Débogage à distance pour les développeurs frontaux

Le développement frontal était (un peu) facile. Vous pouvez installer un tas de navigateurs sur deux ordinateurs / systèmes d'exploitation différents, physique ou virtuel, et utiliser les outils de développeur construits dans presque tous les navigateurs pour résoudre des problèmes de compatibilité, ou contourner différentes implémentations de normes Web. Ce n'est plus le cas, non plus que les réseaux cellulaires sont devenus plus rapides, les téléphones sont devenus des appareils plus intelligents et légers de «tablette» offerts encore une autre façon de connecter les gens à Internet de partout où ils se trouvent. Le débogage dans ces appareils mobiles (principalement) est un type de jeu différent, et le fait qu'il existe plus d'une douzaine de navigateurs mobiles différents ne facilite pas le travail. C'est là que le débogage à distance est utile.
Les plats clés
- Le débogage à distance est devenu essentiel pour les développeurs frontaux en raison de la prolifération des appareils et des navigateurs mobiles, ce qui complique la tâche d'assurer la compatibilité et les performances optimales sur toutes les plateformes.
- La télécommande de l'inspecteur Web (Weinre) est un outil utile pour l'inspection à distance et le débogage des pages Web sur différents appareils, en particulier lors du développement de Linux ou de Windows et d'avoir besoin de déboguer Safari sur iOS.
- L'installation de Weinre implique plusieurs étapes, notamment l'installation de Node.js, l'obtention d'une adresse IP statique, la configuration d'un serveur HTTP et la création d'un fichier server.properties dans un répertoire .weinre.
- Valence est un module complémentaire de Firefox qui permet aux outils de développeur Firefox d'inspecter et de déboguer à distance les navigateurs à base de gecko, le chrome et le safari sur iOS, mais il a des limitations, y compris l'incapacité à inspecter les émulateurs de périphériques Android ou les appareils Android plus anciens.
weinre
La télécommande de l'inspecteur Web a été conçue pour permettre une inspection à distance et un débogage des pages Web sur différents appareils. C'est un outil utile, en particulier lorsque vous avez besoin de déboguer un «uiwebview» ou safari sur iOS tout en se développant sur Linux ou Windows. Weinre réutilise le code d'interface utilisateur à partir du projet d'inspecteur Web sur WebKit Ainsi, la plupart des développeurs frontaux devraient déjà être familiers avec la boîte à outils.
Installation
L'installation de Weinre est documentée sur le site officiel. Il s'agit d'un module Node.js, vous devrez donc l'installer d'abord. Sur Mac OSX et Linux, après avoir installé Node.js, l'installation est aussi simple que l'exécution:
<span>sudo npm -g install weinre</span>
La documentation n'est pas aussi claire sur la façon d'utiliser Weinre sur Windows, donc je fournirai un peu plus d'informations du côté fenêtres du processus. La première chose que vous devez savoir est votre adresse IP, car visiter les pages de LocalHost ou 127.0.0.1 ne fera pas l'affaire. Vous pouvez découvrir votre IP à l'aide d'IFConfig sur Linux ou Mac OS et IPConfig sur Windows. Une adresse IP statique serait idéale pour les développeurs utilisant Weinre, sinon vous devrez peut-être découvrir votre IP à chaque fois que vous démarrez votre ordinateur! Comment obtenir une adresse IP spécifique de votre réseau local dépasse le cadre de cet article, mais voici un guide pour Windows, un guide pour Mac OSX et un pour Ubuntu.
