Connexion à l'API Jawbone UP avec Node.js

En tant que développeur, je ne peux m'empêcher de vouloir accéder à l'énorme quantité de dénombrements d'étapes et de données sur l'habit de sommeil que ma mâchoire a sur moi. Il y a tellement de données! J'ai donc commencé à étudier comment tirer ces données en utilisant l'API et le nœud Jawbone UP.
J'ai trouvé des exemples de la façon de travailler avec l'API et le nœud Jawbone UP sur le Web, mais ils étaient tous assez impliqués et avaient beaucoup de pièces mobiles, ainsi que des modules obsolètes (comme les anciennes versions d'Express). Dans cet article, je souhaite me concentrer sur les bases absolues - ne vous inquiétez pas d'enregistrer les données des utilisateurs dans une base de données, de créer des comptes ou de connecter les connexions sociales. Nous nous concentrerons sur les principales choses que vous devez savoir pour obtenir un serveur de nœuds pour s'authentifier avec l'API Jawbone et renvoyer les données utilisateur.
Tout le code de cette démo est disponible sur notre repo github.
Les plats clés
- Utilisez l'API Jawbone UP pour accéder aux données utilisateur approfondies comme le nombre d'étapes et les habitudes de sommeil à l'aide de Node.js, sans les complexités de la gestion du stockage des données des utilisateurs ou de la gestion des comptes.
- Commencez par configurer une application Jawbone sur le site de développeur Jawbone pour obtenir les informations d'identification nécessaires comme l'ID client et l'application Secret, qui sont cruciales pour l'intégration de l'API.
- Implémentez le module de passeport avec OAuth 2.0 dans Node.js pour gérer l'authentification des utilisateurs et la récupération des données en toute sécurité.
- Assurer que toutes les communications avec l'API Jawbone UP sont effectuées sur HTTPS pour répondre aux protocoles de sécurité et éviter l'interception des données.
- Utilisez des modèles EJS dans Node.js pour afficher dynamiquement les données de sommeil récupérées de l'API Jawbone UP sur votre application Web.
- Explorez le potentiel d'élargir l'application en intégrant plus de types de données de l'API Jawbone UP et en se combinant avec d'autres API pour des fonctionnalités améliorées.
Configuration d'une application Jawbone
La première chose dont nous aurons besoin est une nouvelle application Jawbone configurée sous notre compte Jawbone. Il s'agit de l'application que les utilisateurs autoriseront à accéder à leurs données.
Commencez par vous connecter à la section Développeur du site Jawbone en allant sur https://jawbone.com/up/developer et en cliquant sur le lien «Connectez-vous» en bas à gauche. Vous n'aurez pas besoin d'un compte de développeur Jawbone spécifique car ils vous permettront de vous connecter à l'aide d'un compte Jawbone existant.

Une fois connecté, dirigez-vous vers https://jawbone.com/up/developer/account, ou cliquez sur le lien "Gérer le compte" dans le menu de gauche sous "Compte".

Sur cette page, vous atteignerez votre page de compte développeur. À partir d'ici, cliquez sur «Créer l'application».

sur la page qui se charge, vous serez invité à saisir les détails de votre application:
- Nom - le nom de votre application, je suis entré «Demo de nœud Jawbone Up».
- Description - Il s'agit d'une brève description qui apparaîtra sur la galerie d'applications de l'utilisateur.
- Long Description - Cela apparaît sur la page détaillée de l'application dans la galerie d'applications.
- logo - Téléchargez un logo pour votre application. Si vous recevez une erreur sur «Sélectionner» (Strange je sais, mais que cela aura du sens pour les quelques personnes qui suivent et reçoivent ce message), il est probable que votre image de logo soit trop grande.
- URL - La page d'accueil de votre application
- URL d'autorisation - L'URL dans laquelle votre page de connexion se trouvera. À nos fins de test, entrez en https: // localhost: 5000 / connexion / jawbone.
