Une introduction aux visites de produits avec intro.js - SitePoint
Les ventes de produits en ligne sont en plein essor, en particulier pour les biens et services numériques. Le marketing en ligne efficace est crucial pour le succès et les démonstrations de produits interactives sont essentielles pour attirer l'attention des clients. Les visites de produits, également appelées tours de fonctionnalités, sont une solution puissante. Ce tutoriel explique leur importance et montre comment construire des visites efficaces en utilisant Intro.js.

Avantages clés des visites de produits:
- Les visites de produits présentent des fonctionnalités de manière interactive, augmentant les ventes de produits et services Web.
- Les bibliothèques JavaScript comme intro.js offrent des démos interactives, dépassant les images et les animations statiques.
- Une visite typique comprend un bouton de démarrage, des étapes guidées, une option de saut et un bouton d'achèvement (souvent lié à un appel à l'action comme un achat).
- Intro.js est une bibliothèque légère et open source pour créer des visites de site Web ou de produit étape par étape. Il est personnalisable, fonctionne bien avec les applications à une page (spas), prend en charge plusieurs langues et propose des contrôles de navigation flexibles.
Comprendre les visites des produits:
Un produit Tour guide les utilisateurs à travers des fonctionnalités clés, qu'ils soient nouveaux ou existants. Alors que les présentations basées sur Flash étaient autrefois courantes, les bibliothèques JavaScript offrent désormais des expériences plus attrayantes et interactives.
Pourquoi utiliser une visite de produit?
Les sites Webs'appuient souvent sur des guides utilisateur ou de la documentation, mais ceux-ci ont des limites:
- Les utilisateurs n'aiment pas la longue documentation.
- La documentation manque de démonstrations de fonctionnalités interactives.
- La mise à jour régulière de la documentation pour refléter les nouvelles fonctionnalités est difficile.
Les visites de produits résolvent ces problèmes en mettant en évidence les fonctionnalités et en engageant de nouveaux utilisateurs. Bien que les caractéristiques spécifiques varient entre différentes bibliothèques, les fonctionnalités de base restent cohérentes.
Caractéristiques essentielles des bibliothèques de visites de produits:
- Bouton Démarrer: Un bouton visuellement proéminent initie la tournée.
- Étapes guidées: Les utilisateurs progressent à travers une série d'étapes, chacune mettant en évidence une fonctionnalité. La navigation précédente / suivante est bénéfique.
- Bouton Skip: permet aux utilisateurs de contourner la visite si vous le souhaitez. Cela devrait être présent à chaque étape.
- Bouton complet: La dernière étape comprend un bouton (souvent avec un fort appel à l'action, tel que "acheter" ou "essayer maintenant") pour conclure la tournée.
Bibliothèques de visites populaires de produit:
Plusieurs bibliothèques JavaScript facilitent la création de visites de produits, chacune avec des fonctionnalités uniques. Les options populaires incluent:
- intro.js
- Bootstrap Tour
- joyride
- hopscotch
- pageguide.js
Ce tutoriel se concentre sur Intro.js en raison de son ensemble de fonctionnalités complet.
Construire une visite de produit avec intro.js:
intro.js est une bibliothèque ouverte légère facilement intégrée dans les projets. Les étapes suivantes décrivent le processus:
Étape 1: Incluez les fichiers intro.js: Ajouter intro.js et introjs.css à votre projet.
Étape 2: Créez le HTML: Incluez les fichiers JavaScript et CSS dans votre HTML:
<!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <🎜> <🎜> </body> </html>
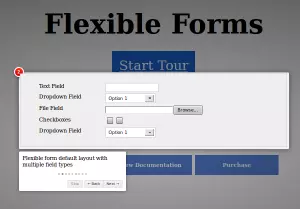
Étape 3: Concevoir la première étape: L'étape initiale et le bouton Démarrer sont essentiels. Utiliser data-step (ordre numérique) et data-intro (explication) Attributs:
<div class="main_container">
<div class="flexi_form_title">
<h1 id="Flexible-Forms">Flexible Forms</h1>
<a id="flexi_form_start" href="https://www.php.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a>
</div>
</div>
<🎜>(Remarque: le style CSS est omis pour la concision. Reportez-vous au code source pour le style complet.)


Étape 4: Concevoir des étapes cachées: Les étapes suivantes sont initialement cachées et révélées dynamiquement pendant la tournée. Utilisez data-step et data-position (pour contrôler les attributs de placement sur l'info-bulle). JavaScript est utilisé pour afficher / masquer des éléments en fonction de l'étape actuelle.
(Le HTML et JavaScript détaillées pour cette étape sont omis pour la concision. Reportez-vous au code source complet.)

Étape 5: Implémentez la fonctionnalité d'achèvement: Utiliser oncomplete() pour rediriger l'utilisateur ou déclencher une action à l'achèvement de la tournée.
introJs().start().oncomplete(function() {
window.location.href = "complete.html";
}); Étape 6: Implémentez les fonctionnalités de saut: Utilisez onexit() pour gérer l'action "Skip".
introJs().start().oncomplete(function() {
// ...
}).onexit(function() {
window.location.href = "complete.html";
});(Remarque: le code source complet et la démo sont disponibles sur [lien vers le code source] et [lien vers la démo].)
Conclusion:
Ce tutoriel montre les aspects fondamentaux des visites de produits de construction. Les visites de produits interactives améliorent considérablement l'engagement des utilisateurs et les conversions de conduite. N'oubliez pas de tester soigneusement différents appareils et tailles d'écran. Les ressources fournies offrent un exemple complet et des conseils supplémentaires.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.