Vous aurez alors besoin d'un serveur HTTP, car vous ne pouvez pas charger des fichiers HTML sur un appareil mobile (c'est pourquoi vous devez connaître l'adresse IP de votre ordinateur!). Vous pouvez utiliser Node.js, Apache, IIS ou un générateur de sites statique comme Middleman ou Jekyll - tout ce qui convient le mieux à votre flux de travail. Il existe également un RubyGem qui ajoute une méthode d'assistance simple à Middleman. J'utiliserai Apache et servirai le fichier HTML statique et particulièrement intéressant - avec juste assez de styles pour avoir quelque chose à inspecter à distance:
<span><span><!DOCTYPE html></span>
</span><span><span><span><html</span> lang<span>="en"</span>></span>
</span>
<span><span><span><head</span>></span>
</span> <span><span><span><meta</span> charset<span>="utf-8"</span>></span>
</span> <span><span><span><title</span>></span>WEb INspector REmote<span><span></title</span>></span>
</span> <span><span><span><meta</span> name<span>="viewport"</span> content<span>="width=device-width, initial-scale=1"</span>></span>
</span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/foundation.min.css"</span>></span>
</span>
<span><span><span><style</span>></span><span>
</span></span><span><span> <span><span>.flex-wrapper</span> {
</span></span></span><span><span> <span>display: -webkit-box;
</span></span></span><span><span> <span>display: -webkit-flex;
</span></span></span><span><span> <span>display: -ms-flexbox;
</span></span></span><span><span> <span>display: flex;
</span></span></span><span><span> <span>-webkit-flex-wrap: wrap;
</span></span></span><span><span> <span>-ms-flex-wrap: wrap;
</span></span></span><span><span> <span>flex-wrap: wrap;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.flex-box</span> {
</span></span></span><span><span> <span>-webkit-box-flex: 1;
</span></span></span><span><span> <span>-webkit-flex: 1 1 30em;
</span></span></span><span><span> <span>-ms-flex: 1 1 30em;
</span></span></span><span><span> <span>flex: 1 1 30em;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></style</span>></span>
</span><span><span><span></head</span>></span>
</span>
<span><span><span><body</span>></span>
</span>
<span><span><span><div</span> class<span>="wrapper"</span>></span>
</span> <span><span><span><div</span> class<span>="row"</span>></span>
</span> <span><span><span><div</span> class<span>="large-10 large-offset-1 column"</span>></span>
</span> <span><span><span><h1</span>></span>Remote Debugging for Front-end Developers<span><span></h1</span>></span>
</span>
<span><span><span><div</span> class<span>="flex-wrapper"</span>></span>
</span> <span><span><span><div</span> class<span>="flex-box"</span>></span>
</span> <span><span><span><p</span>></span>Front-end development used to be (kind of) easy.
</span> One could easily install a bunch of browsers on a couple
of different computers / operating systems, physical
or virtual, and use the developer tools built in almost
every browser to solve compatibility problems, or work
around different implementations of web standards.
This is no longer the case, not since cellular networks
became faster, phones became smarter and light “tablet”
devices offered a new way to connect people to the internet
from wherever they are. Debugging in these (mostly)
mobile devices is a different kind of game, and the fact
that more than a dozen different mobile browsers
exist is not making the job any easier.<span><span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="flex-box"</span>></span>
</span> <span><span><span><blockquote</span> cite<span>="http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html"</span>></span>
</span> <span><span><span><p</span>></span>weinre is WEb INspector REmote. Pronounced like
</span> the word “winery”. Or maybe like the word “weiner”. Who
knows, really.<span><span><span></p</span>></span>
</span> <span><span><span></blockquote</span>></span>
</span> <span><span><span><p</span>></span>WEb INspector REmote was built to enable remote inspection
</span> and debugging of web pages across different devices. It’s a
useful tool, especially when you need to debug a ”UIWebView”
or Safari on iOS while developing on Linux or Windows. weinre
*reuses the user interface code from the Web Inspector project
at WebKit* so most front-end developers should already be
familiar with the toolbox.<span><span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span>
</span>
<span><span><span></body</span>></span>
</span><span><span><span></html</span>></span></span>Running Weinre
Si vous ne souhaitez pas configurer Weinre chaque fois que vous l'exécutez, vous devriez faire un fichier server.properties dans un répertoire .weinre. Ouvrez une invite de commande dans votre répertoire de profil (utilisateurs Windows: vous Vous devez Utiliser la console pour créer un dossier avec ce nom! Appuyez sur Win R et tapez «CMD» ou appuyez sur la touche «Windows», saisissez quelques-uns Caractères de "Commandement de la commande", puis appuyez sur Entrée) et tapez MKDIR .Weinre pour créer un nouveau répertoire. Le chemin résultant pour les utilisateurs de Windows devrait être quelque chose comme c: usersyou_user_name.weinre.
