Affichage des API Web sur un écran LCD Arduino à l'aide de Node.js

Les plats clés
- L'article décrit comment afficher les données d'une API Web sur l'écran LCD d'un Arduino à l'aide de Node.js. L'auteur utilise l'exemple d'un tirage au sort aléatoire lors d'une rencontre IoT Sydney, où la configuration de l'écran LCD Arduino attire les informations RSVP de l'événement Meetup.com et sélectionne au hasard un membre.
- L'auteur utilise Node.js pour créer un script qui fait une demande HTTP à l'API Meetup, analyse les données JSON renvoyées et affiche le nom d'un membre sélectionné au hasard sur l'écran LCD d'Arduino. L'auteur fournit également un guide étape par étape sur la façon de configurer le serveur Node.js, de faire la demande HTTP et de gérer les données renvoyées.
- L'auteur mentionne que la bibliothèque Johnny-Five est utilisée pour contrôler l'Arduino via Node.js, et le module de demande est utilisé pour faire des demandes HTTP du serveur Node.js à l'API Meetup. La bibliothèque de traits de soumission est utilisée pour analyser les données JSON renvoyées.
- L'auteur conclut en suggérant d'autres utilisations potentielles pour cette configuration, comme afficher des messages effrayants, en gardant des onglets sur les scores NBA Playoff, ou toute autre données obtenue à partir d'une API Web. L'auteur encourage également les lecteurs à partager leurs propres projets en fonction de ce code.
LCDS. Ils sont amusants. C’est l’une des façons les plus cool d’apporter une voix à votre Arduino alors qu’il parle à travers du texte brillant. Dans cet article, nous allons explorer comment apporter des données d'une API Web et l'afficher sur l'écran LCD de votre Arduino en utilisant Node.js.
Ma rencontre préférée de chaque mois ici à Sydney est la rencontre IoT Sydney. C’est une grande rencontre (vous devriez venir!). À la fin de chaque Meetup, il y a un tirage au sort aléatoire pour ceux qui ont RSVPED. Je pensais qu'il était temps que cela ait été fait dans le véritable style IoT, alors j'ai mis en place une configuration rapide d'écran LCD Arduino qui récupère les informations de RSVP de l'événement MeetUp.com, puis sélectionne au hasard un membre chanceux. J'ai pensé que cela pourrait être une belle surprise et bien plus facile que de tirer des noms d'un chapeau!
Il tombe également parfaitement avec la série actuelle d'articles de l'Internet des objets que j'écris ici à SitePoint. J'explore les nombreuses possibilités IoT différentes avec divers appareils. La semaine dernière, j'ai examiné l'utilisation de données IoT dans le moteur Unity Game et avant cela, j'ai regardé comment tirer les données de la mâchoire.
Commençons!
Votre croquis Arduino
Le croquis que nous utiliserons pour cet exemple ressemble à ainsi:

Il s'agit d'une version légèrement modifiée de celle que vous trouverez dans le kit Inventeurs SparkFun. Il existe d'autres variations de croquis LCD que vous trouverez en ligne qui réorganisent la façon dont les choses sont connectées mais fonctionneront de la même manière. Vous devrez peut-être simplement ajuster les broches que vous définissez dans le javascript ci-dessous.
