 tutoriels informatiques
tutoriels informatiques
 Dépannage
Dépannage
 Cette astuce chromée cachée vous permet d'organiser vos onglets exactement comme vous le souhaitez
Cette astuce chromée cachée vous permet d'organiser vos onglets exactement comme vous le souhaitez
Cette astuce chromée cachée vous permet d'organiser vos onglets exactement comme vous le souhaitez

Dans la navigation en ligne, cliquer sur le lien semble simple, mais en fait, il contient de nombreuses compétences. Cet article révèle la méthode d'ouverture des liens peu connue dans le navigateur Google Chrome - les liens de glisser-déposer. Cette technique peut efficacement améliorer l'efficacité de la gestion multi-gabarits, en particulier pour les utilisateurs qui sont utilisés pour ouvrir un grand nombre d'onglets en même temps, il peut être considéré comme un outil d'efficacité.
À quoi sert les liens de glisser-déposer?
Habituellement, cliquer sur le lien s'ouvrira sur l'onglet actuel ou sur l'onglet nouvelle (situé à droite de l'onglet actuel). Cliquez avec le bouton droit pour choisir d'ouvrir dans une nouvelle fenêtre ou une fenêtre invisible. Mais cela peut provoquer une commande d'onglet déroutante lors de la gestion de nombreux onglets. La fonction de liaison glisser-déposer résout parfaitement ce problème, vous permettant de contrôler librement l'emplacement de la page onglet.
Guide opérationnel de liaison de glisser-déposer de l'ordinateur
Les utilisateurs de Windows et MacOS en bénéficieront beaucoup, car le fonctionnement de l'ordinateur est plus pratique que le téléphone mobile. Cliquez simplement et maintenez le lien cible et faites-le glisser en haut de la fenêtre du navigateur. À ce stade, un aperçu de lien semi-transparent apparaîtra et une icône Green Plus apparaîtra. Faites glisser l'aperçu vers la position cible et la flèche blanche indique où la nouvelle page d'onglet est ouverte. Libérez la souris pour terminer l'opération.
Vous n'êtes pas sûr du contenu de la page Tab? Planer un instant pour prévisualiser. En faisant glisser le lien, vous pouvez afficher le contenu de chaque page d'onglet à tout moment. Si vous faites glisser et déposez un lien vers un onglet d'édition sans texte (tel que Google Docs), le nouvel onglet s'ouvre à droite. Vous pouvez également faire glisser et déposer directement le lien vers la barre d'adresse (que Google appelle Omnibox) et appuyer sur la touche Entrez pour remplacer l'onglet actuel.
Conseil: si vous ne pouvez pas faire glisser le lien, cliquez avec le bouton droit sur le lien et sélectionnez "Copier l'adresse du lien". Assurez-vous que c'est un vrai lien - glisser-déposer le texte brut ne fera que des recherches Google.
Guide de fonctionnement de liaison de glisser-déposer mobile
Malheureusement, les téléphones Android ne prennent pas encore en charge cette fonctionnalité (au moins nous n'avons pas encore trouvé de moyen). Mais les utilisateurs d'iPhone (y compris le navigateur Safari) peuvent utiliser cette fonctionnalité.
Appuyez longtemps sur le lien, une fois le menu contextuel, continuez à glisser et le lien deviendra un aperçu flottant avec une icône Green Plus. (Parfois, il peut ne pas réussir, se fermer et rouvrir le chrome pour résoudre). Ensuite, cliquez sur la barre d'adresse supérieure avec un autre doigt pour ouvrir l'option de menu Chrome. Continuez à maintenir le lien et cliquez sur l'icône Tabs List en bas de l'écran avec un autre doigt. Cela affichera tous les onglets ouverts, vous pouvez faire glisser et supprimer le lien n'importe où, y compris les onglets invisibles ou d'autres appareils.
Maintenant, vous pouvez dire fièrement: "Je connais toutes les façons d'ouvrir les liens dans Google Chrome!" Je crois que cela vous donnera une facilité à n'importe quelle occasion.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quoi de neuf dans Windows 11 KB5054979 et comment résoudre les problèmes de mise à jour
Apr 03, 2025 pm 06:01 PM
Quoi de neuf dans Windows 11 KB5054979 et comment résoudre les problèmes de mise à jour
Apr 03, 2025 pm 06:01 PM
Windows 11 KB5054979 Mise à jour: Guide d'installation et dépannage Pour la version Windows 11 24h2, Microsoft a publié la mise à jour cumulative KB5054979, qui comprend plusieurs améliorations et correctifs de bogues. Cet article vous guidera sur la façon d'installer cette mise à jour et de fournir une solution à la panne d'installation. À propos de Windows 11 24h2 KB5054979 KB5054979 a été publié le 27 mars 2025 et est une mise à jour de sécurité pour Windows 11 24h2 versions.net Framework 3.5 et 4.8.1. Cette mise à jour améliore la sécurité et
 Comment réparer KB5055523 ne parvient pas à s'installer dans Windows 11?
