 interface Web
interface Web
 js tutoriel
js tutoriel
 Créez une application Web de chat de Chatroom à propulsion Node.js: Démarrage
Créez une application Web de chat de Chatroom à propulsion Node.js: Démarrage
Créez une application Web de chat de Chatroom à propulsion Node.js: Démarrage

Les plats clés
- Node.js est un environnement d'exécution et une bibliothèque pour exécuter des applications JavaScript en dehors du navigateur, principalement utilisées pour les applications de serveur en temps réel en raison de ses performances en utilisant des E / S non bloquantes et des événements asynchrones. C'est un choix populaire pour les développeurs en raison de sa facilité et de sa vitesse de développement d'applications en temps réel.
- La série de didacticiels guidera les développeurs sur la façon de configurer Node.js sur une machine Windows, développera un frontend Web avec Express, déployer une application Node Express sur Azure, utiliser socket.io pour ajouter une couche en temps réel et Déployez l'intégralité de l'application.
- Le tutoriel utilise Visual Studio et le plug-in Node.js Tools for Visual Studio comme environnement de développement. Il comprend également un guide sur la façon de démarrer un nouveau projet Node.js dans Visual Studio et comment créer une application «Hello World» simple dans Node.js.
- Node.js joue un rôle important dans la progression de WebSockets pour une communication en temps réel entre les extrémités avant et arrière d'une application. Cela a repoussé les limites de ce qui est attendu des applications Web et permet aux développeurs d'explorer de nouvelles façons de création Web.
Cet article fait partie d'une série Web Dev Tech de Microsoft. Merci de soutenir les partenaires qui rendent le point de point possible.
Cette série de didacticiels Node.js vous aidera à créer une application Web de chat en temps réel Node.js entièrement déployée dans le cloud. Dans cette série, vous apprendrez à configurer Node.js sur votre machine Windows (ou simplement apprendre les concepts si vous êtes sur Mac), comment développer un frontage Web avec Express, comment déployer un Node Express Apps sur Azure, comment utiliser socket.io pour ajouter une couche en temps réel et comment tout déployer ensemble.
Le tutoriel utilisera le plug-in Visual Studio en option et les outils Node.js pour Visual Studio comme environnement de développement - j'ai fourni des liens vers des téléchargements gratuits des deux outils. Il s'agit d'un article de niveau débutant à intermédiaire - vous devriez connaître HTML5 et JavaScript.
Partie 1 - Introduction à Node.js
Partie 2 - Bienvenue à l'expression avec Node.js et Azure
Partie 3 - Construire un backend avec Node.js, Mongo et Socket.io
Partie 4 - Construire une interface utilisateur de discussion avec bootstrap
Partie 5 - Connecter le salon de discussion avec WebSockets
Partie 6 - La finale et le débogage des applications Remote Node.js
Bienvenue dans la partie 1 de la série de didacticiels Node.js pratique. Dans cet épisode, je vais expliquer ce qu'est Node.js, pourquoi vous devriez prêter attention à Node.js et comment configurer votre machine.
Qu'est-ce que Node.js? Pourquoi l'utiliser?
Node.js est un environnement d'exécution et une bibliothèque pour exécuter des applications JavaScript en dehors du navigateur. Node.js est principalement utilisé pour exécuter des applications de serveur en temps réel et brille à travers ses performances en utilisant des E / S non bloquantes et des événements asynchrones. Un écosystème Web complet a été construit autour de Node.js avec plusieurs frameworks d'applications Web et implémentations de protocole disponibles pour l'utilisation. C'est certainement l'un des moyens le plus simples et le plus rapides de développer des applications en temps réel sur le Web aujourd'hui.
Pourquoi utiliser Node.js? Un mot: javascript. JavaScript est une langue extrêmement populaire et est reconnu pour être l'une des forces motrices qui a transformé le Web en Wonderland dynamique qu'il est aujourd'hui.
JavaScript est apparu sur le frontal mais - grâce au moteur JavaScript V8 et au travail de Ryan Dahl - vous pouvez désormais exécuter des applications JavaScript en réseau en dehors du navigateur précisément pour créer des applications Web. Node.js vous permet d'unifier le langage de programmation utilisé par votre application. Vous n'avez plus besoin d'une langue différente pour votre backend - vous pouvez utiliser JavaScript partout. Si votre arrière-plan est dans la création de sites Web et de conception et les fronts d'applications Web en HTML, CSS et JavaScript, vous n'avez pas besoin de prendre une autre langue pour développer des back-endaux complexes pour vos applications.
