Préfixeur et compresseur CSS3 automatique

Les plats clés
- Le script PHP démontré dans le texte permet la génération automatique de propriétés CSS3 avec des préfixes spécifiques au navigateur et la compression des fichiers CSS pour des temps de chargement de page améliorés, sans avoir besoin d'outils supplémentaires.
- Le script fonctionne en remplaçant les propriétés préfixées de soulignement dans les fichiers CSS par un ensemble de propriétés préfixées spécifiques au navigateur, puis en concaténant et en compressant les fichiers CSS pour réduire les demandes de serveur et l'espace blanc inutile.
- Le script peut être utilisé avec d'autres préprocesseurs CSS comme SASS ou moins, et ses avantages incluent des performances et une compatibilité améliorées du site Web entre différents navigateurs, ainsi que pour gagner du temps et des efforts d'ajouter manuellement les préfixes des fournisseurs et de compresser les fichiers CSS.
- Générez des propriétés CSS3 avec des préfixes spécifiques au navigateur afin que nous ne les ayons pas tous à la main
- concaténer tous les fichiers CSS et éliminer les commentaires et l'espace blanc inutile pour réduire le nombre de demandes de serveur et diminuer le temps de chargement de la page
- Effectuez le processus à la volée lorsque la page Web est demandée
<span>_border-radius: 10px;</span>
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
Écriture du code
Allez-y et créez le fichier css.php avec le code suivant:<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
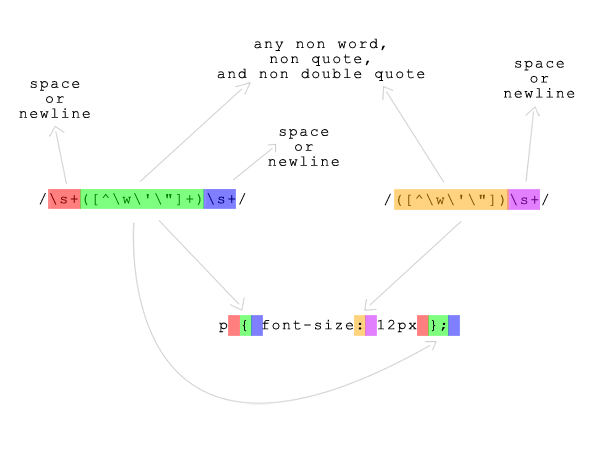
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents; 



en utilisant le script
Je voudrais vous donner un exemple d'utilisation simple pour le script que nous venons de faire. Mettre le css.php dans votre répertoire CSS, ainsi que ces trois fichiers CSS. Le premier fichier est en tête.css:<span>_border-radius: 10px;</span>
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;Conclusion
Dans cet article, je vous ai montré comment automatiser certaines manipulations courantes de CSS en utilisant PHP. Le script repose fortement sur les expressions régulières, un langage très puissant qui nous permet de manipuler la chaîne comme bon nous semble. Dans l'ensemble, le script est très simple mais il offre de nombreux avantages. Essayez de l'utiliser dans votre prochain projet. Image via 1xpert / shutterstockDes questions fréquemment posées sur le préfixateur et le compresseur CSS3
Quel est le but d'un préfixer et compresseur CSS3?
Un préfixeur et compresseur CSS3 est un outil qui aide à optimiser les fichiers CSS pour de meilleures performances et compatibilité. Il ajoute automatiquement les préfixes des fournisseurs aux propriétés CSS pour s'assurer qu'ils fonctionnent sur différents navigateurs. La fonction du compresseur réduit la taille des fichiers CSS en éliminant les caractères inutiles, améliorant ainsi la vitesse de chargement de votre site Web.
Comment fonctionne un préfixateur et compresseur CSS3? Il ajoute ensuite ces préfixes automatiquement, vous faisant gagner du temps et des efforts de le faire manuellement. La fonction du compresseur fonctionne en supprimant des caractères inutiles comme les espaces, les commentaires et les ruptures de ligne de vos fichiers CSS, réduisant ainsi leur taille.
Pourquoi dois-je utiliser un préfixateur CSS3 et un compresseur? Il garantit que vos propriétés CSS fonctionnent sur différents navigateurs et réduisent la taille de vos fichiers CSS, améliorant ainsi la vitesse de chargement de votre site Web. Cela vous évite également le temps et l'effort d'ajouter manuellement les préfixes des fournisseurs et de compresser vos fichiers CSS.
y a-t-il des inconvénients à utiliser un préfixer et un compresseur CSS3?
Bien qu'un préfixeur et compresseur CSS3 offre de nombreux avantages, il est important de noter qu'il n'est pas toujours nécessaire. Certains navigateurs modernes ne nécessitent plus de préfixes de fournisseurs pour certaines propriétés CSS. De plus, la surexpression de vos fichiers CSS peut les rendre difficiles à lire et à maintenir.
Comment puis-je utiliser un préfixer et un compresseur CSS3?
Pour utiliser un préfixateur et un compresseur CSS3, vous devez simplement saisir vos fichiers CSS dans l'outil. Il ajoutera ensuite automatiquement les préfixes du fournisseur nécessaire et compressera vos fichiers. Certains outils offrent également des fonctionnalités supplémentaires telles que la minification et l'optimisation.
Puis-je utiliser un préfixateur et un compresseur CSS3 avec d'autres préprocesseurs CSS?
Oui, vous pouvez utiliser un préfixe et compresseur CSS3 avec d'autres préprocesseurs CSS comme Sass ou moins. L'outil ajoutera simplement les préfixes du fournisseur nécessaire et compressera les fichiers CSS sortis.
Quels sont les bons outils de préfixer et de compresseur CSS3?