notre code javascript
Dans notre fichier javascript node.js, nous incluons les éléments suivants:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
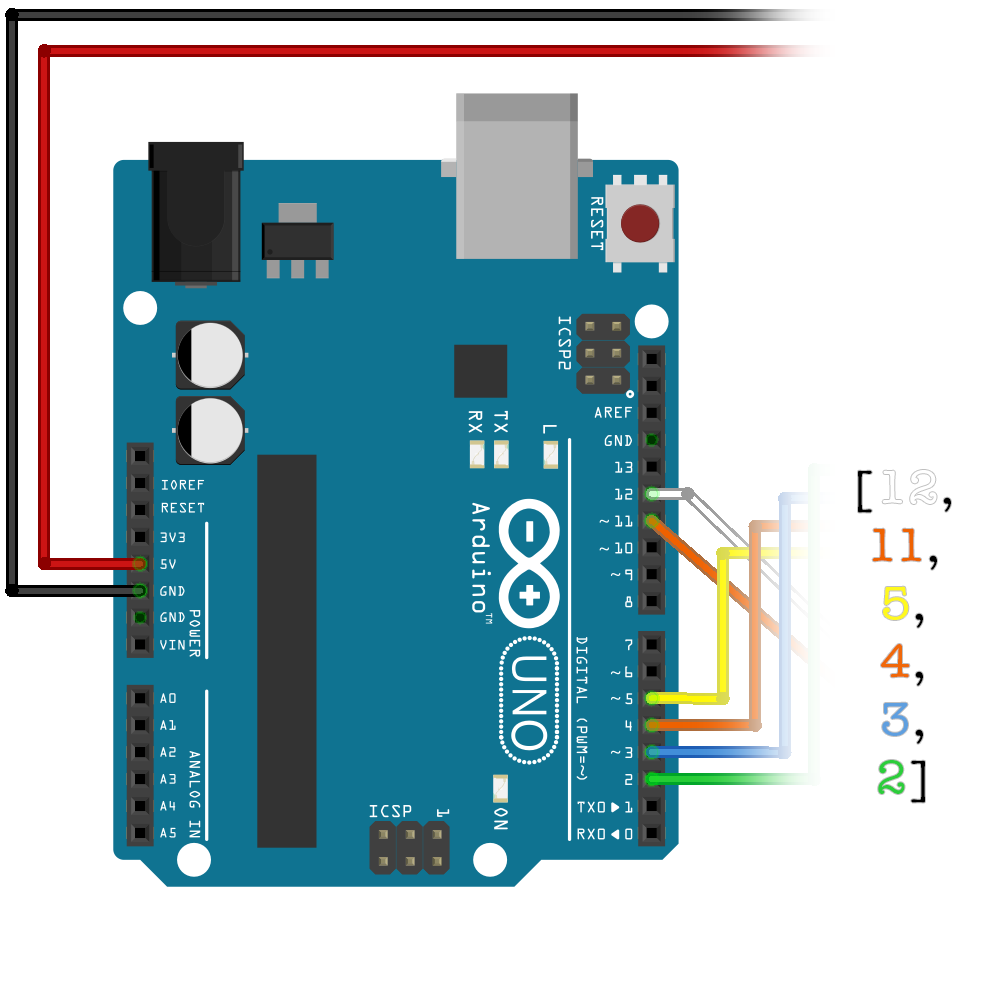
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>Configuration de ceci étape par étape
Si vous êtes assez collé dans Node.js, une grande partie de ce code aura déjà un sens pour vous. Je vais expliquer chaque bit juste pour m'assurer que tout le monde est sur la même longueur d'onde et fournir des conseils en cours de route sur tout ce que nous devrons mettre en place.
Pour commencer, nous configurons nos variables de serveur express en préparation pour exécuter un serveur local sur le port 5000:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>Nous avons alors une chose assez importante à inclure, Johnny-Five. Il s'agit de la bibliothèque NPM qui nous donne accès aux fonctions dont nous aurons besoin pour contrôler notre arduino via node.js.
five <span>= require('johnny-five'),</span>Après cela, nous incluons le module de demande. Nous l'utiliserons pour faire des demandes HTTP de notre serveur Node.js à l'API Meetup.
request <span>= require('request'),</span>Pour garder les choses très propres et simples, nous utiliserons un soulignement pour parcourir les tableaux de données.
_ <span>= require('underscore'),</span>Les deux dernières variables sont les variables de la carte et de l'écran LCD que nous utiliserons pour stocker les objets Arduino que Johnny-Five crée.