Une fois ce dossier prêt, créez un nouveau fichier texte à l'intérieur de server.properties nommées, avec le contenu suivant:
<span>boundHost: -all- </span><span>httpPort: 8081 </span><span>reuseAddr: true </span><span>readTimeout: 1 </span><span>deathTimeout: 5</span>
N'hésitez pas à changer le HTTPPORT, si celui-ci est occupé. Vous devriez maintenant pouvoir exécuter weinre en tapant Weinre sur l'invite de commande, et le serveur Weinre écoutera le port sélectionné. Ajoutez la ligne suivante dans la page que vous devez déboguer (ou le fichier html de test ci-dessus que nous avons fourni ci-dessus):
<span><span><span><script</span> src<span>="http://YOUR_IP_ADDRESS:8081/target/target-script-min.js"</span>></span><span><span></script</span>></span></span>
Démarrez votre navigateur basé sur WebKit préféré et saisissez l'adresse du serveur Weinre: http: // your_ip_address: 8081 / client /. C'est votre débogueur! Ouvrez maintenant la page Web dans laquelle vous venez d'ajouter le script sur votre smartphone / tablette, un navigateur différent, un ordinateur ou même un système d'exploitation / appareil virtuel - cela ne fait aucune différence. Vous devriez pouvoir voir ce client sur le débogueur Weinre et utiliser ces outils de développement pour inspecter la page sur l'appareil! Vous pouvez afficher (la plupart) CSS appliqué sur n'importe quel élément DOM, ajouter, supprimer ou modifier les styles en ligne et voir les messages JavaScript de la console. Vous pouvez également exécuter des commandes JavaScript dans la console et manipuler le DOM. Cela devrait être plus que suffisant pour aider à identifier les erreurs de rendu ou le comportement inattendu!
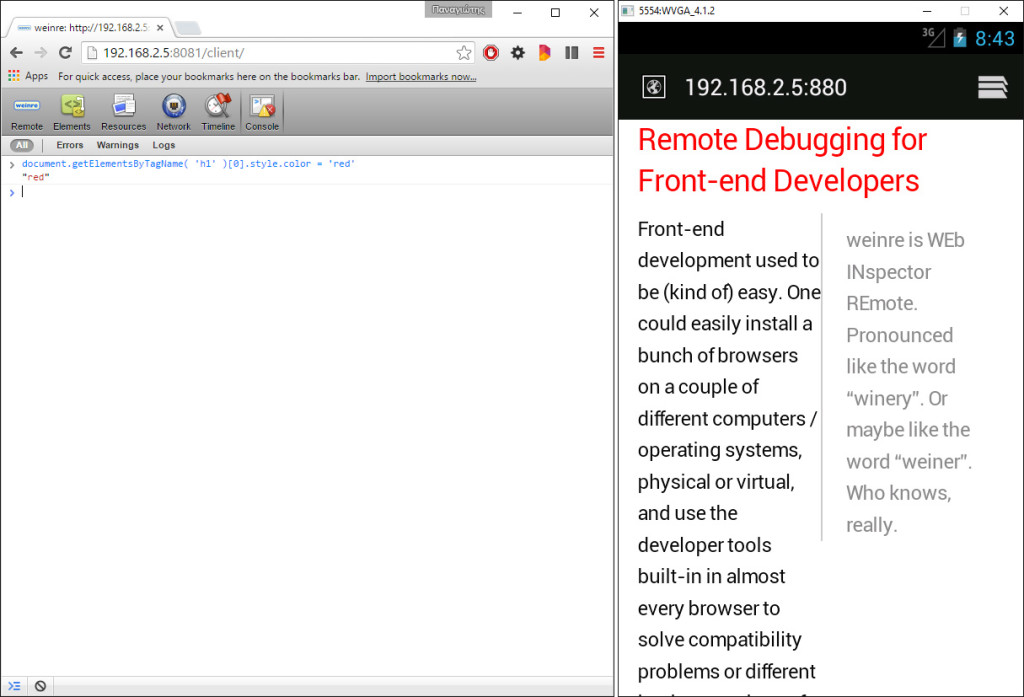
weinre en action
Voici un exemple d'inspection du navigateur par défaut dans Android 4.1.2:

Nous pouvons modifier la couleur du texte à l'aide de la console JavaScript:

avec toutes les autres commandes JavaScript:

Applications utilisant weinre
- Prepros est un outil pour compiler moins, Sass, Compass, Stylus, Jade et plus avec la préfixe CSS automatique, un serveur intégré pour les tests de navigateur croisé et les capacités de débogage à distance. Il fonctionne même transformatrice!
