Test de régression visuelle avec PhantoMCSS

Les plats clés
- PhantoMCSS est un outil Node.js qui effectue des tests de régression visuelle, qui est une forme de tests automatisés qui vérifie si les éléments de la page Web apparaissent comme prévu. Il le fait en prenant une capture d'écran de la page ou d'un élément spécifique, en le comparant à une image de base stockée et en créant une image de la différence si les captures d'écran ne correspondent pas.
- PhantoMCSS est construit sur plusieurs composants, notamment CasperJS pour interagir avec un navigateur Phantomcss ou SlimerJS, Phantomjs 2 ou Slimerjs comme navigateurs sans tête, et ressemble à.js pour comparer les images.
- Pour utiliser des PhantoMCSS, une suite de test est créée sous la forme de scripts Node.js. La suite de test ouvre la page requise, prend des captures d'écran et les compare aux images de l'exécution précédente. Si des modifications sont apportées au site Web, le test peut être exécuté à nouveau pour comparer la nouvelle capture d'écran à l'original.
- Si un changement visuel est détecté pendant un test, PhantoMCSS met en évidence les zones qui ont été modifiées. Pour accepter ces modifications, la commande de test peut être exécutée avec un argument supplémentaire. Cela remplace l'image de base précédente par la nouvelle.
Si vous avez fait un développement sérieux dans votre carrière, vous avez probablement atteint le point lorsque vous avez réalisé l'importance des tests automatisés pendant le développement. Selon votre expérience, cette réalisation pourrait vous frapper dans une grande rafale ou elle peut vous venir doucement au fil du temps, mais elle deviendra éventuellement une seconde nature. Les tests automatiques se présentent sous de nombreuses formes, des tests unitaires, lorsque vous testez des éléments de code isolés, à l'intégration et aux tests fonctionnels, lorsque vous testez comment les différentes parties de votre système se comportent ensemble. Cet article ne concerne pas un aperçu des tests automatiques en général. Il s'agit d'un créneau particulier et relativement nouveau appelé Test de régression visuelle .
Les tests de régression visuelle adoptent une approche alternative pour tester les pages Web. Au lieu de simplement s'assurer qu'un élément ou une valeur de texte est présent dans le DOM, le test ouvre en fait la page et vérifie si ce bloc spécifique ressemble exactement à ce que vous vouliez qu'il soit . Juste pour vous assurer que vous avez pris la différence, permettez-moi de vous donner un exemple. Imaginez que vous voulez que votre site Web salue vos visiteurs avec un message amical:
<span><span><span><div</span>></span>Hello, %username%!<span><span></div</span>></span></span>
Pour vous assurer que cela fonctionne, vous pouvez (et devriez) tester le morceau de code qui produit le message, en vérifiant qu'il insère le nom correct. Vous pouvez également écrire un test fonctionnel à l'aide de sélénium ou de protracteur pour voir si l'élément est réellement présent sur la page avec le texte correct. Mais ce n'est pas suffisant. Nous voulons tester non seulement que le texte est généré correctement ou apparaît dans le DOM mais pour nous assurer que l'élément entier semble correct , c'est-à-dire en s'assurant que l'élément n'est pas masqué par l'affichage: aucun ou que Quelqu'un n'a pas accidentellement remplacé la couleur du texte. Il existe un certain nombre d'outils pour le faire, mais aujourd'hui, nous examinerons une option en particulier - Phantomcss.
Qu'est-ce que PhantoMCSS?
PhantoMCSS est un outil Node.js pour effectuer des tests de régression visuelle. Il est open source et développé par les gars de Huddle. PhantoMCSS vous permet d'exécuter un navigateur sans tête, d'ouvrir une page et de prendre une capture d'écran de toute la page ou un élément particulier sur la page. Cette capture d'écran sera stockée en tant qu'image de référence pour référence future. Chaque fois que vous changez quoi que ce soit sur le site Web, vous pouvez exécuter à nouveau des PhantoMCSS. Il faudra une autre capture d'écran et le comparera à l'image d'origine. S'il n'y a aucune différence, le test passera. Si, cependant, les captures d'écran ne correspondent pas, le test échouera et une nouvelle image montrant la différence sera créée pour que vous puissiez examiner. Cette approche rend cet outil parfait pour tester les modifications de CSS.
