Unneaping.com: un meilleur référentiel de plugin jQuery?
UNSCEAL: un référentiel de plugin jQuery supérieur
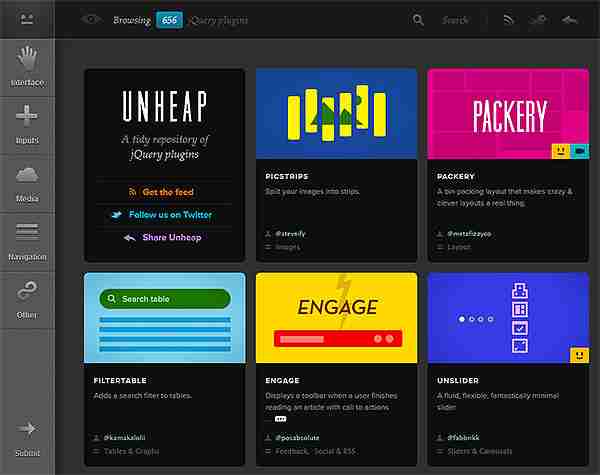
Le registre officiel du plugin jQuery, bien que fonctionnel, laisse beaucoup à désirer. Son interface est maladroite, les capacités de recherche sont faibles et il manque de fonctionnalités cruciales comme les démos, les avis des utilisateurs et les notes. Entrez Unneap.com, une alternative rafraîchissante qui redéfinit l'expérience du plugin jQuery.

Les avantages de Unech Unech sont immédiatement apparents:
- Conception intuitive: Une interface visuellement attrayante et réactive fait de la navigation un jeu d'enfant.
- Structure organisée: Les plugins sont soigneusement classés en sections (interface utilisateur, entrées, supports, navigation, divers) et sous-sections pour une découverte facile.
- Recherche efficace: Trouvez les plugins dont vous avez besoin rapidement et efficacement.
- Demos en direct: Afficher les exemples de travail et les vidéos directement à partir de la liste des plugins.
- Caractéristiques de la communauté: Les notes des utilisateurs, les avis et les rapports de bogues favorisent la collaboration et le contrôle de la qualité.
- Partage social: Partagez facilement vos plugins préférés avec des collègues et la communauté plus large.
- Flux RSS: Restez à jour sur les plugins nouveaux et mis à jour via un flux RSS (compatible avec la plupart des lecteurs RSS).
- Soumission facile: Contribuer vos propres plugins est un processus simple.
- bibliothèque étendue: possède une collection substantielle de près de 700 plugins (au moment de la rédaction).
La conception et les fonctionnalités supérieures de UnedChed en font une alternative convaincante au référentiel officiel. Sa facilité d'utilisation, ses fonctionnalités d'engagement communautaire et sa bibliothèque de plugin complètes établissent une nouvelle norme pour la gestion des plugins jQuery. À moins que le registre officiel ne subisse une refonte significative, Uneching mérite une considération sérieuse en tant que ressource incontournable pour les plugins jQuery.
Des questions fréquemment posées (FAQ) sur un peu de réalité
Les FAQ suivantes abordent les questions courantes sur les fonctionnalités et l'utilisation de UneCap:
-
Qu'est-ce qui est inébranlable? UNSCEL est un référentiel de plugin jQuery bien organisé conçu pour une découverte, des tests et du téléchargement faciles de plugin. Sa structure catégorisée simplifie le processus de recherche par rapport à d'autres référentiels.
-
Comment utiliser les plugins: Télécharger les plugins via les liens fournis (souvent au site officiel du plugin ou au github). Incluez les fichiers JavaScript et CSS dans votre HTML (généralement dans la section
), puis utilisez les fonctions du plugin dans votre code JavaScript. -
Licence: La plupart des plugins sont gratuits, mais consultez le site Web du plugin ou la page GitHub pour les détails de licence avant utilisation commerciale.
-
Plugins contribuant: Soumettez vos plugins jQuery via le bouton "Soumettre un plugin" sur la page d'accueil inébranlable. Votre soumission subira un examen avant l'inclusion dans le référentiel.
-
Qu'est-ce que jQuery? jQuery est une bibliothèque JavaScript légère et polyvalente simplifiant la manipulation HTML, la manipulation des événements et l'animation sur divers navigateurs.
-
Apprendre jQuery: De nombreuses ressources en ligne (W3Schools, site officiel jQuery, tutoriels YouTube, cours en ligne) sont disponibles pour apprendre jQuery.
-
jQuery Alternatives: Les alternatives incluent Angular, React, Vue.js et Ember.js, chacune avec ses propres forces et faiblesses.
-
Optimisation du code jQuery: Optimiser en minimisant la manipulation DOM (objets JQuery Cache, utilisez la délégation d'événements, utilisez
.html()au lieu de.append()), en utilisant des sélecteurs et des méthodes efficaces. -
jQuery avec d'autres bibliothèques: jQuery peut être utilisé avec d'autres bibliothèques, mais résolvez les conflits de symbole potentiels en utilisant la méthode
noConflict()de jQuery. -
Rester à jour: Suivez inédites sur Twitter ou abonnez-vous à leur newsletter pour rester informé des nouveaux plugins et mises à jour.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.




