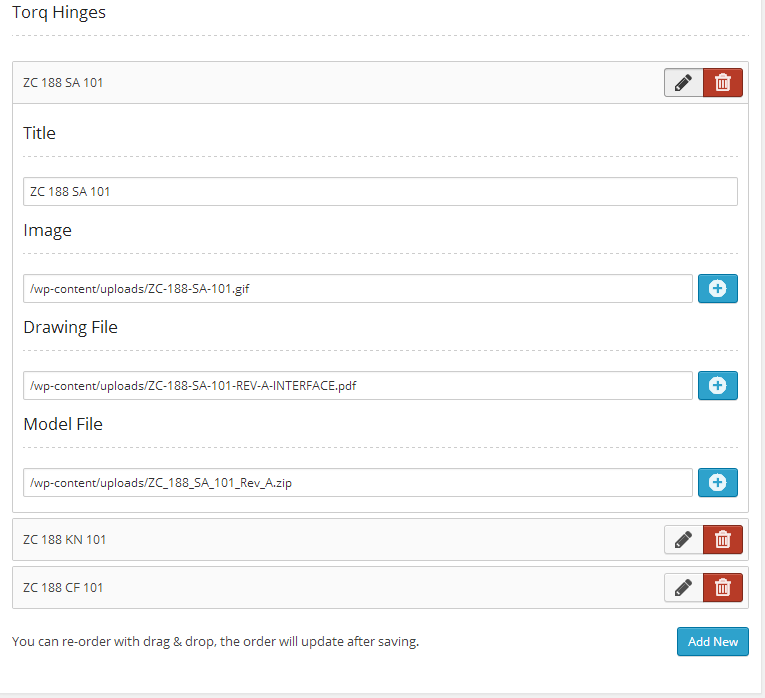
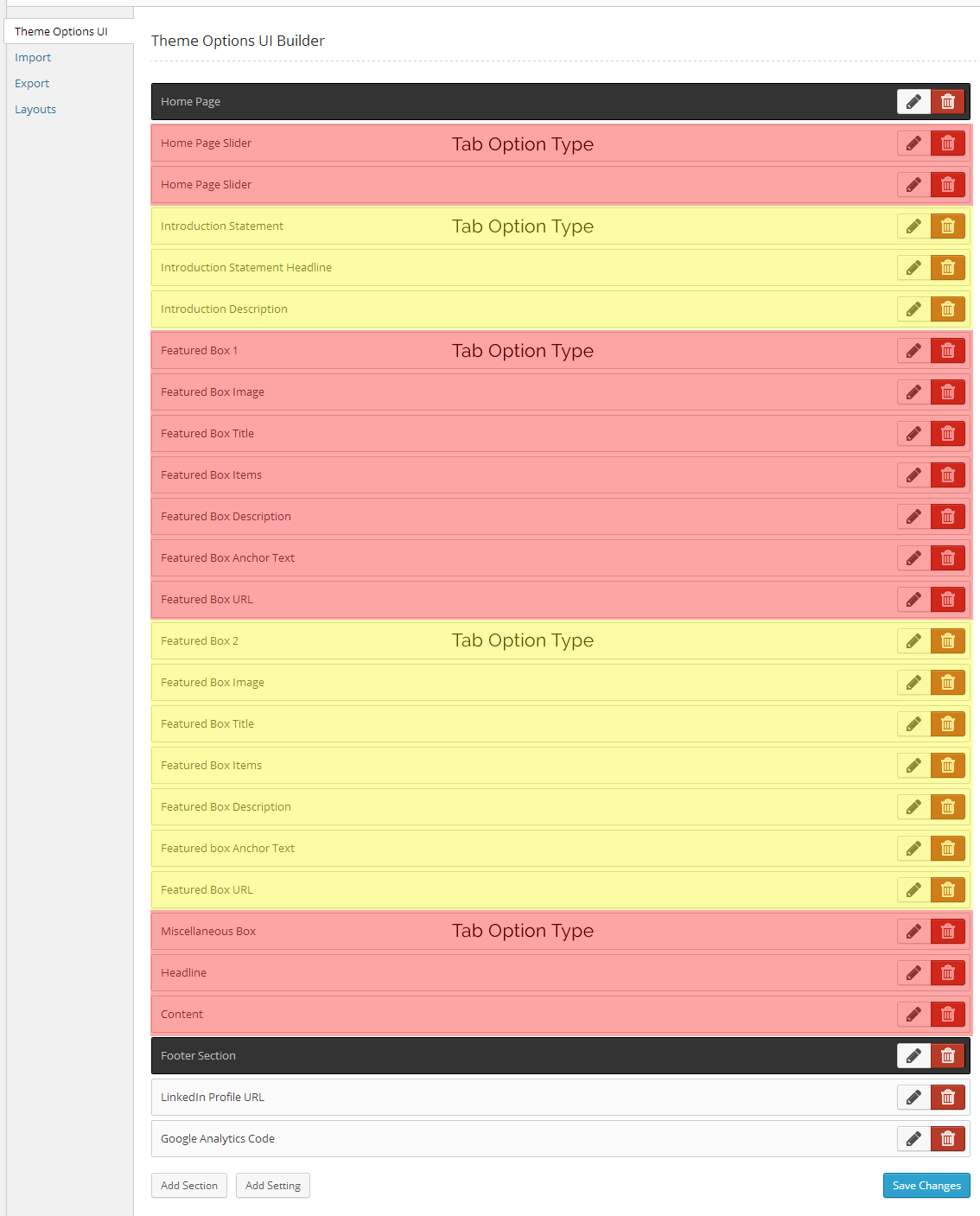
Le type d'option «onglet» vous permet de regrouper un ensemble de champs qui élargiraient normalement la page. Vous vous retrouverez à utiliser cette option encore et encore. Il n'y a pas de valeurs de retour pour ce champ. Comme d'habitude, l'implémentation de cette option ne prend que quelques clics et l'interface utilisateur est incroyable pour vous et votre client.