valence
Valence est un module complémentaire pour Firefox qui permet aux outils de développeur Firefox d'inspecter à distance / débogage de navigateurs Gecko, de chrome et de safari sur iOS. La «cible» de débogage peut être un appareil iOS ou un navigateur Chrome Desktop (en utilisant le --Remote-Debugging-Port = 9222 «Flag» spécial pour permettre une inspection à distance - voir le paragraphe de configuration de Chrome Desktop sur le site de valence pour les instructions) ou Firefox OS. Valence, malheureusement, ne peut pas inspecter les émulateurs de l'appareil Android, ou les appareils Android plus anciens, mais les uiwebviews et les simulateurs sur iOS peuvent être inspectés - bien que je ne l'ai pas essayé, car je ne possède pas d'ordinateur Apple.
Le smartphone / tablette doit être connecté physiquement à votre ordinateur et si vous utilisez Windows, vous devrez probablement installer des pilotes USB pour votre appareil, qui peuvent même exister! Les utilisateurs de Windows devront également installer iTunes s'ils ont besoin d'inspecter iOS. Enfin, Mode développeur et / ou USB Debogging doit être activé - n'oubliez pas de désactiver les paramètres lorsque votre travail est terminé! La valence est plutôt limitée pour le moment, et quelque peu instable comme une première bêta, mais c'est un outil prometteur.
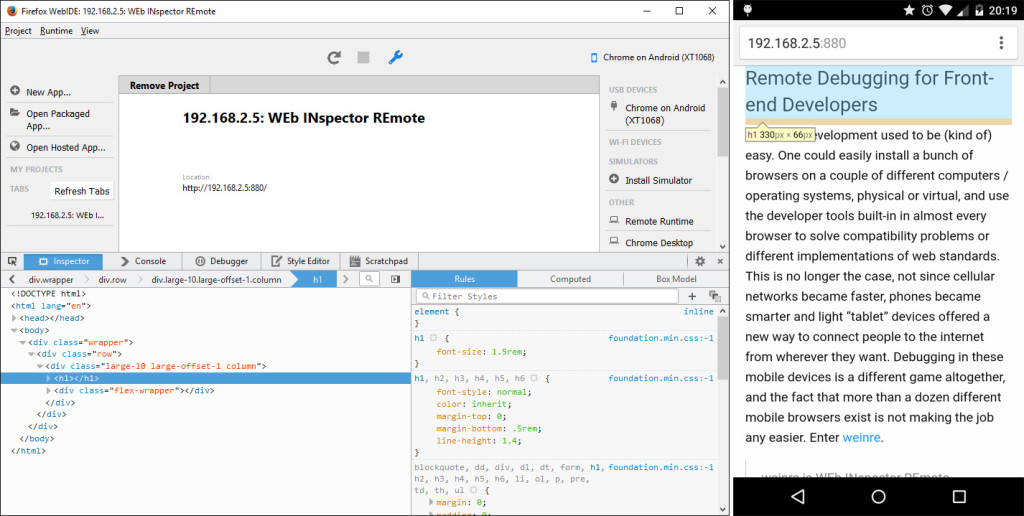
valence en action
inspectant la source HTML et les styles d'un navigateur chromé sur un smartphone Android 5:

tout site peut être inspecté:

ajoutant des attributs de couleur aux chemins SVG, pour modifier le logo:

ok react… merci d'avoir laissé le message de la console ci-dessous!

