15 bouton de radio jQuery et plugins de style à cocher
Cet article présente 17 plugins jQuery pour styliser des boutons radio et des cases à cocher, offrant un attrait visuel et une fonctionnalité améliorés. Explorons ces options!

Fixations du plugin:
-
jQuery PrettyCheckable: Remplace les cases à cocher par défaut et les boutons radio avec des alternatives visuellement améliorées. Demo source
-
ICHECK: Basses à cocher et boutons radio hautement personnalisables pour jQuery et Zepto. Demo source
-
ScrewDefaultButtons: Un plugin simple pour remplacer les boutons radio par défaut et les cases à cocher avec des conceptions personnalisées. Demo source
-
CSS et jQuery Custom à cocher et les entrées de bouton radio Styled: Une solution combinant CSS et JavaScript pour un style personnalisé, y compris une correction d'étiquette Safari. Demo source
-
kalypto: utilise des sprites CSS pour des remplacements de bouton à cocher / radio simples. Demo source
-
CSS et jQuery Custom à cocher et les entrées de bouton radio Styled (alternative): Adresse les défis de style de navigateur croisé pour les cases à cocher et les boutons radio. Demo source
-
JQUERY RADIOBUTTON PLUGIN: Un plugin de bouton radio léger et facilement stylable. Demo source
-
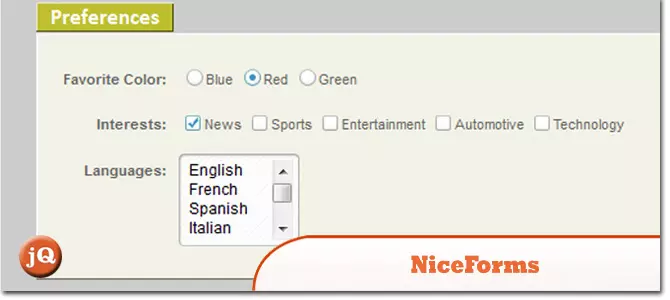
NiceForms: Une méthode JavaScript non intrusive pour la personnalisation complète du formulaire Web. Demo source
-
jQuery Checkbox V.1.3.0 Beta 1: Box de cocher de style personnalisé léger pour jQuery 1.2.x et 1.3.x. Demo source
-
jqtransform: un plugin jQuery pour styliser divers éléments de forme. Demo source
-
Boîtes à cocher iOS: implémente les bascules de style iPhone pour les cases HTML standard. Demo source
-
jQuery Fancy Radio-Button personnalisé et coche: Fournit des boutons radio et à cocher améliorés visuellement. Demo source
-
Switchs radio et cocher de style iPhone à l'aide de jQuery et CSS: Crée des boutons radio et des cases à cocher attrayantes adaptées aux panneaux d'administration. Demo source
-
JQuery à cocher et style de bouton radio: Une solution de navigateur croisé pour styliser les cases à cocher et les boutons radio. Demo source
-
Plugin jQuery - Boutons radio d'image: Remplace les boutons radio par des images personnalisées (2KB). Demo source
-
ezmark: jQuery Checkbox & Radiobutton Plugin: Un petit plugin pour les cases à cocher et les boutons radio. Demo source
-
JQUERY UNIFORM PLUGIN: Masque les commandes de formulaire standard avec des commandes sur le thème personnalisé, le maintien de l'accessibilité et de la compatibilité. Demo source
(Remplacer https://www.php.cn/link/bd69a680c233578a87e46f33dfdc78b1 etc. par des liens réels vers les sources et les démos de chaque plugin.)
Cette liste offre une gamme diversifiée d'options, des remplacements simples aux plugins hautement personnalisables. Choisissez le plugin qui convient le mieux aux besoins et aux préférences de conception de votre projet. N'oubliez pas d'inclure JQuery dans votre projet avant d'utiliser ces plugins. D'autres options de personnalisation sont souvent détaillées dans la documentation de chaque plugin.
















Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 jQuery Vérifiez si la date est valide
Mar 01, 2025 am 08:51 AM
jQuery Vérifiez si la date est valide
Mar 01, 2025 am 08:51 AM
jQuery Vérifiez si la date est valide
 jQuery obtient un rembourrage / marge d'élément
Mar 01, 2025 am 08:53 AM
jQuery obtient un rembourrage / marge d'élément
Mar 01, 2025 am 08:53 AM
jQuery obtient un rembourrage / marge d'élément
 10 vaut la peine de vérifier les plugins jQuery
Mar 01, 2025 am 01:29 AM
10 vaut la peine de vérifier les plugins jQuery
Mar 01, 2025 am 01:29 AM
10 vaut la peine de vérifier les plugins jQuery
 Http débogage avec le nœud et le http-console
Mar 01, 2025 am 01:37 AM
Http débogage avec le nœud et le http-console
Mar 01, 2025 am 01:37 AM
Http débogage avec le nœud et le http-console
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 jQuery Ajouter une barre de défilement à div
Mar 01, 2025 am 01:30 AM
jQuery Ajouter une barre de défilement à div
Mar 01, 2025 am 01:30 AM
jQuery Ajouter une barre de défilement à div