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
Nous commençons par attendre que notre carte Arduino soit prête à accéder, Johnny-Five envoie un événement «prêt» lorsque notre planche sera prête à partir.
board<span>.on('ready', function() {</span>Une fois que notre carte est prête à partir, nous avons fait savoir à Johnny-Five quel type d'écran LCD nous avons connecté. Nous définissons les broches de haut en bas dans un tableau:

Nous définissons également le nombre de lignes et de colonnes que notre LCD a. Dans mon cas, c'est un LCD 2 × 16. Tout cela ressemble à:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>Ensuite, nous avons du code qui est facultatif (mais pratique à inclure) qui nous permettra d'accéder aux fonctions LCD à partir de notre ligne de commande lors de son exécution (je le montrerai en action plus tard dans l'article):
<span>this.repl.inject({
</span> <span>lcd: lcd
</span><span>});</span>Ensuite, nous avons notre seul et obtenons la demande que nous avons configurée. Dans cette demande, nous nous attendons à un ID d'événement dans l'URL. Par exemple: http: // localhost: 5000 / choosemember / 221960710. L'ID de l'événement est celui que vous trouverez dans la barre d'adresse lorsque vous visitez la page de l'événement:

Notre demande de GET à la recherche de cet identifiant ressemble à:
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {</span>Ensuite, nous arrivons au bit complexe du code! Notre demande HTTP réelle à l'API Meetup. Nous y accédons via la fonction de demande. Nous passons dans deux choses ici, nos options HTTP pour la demande et notre fonction de rappel.
Les options de notre appel HTTP contiennent notre URL et un booléen pour faire savoir à la demande que nous attendons un objet JSON. Cela ressemble à:
<span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=089cc9874628ealkjh27dkb50653s&event_id='+req.params.event_id,
</span> <span>json: true
</span><span>}</span>Les observateurs Keen auront remarqué que nous passons dans notre ID d'événement de la chaîne d'URL dans l'URL de demande à l'aide de req.params.event_id. Cependant, il y a une autre série de caractères là-bas que je n'ai pas expliquée. Afin d'accéder à l'API Meetup, vous aurez besoin d'une clé API. Vous pouvez en trouver un sur https://secure.meetup.com/meetup_api/key/:

Enfin, nous avons notre fonction de rappel qui utilise les données JSON renvoyées. J'ai gardé les choses simples et sans gestion des erreurs, mais s'il s'agit d'une grave création de niveau de production - ajoutez une vérification de la variable d'erreur.
La sortie JSON que le rappel renvoie dans notre variable corporelle ressemble ainsi:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>Nous filtrons une grande partie de cela en utilisant la fonction _.Pluck () dans le soulignement. Cela nous aidera à nous concentrer sur la partie importante de notre API - les membres qui ont renommé. La fonction _.luck () passe par le tableau des résultats et ne prend que les informations des membres de chacun.
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>Ensuite, nous utilisons la fonction de soulignement _.Members () pour sélectionner au hasard un membre dans le tableau résultant.
five <span>= require('johnny-five'),</span>Nous renvoyons ces données via notre serveur express en tant que réponse JSON à la demande GET et enregistrons le nom dans notre console afin que nous puissions voir qui a été choisi:
request <span>= require('request'),</span>Ensuite, nous utilisons l'objet LCD Johnny-Five que nous avons configuré plus tôt pour imprimer le nom du membre sur notre LCD. Nous commençons par utiliser LCD.Clear () pour effacer le LCD de quoi que ce soit actuellement dessus, puis utiliser LCD.print () pour imprimer les caractères de nom.