PhantoMCSS est construit au-dessus de plusieurs composants clés:
- Casperjs - Un outil pour interagir avec un navigateur PhantoMCSS ou SlimerJS. Il vous permet d'ouvrir une page et d'effectuer des interactions utilisateur, telles que cliquer sur les boutons ou saisir des valeurs. De plus, Casperjs fournit son propre cadre de test et la possibilité de capturer des captures d'écran d'une page.
- Phantomjs 2 ou SlimerJS - Deux navigateurs différents sans tête, qui peuvent être utilisés avec PhantomcSS. Un navigateur sans tête est comme un navigateur normal sans interface utilisateur.
- ressembler.js - une bibliothèque pour comparer les images.
PhantoMCSS peut être utilisé avec les Phantomjs et SlimerJS, mais dans cet article, nous utiliserons Phantomjs.
Prenons-le pour un spin
Créons un petit projet de test pour voir comment nous pouvons utiliser cet outil dans la pratique. Pour cela, nous aurons besoin d'une page Web pour tester et un serveur Web Node.js simple pour que Casperjs puisse ouvrir la page.
Configuration d'un projet de test
Créez un fichier index.html avec un exemple de contenu:
<span><span><!doctype html></span>
</span><span><span><span><html</span>></span>
</span> <span><span><span><head</span>></span>
</span> <span><span><span><style</span>></span><span>
</span></span><span><span> <span><span>.tag</span> {
</span></span></span><span><span> <span>color: #fff;
</span></span></span><span><span> <span>font-size: 30px;
</span></span></span><span><span> <span>border-radius: 10px;
</span></span></span><span><span> <span>padding: 10px;
</span></span></span><span><span> <span>margin: 10px;
</span></span></span><span><span> <span>width: 500px;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.tag-first</span> {
</span></span></span><span><span> <span>background: lightcoral;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.tag-second</span> {
</span></span></span><span><span> <span>background: lightskyblue;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></style</span>></span>
</span> <span><span><span></head</span>></span>
</span>
<span><span><span><body</span>></span>
</span> <span><span><span><div</span> class<span>="tag tag-first"</span>></span>The moving finger writes, and having written moves on.<span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="tag tag-second"</span>></span>Nor all thy piety nor all thy wit, can cancel half a line of it.<span><span></div</span>></span>
</span> <span><span><span></body</span>></span>
</span><span><span><span></html</span>></span></span>Pour installer le serveur Web, initialisez un projet NPM et installez le package HTTP-Server.
<span>npm init </span><span>npm install http-server --save-dev</span>
Pour exécuter le serveur, définissons un simple script NPM. Ajoutez simplement la section Scripts suivante à package.json
<span><span><span><div</span>></span>Hello, %username%!<span><span></div</span>></span></span>
Maintenant, vous pouvez exécuter NPM Start à partir du dossier du projet et la page d'index sera accessible sur l'adresse par défaut http://127.0.0.1:8080. Démarrez le serveur et laissez-le fonctionner pour le moment. Nous en aurons besoin dans un moment.
Installation de PhantoMCSS
L'installation de PhantoMCSS est facile, tout ce que vous avez à faire est d'ajouter quelques dépendances à votre projet:
<span><span><!doctype html></span>
</span><span><span><span><html</span>></span>
</span> <span><span><span><head</span>></span>
</span> <span><span><span><style</span>></span><span>
</span></span><span><span> <span><span>.tag</span> {
</span></span></span><span><span> <span>color: #fff;
</span></span></span><span><span> <span>font-size: 30px;
</span></span></span><span><span> <span>border-radius: 10px;
</span></span></span><span><span> <span>padding: 10px;
</span></span></span><span><span> <span>margin: 10px;
</span></span></span><span><span> <span>width: 500px;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.tag-first</span> {
</span></span></span><span><span> <span>background: lightcoral;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.tag-second</span> {
</span></span></span><span><span> <span>background: lightskyblue;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></style</span>></span>
</span> <span><span><span></head</span>></span>
</span>
<span><span><span><body</span>></span>
</span> <span><span><span><div</span> class<span>="tag tag-first"</span>></span>The moving finger writes, and having written moves on.<span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="tag tag-second"</span>></span>Nor all thy piety nor all thy wit, can cancel half a line of it.<span><span></div</span>></span>
</span> <span><span><span></body</span>></span>
</span><span><span><span></html</span>></span></span>Création d'une suite de test
Maintenant, nous avons tout ce dont nous avons besoin pour configurer la première suite de tests. Les suites de test PhantoMCSS sont créées sous la forme de scripts Node.js où vous ouvrez la page requise de votre site Web, prenez des captures d'écran et comparez-les aux images de l'exécution précédente. Nous commençons par un simple cas de test basé sur la démo de Phantomcss lui-même.