Apr 10, 2025 pm 12:02 PM
Comment réparer KB5055523 ne parvient pas à s'installer dans Windows 11?
Apr 10, 2025 pm 12:02 PM
La mise à jour KB5055523 est une mise à jour cumulative pour Windows 11 version 24h2, publiée par Microsoft le 8 avril 2025, dans le cadre du cycle mensuel du patch mardi, à OFE
 Comment réparer KB5055518 ne parvient pas à s'installer dans Windows 10?
Apr 10, 2025 pm 12:01 PM
Comment réparer KB5055518 ne parvient pas à s'installer dans Windows 10?
Apr 10, 2025 pm 12:01 PM
Les échecs de mise à jour de Windows ne sont pas rares, et la plupart des utilisateurs doivent lutter avec eux, devenant le plus souvent frustrés lorsque les systèmes ne parviennent pas à installer Critical Patche
 Comment réparer KB5055612 ne parvient pas à s'installer dans Windows 10?
Apr 15, 2025 pm 10:00 PM
Comment réparer KB5055612 ne parvient pas à s'installer dans Windows 10?
Apr 15, 2025 pm 10:00 PM
Les mises à jour Windows sont un élément essentiel pour garder le système d'exploitation stable, sécurisé et compatible avec de nouveaux logiciels ou matériels. Ils sont délivrés sur un b ordinaire
 Comment réparer KB5055528 ne parvient pas à s'installer dans Windows 11?
Apr 10, 2025 pm 12:00 PM
Comment réparer KB5055528 ne parvient pas à s'installer dans Windows 11?
Apr 10, 2025 pm 12:00 PM
Les mises à jour Windows sont essentielles pour garder votre système à jour, sécurisé et efficace, ajoutant des correctifs de sécurité, des corrections de bogues et de nouvelles fonctionnalités pour Windows 11 US
 Windows 11 KB5055528: Quoi de neuf et que se passe-t-il s'il ne parvient pas à installer
Apr 16, 2025 pm 08:09 PM
Windows 11 KB5055528: Quoi de neuf et que se passe-t-il s'il ne parvient pas à installer
Apr 16, 2025 pm 08:09 PM
Windows 11 KB5055528 (publié le 8 avril 2025) Mise à jour des explications détaillées et du dépannage Pour les utilisateurs de Windows 11 23H2, Microsoft a publié la mise à jour KB5055528 le 8 avril 2025. Cet article décrit les améliorations de cette mise à jour et fournit une solution à l'échec de l'installation. KB5055528 Mise à jour du contenu: Cette mise à jour apporte de nombreuses améliorations et nouvelles fonctionnalités aux utilisateurs de Windows 11 23H2: Explorateur de fichiers: mise à l'échelle du texte améliorée et accessibilité améliorée à la boîte de dialogue d'ouverture / enregistrer le fichier et copier la boîte de dialogue. Page Paramètres: Ajout de la fonction "Top Card" pour afficher rapidement le processeur, la mémoire, le stockage et G
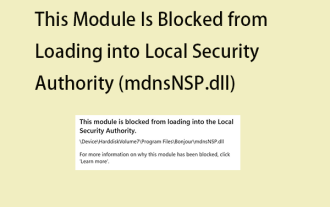
 Correction de ce module est bloqué du chargement dans LSA
Apr 02, 2025 pm 08:01 PM
Correction de ce module est bloqué du chargement dans LSA
Apr 02, 2025 pm 08:01 PM
Après la mise à niveau de Windows 11 24h2, vous rencontrez une erreur "Ce module empêche le chargement de l'agence de sécurité locale (mdnsnsp.dll)"? Cet article fournit plusieurs solutions. La protection de l'agence de sécurité locale (LSA) est une fonctionnalité de sécurité de Windows qui aide à prévenir les informations d'identification utilisées pour se connecter à Windows. De nombreux utilisateurs reçoivent le message d'erreur suivant après une nouvelle installation de Windows 11 24h2 et installant la dernière version d'iTunes: Ce module empêche le chargement de l'autorité de sécurité locale. \ Device \ HardDiskVolume3 \ Program Files \ BonJour \ mdnsnssp.dll pour
 Travaillé! Corrigez les Scrolls d'Elder IV: Oblivion Remastered Crashing
Apr 24, 2025 pm 08:06 PM
Travaillé! Corrigez les Scrolls d'Elder IV: Oblivion Remastered Crashing
Apr 24, 2025 pm 08:06 PM
Dépannage du Scrolls Elder IV: Oblivion Remastered Launch and Performances Problèmes Éprouver des accidents, des écrans noirs ou des problèmes de chargement avec les défilements d'Elder IV: Oblivion Remastered? Ce guide fournit des solutions aux problèmes techniques communs.