_ <span>= require('underscore'),</span>Vous remarquerez que lorsque vous exécutez ceci, certains noms longs seront coupés, plutôt que de s'enrouler vers l'autre ligne. Si vous souhaitez envelopper les choses sur une deuxième ligne, essayez de séparer votre Randommbember.Nom en deux chaînes de 16 caractères, imprimez la première chaîne, puis utilisez LCD.Cursor (1, 0); pour passer à la deuxième ligne avant d'imprimer le second. Dans mon cas, il n'était pas nécessaire car tout ce dont nous avons vraiment besoin est de pouvoir dire à qui le nom a été dessiné - quelques personnages manquants ne causeront généralement pas de problèmes ici.
faire fonctionner cela sur votre arduino
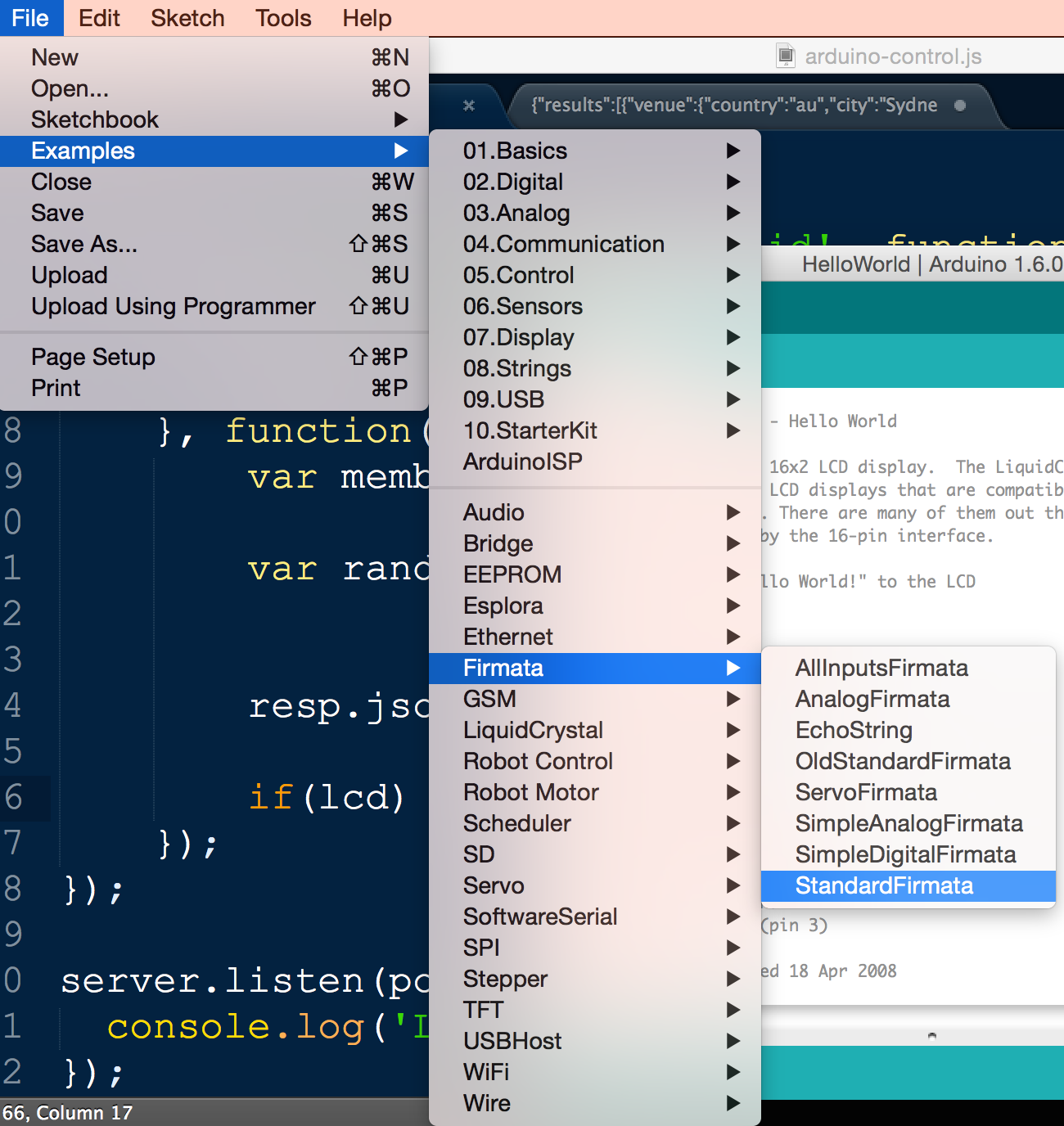
Nous avons prêt notre code Node.js. Maintenant, connectez votre Arduino et assurez-vous que vous avez le croquis StandardFirmata téléchargé dessus:

Nous devrons également nous assurer que toutes les dépendances ont réglée. Mon fichier package.json ressemble à:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
N'hésitez pas à adapter cela à votre propre projet, la principale chose que vous voudrez, ce sont ces dépendances.