<span>npm init </span><span>npm install http-server --save-dev</span>
Le test ouvrira http://127.0.0.1:8080/, prenez une capture d'écran de l'élément corporel et enregistrez-le sous des captures d'écran / body.png.
Une fois que le test lui-même est en place, il ne reste plus que de définir un script pour exécuter le test. Ajoutons le script suivant à package.json Suivant pour démarrer:
<span>"scripts": {
</span> <span>"start": "http-server"
</span><span>},</span>Vous pouvez maintenant l'exécuter en exécutant la commande suivante:
<span>npm install phantomcss casperjs phantomjs-prebuilt --save-dev</span>
La sortie que vous verrez devrait ressembler à quelque chose comme ceci:
<span>var phantomcss = require('phantomcss');
</span>
<span>// start a casper test
</span>casper<span>.test.begin('Tags', function(test) {
</span>
phantomcss<span>.init({
</span> <span>rebase: casper.cli.get('rebase')
</span> <span>});
</span>
<span>// open page
</span> casper<span>.start('http://127.0.0.1:8080/');
</span>
<span>// set your preferred view port size
</span> casper<span>.viewport(1024, 768);
</span>
casper<span>.then(function() {
</span> <span>// take the screenshot of the whole body element and save it under "body.png". The first parameter is actually a CSS selector
</span> phantomcss<span>.screenshot('body', 'body');
</span> <span>});
</span>
casper<span>.then(function now_check_the_screenshots() {
</span> <span>// compare screenshots
</span> phantomcss<span>.compareAll();
</span> <span>});
</span>
<span>// run tests
</span> casper<span>.run(function() {
</span> <span>console.log('\nTHE END.');
</span> casper<span>.test.done();
</span> <span>});
</span><span>});</span>Puisque vous avez exécuté le test pour la première fois, il créera simplement une nouvelle capture d'écran de base et ne fera aucune comparaison. Allez-y et jetez un œil à l'intérieur du dossier des captures d'écran. Vous devriez voir une image comme celle-ci:

Il s'agit de l'étalon d'or de la façon dont votre site Web est censé apparence et les futures exécutions du test comparent leurs résultats à cette image.
introduisant une régression
Si vous exécutez à nouveau la même commande de test, il rapportera que tous les tests sont passés avec succès:
<span>"test": "casperjs test test.js"</span>
Ceci est à prévoir car nous n'avons rien changé sur le site Web. Brimons quelque chose et rédigeons à nouveau les tests. Essayez de modifier certains styles dans index.html, par exemple, diminuez la taille des blocs à 400px. Maintenant, passons à nouveau le test et voyons ce qui se passe:
<span>npm test</span>
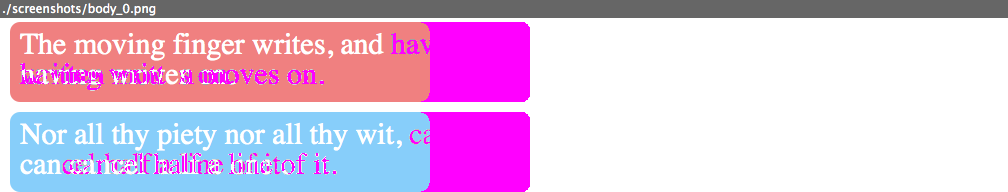
Plusieurs choses importantes se sont produites ici. Premièrement, PhantoMCSS a rapporté que les tests ont échoué en raison d'un décalage pour la capture d'écran body_0.png. L'inadéquation est mesurée à 11,41%. Deuxièmement, la différence entre la version actuelle et la version précédente a été enregistrée dans le dossier des échecs. Si vous l'ouvrez, vous verrez une capture d'écran comme celle-ci:

La capture d'écran met commodément les zones qui ont été modifiées, il est donc facile de repérer la différence.