Voici un exemple de débogage javascript:

Conclusion
Débogage de toute incohérence de rendu CSS ou d'un comportement JavaScript différent sur Les navigateurs de bureau sont relativement faciles - et ont rarement besoin de nos jours, car la plupart des navigateurs modernes sont mis à jour régulièrement et prennent en charge un ensemble important de normes Web. Mais mobile Les navigateurs ne sont pas si faciles à développer. Il y en a littéralement des dizaines, et bien que je puisse utiliser la base de données fournit des informations précieuses sur la prise en charge de l'API CSS et JavaScript sur différentes plates-formes, la connaissance du support d'une fonctionnalité donnée sur un navigateur donné est parfois différente que de le voir, ou de ne pas le voir à tous! Weinre et Valence peuvent grandement aider les développeurs frontaux, fournissant des outils pour inspecter / déboguer à distance les appareils mobiles.
Les questions fréquemment posées sur le débogage à distance pour les développeurs frontaux
Qu'est-ce que le débogage à distance et pourquoi est-il important pour les développeurs frontaux?
Le débogage à distance est une méthode utilisée par les développeurs pour résoudre le code et identifier les problèmes dans une application Web. Il s'agit de connecter un outil de débogage à un système distant, permettant aux développeurs de contrôler et de surveiller l'exécution de leur code sur ce système. Ceci est particulièrement important pour les développeurs frontaux car il leur permet de tester et de déboguer leur code dans l'environnement réel où il s'exécutera. Cela peut aider à identifier et à résoudre les problèmes qui peuvent ne pas être évidents lors du test sur un système local.
Comment puis-je configurer le débogage à distance pour mon application Web?
Configuration de la mise en place de débogage à distance pour votre L'application Web implique plusieurs étapes. Tout d'abord, vous devez installer un outil de débogage qui prend en charge le débogage à distance. Certaines options populaires incluent Chrome Devtools, Safari Web Inspector et Firefox Developer Tools. Une fois que vous avez installé un outil de débogage, vous devez le configurer pour vous connecter à votre système distant. Cela implique généralement de saisir l'adresse IP ou le nom d'hôte du système distant et la spécification d'un numéro de port pour que l'outil de débogage se connecte. Une fois la connexion établie, vous pouvez commencer à déboguer votre code.
Quels sont les problèmes courants qui peuvent être identifiés et résolus à l'aide de débogage à distance?
Le débogage à distance peut aider à identifier une large gamme de Problèmes de votre application Web. Ceux-ci peuvent inclure des erreurs JavaScript, des problèmes de style CSS, des erreurs de balisage HTML et des problèmes de performances. En parcourant votre code et en surveillant son exécution sur le système distant, vous pouvez identifier l'emplacement exact et la cause de ces problèmes, ce qui facilite la résolution.
Puis-je utiliser le débogage à distance pour tester mon application Web sur différents appareils et navigateurs?
Oui, le débogage à distance peut être utilisé pour tester votre application Web sur différents appareils et navigateurs. Ceci est particulièrement utile pour garantir que votre application Web fonctionne correctement sur toutes les plateformes et navigateurs que vos utilisateurs pourraient utiliser. En connectant votre outil de débogage à un appareil ou un navigateur distant, vous pouvez tester et déboguer votre code dans le même environnement que vos utilisateurs utiliseront.
Comment puis-je utiliser Chrome Devtools pour le débogage à distance?
Chrome Devtools est un outil puissant pour le débogage à distance. Pour l'utiliser, vous devez d'abord activer le débogage à distance sur l'appareil que vous souhaitez déboguer. Cela peut être fait en naviguant vers les «options de développeur» dans les paramètres de l'appareil et en permettant le «débogage USB». Une fois cela fait, connectez l'appareil à votre ordinateur à l'aide d'un câble USB. Vous pouvez ensuite ouvrir Chrome Devtools sur votre ordinateur et sélectionner l'onglet «Appareils distants». De là, vous pouvez sélectionner l'appareil que vous souhaitez déboguer et démarrer une nouvelle session de débogage.
Quels sont les avantages de l'utilisation de débogage à distance sur les méthodes de débogage traditionnelles?