Node.js joue un rôle essentiel dans la progression de WebSockets en tant que méthode de communication en temps réel entre les extrémités avant et arrière. L'utilisation de WebSocket et des bibliothèques qui s'appuient sur ce protocole telles que Socket.io ont vraiment poussé ce qui est attendu des applications Web et permet aux développeurs de nous explorer de nouvelles façons de créer le Web.
Comment configurer Node.js sur Windows 8
Pour commencer, vous aurez besoin d'une machine raisonnablement à jour. Je vais vous montrer comment installer Node.js sur Windows 8.1.
1. Installer node.js
Tout d'abord, téléchargez et installez le runtime Node.js. Le choix de l'installateur Windows est l'un des moyens les plus simples de commencer.
Alternativement, si vous êtes un fan de Chocolatey, le gestionnaire de packages pour Windows, vous pouvez installer Node.js en fonctionnant:
choco <span>install nodejs.install</span>
2. Confirmer la configuration
Vous devez vérifier que l'exécutable Node.js a été ajouté à votre variable d'environnement de système de chemin. Regardez cette vidéo si vous souhaitez voir comment modifier vos variables d'environnement sur Windows 8 et Windows 8.1. Vous voudrez vous assurer que le dossier suivant a été ajouté à la variable de chemin:
C:\Program Files (x86)\nodejs\
Si vous accédez à votre invite de commande et tapez dans le nœud –h, vous devriez voir la documentation d'aide pour l'exécutable Node.js affiché.
avec Node.js, NPM, le système utilisé pour gérer les packages Node.js, doit également être installé et disponible sur l'invite de commande. Tapez simplement NPM –H, vous devriez voir la documentation d'aide pour NPM affichée.
en cas d'erreur…
Si vous rencontrez une erreur similaire à celle-ci…
choco <span>install nodejs.install</span>
… La résolution consiste à créer un dossier sur le chemin spécifié ci-dessus, comme le montre cette question StackOverflow. Ce n'est qu'un problème dans le dernier installateur Node.js et devrait être résolu par la prochaine version. Vous pouvez créer le dossier comme tel:
C:\Program Files (x86)\nodejs\
Sélectionnez un outil de développement
Avec Node.js installé, il est temps de sélectionner un outil de développement. N'hésitez pas à utiliser tout outil d'édition souhaité. Tout au long de ces tutoriels, j'utiliserai Visual Studio pour développer, déboguer et déployer le moteur de chat; ainsi que Node.js Tools for Visual Studio (NTVS) - un plug-in open-source gratuit pour Visual Studio qui prend en charge les applications Node.js en développement.
Ce qui est cool dans NTVS, c'est qu'il ajoute la prise en charge de Node.js pour l'édition, l'intellisense, le profilage des performances, le NPM, le dactylographie, le débogage localement et à distance (y compris sur Windows / MacOS / Linux). Il est également facile de créer rapidement des sites Web et de les déployer sur des sites Web Microsoft Azure ou des services cloud.
Si vous n'avez pas Visual Studio, vous pouvez télécharger une copie gratuite de Visual Studio 2013 Community Edition. Ensuite, téléchargez le plug-in gratuit Node.js Tools for Visual Studio. Vous pouvez également utiliser Visual Studio 2012 Pro ou supérieur (nécessite la mise à jour 4) ou Visual Studio 2013 ou plus (nécessite la mise à jour 2). Le plug-in NTVS est compatible avec les deux éditions.
Démarrez un nouveau projet Node.js dans Visual Studio
Remarque: Les captures d'écran montrent Visual Studio 2013 Ultimate.
Démarrer un nouveau projet Node.js est assez simple.
- Démarrer Visual Studio. Dans le menu des fichiers, cliquez sur Nouveau, puis cliquez sur Projeter.
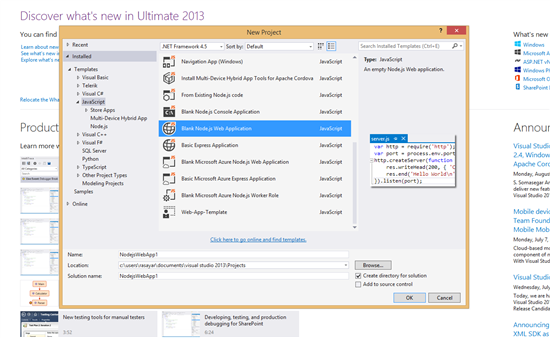
- Dans la nouvelle fenêtre du projet, développez la sélection du menu installé, développez les modèles et cliquez sur JavaScript. Dans la fenêtre principale, sélectionnez Application Web Blank Node.js. Choisissez un emplacement et un nom pour votre projet, puis cliquez sur OK.