Pour créer des onglets via le générateur d'interface utilisateur des options de thème, il vous suffit de vous assurer que le type d'option «onglet» se situe au-dessus du groupe de champs que vous souhaitez regrouper. Vous pouvez ajouter plus de «onglets» en faisant de même aux autres options que vous souhaitez regrouper. Un «onglet» se termine lorsqu'il rencontre un autre «onglet» ou le début d'une nouvelle section.
pour vous aider à visualiser cela, jetons un coup d'œil au constructeur d'interface utilisateur avec un exemple du monde réel:

Lorsque vous visitez la page des options de thème sous «Apparence», c'est ce que vous obtiendrez de ces options.

Picker de couleur
Le type d'option «Picker de couleur» enregistre un code couleur hexadécimal à utiliser dans CSS. Utilisez-le pour modifier la couleur de quelque chose dans votre thème.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Conclusion
Même si ce sont quelques-unes des fonctionnalités les plus avancées d'OptionTree, la meilleure est à venir. OptionTree rend très simple d'améliorer votre typographie, permettant à vous et à vos clients de styliser facilement vos éléments HTML. Dans un prochain article, nous allons jeter un œil à travailler avec CSS et à créer les types d'options «arrière-plan» et «typographie» qui porteront vos thèmes WordPress à un tout nouveau niveau.
Des questions fréquemment posées sur les options avancées OptionTree
Comment installer OptionTree sur mon site WordPress?
L'installation d'OptionTree sur votre site WordPress est un processus simple. Tout d'abord, accédez à la section «Plugins» de votre tableau de bord WordPress. Cliquez sur «Ajouter un nouveau» et recherchez «OptionTree» dans la barre de recherche. Une fois que vous avez trouvé le plugin, cliquez sur «Installer maintenant» puis «Activer». Le plugin doit maintenant être prêt à l'emploi sur votre site.
Comment utiliser le constructeur d'interface utilisateur OptionTree?
Le Builder de l'interface utilisateur OptionTree est un outil puissant qui vous permet de créer des options de thème personnalisées. Pour l'utiliser, accédez à la section «OptionTree» sur votre tableau de bord WordPress. Cliquez sur «Paramètres» puis «Builder UI». De là, vous pouvez ajouter des sections, des paramètres et des options à votre thème. N'oubliez pas d'enregistrer vos modifications lorsque vous avez terminé.
Comment mettre à jour les données dans OptionTree?
La mise à jour des données dans OptionTree est simple. Accédez à la section «OptionTree» sur votre tableau de bord WordPress. Cliquez sur «Paramètres», puis l'option que vous souhaitez mettre à jour. Faites vos modifications, puis cliquez sur «Mettre à jour» pour les enregistrer.
où puis-je trouver les valeurs réelles des variables dans OptionTree?
Les valeurs réelles des variables d'optionTree peuvent être trouvées dans le ' Section OptionTree sur votre tableau de bord WordPress. Cliquez sur «Paramètres», puis l'option qui vous intéresse. La valeur de la variable sera affichée sur le côté droit de l'écran.
Comment ajouter CSS personnalisé à mon thème OptionTree?
Pour ajouter CSS personnalisé au thème OptionTree, accédez à la section «OptionTree» sur votre tableau de bord WordPress. Cliquez sur «Paramètres» puis «CSS personnalisé». Ici, vous pouvez ajouter votre code CSS personnalisé. N'oubliez pas d'enregistrer vos modifications lorsque vous avez terminé.
Comment utiliser OptionTree avec un thème enfant?