Il existe de nombreux bons outils de préfixer CSS3 et de compresseur disponibles, y compris l'autoprefixeur, le PostCSS et le disque CSS. Ces outils offrent une gamme de fonctionnalités et peuvent être utilisés avec divers préprocesseurs CSS.
Comment puis-je choisir le bon outil de préfixer et de compresseur CSS3?
Lors du choix d'un outil de préfixateur CSS3 et de compresseur, considérez des facteurs comme la facilité d'utilisation, la compatibilité avec votre préfixateur CSSS et la gamme des fonctionnalités offertes. Vous devriez également considérer les performances et la fiabilité de l'outil.
Puis-je utiliser un préfixateur et un compresseur CSS3 pour les grands fichiers CSS?
Oui, vous pouvez utiliser un préfixateur et un compresseur CSS3 pour les grands fichiers CSS. Cependant, gardez à l'esprit que le temps de traitement peut être plus long pour les fichiers plus grands.
est-il nécessaire d'utiliser un préfixateur et un compresseur CSS3 pour chaque projet?
Si vous devez ou non utiliser un préfixeur et un compresseur CSS3 pour chaque projet dépend des exigences spécifiques du projet. Si la compatibilité et les performances du navigateur sont des considérations importantes, l'utilisation d'un préfixeur et d'un compresseur CSS3 peut être bénéfique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Que sont les énumérations (enums) dans PHP 8.1?
Apr 03, 2025 am 12:05 AM
Que sont les énumérations (enums) dans PHP 8.1?
Apr 03, 2025 am 12:05 AM
La fonction d'énumération dans PHP8.1 améliore la clarté et la sécurité du type du code en définissant les constantes nommées. 1) Les énumérations peuvent être des entiers, des chaînes ou des objets, améliorant la lisibilité du code et la sécurité des types. 2) L'énumération est basée sur la classe et prend en charge des fonctionnalités orientées objet telles que la traversée et la réflexion. 3) L'énumération peut être utilisée pour la comparaison et l'attribution pour assurer la sécurité du type. 4) L'énumération prend en charge l'ajout de méthodes pour implémenter une logique complexe. 5) La vérification stricte et la gestion des erreurs peuvent éviter les erreurs courantes. 6) L'énumération réduit la valeur magique et améliore la maintenabilité, mais prêtez attention à l'optimisation des performances.
 Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Le détournement de la session peut être réalisé via les étapes suivantes: 1. Obtenez l'ID de session, 2. Utilisez l'ID de session, 3. Gardez la session active. Les méthodes pour empêcher le détournement de la session en PHP incluent: 1. Utilisez la fonction Session_RegeReate_id () pour régénérer l'ID de session, 2. Stocker les données de session via la base de données, 3. Assurez-vous que toutes les données de session sont transmises via HTTPS.
 Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
L'application du principe solide dans le développement de PHP comprend: 1. Principe de responsabilité unique (SRP): Chaque classe n'est responsable d'une seule fonction. 2. Principe ouvert et ferme (OCP): les changements sont réalisés par extension plutôt que par modification. 3. Principe de substitution de Lisch (LSP): les sous-classes peuvent remplacer les classes de base sans affecter la précision du programme. 4. Principe d'isolement d'interface (ISP): utilisez des interfaces à grain fin pour éviter les dépendances et les méthodes inutilisées. 5. Principe d'inversion de dépendance (DIP): les modules élevés et de bas niveau reposent sur l'abstraction et sont mis en œuvre par injection de dépendance.
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Qu'est-ce que les principes de conception de l'API REST?
Apr 04, 2025 am 12:01 AM
Qu'est-ce que les principes de conception de l'API REST?
Apr 04, 2025 am 12:01 AM
Les principes de conception de Restapi incluent la définition des ressources, la conception URI, l'utilisation de la méthode HTTP, l'utilisation du code d'état, le contrôle de version et les haineux. 1. Les ressources doivent être représentées par des noms et maintenues dans une hiérarchie. 2. Les méthodes HTTP devraient être conformes à leur sémantique, telles que GET est utilisée pour obtenir des ressources. 3. Le code d'état doit être utilisé correctement, tel que 404 signifie que la ressource n'existe pas. 4. Le contrôle de la version peut être implémenté via URI ou en-tête. 5. Hateoas bottise les opérations du client via des liens en réponse.
 Comment gérez-vous efficacement les exceptions en PHP (essayez, attrapez, enfin, jetez)?
Apr 05, 2025 am 12:03 AM
Comment gérez-vous efficacement les exceptions en PHP (essayez, attrapez, enfin, jetez)?
Apr 05, 2025 am 12:03 AM
En PHP, la gestion des exceptions est réalisée grâce aux mots clés d'essai, de catch, enfin et de lancement. 1) Le bloc d'essai entoure le code qui peut lancer des exceptions; 2) Le bloc de capture gère les exceptions; 3) Enfin, Block garantit que le code est toujours exécuté; 4) Le lancer est utilisé pour lancer manuellement les exceptions. Ces mécanismes aident à améliorer la robustesse et la maintenabilité de votre code.
 Quelles sont les classes anonymes en PHP et quand pouvez-vous les utiliser?
Apr 04, 2025 am 12:02 AM
Quelles sont les classes anonymes en PHP et quand pouvez-vous les utiliser?
Apr 04, 2025 am 12:02 AM
La fonction principale des classes anonymes en PHP est de créer des objets uniques. 1. Les classes anonymes permettent aux classes sans nom d'être définies directement dans le code, ce qui convient aux exigences temporaires. 2. Ils peuvent hériter des classes ou implémenter des interfaces pour augmenter la flexibilité. 3. Faites attention aux performances et à la lisibilité au code lorsque vous l'utilisez et évitez de définir à plusieurs reprises les mêmes classes anonymes.