Ensuite, une fois que vous avez un fichier package.json trié, ouvrez votre console et accédez à l'emplacement de votre code. Exécutez cette merveilleuse commande:
board<span>.on('ready', function() {</span>suivi de celui-ci:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>Avec cette course, vous devriez maintenant pouvoir aller sur http: // localhost: 5000 / chooseMember / 221960710 (remplacer votre propre identifiant d'événement bien sûr) et vous aurez un RSVP aléatoire par conséquent:

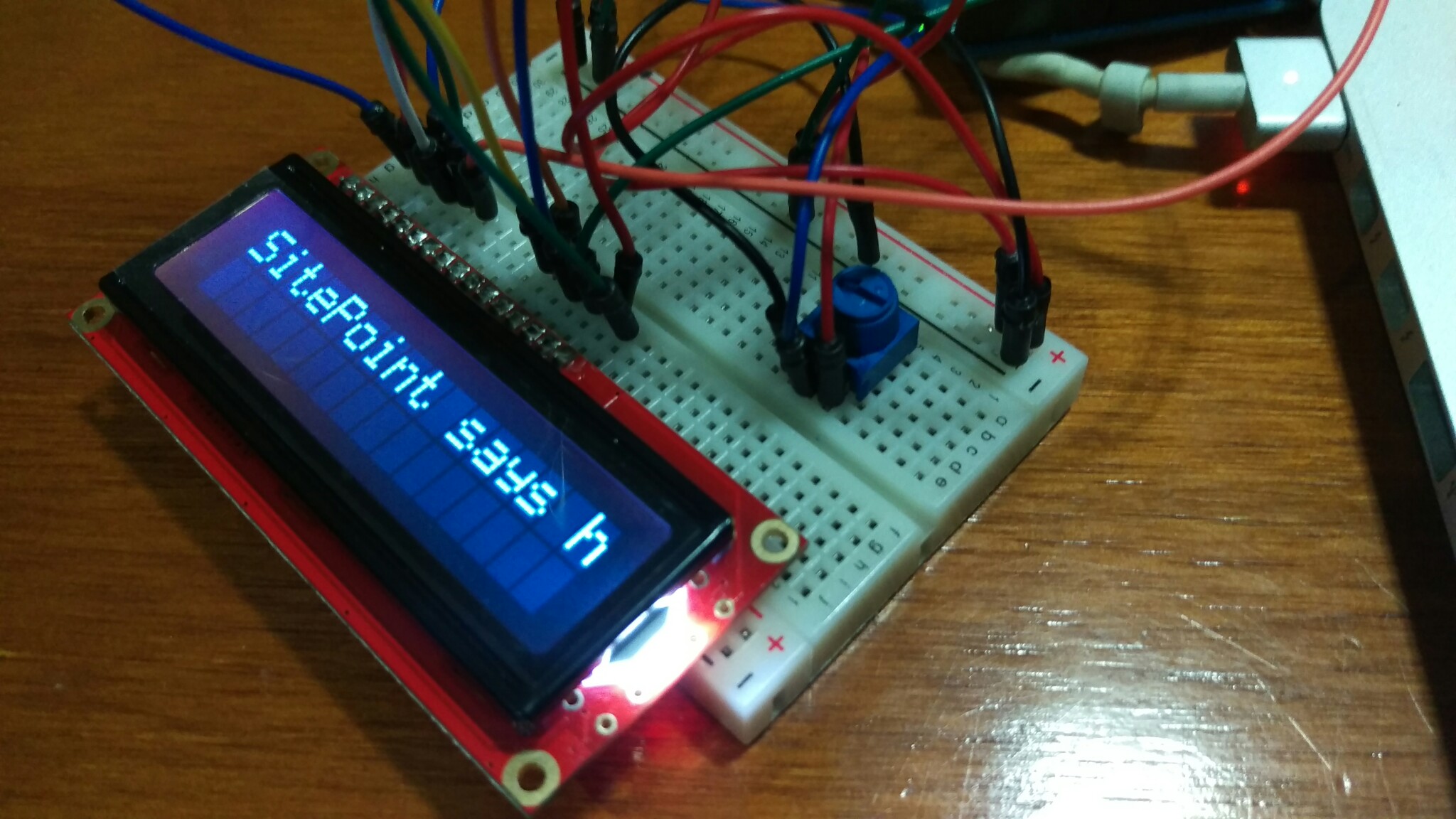
Si vous l'exécutez à nouveau, un nouveau RSVP apparaîtra. Si tout se passe bien, ces noms devraient apparaître sur l'écran LCD de votre Arduino!

cette chose de remplacement que nous avons mentionnée
Nous avons inclus un peu de code qui disait ce.repl.inject dans notre serveur Node.js plus tôt. Ce que cela fait, c'est vous permettre d'exécuter des commandes à partir du terminal tandis que votre serveur Node.js s'exécute pour définir ce qui est affiché sur l'écran LCD:

Si nous tapons un LCD.print (), nous pouvons faire passer de la magie:

eh bien… notre message a presque adapté au moins!

Conclusion
Nous avons réussi un membre sélectionné au hasard du groupe d'événements apparaissant sur notre LCD! Cette même idée pourrait être appliquée à n'importe quel nombre d'autres API, ajustez simplement l'appel de demande et la façon dont vous gérez les données. Laissez les messages effrayants sur un écran LCD pour les colocataires, gardez un œil sur les derniers scores des éliminatoires de la NBA ou tout ce qui vous plaît!
