
LiveleLoad: votre booster de productivité de développement Web
Fatigué de rafraîchir manuellement votre navigateur après chaque changement de code? Liveload automatise ce processus, mettant instantanément à la mise à jour votre page Web lors de l'enregistrement, en augmentant considérablement votre flux de travail. Alors que l'application dédiée LiveLeload est uniquement Mac, la fonctionnalité est facilement accessible à travers diverses méthodes.
Début avec Livereload:
Il existe deux approches principales pour intégrer LiveleLoad: à l'aide d'un serveur Web ou à intégrer un script directement dans votre HTML.
Méthode 1: Configuration du serveur Web (recommandé)
Cette méthode offre une solution plus propre et plus robuste. Cela implique:
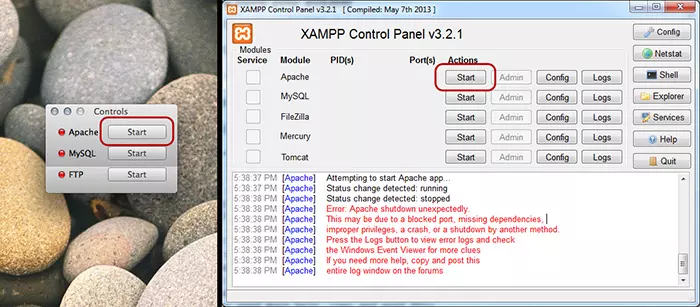
htdocs de XAMPP, démarrez le serveur Apache et accédez à votre site via http://localhost/<your_folder_name></your_folder_name>. 

Méthode 2: La méthode du script (configuration plus simple, moins robuste)
Cette méthode nécessite d'ajouter un petit script à chaque fichier html:
<🎜>
(Remplacez localhost par IP de votre serveur si nécessaire). Ceci est plus simple à configurer, mais nécessite de modifier chaque page HTML. Un avantage significatif, cependant, est que les changements se reflètent sur d'autres appareils connectés au même réseau.
Liveload au-delà du rechargement de base:
Les capacités de Livereload s'étendent au-delà des rafraîchissements de pages simples:

Conclusion:
Bien que la configuration initiale puisse sembler intimidante, les avantages de Liveload - productivité augmentée et flux de travail rationalisé - l'emportent sur l'effort. Choisissez la méthode qui convient le mieux à vos besoins et éprouve une amélioration significative de votre processus de développement Web.
Questions fréquemment posées (FAQ): (Cette section reste largement inchangée car elle fournit des informations précieuses)
Liveload surveille vos fichiers pour les modifications. Lors de l'enregistrement, il recharge automatiquement la page Web ou leshets de style, affichant instantanément les mises à jour.
Les méthodes d'installation varient en fonction de votre approche choisie (application, extension du navigateur, script, etc.). Reportez-vous à la documentation pertinente pour votre méthode spécifique.
Oui, via une extension chromée.
ionic comprend souvent la fonctionnalité de LiveLeLeled intégrée lors de l'utilisation de ionic serve.
Oui, des extensions existent pour Firefox et Safari; La méthode de script fonctionne sur les navigateurs.
Oui, souvent avec une option --livereload.
Les options de personnalisation varient en fonction de votre configuration. Vérifiez la documentation de votre implémentation spécifique de LiveLeload.
Souvent, oui; Cela signifie que seuls les modifications CSS sont injectées, pas toute la page.
Oui, avec des frameworks comme ionic et condensatrices.
oui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Supprimer la ligne d'en-tête
Supprimer la ligne d'en-tête
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Outils de gestion MySQL couramment utilisés
Outils de gestion MySQL couramment utilisés
 Qu'est-ce qu'un serveur de noms de domaine racine
Qu'est-ce qu'un serveur de noms de domaine racine
 Le moteur de stockage de MySQL pour modifier les tables de données
Le moteur de stockage de MySQL pour modifier les tables de données
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment utiliser la fonction dateiff
Comment utiliser la fonction dateiff
 Comment créer un site FTP
Comment créer un site FTP