accepter les changements
Maintenant que la différence a été mise en évidence, que devons-nous faire pour accepter le changement? Nous devons en quelque sorte être en mesure de dire à l'outil que nous voulons rester avec la largeur réduite des blocs et accepter la vue actuelle comme la nouvelle norme. Pour ce faire, vous pouvez exécuter la commande de test avec un argument supplémentaire - - Rebase:
<span><span><span><div</span>></span>Hello, %username%!<span><span></div</span>></span></span>
Notez les deux tirets doubles. C'est la façon de NPM de passer un paramètre à la commande sous-jacente. Ainsi, la commande suivante se traduira par Casperjs test test.js --rebase. Maintenant que nous avons accepté le changement, l'image de base précédente sera remplacée par la nouvelle.
l'emporter plus loin
Maintenant que vous avez le respect des bases, vous pouvez commencer à penser à intégrer cet outil dans votre propre flux de travail. Je n'imerai pas dans les détails de cela car il est assez spécifique au projet, mais voici quelques questions à réfléchir:
- Allez-vous exécuter les tests contre le vrai site Web, ou une sorte de guide de style, où seuls des éléments d'interface utilisateur séparés sont présents?
- Votre site a-t-il un contenu dynamique? Si oui, les modifications du contenu entraîneront la rupture des tests. Pour éviter cela, vous devrez configurer une version distincte du site Web avec un contexte statique pour exécuter les tests contre.
- Allez-vous ajouter les captures d'écran dans votre contrôle de version? Oui, vous devriez.
- Allez-vous prendre des captures d'écran des pages entières, ou des éléments séparés?
En utilisant cet outil, vous pouvez désormais couvrir les aspects visuels de votre site Web avec des tests automatisés. Avec votre unité et vos tests fonctionnels déjà en place, cette nouvelle stratégie comblera une lacune étroite dans votre frontière de test. Même si vous êtes encore nouveau dans les tests - c'est un bon point de départ!
Questions fréquemment posées (FAQ) sur les tests de régression visuelle avec PhantoMCSS
Qu'est-ce que PhantoMCSS et comment cela fonctionne-t-il?
PhantoMCSS est un outil de test de régression visuelle qui utilise des Phantomjs et ressembler.js pour comparer les captures d'écran des pages Web. Il fonctionne en prenant des captures d'écran de vos pages Web, en les comparant aux images de base et en mettant en évidence les différences. Cela permet aux développeurs d'identifier et de fixer rapidement des incohérences visuelles dans leurs pages Web. PhantoMCSS est particulièrement utile dans les grands projets où les tests manuels peuvent être longs et sujets aux erreurs.
Comment installer des Phantomcss?
Phantomcss peuvent être installés à l'aide de NPM, le package Node.js directeur. Vous pouvez l'installer globalement en exécutant la commande npm install -g PhantoMCSS. Alternativement, vous pouvez l'ajouter en tant que dépendance de développement à votre projet en exécutant NPM Installer - Save-Dev Phantomcss.
Comment utiliser les PhantoMCSS pour les tests de régression visuelle?
Pour utiliser des phantomcss pour les tests de régression visuelle, vous devez d'abord créer un script de test qui indique aux PhantoMCSS de quoi capturer des captures d'écran de. Ce script peut être écrit en JavaScript ou CoffeeScript. Une fois le script prêt, vous pouvez l'exécuter à l'aide de Phantomjs. Les PhantoMCS captureront ensuite des captures d'écran des éléments spécifiés, les compareront aux images de référence et généreront un rapport montrant les différences.
Puis-je utiliser des fantômes avec d'autres cadres de test?
Oui, PhantomcSS peut être utilisé avec d'autres cadres de test comme Mocha, Jasmine et Qunit. Il peut également être intégré à des systèmes d'intégration continus comme Jenkins et Travis CI.
Quels sont les avantages de l'utilisation de PhantoMCSS pour les tests de régression visuelle?
PhantoMCSS offre plusieurs avantages pour les tests de régression visuelle. Il automatise le processus de capture et de comparaison des captures d'écran, ce qui permet aux développeurs de faire beaucoup de temps. Il fournit également un rapport visuel qui facilite les différences de repère entre la ligne de base et les images de test. De plus, PhantoMCSS prend en charge les tests de conception réactifs, permettant aux développeurs de tester leurs pages Web sur différentes tailles d'écran.