- oauth rediriger les uris - URL que votre application est autorisée à rediriger vers une fois que l'utilisateur a été authentifié. Dans notre démo, nous allons entrer en https: // localhost: 5000.
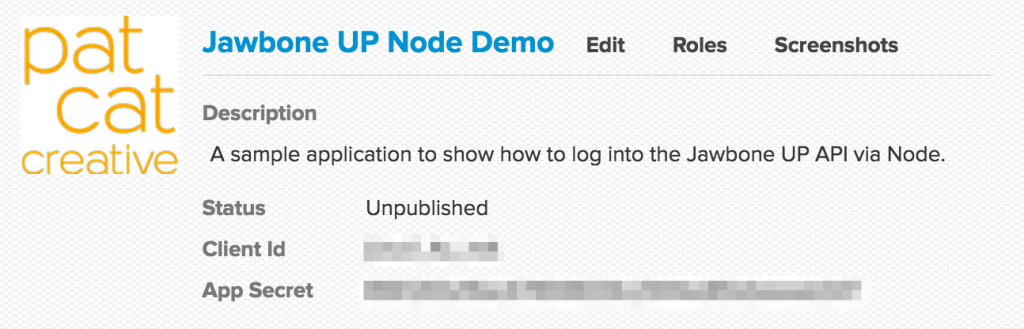
Une fois que vous avez cliqué pour créer l'application, vous serez dirigé vers la page avec une liste de vos applications. Votre application nouvellement créée doit ressembler au mien:

Prenez note de «l'ID client» et «App App Secret» - ce sont ce dont vous aurez besoin pour vous connecter à l'API Jawbone.
Démarrage de notre application de nœud
Je vais inclure tout notre code de serveur de nœuds dans un fichier appelé server.js. Nous commençons par nécessiter les modules NPM nécessaires pour notre serveur.
Tout d'abord, nous avons mis en place une application express de base.
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Nous avons ensuite besoin d'EJS (JavaScript intégré), ce qui nous permet d'insérer JavaScript dans nos modèles HTML. Nous allons l'utiliser pour afficher les variables JavaScript au sein de notre HTML retourné
ejs <span>= require('ejs'),</span>Afin de pouvoir s'authentifier avec l'API Jawbone et rediriger vers notre application, Jawbone exige que nous redirigeons vers une page sur HTTPS. Pour ce faire, nous devons inclure HTTPS.
https <span>= require('https'),</span>Ensuite, nous incluons FS, qui nous permet de lire le système de fichiers. Nous en aurons besoin pour lire dans des fichiers de certificat de serveur pour activer les https.
fs <span>= require('fs'),</span>Nous aurons également besoin de carrosserie pour nous permettre de gérer les demandes JSON:
bodyParser <span>= require('body-parser'),</span>L'API Jawbone UP utilise le protocole OAuth 2.0 pour l'authentification. Fondamentalement, cela signifie que pour qu'un utilisateur se connecte avec son compte Jawbone et nous donne la permission d'accéder à leurs données, nous devons passer par ce protocole. Heureusement, le module Passport de NPM contient un module appelé Passport-OAuth qui le prend en charge. Nous avons mis en place un passeport dans notre application avec OAuth 2.0 comme SO:
passport <span>= require('passport'),
</span><span>JawboneStrategy = require('passport-oauth').<span>OAuth2Strategy</span>,</span>Nous avons ensuite une variable d'explication auto-explicative qui stocke le port sur lequel nous exécuterons.
port <span>= 5000,</span>
Ensuite, nous stockons toutes les valeurs nécessaires à l'authentification dans Passport et OAuth 2.0 à l'intérieur de Jawbonauth. C'est le moment où vous utiliserez les valeurs «ID client» et «Secret d'applications» dont nous avons pris note plus tôt lorsque nous avons enregistré notre application.