- Vous serez présenté avec l'écran suivant. N'hésitez pas à explorer Visual Studio à ce stade. Vous voudrez ouvrir le fichier server.js généré dans l'explorateur de solutions (à droite généralement, mais peut être situé ailleurs sur votre écran.)
- Vous pouvez désormais déboguer votre application Web Node.js dans votre navigateur préféré.




Une application "Hello World" dans Node.js
Voici le code utilisé dans le fichier server.js lié ci-dessus.
Error: ENOENT, stat 'C:\Users\someuser\AppData\Roaming\npm'
Comme c'est typique dans d'autres langues, l'exemple de code généré vous montre comment sortir «Hello World» dans le navigateur. Permettez-moi d'expliquer comment le code généré dans server.js fonctionne ligne par ligne. Comme indiqué dans cette description de la série de didacticiels, je suppose que vous avez une connaissance de JavaScript, HTML5 et comment fonctionne HTTP / Internet.
Ligne 1
choco <span>install nodejs.install</span>
Node.js a un module simple et un système de chargement des dépendances. Vous appelez simplement la fonction «exiger» avec le chemin du fichier ou du répertoire contenant le module que vous souhaitez charger à quel point une variable est renvoyée contenant toutes les fonctions exportées de ce module.
ligne 2
C:\Program Files (x86)\nodejs\
Sur cette ligne, nous voulons déterminer quel port le serveur HTTP servant le HTML devrait s'exécuter. Si un numéro de port est spécifié dans les variables d'environnement, nous utiliserons celui-ci ou nous utiliserons simplement 1337.
ligne 3
Error: ENOENT, stat 'C:\Users\someuser\AppData\Roaming\npm'
Nous voulons créer un serveur pour gérer les demandes HTTP. Nous passerons également la fonction CreateServer un rappel de fonction contenant deux paramètres à une poignée chaque demande individuelle et renvoyez une réponse. Jetez un œil à l'article de Michael Vollmer si vous n'avez jamais rencontré de fonctions de rappel en JavaScript. La demande reçue est réalisée dans le paramètre REQ et la réponse devrait être écrite dans le paramètre RES.
ligne 4
<span>mkdir -r C:\Users\someuser\AppData\Roaming\npm</span>
Toute réponse HTTP nécessite une ligne de statut et des en-têtes, pour en savoir plus sur les en-têtes HTTP et comment ils fonctionnent, consultez cet article. Dans ce cas, nous voulons retourner 200 OK comme réponse d'état et spécifier le type de contenu en texte brut. Nous le spécifions en appelant la fonction WriteHead sur l'objet de réponse.
Ligne 5
<span>var http = require('http');
</span><span>var port = process.env.port || 1337;
</span>http<span>.createServer(function (req<span>, res</span>) {
</span> res<span>.writeHead(200, { 'Content-Type': 'text/plain' });
</span> res<span>.end('Hello World\n');
</span><span>}).listen(port);</span>Une fois que nous avons fini d'écrire la réponse, nous voulons appeler la fonction finale. Nous pouvons également passer le contenu final via la fonction de fin, dans ce cas, nous voulons envoyer la chaîne «Hello World» en texte brut.
ligne 6
<span>var http = require(‘http’);</span>
Nous fermons le rappel et appelons la fonction Écoutez le port que nous avons défini précédemment, cela démarrera le serveur et commencera à accepter les demandes envoyées au port défini.
Pour voir le résultat, vous pouvez commencer le débogage en appuyant sur le bouton affiché dans la capture d'écran précédente. Vous pouvez voir «Hello World» dans le navigateur.

Voila! Vous avez maintenant exécuté avec succès une application Node.js sur Windows 8.1 en utilisant Visual Studio 2013.
Restez à l'écoute pour la partie 2!
Partie 2 - Comment déployer votre «Hello World» dans le cloud est là. Vous pouvez rester à jour sur cet article et dans d'autres articles en suivant mon compte Twitter.
