Exemple de notifications de bureau HTML5
Demo de notification de bureau HTML5 et explication détaillée
Bonjour à tous! Aujourd'hui, je vais vous montrer comment implémenter des notifications de bureau en utilisant HTML5 et une petite quantité de code JavaScript via une démonstration simple. Project GitHub
HTML5 Des informations sur le rappel de rappel de bureau
Les notifications permettent aux utilisateurs d'être rappelés en dehors du contexte de la page Web, tels que la livraison des e-mails.
Vous pouvez afficher, faire la file d'attente et remplacer les notifications. Vous pouvez également ajouter une icône au corps du message sur le côté gauche qui apparaît sur le côté gauche du corps du message. Vous pouvez également utiliser le membre tag pour plusieurs instanciations (le résultat de ce cas est une notification; la deuxième notification remplace la première notification par la même tag). [En savoir plus sur l'API des notifications Web W3C] (le lien API des notifications Web W3C doit être inséré ici).
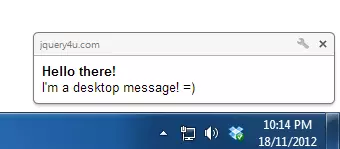
Selon mes tests, vous ne pouvez afficher que jusqu'à 4 rappels à la fois et ils seront en file d'attente, donc lorsque vous en éteignez un, le prochain sera affiché, et ainsi de suite. De plus, vous ne pouvez pas y mettre des hyperliens (ce serait une excellente fonctionnalité). L'apparition des rappels de bureau est illustrée ci-dessous.

Comme pour la plupart de ces fonctionnalités, vous serez invité à autoriser pour des raisons de sécurité.


script
Le script est très simple, il n'utilise que webkitNotifications pour générer des rappels de bureau avec des titres et des messages.
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);HTML5 FAQ de notification de bureau (FAQ)
Comment demander des autorisations pour les notifications de bureau HTML5?
Pour demander des autorisations aux notifications de bureau HTML5, vous devez utiliser la méthode Notification.requestPermission(). Cette méthode invite l'utilisateur à autoriser ou à empêcher votre page Web d'envoyer des notifications. Il convient de noter que cette méthode doit être déclenchée par les actions de l'utilisateur (telles que cliquer sur un bouton) pour éviter d'être bloqué dans le navigateur de bloquer les demandes d'autorisation qui sont initiées par des interactions non utilisateur.
Puis-je personnaliser l'apparence des notifications de bureau HTML5?
Oui, vous pouvez personnaliser l'apparence des notifications de bureau HTML5. Vous pouvez définir le titre, le texte du corps, les icônes et même le mode de vibration de votre appareil mobile. Cependant, les niveaux de personnalisation peuvent varier selon le navigateur et le système d'exploitation.
Les notifications de bureau HTML5 sont-elles prises en charge par tous les navigateurs?
Non, tous les navigateurs ne prennent pas en charge les notifications de bureau HTML5. La plupart des navigateurs modernes tels que Chrome, Firefox et Safari les soutiennent, mais Internet Explorer ne le fait pas. Il est toujours recommandé de vérifier la compatibilité de cette fonctionnalité avec différents navigateurs.
Comment désactiver les notifications de bureau HTML5?
Vous pouvez fermer par programmation les notifications de bureau HTML5 en appelant la méthode close() sur l'instance de notification. Alternativement, la plupart des notifications de bureau auront un bouton Fermer que les utilisateurs peuvent cliquer.
Puis-je envoyer des notifications de bureau HTML5 lorsque le navigateur est inactif?
Oui, vous pouvez envoyer des notifications de bureau HTML5 même si votre navigateur est inactif ou minimisé. Cependant, cela nécessite l'utilisation des travailleurs de service et des API push, qui sont des sujets plus avancés.
Comment gérer les événements de clic sur les notifications de bureau HTML5?
Vous pouvez gérer les événements de clic sur les notifications de bureau HTML5 en ajoutant un écouteur d'événements à l'événement "cliquez" sur l'instance de notification. Dans le gestionnaire d'événements, vous pouvez définir ce qui devrait se produire lorsque vous cliquez sur une notification.
Puis-je utiliser des notifications de bureau HTML5 dans mon navigateur mobile?
Oui, vous pouvez utiliser des notifications de bureau HTML5 dans votre navigateur mobile. Cependant, le comportement et l'apparence des notifications peuvent varier selon le système d'exploitation et le navigateur.
Quelles sont les restrictions ou les restrictions lors de l'utilisation de notifications de bureau HTML5?
Oui, il y a certaines limites à l'utilisation de notifications de bureau HTML5. Par exemple, l'utilisateur doit accorder à votre page Web l'autorisation d'afficher les notifications. De plus, certains navigateurs peuvent limiter la fréquence des notifications pour empêcher le spam.
Puis-je utiliser des notifications de bureau HTML5 dans le web travailleur?
Oui, vous pouvez utiliser des notifications de bureau HTML5 dans le Web Worker. Cependant, vous devez utiliser la méthode self.registration.showNotification() au lieu du constructeur de notification.
Comment vérifier si l'utilisateur a accordé des autorisations aux notifications de bureau HTML5?
Vous pouvez vérifier si l'utilisateur a accordé des autorisations aux notifications de bureau HTML5 en vérifiant la valeur de Notification.permission. S'il est "accordé", l'utilisateur a accordé des autorisations. S'il est "refusé", l'utilisateur a bloqué la notification. S'il est "par défaut", l'utilisateur n'a pas fait de choix.
Veuillez noter que les liens d'image de l'article sont conservés, mais vous devez vous assurer que ces liens sont valides. De plus, un texte de lien doit être remplacé par l'adresse de liaison réelle.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