faire quelque chose de amusant en fonction de ce code? Laissez une note dans les commentaires et partagez-le, j'adorerais le voir!
Questions fréquemment posées (FAQ) sur les API Web sur Arduino LCD
Comment puis-je connecter mon écran LCD Arduino à Internet?
Connecter votre écran LCD Arduino à Internet nécessite un module Wi-Fi comme l'ESP8266. Ce module permet à votre Arduino de se connecter à un réseau Wi-Fi et de faire des demandes de données simples à l'aide de HTTP. Vous devrez connecter l'ESP8266 à votre carte Arduino à l'aide de l'interface SPI. Une fois connecté, vous pouvez utiliser la bibliothèque ESP8266WIFI pour gérer la connexion Wi-Fi et la bibliothèque ESP8266HTTPCLIENT pour faire des demandes HTTP.
Quel est le rôle d'une API dans Arduino LCD?
Une API API dans Arduino LCD?
(Interface de programmation d'applications) est un ensemble de règles qui permet à différentes applications logicielles de communiquer entre elles. Dans le contexte de l'écran LCD Arduino, les API sont utilisées pour récupérer les données d'Internet. Ces données peuvent provenir des mises à jour météorologiques, des cours des actions ou même de vos propres données personnalisées. L'API récupère ces données et les envoie à votre carte Arduino, qui l'affiche ensuite sur le LCD.
Comment puis-je afficher des données d'une API sur mon écran LCD Arduino?
