 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 Visual Studio Community 2015: Ajout de fonctionnalités de commerce électronique
Visual Studio Community 2015: Ajout de fonctionnalités de commerce électronique
Visual Studio Community 2015: Ajout de fonctionnalités de commerce électronique
Cet article démontre la construction d'une page de paiement du commerce électronique simple à l'aide de Visual Studio Community 2015, Bootstrap et AngularJS. Le processus intègre une API Web Mock ASP.NET pour le traitement des paiements, présentant des composants de commerce électronique de base.
Caractéristiques de clé:
- Intégration transparente: Visual Studio 2015 facilite l'intégration facile de la fonctionnalité du commerce électronique.
- Interface conviviale: Bootstrap et AngularJS créent une expérience de paiement fluide et réactive.
- Traitement de paiement simulé: Une API Web ASP.NET simulée gère les données de paiement JSON, fournissant des commentaires sur la réussite des transactions ou l'échec.
- Mises à jour en temps réel: AngularJS permet des calculs de prix dynamiques et affiche des messages en fonction des résultats de la transaction.
- flux de travail simplifié: L'ensemble du processus de paiement est rationalisé sous un seul formulaire.
Ce tutoriel s'appuie sur les articles précédents de la série (liens fournis ci-dessous) et se concentre sur l'ajout de capacités de commerce électronique. Un paiement d'une seule page gère le panier d'achat, les informations de paiement et affiche des messages de réussite / échec. Les détails du paiement sont soumis à une API Web Mock ASP.NET agissant comme processeur de carte de crédit, recevant des données JSON via les demandes de poste et renvoyant les codes d'état HTTP. AngularJS gère les mises à jour en temps réel, le calcul des totaux et l'affichage des messages.
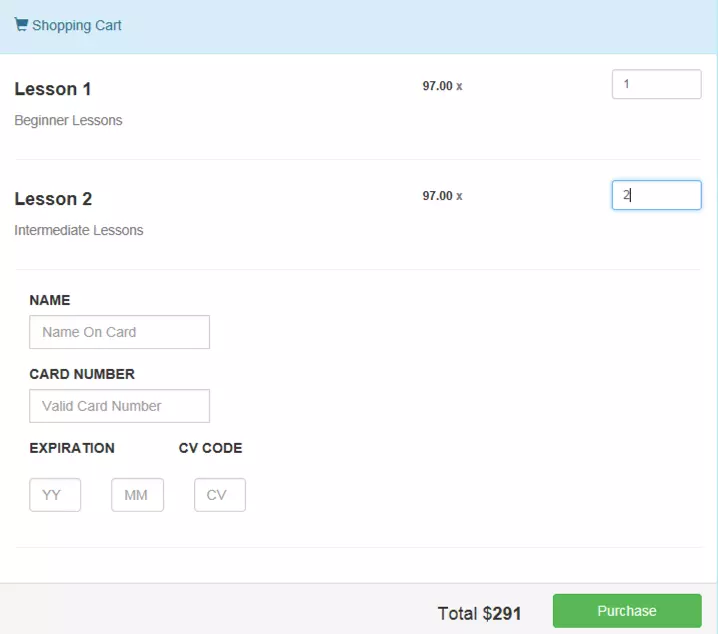
La conception de la page de paiement exploite Bootstrap pour le style. AngularJS gère l'affichage dynamique des totaux de produits. Le processus complet, de la sélection des produits au paiement, est contenu dans un seul formulaire.
(image: capture d'écran de la page de paiement terminée) [ ]
]
Détails de l'implémentation:
Le processus implique la création d'une nouvelle vue MVC (Checkout.CSHTML) et plusieurs classes de modèles (Product.cs, Form.cs, Checkout.CS). Le style bootstrap est appliqué et AngularJS est utilisé pour les fonctionnalités dynamiques. Le contrôleur AngularJS (contrôleur.js) initialise les variables pour les quantités de produit. Le code côté serveur (HomeController.cs) gère la soumission de formulaire, traite les données et interagit avec la simulation de l'API Web. L'API Web (ValueController.CS) simule le traitement des paiements et renvoie les codes d'état HTTP indiquant le succès ou l'échec.
