8 commandes d'animation jQuery
Explorez huit plugins de contrôle d'animation jQuery exceptionnels pour élever la conception de votre site Web. Chaque plugin propose des fonctionnalités uniques pour créer une expérience en ligne vraiment mémorable. Plongeons-nous! Articles connexes:
- 8 Tutoriels impressionnants d'effets d'animation jQuery
- 10 CSS3 de pointe et JQuery Chargement des animations
- jQuery Fonction Animate: Un exemple pratique
-
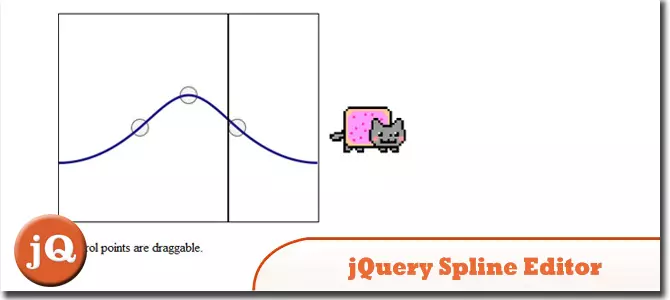
jQuery-Spline-Editor:
un widget jQuery pour éditer et manipuler les splines cubiques en boucle, idéale pour contrôler les animations cycliques.  source démo
source démo
-
JQUERY Patch: Animer la rotation et l'échelle CSS:
Animer et ajuster indépendamment l'échelle et la rotation de tout élément HTML à l'aide de jQuery.  source démo
source démo
-
Contrôle de bouton brillant avec jQuery et CSS3:
Créez des commandes de bouton visuellement attrayantes à l'aide de transformations CSS3 et de la gestion des événements de JQuery. Ce plugin, bien nommé Knobknob, offre aux utilisateurs un moyen engageant d'interagir avec les plages de valeur.  source démo
source démo
-
ASP.NET Animation Viewer:
Tiration de la rianimation, ce plugin simplifie l'intégration d'éléments interactifs sophistiqués dans vos applications Web. Ajoutez simplement le contrôle et configurez ses propriétés!  source démo
source démo
-
diagonalfade:
Un plugin jQuery pour contrôler facilement la direction, le fondu, la décoloration et les autres options pour les groupes d'éléments.  source démo
source démo
-
jQuery Transit:
Expérience des transformations et transitions CSS3 exceptionnellement lisses avec cette amélioration jQuery.  source démo
source démo
-
jQuery. Plugin animé:
Ce plugin optimise intelligemment les méthodes d'animation basées sur le navigateur, en utilisant les transitions CSS3 où les propriétés telles que left, top et opacity.  source démo
source démo
-
fc.tape:
un widget jQuery conçu pour les animations sprites rationalisées.  source démo
source démo
Des questions fréquemment posées sur les contrôles d'animation
Cette section a été réécrite pour être plus concise et se concentrer sur les concepts de base. Les noms de fonction spécifiques (comme Animate_Create) sont moins pertinents sans le contexte d'une bibliothèque d'animation particulière et sont omis pour une meilleure généralisation.
-
Création d'animations: La création d'animation implique généralement de définir les éléments cibles, les changements souhaités dans leurs propriétés (par exemple, la position, l'opacité), la durée d'animation et les fonctions de soulagement facultatives.
-
jQuery Animation: La méthode
.animate()jQuery est une pierre angulaire pour créer des animations personnalisées, en transition en douceur CSS. La vitesse est contrôlée via le paramètreduration(millisecondes) ou des chaînes prédéfinies ("lente", "rapide", "normale"). -
Arrêt des animations: La méthode jQuery
.stop()arrête les animations, avec des options pour effacer la file d'attente d'animation ou sauter à la fin de l'animation. -
Ajout d'effets: jQuery propose diverses méthodes (
.fadeIn(),.fadeOut(),.slideUp(), etc.) pour ajouter des effets visuels aux animations. -
Animations personnalisées: JQuery's
.animate()permet d'animations hautement personnalisées en spécifiant plusieurs propriétés CSS et paramètres d'animation.
N'oubliez pas de remplacer https://www.php.cn/link/874dc8c9cd9006d9aaca0cb5ac550812 et https://www.php.cn/link/e1dd47cc816ac88ccd8100451384c97a par les liens réels vers le code source et les démos pour chaque plugin.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




