
Entraîner des extraits de code JSFiddle interactifs sur les pages Web rend votre page Web plus interactive! Cet article vous guidera comment implémenter cette fonctionnalité facilement.

Ce qui suit est une démonstration de l'intégration de JSFiddle. Vous pouvez changer d'options telles que JS, CSS, etc. et exécuter le code en temps réel sur la page, cliquez simplement sur le bouton de lecture!
profitez du plaisir de JSFiddle! Vous pouvez également être intéressé par:
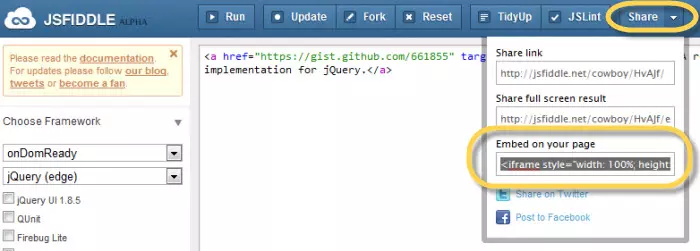
Entrer le code JSFiddle dans votre site Web est très simple. Tout d'abord, créez votre code sur jsfiddle. Une fois le code terminé, cliquez sur le bouton "Partager" en haut de la page. Cela fournira plusieurs options, notamment "Page d'intégration". Cliquez sur cette option et JSFiddle générera un code IFRAME pour vous. Copiez ce code et collez-le dans le HTML, vous souhaitez que le code apparaisse sur le site Web. Le jsfiddle intégré sera désormais affiché sur votre site Web.
Oui, vous pouvez personnaliser l'apparence de JSFiddle intégrée sur votre site Web. Lors de la génération du code IFRAME, vous pouvez ajuster la largeur et les propriétés de hauteur pour s'adapter à l'espace sur votre site Web. Vous pouvez également utiliser CSS pour personnaliser davantage l'apparence de l'IFRAME, comme l'ajout de bordures ou le changement de couleur d'arrière-plan.
Oui, plusieurs jsfiddles peuvent être intégrés sur une seule page Web. Chaque JSFiddle génère son propre code IFRAME unique, vous pouvez donc intégrer autant de jsfiddles que vous le souhaitez sur une seule page. Assurez-vous simplement que chaque code IFRAME est collé à l'emplacement correct de la page Web.
Oui, vous pouvez intégrer des jsfiddles en utilisant des ressources externes. Lors de la création d'un JSFiddle, vous pouvez ajouter des ressources externes telles que les fichiers CSS ou JavaScript. Ces ressources seront incluses dans le JSFiddle intégré sur votre site Web.
Oui, vous pouvez mettre à jour le code JSFiddle intégré sur votre site Web. Pour ce faire, vous devez mettre à jour le code sur JSFiddle et générer un nouveau code IFRAME. Remplacez l'ancien code de votre site Web par le nouveau code IFRAME. Les modifications seront reflétées sur votre site Web.
Non, le jsfiddle intégré inclura toujours la marque JSFiddle. En effet, le code IFRAME généré par JSFiddle contient des liens vers le site Web JSFiddle.
不可以,您不能将私有的JSFiddle嵌入到您的网站。 JSFiddle doit être public pour générer le code IFRAME requis pour l'intégration.
Oui, vous pouvez contrôler les vues de JSFiddle intégrées sur votre site Web. Lors de la génération du code IFRAME, vous pouvez sélectionner différentes vues, telles que "Résultat uniquement" ou "Résultats JavaScript".
不可以,您只能在使用HTML的网站上嵌入JSFiddle。 JSFiddle生成的iframe代码是HTML代码,因此只能用于支持HTML的网站。
Non, JSFiddle ne peut être utilisé que pour intégrer le code créé sur JSFiddle. Si vous souhaitez intégrer du code à partir d'autres plateformes, vous devez utiliser les options d'intégration fournies par ces plateformes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment l'Oracle tourne
Comment l'Oracle tourne
 Que signifie ICO ?
Que signifie ICO ?
 Comment fermer le port 135 445
Comment fermer le port 135 445
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 Comment résoudre l'absence de route vers l'hôte
Comment résoudre l'absence de route vers l'hôte
 Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
 Explication détaillée de la fonction fork Linux
Explication détaillée de la fonction fork Linux
 Logiciel de base de données couramment utilisé
Logiciel de base de données couramment utilisé