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Voici un aperçu de ce que ces valeurs signifient et / ou d'où ils viennent:
- ClientId - Ceci est «l'ID client» répertorié pour votre application Jawbone.
- CLIENTSecret - Il s'agit de la valeur «Secret d'applications» en dessous.
- AutorizationUrl - Il s'agit de l'emplacement de la page d'authentification UPOTH 2.0 vers laquelle l'utilisateur sera redirigé.
- Tokenurl - C'est l'URL de l'API Jawbone UP que nous devons passer un appel HTTPS, afin de demander un jeton d'accès. Ce jeton est ce que nous devons inclure dans nos appels à l'API Jawbone UP pour prouver que nous sommes autorisés à faire ces demandes de données. Dans l'API Jawbone UP, ce jeton dure un an, vous pouvez donc le stocker dans une base de données et faire connecter un utilisateur à son compte Jawbone pendant un an avant de devoir les réauthentifier. Nous ne chercherons pas à stocker les utilisateurs et autres dans ce tutoriel, mais il est bon de garder à l'esprit si vous cherchez à pousser cela plus loin.
- CallbackUrl - L'URL de notre site à laquelle Jawbone recommencera à l'utilisateur une fois qu'ils auront réussi à nous donner accès à leurs données. Pour nous, c'est une page d'afficher les données de sommeil.
La dernière variable que nous devons définir est nos SSLOPTIONS qui contient tous les détails que nous devons fournir à notre serveur pour nous permettre d'exécuter ce serveur à l'aide de HTTPS. Je vais passer en revue chacun d'eux en détail plus tard dans cet article lorsque nous expliquons comment nous avons mis en place des https.
Nous incluons ensuite quelques lignes définissant certaines fonctionnalités d'application de nœud de base qui seront familières aux développeurs de nœuds:
ejs <span>= require('ejs'),</span>- BodyParser - nous permet d'analyser les objets JSON.
- Dossier statique - Définit où nos fichiers statiques comme les images seront sur le serveur (dans notre cas, / dossier public).
- EJS - Attribue le module EJS comme moteur de modèle.
- Fonds de vues - Définit où nos fichiers View EJS seront sur le serveur (dans notre cas, le dossier / vues).
Afin d'initialiser le passeport dans Express, nous exécutons la ligne suivante:
https <span>= require('https'),</span>En tant que note, il y a plus à mettre en place dans Passport si nous voulions avoir des séances de connexion persistantes. Dans ce cas, nous aurions besoin de mettre en place des sessions. Cependant, pour ce tutoriel, nous nous concentrerons uniquement sur l'étape initiale de la baisse des données de l'API Jawbone UP et ne nous inquiéterons pas des sessions de connexion.
Configuration de nos demandes de GET
Afin de diriger l'utilisateur vers un écran de connexion pour l'API Jawbone UP, nous devons attribuer une URL sur notre serveur qui redirigera vers l'écran de connexion Jawbone. Le code ci-dessous attribue l'URL de / login / mawbone à cet effet. Sur une demande de GET à cette URL, nous appelons Passport.Authorize () pour évoquer notre page d'autorisation Jawbone Up:
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Comme vous pouvez le voir ci-dessus, nous avons un tableau d'autorisations spécifiques que nous demandons - ['Basic_read', 'sleep_read']. Dans notre cas, nous demandons des données de base des utilisateurs et des données de sommeil. Si vous vouliez demander l'accès au nombre de pas, les repas consommés et ainsi de suite, vous pouvez ajouter des demandes d'autorisation supplémentaires à ce tableau. Vous pouvez voir une liste de ce qui est disponible et de ce à quoi ils donnent accès à la page de documentation d'authentification du développeur Jawbone Up.
Notez également que s'il y a un échec dans l'authentification dans l'écran d'authentification Jawbone Up, il nous redirigera vers la page d'accueil. Il est possible dans le module Passport de définir SuccessRedirect, mais j'ai trouvé avec l'API Jawbone UP, il n'est pas nécessaire car nous définirons notre URL de rappel dans la Jawbonestrategy plus bas dans ce code.