Comment mettre à jour les images de base dans PhantoMCSS?
pour mettre à jour les images de base dans PhantoMCSS, Vous devez simplement supprimer les anciennes images de base et exécuter le script de test. PhantoMCSS capturera de nouvelles captures d'écran et les utilisera comme nouvelles images de base.
Les Phantomcss peuvent gérer le contenu dynamique?
Oui, les Phantomcss peuvent gérer le contenu dynamique. Il permet aux développeurs de spécifier un retard avant de capturer des captures d'écran, ce qui donne au contenu dynamique suffisamment de temps pour charger. Il prend également en charge l'utilisation de rappels pour attendre des événements spécifiques avant de capturer des captures d'écran.
Comment déboguer les tests dans PhantoMCSS?
PhantoMCSS offre plusieurs options pour les tests de débogage. Il peut enregistrer les messages à la console, enregistrer les tests échoués sous forme de fichiers d'image et même créer une vidéo de l'exécution du test. Ces fonctionnalités facilitent l'identification et la résolution des problèmes dans vos tests.
Puis-je personnaliser le processus de comparaison dans PhantoMCSS?
Oui, PhantoMCSS vous permet de personnaliser le processus de comparaison. Vous pouvez définir le type de comparaison, la tolérance de décalage et les paramètres de sortie. Cela vous donne plus de contrôle sur le processus de comparaison et vous permet de l'adapter à vos besoins spécifiques.
Quelles sont les alternatives aux PhantoMCSS pour les tests de régression visuelle?
Il existe plusieurs alternatives aux PhantomcSS pour tests de régression visuelle, y compris les backstopjs, le wraith et les Gémeaux. Ces outils offrent des fonctionnalités similaires aux PhantoMCSS, mais ils peuvent avoir des forces et des faiblesses différentes en fonction de vos besoins spécifiques.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Fontes variables de polices Google
Apr 09, 2025 am 10:42 AM
Fontes variables de polices Google
Apr 09, 2025 am 10:42 AM
Je vois que Google Fonts a déployé un nouveau design (tweet). Comparé à la dernière grande refonte, cela semble beaucoup plus itératif. Je peux à peine faire la différence
 Comment créer un compte à rebours animé avec HTML, CSS et JavaScript
Apr 11, 2025 am 11:29 AM
Comment créer un compte à rebours animé avec HTML, CSS et JavaScript
Apr 11, 2025 am 11:29 AM
Avez-vous déjà eu besoin d'un compte à rebours sur un projet? Pour quelque chose comme ça, il pourrait être naturel d'atteindre un plugin, mais c'est en fait beaucoup plus
 Guide des attributs de données HTML
Apr 11, 2025 am 11:50 AM
Guide des attributs de données HTML
Apr 11, 2025 am 11:50 AM
Tout ce que vous avez toujours voulu savoir sur les attributs de données dans HTML, CSS et JavaScript.
 Comment nous avons créé un site statique qui génère des modèles tartan dans SVG
Apr 09, 2025 am 11:29 AM
Comment nous avons créé un site statique qui génère des modèles tartan dans SVG
Apr 09, 2025 am 11:29 AM
Le tartan est un chiffon à motifs qui est généralement associé à l'Écosse, en particulier leurs kilts à la mode. Sur tartanify.com, nous avons rassemblé plus de 5 000 tartan
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Comment construire des composants Vue dans un thème WordPress
Apr 11, 2025 am 11:03 AM
Comment construire des composants Vue dans un thème WordPress
Apr 11, 2025 am 11:03 AM
La directive en ligne en ligne nous permet de construire des composants Vue riches en tant qu'amélioration progressive par rapport au balisage WordPress existant.
 PHP est A-OK pour les modèles
Apr 11, 2025 am 11:04 AM
PHP est A-OK pour les modèles
Apr 11, 2025 am 11:04 AM
Les modèles PHP obtiennent souvent un mauvais rap pour faciliter le code inférieur - mais cela ne doit pas être le cas. Voyons comment les projets PHP peuvent appliquer un base
 Programmation sass pour créer des combinaisons de couleurs accessibles
Apr 09, 2025 am 11:30 AM
Programmation sass pour créer des combinaisons de couleurs accessibles
Apr 09, 2025 am 11:30 AM
Nous cherchons toujours à rendre le Web plus accessible. Le contraste des couleurs est juste des mathématiques, donc Sass peut aider à couvrir les cas de bord que les concepteurs auraient pu manquer.