Le débogage à distance offre plusieurs avantages plutôt que Méthodes de débogage traditionnelles. Il permet aux développeurs de tester et de déboguer leur code dans l'environnement réel où il sera en cours d'exécution, ce qui peut aider à identifier les problèmes qui peuvent ne pas être apparents lors du test sur un système local. Il permet également aux développeurs de tester leur code sur différents appareils et navigateurs, en s'assurant que leur application Web fonctionne correctement pour tous les utilisateurs.
Puis-je utiliser le débogage à distance pour déboguer le code JavaScript?
Oui, distant, distant Le débogage peut être utilisé pour déboguer le code JavaScript. La plupart des outils de débogage modernes, notamment Chrome Devtools, Safari Web Inspecteur et Firefox Developer Tools, prennent en charge le débogage JavaScript. Cela vous permet de parcourir votre code JavaScript, de définir des points d'arrêt et de surveiller les variables et les expressions, le tout à partir de votre système local.
Comment puis-je utiliser le débogage à distance pour améliorer les performances de mon application Web?
Le débogage à distance peut être utilisé pour identifier les problèmes de performances de votre application Web. En surveillant l'exécution de votre code sur le système distant, vous pouvez identifier les goulots d'étranglement et les zones de votre code qui causent des problèmes de performances. Une fois ces problèmes identifiés, vous pouvez apporter les modifications nécessaires à votre code pour améliorer ses performances.
y a-t-il des problèmes de sécurité concernant l'utilisation de débogage à distance?
Bien que le débogage à distance soit un outil puissant, il est livré avec des problèmes de sécurité. Lorsque vous connectez un outil de débogage à un système distant, vous donnez essentiellement ce contrôle d'outil sur l'exécution de votre code sur ce système. Cela pourrait potentiellement être exploité par des acteurs malveillants si la connexion entre l'outil de débogage et le système distant n'est pas sécurisée. Par conséquent, il est important de toujours utiliser des connexions sécurisées lors de l'utilisation de débogage à distance et de se connecter uniquement aux systèmes distants de confiance.
Puis-je utiliser le débogage à distance avec des appareils mobiles?
Oui, le débogage à distance peut être utilisé avec des appareils mobiles. La plupart des outils de débogage modernes, notamment Chrome Devtools, l'inspecteur Web Safari et les outils de développeur Firefox, prennent en charge le débogage à distance sur les appareils mobiles. Cela vous permet de tester et de déboguer votre application Web sur les appareils réels que vos utilisateurs utiliseront, garantissant qu'il fonctionne correctement sur toutes les plateformes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Fontes variables de polices Google
Apr 09, 2025 am 10:42 AM
Fontes variables de polices Google
Apr 09, 2025 am 10:42 AM
Je vois que Google Fonts a déployé un nouveau design (tweet). Comparé à la dernière grande refonte, cela semble beaucoup plus itératif. Je peux à peine faire la différence
 Comment créer un compte à rebours animé avec HTML, CSS et JavaScript
Apr 11, 2025 am 11:29 AM
Comment créer un compte à rebours animé avec HTML, CSS et JavaScript
Apr 11, 2025 am 11:29 AM
Avez-vous déjà eu besoin d'un compte à rebours sur un projet? Pour quelque chose comme ça, il pourrait être naturel d'atteindre un plugin, mais c'est en fait beaucoup plus
 Guide des attributs de données HTML
Apr 11, 2025 am 11:50 AM
Guide des attributs de données HTML
Apr 11, 2025 am 11:50 AM
Tout ce que vous avez toujours voulu savoir sur les attributs de données dans HTML, CSS et JavaScript.
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...
 Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Lorsque le nombre d'éléments n'est pas fixé, comment sélectionner le premier élément enfant du nom de classe spécifié via CSS. Lors du traitement de la structure HTML, vous rencontrez souvent différents éléments ...
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Dans le développement frontal, comment utiliser CSS et JavaScript pour obtenir des effets de procédure similaires à l'interface des paramètres de Windows 10?
Apr 05, 2025 pm 10:21 PM
Dans le développement frontal, comment utiliser CSS et JavaScript pour obtenir des effets de procédure similaires à l'interface des paramètres de Windows 10?
Apr 05, 2025 pm 10:21 PM
Comment implémenter des fenêtres dans le développement frontal ...