Nous avons ensuite configuré la demande de GET sur laquelle nos données de sommeil apparaissent. C'est l'emplacement que nous dirons à l'API de nous rediriger lorsque nous aurons accès aux données utilisateur. Dans cet exemple, c'est / sleepdata:
ejs <span>= require('ejs'),</span>Nous avons la même fonction Passport.Authorize () ici, juste pour vérifier que l'utilisateur est connecté au moment où ils atteignent cette page. Si c'est le cas, nous exécutons res.render ('userdata', req.account); qui passe dans les données que l'API Jawbone UP a renvoyées au modèle userdata.ejs (que nous installerons bientôt). S'ils ne sont pas connectés, ils seront dirigés vers l'écran d'authentification Jawbone Up.
Nous définissons ensuite une URL pour permettre à l'utilisateur de se déconnecter / déconnecter, qui redirige l'utilisateur vers la page d'accueil une fois déconnecté:
https <span>= require('https'),</span>Enfin pour notre routage, nous le définissons pour charger notre modèle index.ejs si quelqu'un essaie d'accéder à la page d'accueil:
fs <span>= require('fs'),</span>Utilisation du passeport pour se connecter à l'API Jawbone Up
Le plus gros morceau de code est également le plus important: mettre en place une «stratégie» de passeport pour expliquer à Passport comment gérer les demandes d'autorisation de l'utilisation de «Jawbone». Cela ressemble à ceci:
bodyParser <span>= require('body-parser'),</span>passons en revue ce que fait tout ce code.
Tout d'abord, nous avons configuré notre clientId, ClientSecret, AuthorizationUrl, Tokenurl et CallackUrl de notre objet JawbonEuth que nous avons défini au début du fichier. Cela se fait à l'aide de New Jawbonestrategy ().
Ensuite, nous avons notre fonction de rappel qui gère ces données. Nous utilisons le jeton et les valeurs effectuées dans cette fonction de rappel. Le jeton est le jeton Jawbone Up API Access que nous devrons inclure avec tous les appels à l'API pour prouver que nous sommes authentifiés. fait est la fonction de rappel qui renvoie nos données à l'application.
Nous passons dans le jeton d'accès, ainsi que l'ID client et le secret défini précédemment, dans le module Jawbone-up dans l'objet Options:
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Le module Jawbone-Up est le module de nœud qui nous donne accès aux points de terminaison de l'API Jawbone Up. Ce sont les appels que nous passons à l'API pour retourner les données des utilisateurs (par exemple, obtenir https://jawbone.com/nudge/api/v.1.1/users/@me/sleeps), mais le module Jawbone-up nous permet d'accéder à accéder à Ceux-ci dans des fonctions telles que up.moves.get () et up.sleep.get (). Dans notre exemple, nous utiliserons up.sleeps.get () pour obtenir des données de sommeil.
dans up.sleeps.get () Nous avons deux variables, err et corps. S'il y a une erreur dans la réception des données de l'API, elle sera renvoyée dans la variable ERR, nous le testons donc pour cela au début de notre rappel.
Sinon, nous avons nos données renvoyées dans une chaîne JSON dans la variable corporelle. La variable corporelle contiendra une chaîne JSON de valeurs qui ressemblera à:
ejs <span>= require('ejs'),</span>Tout ce que nous voulons est dans les données. Nous analysons les valeurs ci-dessus dans un objet JavaScript à l'aide de JSON.Parse (Body) et attribuons les valeurs dans la clé de données à une variable appelée JawbonEdata:
https <span>= require('https'),</span>Ensuite, nous avons une boucle pour chaque élément dans le tableau dans les données et formats nos temps de date et de sommeil avant de les retourner sur notre modèle pour afficher.
