Question de vitesse jQuery.each vs pour Loop
Vanilla JavaScript Loops vs JQuery.each: Une comparaison des performances
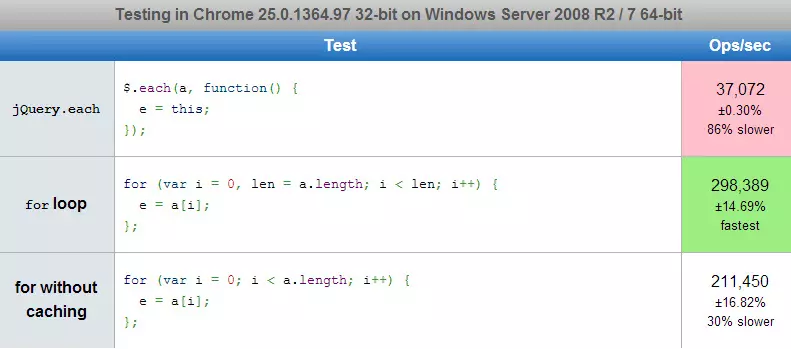
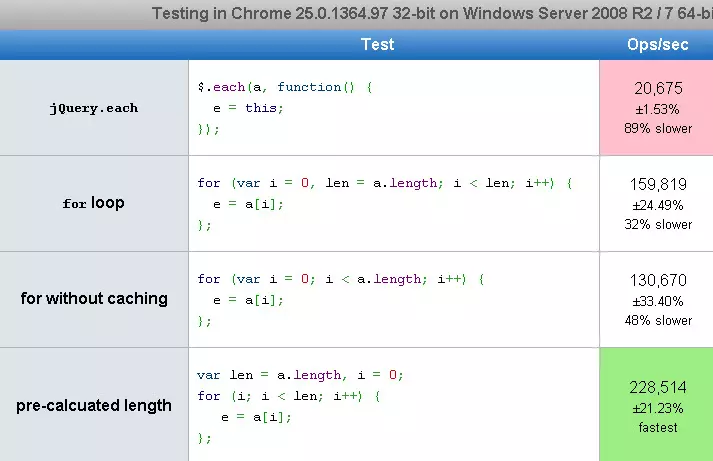
Cet article explore les différences de performances entre l'utilisation de boucles Vanilla JavaScript for et la méthode $.each de JQuery pour l'itération du tableau. Nous démontrerons que, pour la vitesse, les boucles de vanille for, en particulier celles avec une mise en cache variable, surpasse considérablement $.each. Cela peut entraîner des améliorations de vitesse allant jusqu'à 84%, comme le montre les repères JSPERF (lien omis pour la concision, mais facilement consultable).

jQuery.acha EXEMPLE:
$.each(myArray, function() {
let currentElement = this;
// ... your code using currentElement ...
});pour la boucle avec une mise en cache variable (le plus rapide):
const len = myArray.length;
for (let i = 0; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}pour la boucle sans mise en cache variable:
for (let i = 0; i < myArray.length; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}Tentative de longueur pré-calculée: (performances similaires à la version mise en cache)

let len = myArray.length;
let i = 0;
for (; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}Questions fréquemment posées (FAQ):
Bien que cet article se concentre sur les performances, voici un résumé des principales différences et considérations pour choisir entre $.each et for LOOCS:
-
Fonctionnalité: JQuery's
$.eachittera les tableaux et les objets, offrant une syntaxe concise.forLes boucles fournissent un contrôle plus direct sur l'itération. -
Performance:
forLes boucles (en particulier avec la mise en cache variable) sont généralement plus rapides en raison de la réduction des frais généraux d'appel de fonction. La différence devient plus prononcée avec des ensembles de données plus importants. -
lisibilité:
$.eachpeut améliorer la lisibilité du code pour des itérations simples.forLes boucles sont plus explicites. -
Rompre la boucle: Retour
falsedu rappel$.eachrompt la boucle.forLes boucles utilisentbreak. -
Accès d'index: Les deux donnent accès à l'index actuel (bien que différemment).
-
NodeList / HtmlCollection:
$.eachFonctionne avec les nodelists et htmlcollections, maisthisse réfère à un élément DOM, pas un objet jQuery. Enveloppez avec$(this)pour utiliser les méthodes jQuery. -
natif
forEach: natif de JavaScriptforEachoffre une syntaxe similaire à$.eachmais avec des performances potentiellement meilleures que la mise en œuvre de JQuery. -
itération d'objet: Les deux peuvent itérer les objets.
-
Tableaux clairsemés:
$.eachsautent des indices non définis dans des tableaux clairsemés, tandis que les bouclesforles incluent. -
Chaîne:
$.eachne prend pas en charge le chaînage comme les autres méthodes jQuery.
En résumé, pour des performances optimales, en particulier lorsque vous traitez avec de grands ensembles de données, hiérarchisez les boucles JavaScript Vanilla for avec une mise en cache variable. JQuery's $.each est plus pratique pour les ensembles de données plus petits ou lorsque la lisibilité est primordiale. Considérez le natif de JavaScript forEach comme une alternative plus rapide à la $.each.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