Pour utiliser OptionTree avec un thème enfant, vous devez d'abord installer et activer l'enfant Thème sur votre site WordPress. Ensuite, accédez à la section «OptionTree» sur votre tableau de bord WordPress. Cliquez sur «Paramètres» puis «Thème enfant». À partir d'ici, vous pouvez configurer les paramètres du thème de votre enfant.
Comment résoudre les problèmes avec OptionTree?
Si vous rencontrez des problèmes avec OptionTree, la première étape consiste à vérifier si le Le plugin est à jour. Si ce n'est pas le cas, mettez-le à jour. Si le problème persiste, essayez de désactiver et de réactiver le plugin. Si vous rencontrez toujours des problèmes, vous devrez peut-être contacter l'équipe d'assistance du plugin pour plus d'assistance.
Comment désinstaller OptionTree?
Pour désinstaller OptionTree, accédez à la section 'Plugins' sur votre tableau de bord WordPress. Trouvez «OptionTree» dans la liste des plugins installés et cliquez sur «Désactiver». Une fois le plugin désactivé, vous pouvez cliquer sur «supprimer» pour le supprimer de votre site.
Puis-je utiliser OptionTree sur un site non-WordPress?
OptionTree est un plugin spécifique à WordPress, Il ne peut donc pas être utilisé sur les sites non-wordpress. Cependant, il existe des outils similaires disponibles pour d'autres systèmes de gestion de contenu qui offrent des fonctionnalités similaires.
OptionTree est-il compatible avec tous les thèmes WordPress?
OptionTree est conçu pour être compatible avec la plupart des thèmes WordPress. Cependant, certains thèmes peuvent ne pas prendre en charge toutes les fonctionnalités de l'optionTree. Si vous rencontrez des problèmes de compatibilité, vous devrez peut-être contacter le développeur du thème pour obtenir de l'aide.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo (); fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Voulez-vous savoir comment afficher les catégories d'enfants sur la page des archives de la catégorie parent? Lorsque vous personnalisez une page d'archive de classification, vous devrez peut-être le faire pour le rendre plus utile à vos visiteurs. Dans cet article, nous vous montrerons comment afficher facilement les catégories d'enfants sur la page des archives de la catégorie parent. Pourquoi les sous-catégories apparaissent-elles sur la page des archives de la catégorie des parents? En affichant toutes les catégories d'enfants sur la page des archives de la catégorie parent, vous pouvez les rendre moins génériques et plus utiles aux visiteurs. Par exemple, si vous exécutez un blog WordPress sur les livres et que vous avez une taxonomie appelée "thème", vous pouvez ajouter une sous-taxonomie telle que "roman", "non-fiction" afin que vos lecteurs puissent
 Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Dans le passé, nous avons partagé comment utiliser le plugin PostExpirator pour expirer les publications dans WordPress. Eh bien, lors de la création du site Web de la liste d'activités, nous avons trouvé ce plugin très utile. Nous pouvons facilement supprimer les listes d'activités expirées. Deuxièmement, grâce à ce plugin, il est également très facile de trier les publications par date d'expiration du post. Dans cet article, nous vous montrerons comment trier les publications par date d'expiration post-expiration dans WordPress. Code mis à jour pour refléter les modifications du plugin pour modifier le nom du champ personnalisé. Merci Tajim de nous avoir fait savoir dans les commentaires. Dans notre projet spécifique, nous utilisons des événements comme types de publication personnalisés. Maintenant
 Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Cherchez-vous des moyens d'automatiser votre site Web WordPress et vos comptes de médias sociaux? Avec l'automatisation, vous pourrez partager automatiquement vos articles de blog WordPress ou vos mises à jour sur Facebook, Twitter, LinkedIn, Instagram et plus encore. Dans cet article, nous vous montrerons comment automatiser facilement WordPress et les médias sociaux en utilisant IFTTT, Zapier et Uncanny Automator. Pourquoi automatiser WordPress et les médias sociaux? Automatiser votre wordpre
 Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Pour créer un site Web à l'aide de WordPress Host, vous devez: sélectionner un fournisseur d'hébergement fiable. Acheter un nom de domaine. Configurez un compte d'hébergement WordPress. Sélectionnez un sujet. Ajoutez des pages et des articles. Installez le plug-in. Personnalisez votre site Web. Publiez votre site Web.
 Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
L'un de nos utilisateurs a demandé à d'autres sites Web comment afficher le nombre de requêtes et de temps de chargement dans le pied de page. Vous voyez souvent cela dans le pied de page de votre site Web, et il peut afficher quelque chose comme: "64 requêtes en 1,248 secondes". Dans cet article, nous vous montrerons comment afficher le nombre de requêtes et de temps de chargement de page dans WordPress. Collez simplement le code suivant partout dans le fichier de thème (par exemple Footer.php). requêtes