fs <span>= require('fs'),</span>Ici, nous lisons à la date, le convertissons en une chaîne, puis nous nous étendons le jour, le mois et l'année nous-mêmes. Il est renvoyé en valeur de 20150408, nous tranchons donc les quatre premiers chiffres comme l'année, les deux après cela comme le mois et les deux derniers comme la journée. Nous l'organisons ensuite pour que ce soit DD / mm / yyyy, si vous préférez le formater au format Date américain, vous pouvez changer le mois et le jour:
bodyParser <span>= require('body-parser'),</span>L'API Jawbone renvoie une valeur de durée de sommeil relativement bien formatée comme le titre qui ressemble à ceci: "pour 9h 43m". Nous pouvons l'utiliser mais supprimer la pièce "pour" comme tel:
passport <span>= require('passport'),
</span><span>JawboneStrategy = require('passport-oauth').<span>OAuth2Strategy</span>,</span>Nous renvoyons ensuite ces données à la fonction de rappel de notre passeport qui rendra notre userdata.ejs. Pour ce faire, nous renvoyons notre variable JawbonEdata à la fonction DID. Il y a aussi une console.log juste pour que nous puissions voir dans le journal lorsque les données Jawbone UP ont été envoyées pour être affichées:
port <span>= 5000,</span>
en utilisant https
Comme je l'ai mentionné plus tôt, afin d'utiliser l'API Jawbone UP, nous devons exécuter notre serveur avec HTTPS, car le service de Jawbone nécessite que les deux côtés exécutent HTTPS. Si le callbackurl n'est pas défini sur HTTPS, vous recevrez des erreurs de «redirection non valide» lorsque vous essayez de vous connecter.
Afin de faire fonctionner notre exemple, nous utiliserons un certificat auto-signé. Si vous faites cela sur un site en direct, vous voudrez obtenir des certificats appropriés auprès d'une autorité de certificat valide.
Dans server.js, nous avons défini deux options SSL:
jawboneAuth <span>= {
</span> <span>clientID: 'jUvu1_4u_mA',
</span> <span>clientSecret: '8961265d16ac678948006c2944ed85dbeeaab547',
</span> <span>authorizationURL: 'https://jawbone.com/auth/oauth2/auth',
</span> <span>tokenURL: 'https://jawbone.com/auth/oauth2/token',
</span> <span>callbackURL: 'https://localhost:5000/sleepdata'
</span><span>},</span>Ce sont les emplacements de fichiers sur notre serveur de nos deux fichiers liés à l'authentification:
-
Clé
- - Il s'agit de la clé privée de notre serveur
- CERT - Ceci est notre certificat auto-signé
générer une clé privée pour notre serveur
Pour générer une clé privée, nous devrons utiliser la boîte à outils OpenSSL. Les utilisateurs de Mac OSX et Linux devraient avoir ce préinstallé. Pour les utilisateurs de Windows, vous pouvez installer Cygwin, rechercher «OpenSSL» sur l'écran «Sélectionner les packages» et choisir le package qui apparaît.
Nous pouvons générer cette clé privée en ouvrant notre terminal, en naviguant vers le dossier de notre serveur et en exécutant la commande suivante:
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Cela génère une clé de serveur privé prêt à utiliser appelé server.key.
générer une demande de signature de certificat (CSR)
Nous devons ensuite générer un RSE. Cela serait généralement envoyé à une autorité de certificat, mais dans notre cas, nous le signerons nous-mêmes à des fins de test.
Pour générer un RSR en utilisant notre clé privée que nous avons créée ci-dessus, exécutez la commande suivante:
ejs <span>= require('ejs'),</span>Vous recevrez une liste de questions à répondre, répondez-vous à celles-ci et vous recevrez votre RSE en tant que fichier appelé server.csr.