Plus d'apprentissage pour le nœud sur azure
Pour un apprentissage plus approfondi sur le nœud, mon cours est disponible ici sur Microsoft Virtual Academy.
ou quelques vidéos de format plus court sur des sujets de nœuds similaires:
-
Série en six parties: création d'applications avec node.js
-
Une promenade à travers le nœud (coding4fun)
Cet article fait partie de la série Web Dev Tech de Microsoft. Nous sommes ravis de partager Project Spartan et son nouveau moteur de rendu avec vous. Obtenez des machines virtuelles gratuites ou testez à distance sur votre appareil Mac, iOS, Android ou Windows sur moderne.ie.
Questions fréquemment posées (FAQ) sur la création d'une application Web de chat de Chatroom de Node.js
Comment puis-je intégrer MongoDB avec mon application de chat Node.js?
MongoDB est une base de données NOSQL populaire qui peut être utilisée pour stocker des messages de chat et des données utilisateur. Pour intégrer MongoDB avec votre application de chat Node.js, vous devrez utiliser un pilote MongoDB comme Mongoose. Mongoose fournit une solution simple basée sur le schéma pour modéliser vos données d'application et comprend la coulée de type intégrée, la validation, la construction de requêtes et les crochets de logique métier.
Puis-je utiliser d'autres bases de données en dehors de MongoDB pour mon Application de chat?
Oui, vous pouvez utiliser d'autres bases de données pour votre application de chat. Bien que MongoDB soit un choix populaire en raison de son évolutivité et de sa flexibilité, vous pouvez également utiliser des bases de données SQL comme MySQL ou PostgreSQL. Le choix de la base de données dépend en grande partie des exigences de votre application et de vos préférences personnelles.
Comment puis-je ajouter l'authentification à mon application de chat Node.js?
L'ajout d'authentification à votre application de chat garantit que seuls les utilisateurs autorisés peut y accéder. Vous pouvez utiliser des bibliothèques comme Passport.js pour l'authentification. Passport.js est un middleware d'authentification flexible et modulaire pour node.js qui peut être utilisé pour l'authentification des demandes.
Comment puis-je déployer mon application de chat Node.js?
Il existe plusieurs plates-formes Vous pouvez utiliser pour déployer votre application de chat Node.js. Certains choix populaires incluent Heroku, AWS et Google Cloud. Ces plates-formes fournissent une gamme de services pour vous aider à déployer, gérer et mettre à l'échelle votre application.
Comment puis-je mettre à l'échelle mon application de chat Node.js?
La mise à l'échelle de votre application de chat peut être obtenue dans plusieurs façons. Vous pouvez évoluer verticalement en ajoutant plus d'énergie (CPU, RAM) à votre serveur existant ou horizontalement en ajoutant plus de serveurs à votre application. Node.js a également une prise en charge intégrée pour le clustering, qui vous permet de profiter des systèmes multi-core.
Puis-je utiliser React avec mon application de chat Node.js?
Oui, oui, Vous pouvez utiliser React avec votre application de chat Node.js. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur. Il peut être utilisé pour construire le frontend de votre application de chat, tandis que Node.js gère le backend.
Comment puis-je gérer les mises à jour en temps réel dans mon application de chat?
Mises à jour en temps réel Dans une application de chat, peut être géré à l'aide de WebSockets. Socket.io est une bibliothèque populaire pour les applications Web en temps réel. Il permet une communication en temps réel, bidirectionnel et basée sur des événements entre le navigateur et le serveur.
Comment puis-je tester mon application de chat Node.js?
Tester votre application de chat garantit qu'elle fonctionne comme prévu. Vous pouvez utiliser des frameworks de test comme Mocha ou en plaisantant pour rédiger des tests pour votre application. Ces frameworks fournissent une gamme de fonctionnalités pour vous aider à écrire et à gérer vos tests.
Comment puis-je gérer les erreurs dans mon application de chat Node.js?
La gestion des erreurs est une partie importante de toute application. Dans Node.js, vous pouvez gérer les erreurs à l'aide de middleware. Les fonctions middleware sont des fonctions qui ont accès à l'objet de demande, à l'objet de réponse et à la fonction suivante dans le cycle de demande de demande de demande de l'application.
Puis-je utiliser TypeScript avec mon application de chat Node.js?
Oui, vous pouvez utiliser TypeScript avec votre application Node.js Chat. TypeScript est un sur-ensemble dactylographié de JavaScript qui ajoute des types statiques à la langue. Il peut vous aider à écrire des erreurs de code et de capture plus robustes tôt pendant le développement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.