Affichage des données à partir d'un L'API sur votre LCD Arduino comprend quelques étapes. Tout d'abord, vous devez connecter votre Arduino à Internet à l'aide d'un module Wi-Fi. Ensuite, vous devez faire une demande à l'API à l'aide du protocole HTTP. L'API répondra avec les données demandées, que vous pouvez ensuite analyser et afficher sur votre écran LCD. La bibliothèque LiquidCrystal peut être utilisée pour gérer l'écran LCD.Puis-je utiliser une API avec mon écran LCD Arduino?
Oui, vous pouvez utiliser n'importe quelle API avec votre écran LCD Arduino tant qu'il prend en charge le protocole HTTP. Cependant, gardez à l'esprit que certaines API peuvent nécessiter une authentification, qui peut être un peu plus complexe à configurer. De plus, les données renvoyées par l'API doivent être dans un format que votre Arduino peut comprendre, généralement JSON ou XML.
Comment puis-je mettre à jour les données sur mon LCD Arduino en temps réel?
La mise à jour des données de votre écran LCD Arduino en temps réel nécessite de faire des demandes régulières à l'API. Vous pouvez utiliser la fonction de retard () pour suspendre l'exécution de votre programme pendant un certain temps. Par exemple, si vous souhaitez mettre à jour les données à chaque minute, vous pouvez ajouter du retard (60000) à la fin de votre fonction Loop (). Cela fera une pause pour 60000 millisecondes, ou une minute, avant la prochaine itération de la boucle.
Quelles sont les limites de l'utilisation d'API avec Arduino?
Alors que l'utilisation d'API avec Arduino s'ouvre Beaucoup de possibilités, il y a certaines limites. Premièrement, les cartes Arduino ont une mémoire limitée, ce qui peut être un problème lorsqu'il s'agit de grandes quantités de données. Deuxièmement, toutes les API ne sont pas libres à utiliser, et certaines peuvent avoir des limites d'utilisation. Enfin, faire des demandes HTTP et des données d'analyse peut être complexe et nécessiter une bonne compréhension de la programmation et du réseautage.
Puis-je utiliser des API avec d'autres composants Arduino?
Oui, les API peuvent être utilisées avec n'importe quel autre avec n'importe quel Composant Arduino qui peut se connecter à Internet. Cela inclut non seulement les écrans LCD, mais aussi les LED, les moteurs et autres capteurs. Le processus est le même: l'Arduino fait une demande à l'API, reçoit des données et utilise ces données pour contrôler le composant.
Comment puis-je résoudre les problèmes avec mon Arduino LCD et API?
Le dépannage des problèmes avec votre écran LCD et API Arduino peut être difficile, mais il y a quelques choses que vous pouvez faire. Tout d'abord, vérifiez votre câblage et assurez-vous que votre Arduino est correctement connecté à Internet. Deuxièmement, utilisez le moniteur série pour déboguer votre code et voir les réponses de l'API. Enfin, vérifiez la documentation de l'API pour toutes les exigences ou limitations spécifiques.
Puis-je utiliser Arduino LCD et API pour créer mes propres projets?
Absolument! En utilisant Arduino LCD et API, vous pouvez créer un large éventail de projets. Par exemple, vous pouvez créer une station météorologique qui affiche des données météorologiques en temps réel, un ticker d'origine qui affiche les derniers cours des actions, ou un système domestique qui contrôle vos appareils en fonction des données d'Internet.
Quelles sont les bonnes ressources pour en savoir plus sur l'utilisation d'API avec Arduino?
Il existe de nombreuses ressources disponibles pour en savoir plus sur l'utilisation d'API avec Arduino. Le site officiel et les forums officiels d'Arduino sont un excellent point de départ. Il existe également de nombreux tutoriels et cours en ligne disponibles sur des sites Web comme YouTube, Udacity et Coursera. Enfin, des livres comme «Programmation Arduino: Getting Starking with Sketches» de Simon Monk fournissent une introduction complète à la programmation Arduino, y compris l'utilisation d'API.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.