Générer un certificat signé à l'aide de notre serveur Private Key
Enfin, pour générer un certificat auto-signé sans autorité de certificat, nous exécutons la commande suivante pour générer un certificat qui sera valable pour un an:
https <span>= require('https'),</span>Cette commande aurait dû générer un fichier server.crt - c'est votre certificat.
Supprimer notre demande de certificat
Pour ceux qui aiment garder les choses bien rangés et auto-signalent leur certificat, nous pouvons supprimer Server.csr car notre certificat est maintenant signé.
Nous sommes https prêts
Avec notre clé privée et notre certificat prêt et défini dans notre fichier de nœud, notre serveur est prêt à s'exécuter en tant que HTTPS. Le code suivant démarre le serveur à l'aide de HTTPS et de nos SSLoptions:
fs <span>= require('fs'),</span>Nos fichiers EJS
Notre HTML pour cette application est entièrement dans les fichiers .ejs afin que nous puissions inclure des variables JavaScript à l'intérieur en cas de besoin. Ces fichiers sont tous à l'intérieur / des vues. index.ejs est très simple et contient simplement un titre, des instructions et un bouton de connexion qui ira sur / connexion / jawbone:
bodyParser <span>= require('body-parser'),</span>userdata.ejs est l'endroit où se trouve l'action. Le bit principal sur lequel nous pouvons nous concentrer est notre tableau:
passport <span>= require('passport'),
</span><span>JawboneStrategy = require('passport-oauth').<span>OAuth2Strategy</span>,</span>Notre application en action
Pour faire fonctionner l'application, dirigez-vous vers votre terminal et exécutez:
port <span>= 5000,</span>
avec lui en cours d'exécution, allez sur http: // localhost: 5000 et vous verrez notre page initiale:

Si nous cliquons sur le bouton de connexion, nous serons emmenés sur http: // localhost: 5000 / connexion / jawbone, qui nous dirigera vers la page d'authentification Jawbone Up. La page nous invitera à nos détails de connexion Jawbone. Une fois que vous avez saisi ces détails ou si vous êtes déjà connecté au site Jawbone, vous serez dirigé vers une page AUTH demandant l'accès à vos données utilisateur. Cliquez sur «Convenir»:

Lorsque nous cliquez sur Convention, nous devons être dirigés vers la page http: // localhost: 5000 / sleepdata avec un tableau de nos données de sommeil renvoyées:

Et si nous cliquons sur le bouton «Connexion», il devrait nous déconnecter et nous rediriger vers la page d'accueil.
Conclusion
qui complète notre aperçu des bases de la connexion à l'API Jawbone UP et du renvoi des données à un serveur de nœuds.
Les prochaines étapes d'ici peuvent inclure la configuration d'une base de données pour stocker les données pour une utilisation future, en créant des comptes d'utilisateurs pour votre application, en élargissant la quantité de données que vous retirez de l'API UP, en modifiant comment il s'affiche (peut-être en ajoutant certains jolis graphiques!) Et plus. Combinez ces données avec un certain nombre d'autres API et le potentiel pour certaines applications vraiment soignées est énorme!
Autres ressources utiles
- Documentation du module de nœud-mawbone-up
- La documentation du développeur Jawbone
- Documentation du passeport
- Une démo UP et nœud avec les comptes d'utilisateurs et MongoDB
Les questions fréquemment posées sur la connexion de l'API Jawbone UP avec node.js
Qu'est-ce que l'API Jawbone UP et comment fonctionne-t-il?
L'API Jawbone UP est un ensemble d'interfaces de programmation fournies par Jawbone qui permet aux développeurs d'interagir avec les données de Jawbone. Il permet l'extraction des données de la plate-forme Jawbone Up, qui comprend l'activité des utilisateurs, le sommeil, le repas et d'autres données liées à la santé. L'API utilise des appels et réponses Restful est formaté dans JSON.
Comment puis-je connecter l'API Jawbone Up avec Node.js?