(image: ajout d'une nouvelle page de vue MVC) [ ]
]
(image: ajout du fichier contrôleur.js) [ ]
]
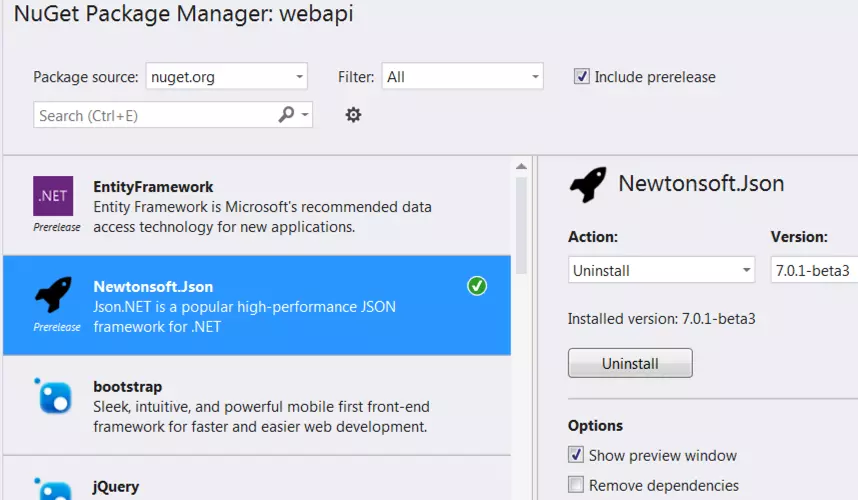
La classe myForm dans le HomeController se lie à la forme des champs, simplifiant l'accès aux données. La classe ProductManager calcule les prix totaux. La classe Checkout gère les messages de succès / défaillance et les codes de téléchargement. L'API Web utilise JsonConvert (Newtonsoft.json Nuget Package) pour la sérialisation / désérialisation JSON.
(Image: Ajout du package NewTonsoft.json Nuget) [ ]
]
L'article se termine par un résumé et un aperçu du prochain article, qui se concentrera sur la création d'une application de notification mobile à l'aide de Cordova.
(Liens vers les articles précédents de la série):
- Visual Studio Community 2015: Configuration d'un site
- Visual Studio Community 2015: Ajouter des e-mails et des pages de contact
(Cet article a été parrainé par Microsoft.)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Ce programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM
 Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Ce tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Restez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel
 CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
Puzzles CI / CD et solutions pour les logiciels open source dans l'architecture ARM64 Le déploiement de logiciels open source sur l'architecture ARM64 nécessite un environnement CI / CD puissant. Cependant, il existe une différence entre les niveaux de soutien des architectures de processeur ARM64 et traditionnelles x86, qui sont souvent désavantagées. Les développeurs de composants d'infrastructure pour plusieurs architectures ont certaines attentes pour leur environnement de travail: Cohérence: les outils et méthodes utilisés sur les plateformes sont cohérents, évitant la nécessité de modifier le processus de développement en raison de l'adoption de plateformes moins populaires. Performances: La plate-forme et le mécanisme de support ont de bonnes performances pour garantir que les scénarios de déploiement ne sont pas affectés par une vitesse insuffisante lors de la prise en charge de plusieurs plates-formes. Couverture de test: efficacité, conformité et
 Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Le développement de logiciels de télécommunications personnalisés est sans aucun doute un investissement considérable. Cependant, à long terme, vous pouvez réaliser qu'un tel projet peut être plus rentable car il peut augmenter votre productivité comme toute solution prête à l'emploi sur le marché. Comprendre les avantages les plus importants de la construction d'un système de télécommunications personnalisé. Obtenez les fonctionnalités exactes dont vous avez besoin Il y a deux problèmes potentiels avec le logiciel de télécommunications standard que vous pouvez acheter. Certaines manquent de fonctionnalités utiles qui peuvent améliorer considérablement votre productivité. Parfois, vous pouvez les améliorer avec une certaine intégration externe, mais cela ne suffit pas toujours pour les rendre excellents. D'autres logiciels ont trop de fonctions et sont trop compliqués à utiliser. Vous n'en utilisez probablement pas (jamais!). Un grand nombre de fonctionnalités ajoute généralement au prix. En fonction de vos besoins



