Cadre gratuit pour WordPress - Cherry Framework
Framework Cherry: un puissant framework WordPress pour les thèmes personnalisables
Memplate Monster, créé en 2002, propose le cadre de cerises et ses thèmes enfants qui l'accompagnent. Template Monster est une plate-forme de commerce électronique spécialisée dans les ressources de conception Web abordables, avec une vaste bibliothèque de plus de 20 000 modèles de sites Web, avec plus de 450 nouveaux designs ajoutés mensuellement. Le Cherry Framework, initialement sorti le 12 décembre 2012, a récemment dévoilé la version 3.1, avec des mises à jour et des corrections de bogues. Ce cadre gratuit débloque l'accès à plus de 315 thèmes de monstre de modèle spécialement conçus pour son utilisation.

Surtout, Cherry fonctionne comme un thème parent. Les thèmes utilisés avec lui deviennent des thèmes enfants, offrant des avantages importants lors des mises à jour du cadre - les updates n'affecteront pas le code de thème individuel. Après avoir installé le framework Cherry, explorez ses options de thème pour trouver l'ajustement parfait pour votre projet.

Une installation réussie révèle sept options clés, autonomisant la personnalisation complète du site. Ajustez les couleurs d'arrière-plan, les couleurs de liaison, les polices (paragraphes, en-têtes, sous-titres), effets de fondu, paramètres de curseur, navigation et même injecter des CSS personnalisés

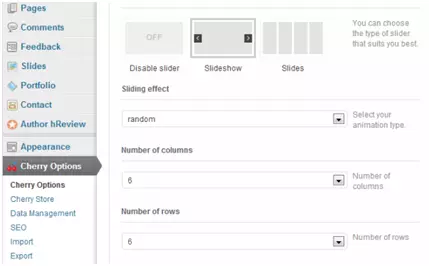
Le Cherry Framework s'intègre de manière transparente dans le tableau de bord WordPress, reflétant l'interface WordPress familière avec l'ajout de "Cherry Options". Cette conception conviviale simplifie la gestion du thème, les mises à jour, l'importation / exportation, la personnalisation et l'accès à la documentation et à la prise en charge.
La création de contenu est rationalisée via Shortcodes, générant environ 90% du contenu du site Web. Utilisez les shortcodes pour divers éléments, y compris l'intégration vidéo (YouTube, Vimeo), les sitemaps, etc. Les codes shorts intégrés offrent des options polyvalentes:
- Formats de liste et de grille pour les liens vers les messages
- Sliders et Carousel
- Boîtes de service pour les blocs d'information
- Colonnes avec des configurations flexibles, y compris les colonnes de fluide
Découvrez le cadre de cerise de première main. Explorez ses capacités et partagez vos réflexions dans les commentaires ci-dessous.
Des questions fréquemment posées sur Cherry Framework pour WordPress
Qu'est-ce que Cherry Framework et pourquoi l'utiliser?
Cherry Framework est un framework WordPress puissant et open source permettant la création de thèmes réactifs et hautement personnalisables. Ses fonctionnalités incluent un panneau d'options robuste, de nombreux shortcodes, divers widgets, une convivialité et une compatibilité avec de nombreux plugins.
Comment installer Cherry Framework?
Téléchargez le cadre du site officiel. Dans votre tableau de bord WordPress, accédez à «Apparence» & gt; «Thèmes» & gt; «Ajouter nouveau» & gt; «Télécharger le thème». Téléchargez le fichier zip téléchargé et activez-le.
Compatibilité avec les thèmes existants?
Cherry Framework fonctionne avec la plupart des thèmes WordPress, bien que certains puissent nécessiter des ajustements pour utiliser pleinement ses fonctionnalités. Sauvegardez toujours votre site avant d'apporter des modifications au thème.
Options de personnalisation?
Le panneau Options permet une personnalisation approfondie de la disposition, des couleurs, des polices, etc. Les codes de short et les widgets ajoutent d'autres fonctionnalités.
SEO-FAMERDAIDESSE?
Oui, il adhère aux meilleures pratiques SEO et est compatible avec les plugins SEO populaires comme Yoast SEO.
Prise en charge?
Documentation complète et une communauté de soutien fournissent une assistance.
compatibilité WooCommerce?
entièrement compatible avec WooCommerce.
Prise en charge multi-langues?
Présentation de la traduction et prend en charge les sites multicanguels.
Fréquence de mise à jour?
Les mises à jour régulières garantissent la compatibilité et introduisez de nouvelles fonctionnalités.
convivialité mobile?
La conception réactive garantit une visualisation optimale sur tous les appareils.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.