Pour connecter l'API Jawbone Up avec Node.js, vous avez besoin Pour enregistrer d'abord votre application sur le site de développeur de Jawbone pour obtenir votre identifiant client et votre secret client. Ensuite, vous pouvez utiliser le package NPM «Jawbone-Up» dans votre application Node.js. Ce package fournit un moyen simple d'authentifier et de faire des demandes à l'API Jawbone Up.
Quelles sont les alternatives à l'API Jawbone Up?
Étant donné que Jawbone a arrêté ses services, vous voudrez peut-être envisager Des alternatives comme API Fitbit, Google Fit API ou Apple HealthKit. Ces API donnent également accès aux données sur la santé et la condition physique des utilisateurs et ont une documentation approfondie pour aider les développeurs.
Qu'est-il arrivé à Jawbone et à ses services?
Jawbone, une fois une société populaire de tracker de fitness, a arrêté ses services et n'est plus en affaires. La société est passée à un service d'abonnement médical appelé Jawbone Health Hub. Cependant, l'application Jawbone Up et l'API ne sont plus prises en charge.
Puis-je toujours utiliser l'API Jawbone Up?
Malheureusement, puisque Jawbone a cessé ses opérations, l'API Jawbone Up n'est plus disponible. Toutes les applications utilisant cette API ne fonctionneront plus comme prévu. Il est recommandé de passer à des API alternatives pour accéder aux données de santé et de fitness.
Comment puis-je migrer de l'API Jawbone Up à API Fitbit?
Migrer de l'API Jawbone Up à API Fitbit implique quelques étapes . Tout d'abord, vous devez enregistrer votre application sur le site de développeur de Fitbit. Ensuite, vous pouvez utiliser l'API Fitbit pour accéder aux données de santé et de remise en forme de l'utilisateur. L'API Fitbit fournit des fonctionnalités similaires à l'API Jawbone UP, y compris l'accès à l'activité, au sommeil et aux données de repas.
Qu'est-ce que Node.js et pourquoi est-il utilisé pour se connecter avec des API?
Node.js est un runtime JavaScript construit sur le moteur JavaScript V8 de Chrome. Il est utilisé pour construire des applications de réseau évolutives. Node.js est non bloquant, ce qui le rend efficace et léger, parfait pour les applications en temps réel à forte intensité de données. Il est couramment utilisé pour se connecter avec des API en raison de son efficacité et de sa facilité d'utilisation.
Comment puis-je gérer les erreurs lors de la connexion à une API avec Node.js?
Lors de la connexion à une API avec Node .js, vous pouvez gérer les erreurs à l'aide de l'événement «Erreur». Cet événement est émis chaque fois qu'une erreur se produit pendant la demande. Vous pouvez écouter cet événement et gérer l'erreur de manière appropriée, par exemple en enregistrant l'erreur ou en réessayant la demande.
quelles données puis-je accéder aux API de tracker de fitness?
Les API de tracker de fitness fournissent généralement Accès à une gamme de données sur la santé et la condition physique. Cela comprend les données d'activité (comme les étapes, la distance et les calories brûlées), les données de sommeil (comme la durée du sommeil et la qualité du sommeil) et les données de repas (comme l'apport alimentaire et les informations nutritionnelles). Les données exactes disponibles dépendent de l'API spécifique et des autorisations accordées par l'utilisateur.
Comment puis-je assurer la confidentialité et la sécurité des données de l'utilisateur lors de l'utilisation d'API de tracker de fitness?
Lorsque vous utilisez un tracker de fitness API, il est important de suivre les meilleures pratiques pour la confidentialité et la sécurité des données. Cela comprend l'obtention du consentement des utilisateurs avant d'accéder à leurs données, en utilisant des connexions sécurisées (HTTP) pour toutes les demandes, le stockage des données utilisateur en toute sécurité et ne demandant que la quantité minimale de données nécessaires à votre application.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant




